GitHub新神器,宇宙第一编辑器--VS Code!危
Posted 码个蛋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GitHub新神器,宇宙第一编辑器--VS Code!危相关的知识,希望对你有一定的参考价值。
码个蛋(codeegg) 第 1056 次推文
链接:https://mp.weixin.qq.com/s/0xpzsg_b6jJym7Hn1oFI0g
前言
Github 最新推出的 Codespaces 可以实现基于 VS Code 的云端代码编译。现在,你在手机、平板上都可以直接进行开发。云端开发不能更美好了,用上 Codespaces 后,不仅可以把 IDE 卸载掉,什么 Conda、Docker 都可以删了「大误」。

再见,VS code !你好 Github!
在今年 GitHub 的第一个虚拟会议——Satellite 上,GitHub 发布了由 Visual Studio 提供技术支持的在线 IDE 工具——Codespaces。这是一款集成在 GitHub 网页中的开发工具,为开发者提供了不离开页面的「沉浸式」开发体验,目前已向公众开放小规模测试。

值得一提的是,在 Satellite 上与 Codespaces 一同发布的还有:
GitHub Discussions:一种在 codebase 之外开展合作的新方式;
Code scanning and secret scanning:帮助 GitHub 中的社区制作或使用更安全的代码;
GitHub Private Instances:专为有严苛安全需求的用户设计。
Codespaces 介绍(小规模 Beta 公测)
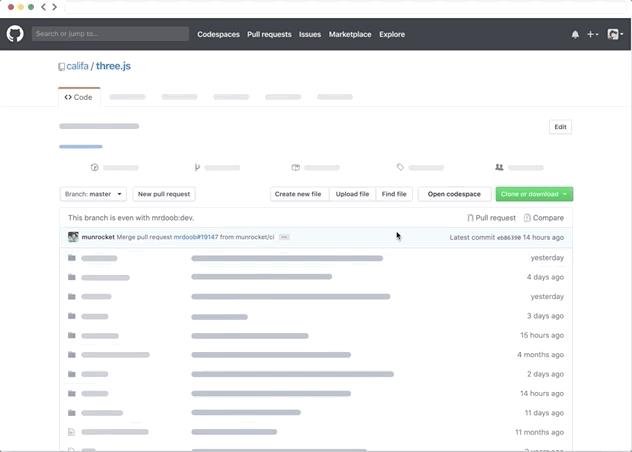
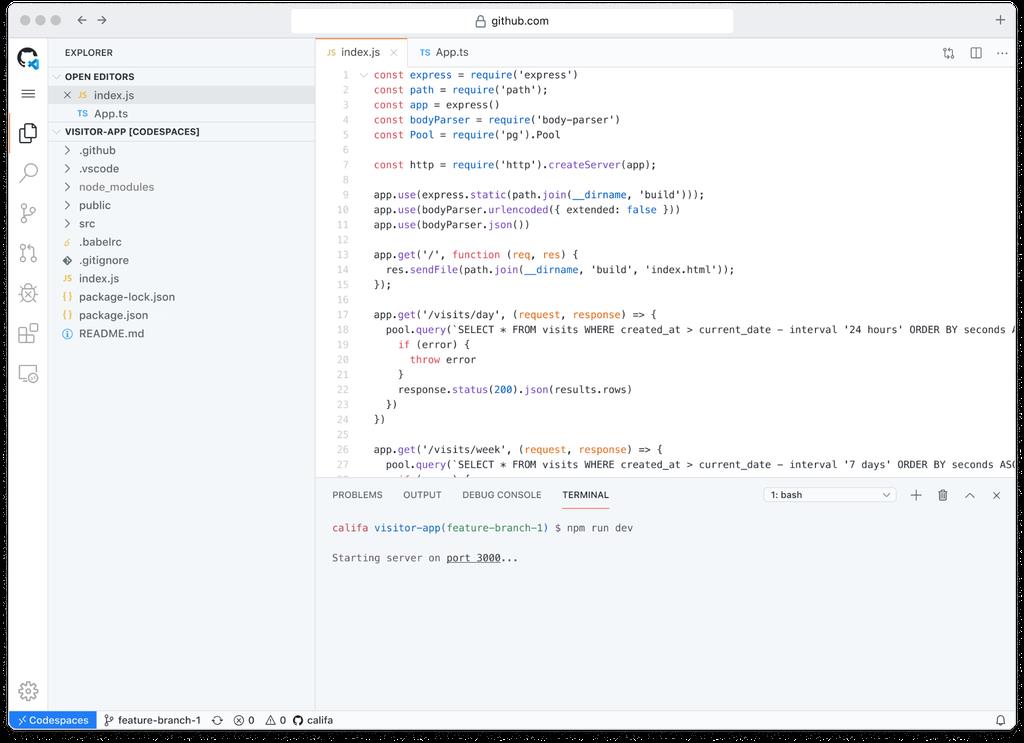
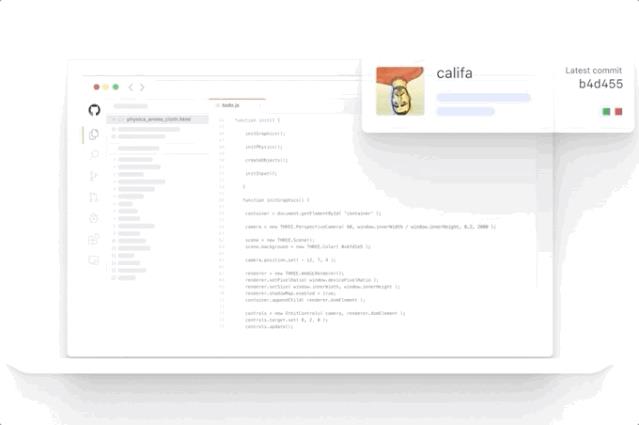
为社区贡献代码有的时候是比较困难的。每个仓库都有其自己的开发环境配置,经常需要许多步操作之后我们才能开始编写代码。更甚者,我们正在从事的两个开发工作环境彼此之间存在冲突。Codespaces 为我们提供了一个集成在 GitHub 中,功能完全的云端开发环境,让我们能够即刻为一个项目贡献代码。下图为 Codespaces 的界面一览,想必使用过 VS Code 的小伙伴们对这个界面一定不会感到陌生。

