Vue中provide和inject 用法(vue组件爷孙传值)
Posted 是小橙鸭丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中provide和inject 用法(vue组件爷孙传值)相关的知识,希望对你有一定的参考价值。
目录
1.概念
成对出现:provide和inject是成对出现的
作用:用于父组件向子孙组件传递数据
使用方法:provide在父组件中返回要传给下级的数据,inject在需要使用这个数据的子辈组件或者孙辈等下级组件中注入数据。
使用场景:由于vue有$parent属性可以让子组件访问父组件。但孙组件想要访问祖先组件就比较困难。通过provide/inject可以轻松实现跨级访问父组件的数据
2.使用示例DEMO
父组件:通过provide指定传递给子孙组件的值和方法
<template>
<div id="app">
我是父组件:{{message}}
<second></second>
</div>
</template>
<script>
import second from '../components/second.vue'
export default{
data(){
return{
message:'我们一起当前端攻城狮!'
}
},
provide(){ // provide是一个匿名函数,返回一个对象
return {
testmethods:this.testmethods,
message:this.message
}
},
methods:{
testmethods(){
console.log('调用了ProvideTest这个组件')
}
},
components:{
second
}
}
</script>
<style lang="less" scoped>
</style>
子组件:用inject接收父组件的值和方法,并且继续套一个组件
<template>
<div id="app">
<p>second组件:{{message}}</p>
<third></third>
</div>
</template>
<script>
import third from './third.vue'
export default{
data(){
return{
}
},
inject:['message','testmethods'],
mounted() {
this.testmethods()
},
components:{
third
}
}
</script>
<style lang="less" scoped>
</style>
重点来了,我们称之为
孙组件:
<template>
<div id="app">
<p>third组件:{{message}}</p>
</div>
</template>
<script>
export default{
data(){
return{
}
},
//inject:['message','testmethods'], 简写
inject:{ // 详细指定来源以及默认值
message:{
from:'message', //表示从组件ProvideTest传递过来的
//default:'message' //默认值
},
testmethods:{
form:'testmethods'
}
},
mounted() {
this.testmethods()
},
}
</script>
<style lang="less" scoped>
</style>
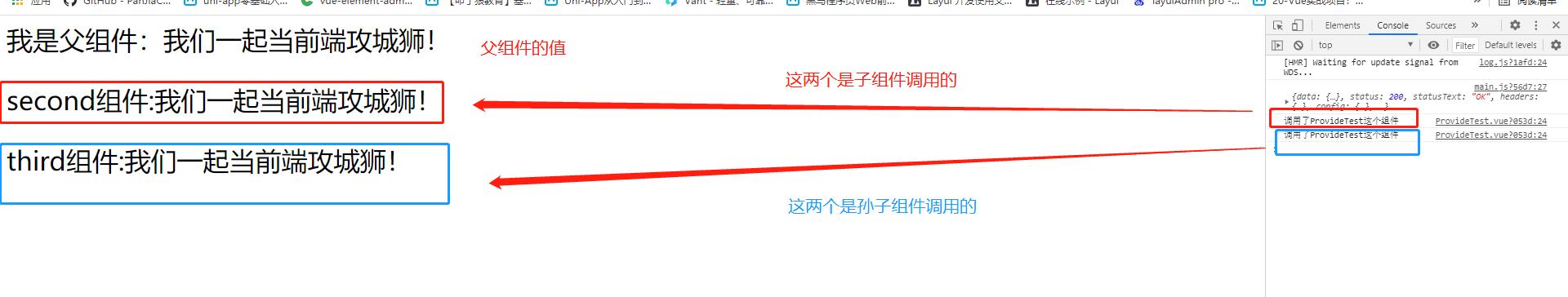
效果下图所示

以上是关于Vue中provide和inject 用法(vue组件爷孙传值)的主要内容,如果未能解决你的问题,请参考以下文章