vue3创建项目的两种方式
Posted 是小橙鸭丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3创建项目的两种方式相关的知识,希望对你有一定的参考价值。
一、使用 vue-cli 创建
## 安装或者升级
npm install -g @vue/cli
## 保证 vue cli 版本在 4.5.0 以上
vue --version
## 创建项目
vue create my-project然后的步骤
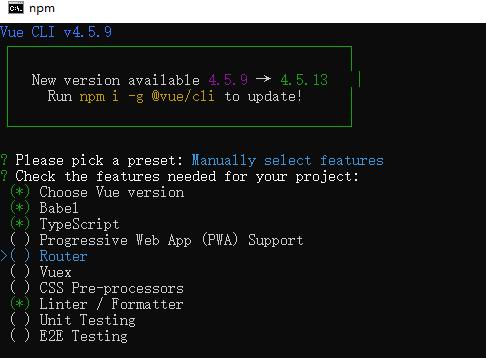
- Please pick a preset - 选择 Manually select features(然后空格选上typeScript)

- Choose a version of Vue.js that you want to start the project with - 选择 3.x (Preview)
- Use class-style component syntax - 直接回车
- Use Babel alongside TypeScript - 直接回车
- Pick a linter / formatter config - 直接回车
- Use history mode for router? - 直接回车
- Pick a linter / formatter config - 直接回车
- Pick additional lint features - 直接回车
- Where do you prefer placing config for Babel, ESLint, etc.? - 直接回车
- Save this as a preset for future projects? - 直接回车
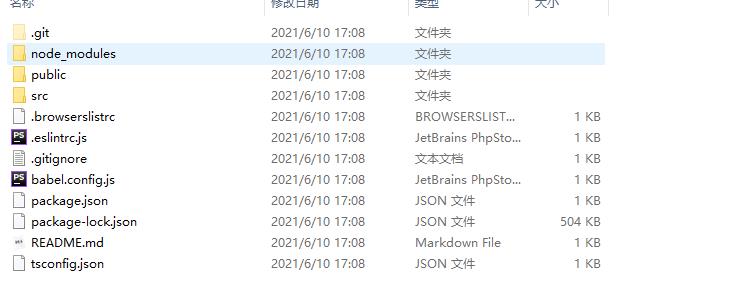
下载完成后目录如下

