QT学习_string转换和显示组件
Posted Leslie X徐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QT学习_string转换和显示组件相关的知识,希望对你有一定的参考价值。
QT例子
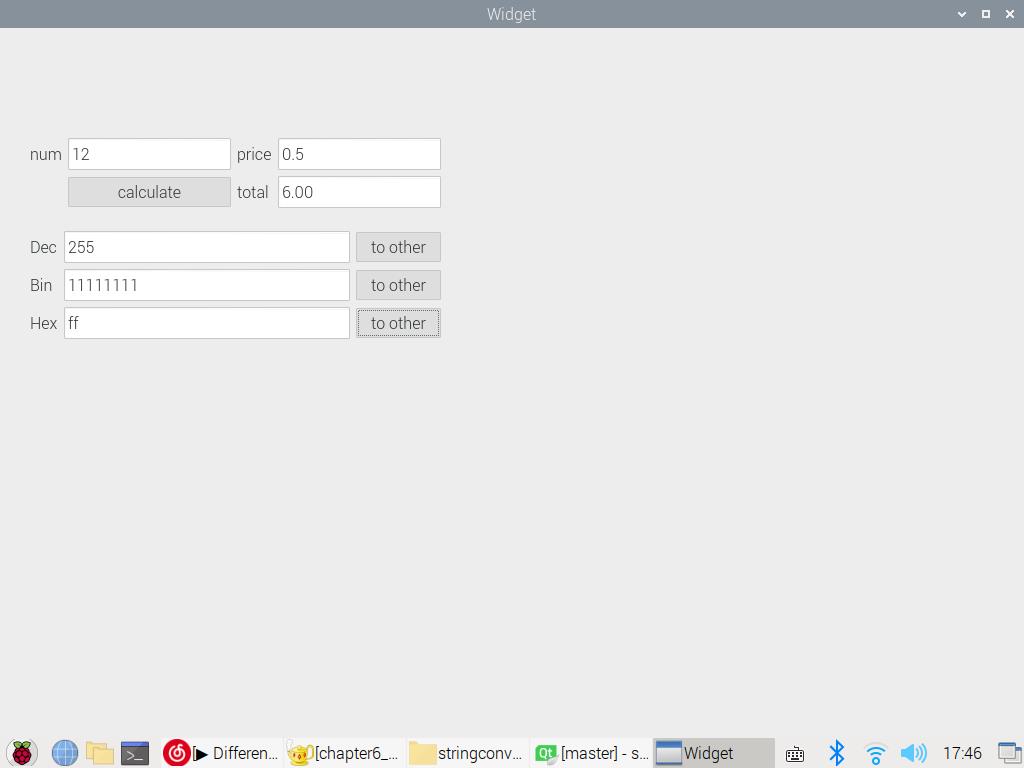
string转换

创建一个btnCal(pushbutton),三个lineEdit,计算购买水果价钱
右键btnCal,选择"go to slot…" -> “clicked()”,编写下列代码
void Widget::on_btnCal_clicked()
{
QString str = ui->editNum->text();
int num = str.toInt();
str = ui->editPrice->text();
float price = str.toFloat();
float total = num*price;
str = str.sprintf("%.2f",total);
ui->editTotal->setText(str);
}
进制转换
void Widget::on_btnDec_clicked()
{
QString str = ui->editDec->text();
int val = str.toInt();
str = str.setNum(val,16);//to hex
str = str.toUpper();
ui->editHex->setText(str);
str = str.setNum(val,2);
ui->editBin->setText(str);
}
void Widget::on_btnBin_clicked()
{
QString str = ui->editBin->text();
bool ok;
int val = str.toInt(&ok,2);
str = str.setNum(val,16);//to hex
str = str.toUpper();
ui->editHex->setText(str);
str = QString::number(val,10);
ui->editDec->setText(str);
}
void Widget::on_btnHex_clicked()
{
QString str = ui->editHex->text();
bool ok;
int val = str.toInt(&ok,16);
str = str.setNum(val,10);
ui->editDec->setText(str);
str = str.setNum(val,2);
ui->editBin->setText(str);
}
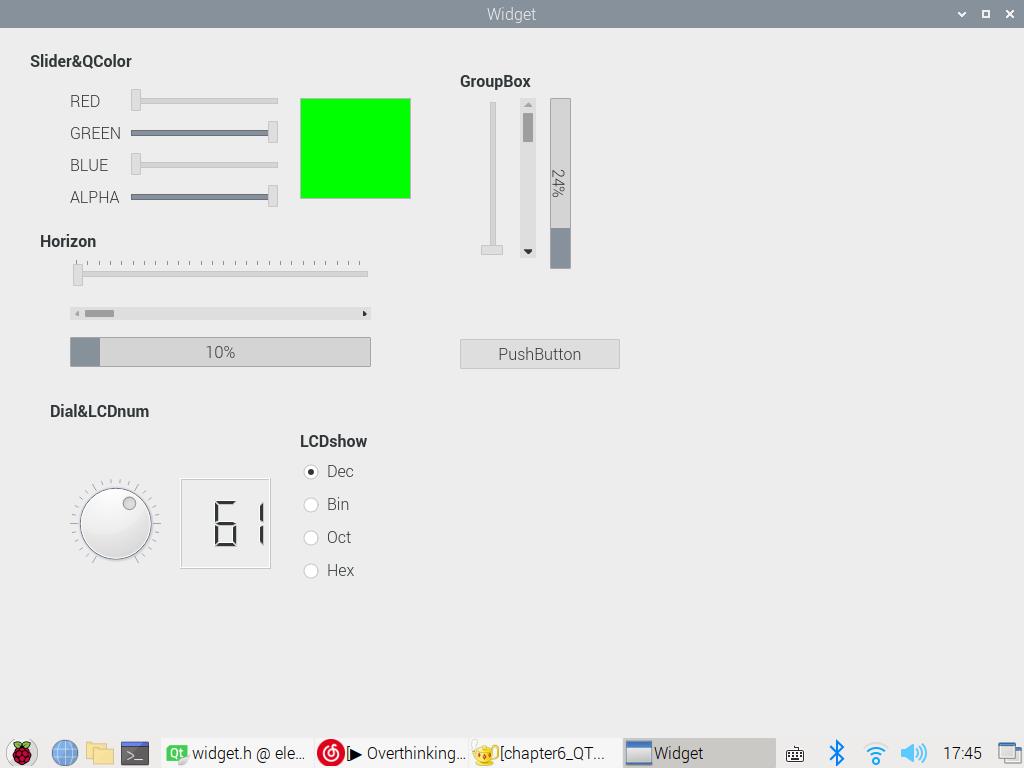
各种组件及其属性
- QGroupBox
- QAbstractSlider
- QSlider
- QScrollBar
- QDial
- QProgressBar
- QLCDNumber

源文件:
- 滑动RGB颜色滑动条设置textEdit底色
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//将其他滑动条的valueChanged信号与槽函数相关联
//则当4个滑动条任一滑动时,都调用这个槽函数
QObject::connect(ui->SliderBlue,SIGNAL(valueChanged(int)),
this,SLOT(on_SliderRed_valueChanged(int)));
