vue项目中使用px2rem
Posted 是小橙鸭丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目中使用px2rem相关的知识,希望对你有一定的参考价值。
1.为什么使用rem做适配?
答:当你使用px做单位的时候,在不通分辨率的手机型号,他显示的大小就是设定的多少px,当手机尺寸大时,那么元素就会显得很小,当手机分辨率过小时,元素就会显得很大,因为我们引入rem单位,根据不通分辨率来做px适配,这样使元素大小更加合适。
2.使用px2rem插件
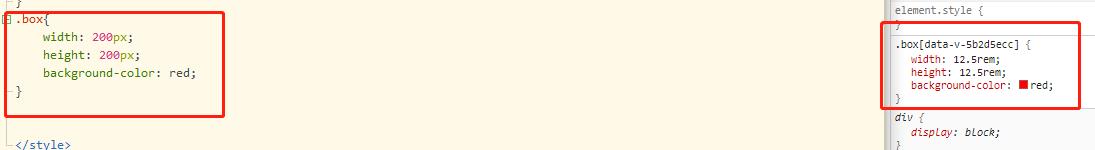
将px转为rem,书写的时候直接写px就可以,编译的时候会将px单位自动转换为对应的rem单位
第一步:安装postcss-px2rem
npm add postcss-px2rem第二步:在 vue.config.js 中添加配置
const px2rem = require('postcss-px2rem')
const postcss = px2rem({
remUnit: 16 //基准大小 baseSize,需要和rem.js中相同
})
module.exports = {
css: {
loaderOptions: {
postcss: {
plugins: [
postcss
]
}
}
}
}
第三步:添加 rem.js文件
在src下我们新建一个config文件夹,在文件夹中新建rem.js文件、加入以下代码
// 基准大小
const baseSize = 16
// 设置 rem 函数
function setRem() {
// 当前页面宽度相对于 750 宽的缩放比例,可根据自己需要修改。
const scale = document.documentElement.clientWidth / 750
// 设置页面根节点字体大小
document.documentElement.style.fontSize = baseSize * Math.min(scale, 2) + 'px'
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.onresize = function() {
setRem()
}
第四步:引入rem.js文件
在main.js引入rem.js文件
import './config/rem' //px转rem第五步:重启服务
npm run server
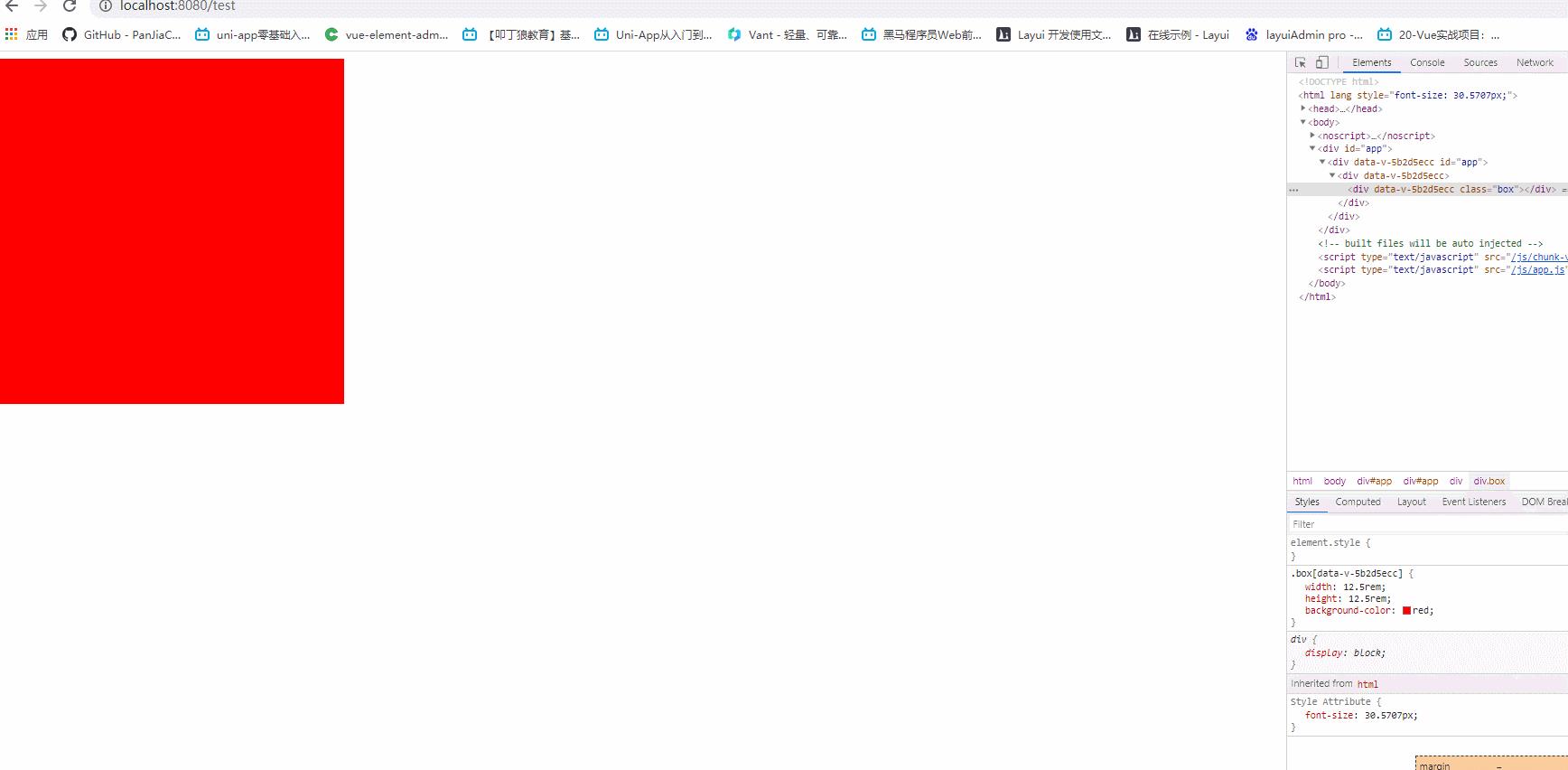
这样配置就完成了、我们可以看看效果


特别注意:
- ①如果在行内写px单位的话是不会转换成rem单位的,
- ②如果使用UI库必须要在行内写样式大小的话,要转换为rem书写
- ③无需转换rem的可以写Px或者PX
以上是关于vue项目中使用px2rem的主要内容,如果未能解决你的问题,请参考以下文章