LeetCode JavaScript实现 反转链表(三种思路)
Posted YuLong~W
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了LeetCode JavaScript实现 反转链表(三种思路)相关的知识,希望对你有一定的参考价值。
文章目录
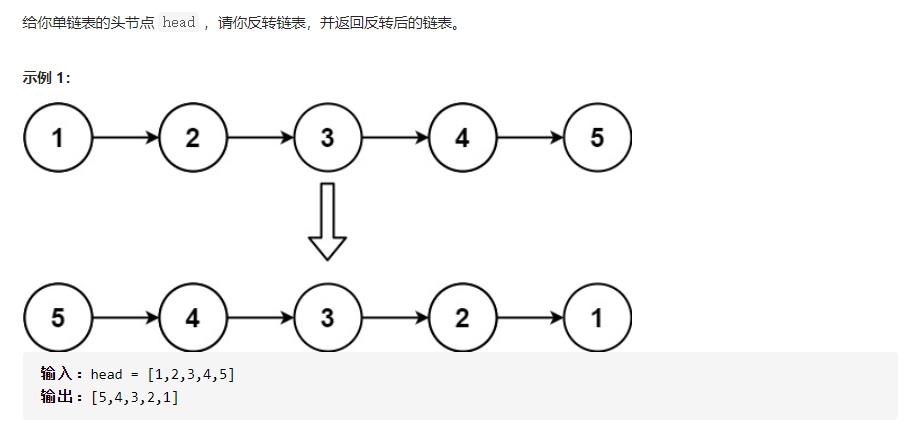
206 反转链表(简单)
原题链接:206. 反转链表

/**
* Definition for singly-linked list.
* function ListNode(val) {
* this.val = val;
* this.next = null;
* }
*/
/**
* @param {ListNode} head
* @return {ListNode}
*/
var reverseList = function(head) {
};
解题思路:
①双指针迭代法
- 先存储当前结点的下一个结点
- 把当前结点取出,指向上一个结点
- 更换下一个结点继续迭代
var reverseList = function(head) {
if(head==null){
return null
}
var prev=null//前指针结点 可理解为创建了一个空链表
var curr=head//当前指针结点
var temp=null//临时结点
//每次循环把当前结点指向前一个结点 把前结点和当前结点后移
while(curr!=null){
temp=curr.next //存当前结点的下一个结点,用于后移
curr.next=prev //当前结点指向前一个结点
prev=curr //前指针结点后移
curr=temp //当前指针结点后移
//console.log(prev)
}
return prev //此时prev就是反转新链表的头结点
};
检测:console.log(prev) 每次循环后 打印prev的结果是
- [1]
- [2,1]
- [3,2,1]
- [4,3,2,1]
- [5,4,3,2,1]
②迭代法(与上一个思路类似,略复杂)
- 让p指向第一个结点,通过指向使得p的位置在不断后移
- q指向p的下一个结点,即每次循环需要放到第一个位置的结点,依次迭代
- 让list指回q 确保链不断
var reverseList = function(head) {
if(head==null){
return null
}
var list=head
var p=list
var q=null
while(p.next!=null){
q=p.next
p.next=q.next //断开当前第一个结点和当前第二个结点的连接,使第一个结点指向第三个结点
q.next=list //断开当前第二个结点和第三个结点的连接,指向第一个结点
list=q //让list和q相连
//console.log(list)
}
return list
};
检测:console.log(list) 每次循环后 打印 list 的结果是
- [2,1,3,4,5]
- [3,2,1,4,5]
- [4,3,2,1,5]
- [5,4,3,2,1]
③递归调用法
- 终止条件是当前节点或者下一个节点==null
- 递归函数中每次返回的 cur 其实是最后一个节点
- 在递归函数内部,改变的是当前节点的指向
var reverseList = function(head) {
if(head==null||head.next==null){
return head
}
var curr=reverseList(head.next)
head.next.next=head //head的下一个结点指向head
head.next=null //防止循环指向 需要断开
// console.log(curr)
return curr
};
检测:console.log(curr)每次打印curr的结果是
- [5,4]
- [5,4,3]
- [5,4,3,2]
- [5,4,3,2,1]
具体动画详解可参考:动画演示+多种解法 206. 反转链表
以上是关于LeetCode JavaScript实现 反转链表(三种思路)的主要内容,如果未能解决你的问题,请参考以下文章