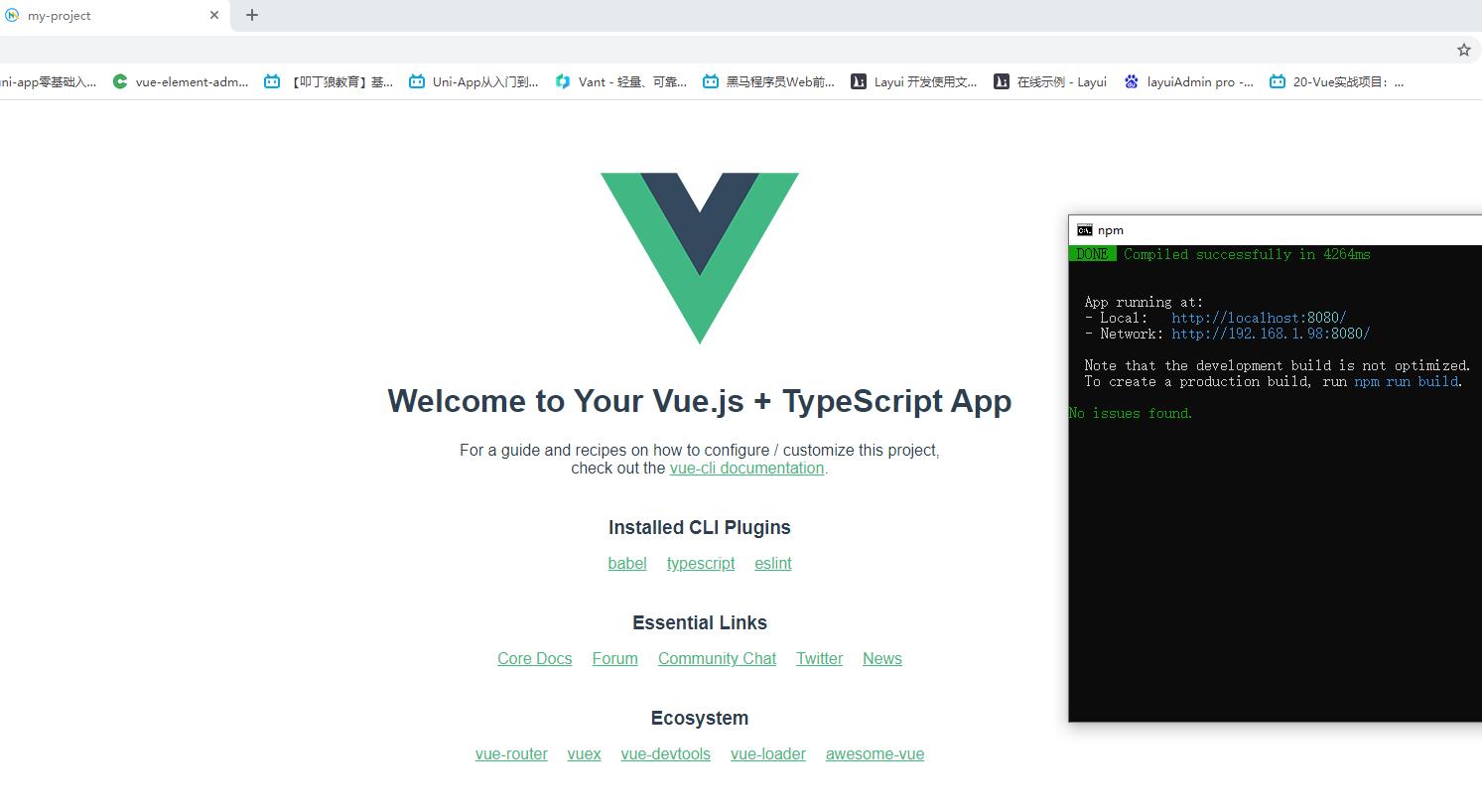
运行结果如下图所示

二、使用 vite 创建(注意node版本不能低于12.0.0)
-
vite 是一个由原生 ESM 驱动的 Web 开发构建工具。在开发环境下基于浏览器原生 ES imports 开发,
-
它做到了**本地快速开发启动**, 在生产环境下基于 Rollup 打包。
- 快速的冷启动,不需要等待打包操作;
- 即时的热模块更新,替换性能和模块数量的解耦让更新飞起;
- 真正的按需编译,不再等待整个应用编译完成,这是一个巨大的改变
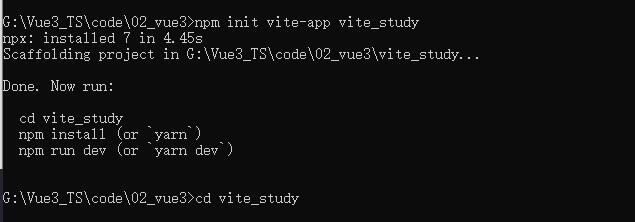
npm init vite-app <project-name>
例子:npm init vite-app vite_study
cd <project-name>
例子:cd vite_study
 创建完目录结构如下
创建完目录结构如下

接下来就要执行npm install,执行完结果如下
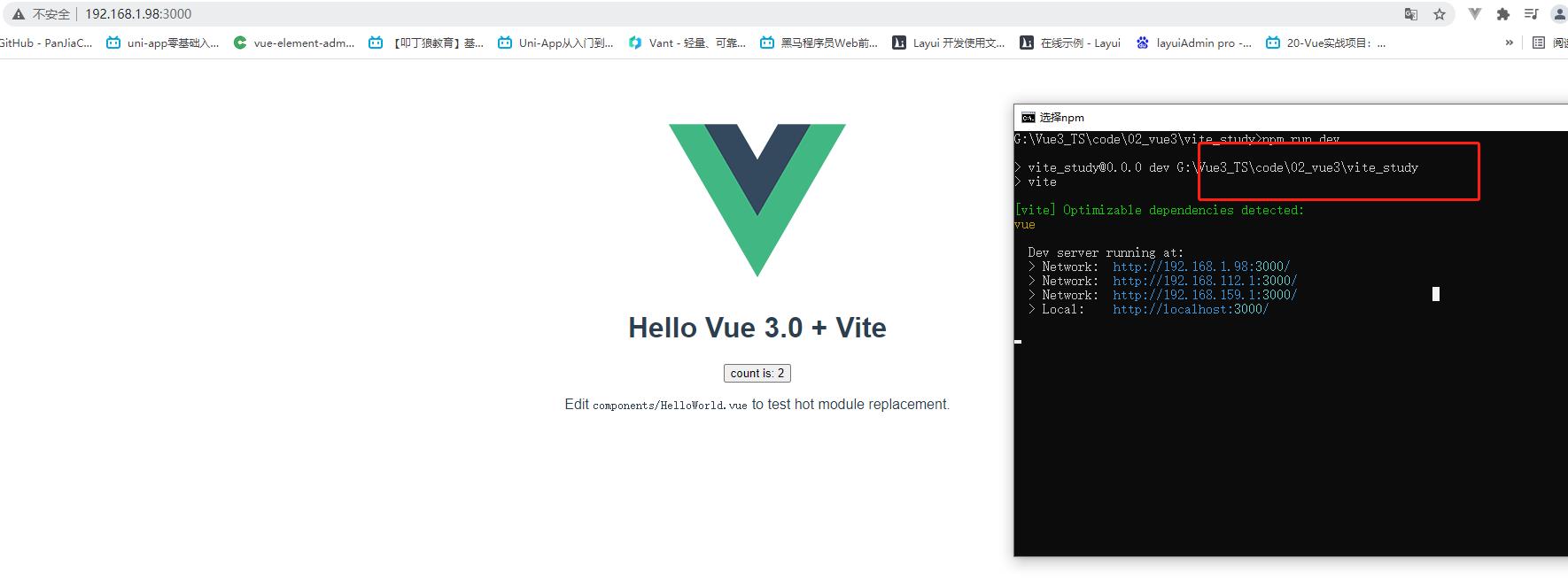
执行完npm install 运行npm run dev

对比:第二种启动方式相对于第一种启动方式,启动的时间更快
这样两种创建方式都已演示完毕,各位大佬们有问题欢迎一起讨论
以上是关于vue3创建项目的两种方式的主要内容,如果未能解决你的问题,请参考以下文章