许嵩音乐智能问答系统微信小程序之音乐播放器
Posted 猫猫头丁
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了许嵩音乐智能问答系统微信小程序之音乐播放器相关的知识,希望对你有一定的参考价值。
许嵩音乐智能问答系统微信小程序之音乐播放器 - 项目简介
你还在为白色情人节、黑色情人节、五颜六色情人节该送女朋友什么礼物二发愁吗?你还在为不知道怎么博得女神欢心只能做舔狗发愁吗?你还在被人说不懂浪漫,不懂得制造惊喜而发愁吗?兄弟们,来看看这个私人订制的音乐播放器吧!
众所周知,女生是一种非常喜欢追星的生物,在她们心目中往往偶像的地位至高无上。如果你摸清楚她们的喜好,定制一款私人音乐播放器,在节日的时候以二维码的形式发送给她,当她扫描二维码打开微信小程序,看到她的idol出现在上面,天哪!没有女生能够抗拒,一定痛哭流涕,感激涕零!到那个时候,我们的努力也就有了希望的曙光!
本着代码搬运工的原则,本菜狗的宗旨一直是“不生产代码,只做代码的搬运工”。在写音乐播放器的时候,室友看了看说“哇,你好厉害啊!竟然能播放音乐”,“嘿嘿,哪里哪里,不过是站在巨人的肩膀上”。在本次音乐播放器中我们使用的是QQ音乐的api,不过我后来看到有好多人也会用酷狗音乐的api,貌似也是十分好用,大家可以根据自己的喜好来。
进入正题!
代码下载链接:https://download.csdn.net/download/weixin_46570668/19428284.
首先在app.js里面设置我们想要的idol在QQ音乐中对应的编码
globalData: {
userInfo: null,
selectsinger: {id: "000CK5xN3yZDJt", name: "许嵩", avatar: "https://y.gtimg.cn/music/photo_new/T001R300x300M000000CK5xN3yZDJt.jpg?max_age=2592000"},
hash:null,
theSongList:null,
playlist:null,
latelySong:null
}
比如许嵩在QQ音乐中的id为"000CK5xN3yZDJt"
你想用哪个明星,就将这里改掉就可以啦,一些常用的明星在QQ音乐中的id如下(排名不分先后):
| idol | selectsinger |
|---|---|
| 王一博 | {id: “004OG5IM1BYEI3”, avatar: “https://y.gtimg.cn/music/photo_new/T001R300x300M000004OG5IM1BYEI3.jpg?max_age=2592000”, name: “王一博”} |
| 周杰伦 | {id: “0025NhlN2yWrP4”, avatar: “https://y.gtimg.cn/music/photo_new/T001R300x300M0000025NhlN2yWrP4.jpg?max_age=2592000”, name: “周杰伦”} |
| 汪苏泷 | {id: “001z2JmX09LLgL”, avatar: “https://y.gtimg.cn/music/photo_new/T001R300x300M000001z2JmX09LLgL.jpg?max_age=2592000”, name: “汪苏泷”} |
| 徐良 | {id: “004aRKga0CXIPm”, avatar: “https://y.gtimg.cn/music/photo_new/T001R300x300M000004aRKga0CXIPm.jpg?max_age=2592000”, name: “徐良”} |
| 肖战 | {id: “0022eAG537I1bg”, avatar: “https://y.gtimg.cn/music/photo_new/T001R300x300M0000022eAG537I1bg.jpg?max_age=2592000”, name: “肖战”} |
| Bigbang | {id: “004AlfUb0cVkN1”, avatar: “https://y.gtimg.cn/music/photo_new/T001R300x300M000004AlfUb0cVkN1.jpg?max_age=2592000”, name: “BIGBANG”} |
| EXO | {id: “001QVwtq3l8cKC”, avatar: “https://y.gtimg.cn/music/photo_new/T001R300x300M000001QVwtq3l8cKC.jpg?max_age=2592000”, name: “EXO”} |
| BTS | {id: “001TpDgn4SxyJn”, avatar: “https://y.gtimg.cn/music/photo_new/T001R300x300M000001TpDgn4SxyJn.jpg?max_age=2592000”, name: “BTS”} |
| 薛之谦 | {id: “002J4UUk29y8BY”, avatar: “https://y.gtimg.cn/music/photo_new/T001R300x300M000002J4UUk29y8BY.jpg?max_age=2592000”, name: “薛之谦”} |
先举着几个例子吧,大家有想问的可以私信我,将app.js这里改掉就可以了。
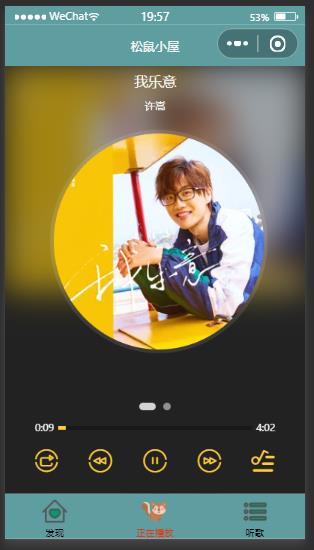
将app.js改好之后,点击播放应该就可以看到你想看到的界面啦,比如说我这个就可以看到
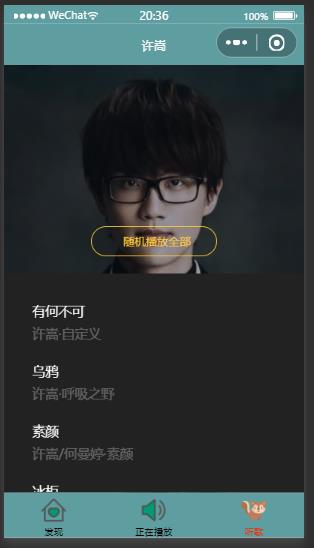
 接下来我们来看看首页
接下来我们来看看首页

我给这个微信小程序取名“松鼠小屋”,有没有很可爱,这个名字在app.json里面改掉
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#5F9EA0",
"navigationBarTitleText": "松鼠小屋",
"navigationBarTextStyle": "white"
},
背景图片可以在index/index.wxml下面改掉
<view class="container">
<!-- 背景图片 start-->
<block>
<view class='bg_shade'></view>
<image src="../../img/beijing1.png" class="bg_img"></image>
</block>
除此之外,别忘记将search/search.wxml里面的背景图片也改掉。
完成这些之后,恭喜你,你已经完成这个私人订制的音乐播放器啦!是不是很有成就感,嘿嘿!
一起来快乐听歌吧!

以上是关于许嵩音乐智能问答系统微信小程序之音乐播放器的主要内容,如果未能解决你的问题,请参考以下文章