QObject::connect(ui->SliderGreen,SIGNAL(valueChanged(int)),
this,SLOT(on_SliderRed_valueChanged(int)));
QObject::connect(ui->SliderAlpha,SIGNAL(valueChanged(int)),
this,SLOT(on_SliderRed_valueChanged(int)));
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_SliderRed_valueChanged(int value)
{
Q_UNUSED(value);
QColor color;
int R = ui->SliderRed->value();
int G = ui->SliderGreen->value();
int B = ui->SliderBlue->value();
int alpha = ui->SliderAlpha->value();
color.setRgb(R,G,B,alpha); //use setRgb to get color
QPalette pal = ui->textEdit->palette();
pal.setColor(QPalette::Base,color);
ui->textEdit->setPalette(pal);
}
拖动dial组件,在LCD组件显示,旁边radio按钮选择数据的进制模式
void Widget::on_dial_valueChanged(int value)
{
ui->lcdNumber->display(value);
}
void Widget::on_radioBtnDec_clicked()
{
ui->lcdNumber->setDigitCount(3);
ui->lcdNumber->setDecMode();
}
void Widget::on_radioBtnBin_clicked()
{
ui->lcdNumber->setDigitCount(8);
ui->lcdNumber->setBinMode();
}
void Widget::on_radioBtnOct_clicked()
{
ui->lcdNumber->setDigitCount(4);
ui->lcdNumber->setOctMode();
}
void Widget::on_radioBtnHex_clicked()
{
ui->lcdNumber->setDigitCount(3);
ui->lcdNumber->setHexMode();
}
头文件
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = nullptr);
~Widget();
private slots:
void on_SliderRed_valueChanged(int value);
void on_dial_valueChanged(int value);
void on_radioBtnDec_clicked();
void on_radioBtnBin_clicked();
void on_radioBtnOct_clicked();
void on_radioBtnHex_clicked();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
以上是关于QT学习_string转换和显示组件的主要内容,如果未能解决你的问题,请参考以下文章