Codespaces 由 Visual Studio technology 提供技术支持,集成了浏览器版的完全 VS Code 编辑程序,支持代码补全与导航、扩展插件以及终端访问等多项功能于一身。如果开发者更倾向于使用桌面版 IDE 进行开发,也可以在 GitHub 中打开 codespace 之后再将其连接到桌面 IDE 中。
搬砖(写代码)不妥协
在浏览器中即可实现从写代码、编译、测试、调试到部署的完整开发体验。

简化工作流程
自动设置依赖环境和 SSH 秘钥。现在,任何项目从代码到托管库的速度都变得更快了。

扩展和定制化
你可以使用 dotfile 和 VS Code 扩展设置你的编辑器,在每个代码空间里创建一致的环境。

随时随地写代码
因为开发环境变成了云端,现在你可以在任何智能设备上通过网页浏览器或 VS Code 写代码了。

开发环境化繁为简
不需要繁琐的本地配置即可为项目贡献代码。即使是之前从没有做过的项目,只需鼠标一点即可完成配置,并且能在不同开发环境之间自如切换。

开发者反馈
Visual Studio Online 是微软于一年前所推出的基于 VSCode 的在线代码编辑器,基本算得上是一个完整得编辑器以及托管环境,并可以存储在浏览器中。
然而不到几日前,VS Online 正式改名为 VS Codespaces,与今日推出的 Github Codespaces 仅有前缀之差,这一点非常有趣,有开发者猜测通过这些细节似乎表明了微软想要将这两个产品合并。

而单从 VS Online 方面看,自从改名为 VS Codespaces 后,官方还下调了服务价格并降低了 50% 以上,并为开发人员提供了新的选择,让其可以在性能相对较低的虚拟机上运行,标价为 0.08 美元每小时。
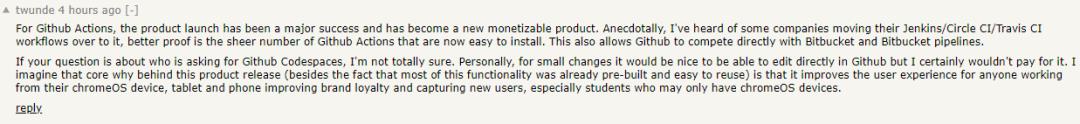
另一方面,也有开发者坦言,能完全在 Github 上编辑代码固然非常友好,但如果要作为产品而言为其付费现阶段是不可能的。
同时也分析这款产品发布的核心逻辑是完善生态为主,比如此款产品的发布将会大大提升使用平板电脑和使用手机工作为主的用户体验。在移动端依旧为主流风向的当下,会吸引大批量的新用户,比如高校里只使用 ChromeOS 设备的学生们就非常符合。

「远程开发」时代到来?
早在去年年底,Facebook 开发者官方博客也表示,他们已将 VSCode 设置为 Facebook 的默认开发环境,并于微软进行合作,以帮助增强其远程开发能力,从而使得工程师能够大规模化进行远程开发。

而同样值得一提的是,微软 VS Code 团队在首次推出远程开发扩展包时也表示,远程开发是一种新兴的趋势,它可以使得任何开发者都能使用到比本地硬件设施更加效率、更快、更专业的硬件设备支持。
也有自称是 Codespaces 的产品负责人表示,Github Codespaces 使用与 VS Codespaces 相同的底层技术,旨在为 Github 用户带来完全的本地化体验。

简而言之,不管从去年 Facebook 动向还是微软及 Github 系列操作,都在释放同一个信息点,越来越为工程师考虑的远程开发环境,相关生态也在逐步完善,值得期待。
此刻,有没有对本次的Github新增的功能心动?丢掉VS code?链接奉上:
https://github.com/features/codespaces
只要你是程序员,在这里都能找到你想要的东西!
除此之外,还有每周送书活动!
以上是关于GitHub新神器,宇宙第一编辑器--VS Code!危的主要内容,如果未能解决你的问题,请参考以下文章