基于Java jsp+servlet超市订单管理平台设计和实现建议收藏
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Java jsp+servlet超市订单管理平台设计和实现建议收藏相关的知识,希望对你有一定的参考价值。
课题设计内容:
随着小超市规模的发展不断扩大, 商品数量急剧增加, 有关商品的各种信息量也成倍增长。 超市时时刻刻都需要对商品各种信息进行统计分析。 而大型的超市管理系统功能过于强大而造成操作繁琐降低了小超市的工作效率。 超市管理系统是市场上最流行的超市上常用的系统之一, 它主要包含以下几个模块: 系统登陆、商品入库、商品查询、商品更改和删除等。从而,实现对进货、销售及员工信息等实现全面、 动态、及时的管理。本文系统的分析了软件开发的背景以过程;首先介绍了软件的开发环境, 其次介绍了本软件的详细设计过程: 数据库的设计、各个模块的设计和实现,以及具体界面的设计和功能。超市库存管理系统是基于 Java作为开发工具 , mysql 作为后台数据库支持。超市库存管理系统开发主要是界面程序的开发、数据库的建立、数据库的维护。应用程序功能完善,界面人机交互要好,而且操作简单。同时 JAVA语言简单,在较短的时间内能够开发出使用性强、 功能完善, 易于操作的程序, 也能实现与数据库的连接
主要功能设计:
订单管理:添加订单、按条件分页查询订单、查看订单详情、修改订单、删除订单
供应商管理:添加供应商、按条件分页查询供应商数据、查看供应商详情、修改供应商数据、删除
用户管理:添加用户、按条件分页查询用户信息、查看用户详情、修改用户信息、删除
用户登录、退出、密码修改等
这个课设系统是基于jsp+sevlet等基础知识实现的、简单易上手
主要模块设计:
用户登录:
登录具体代码实现:
<header class="loginHeader">
<h1>超市订单管理系统</h1>
</header>
<section class="loginCont">
<form class="loginForm" action="${pageContext.request.contextPath }/login.do" name="actionForm" id="actionForm" method="post" >
<div class="info">${error }</div>
<div class="inputbox">
<label for="user">用户名:</label>
<input type="text" class="input-text" id="userCode" name="userCode" placeholder="请输入用户名" required/>
</div>
<div class="inputbox">
<label for="mima">密码:</label>
<input type="password" id="userPassword" name="userPassword" placeholder="请输入密码" required/>
</div>
<div class="subBtn">
<input type="submit" value="登录"/>
<input type="reset" value="重置"/>
</div>
</form>后台servlet:
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("login ============ " );
//获取用户名和密码
String userCode = request.getParameter("userCode");
String userPassword = request.getParameter("userPassword");
//调用service方法,进行用户匹配
UserService userService = new UserServiceImpl();
User user = userService.login(userCode,userPassword);
if(null != user){//登录成功
//放入session
request.getSession().setAttribute(Constants.USER_SESSION, user);
//页面跳转(frame.jsp)
response.sendRedirect("jsp/frame.jsp");
}else{
//页面跳转(login.jsp)带出提示信息--转发
request.setAttribute("error", "用户名或密码不正确");
request.getRequestDispatcher("login.jsp").forward(request, response);
}
}系统主页:
主要功能模块设计为订单管理和供应商管理以及用户管理三个模块

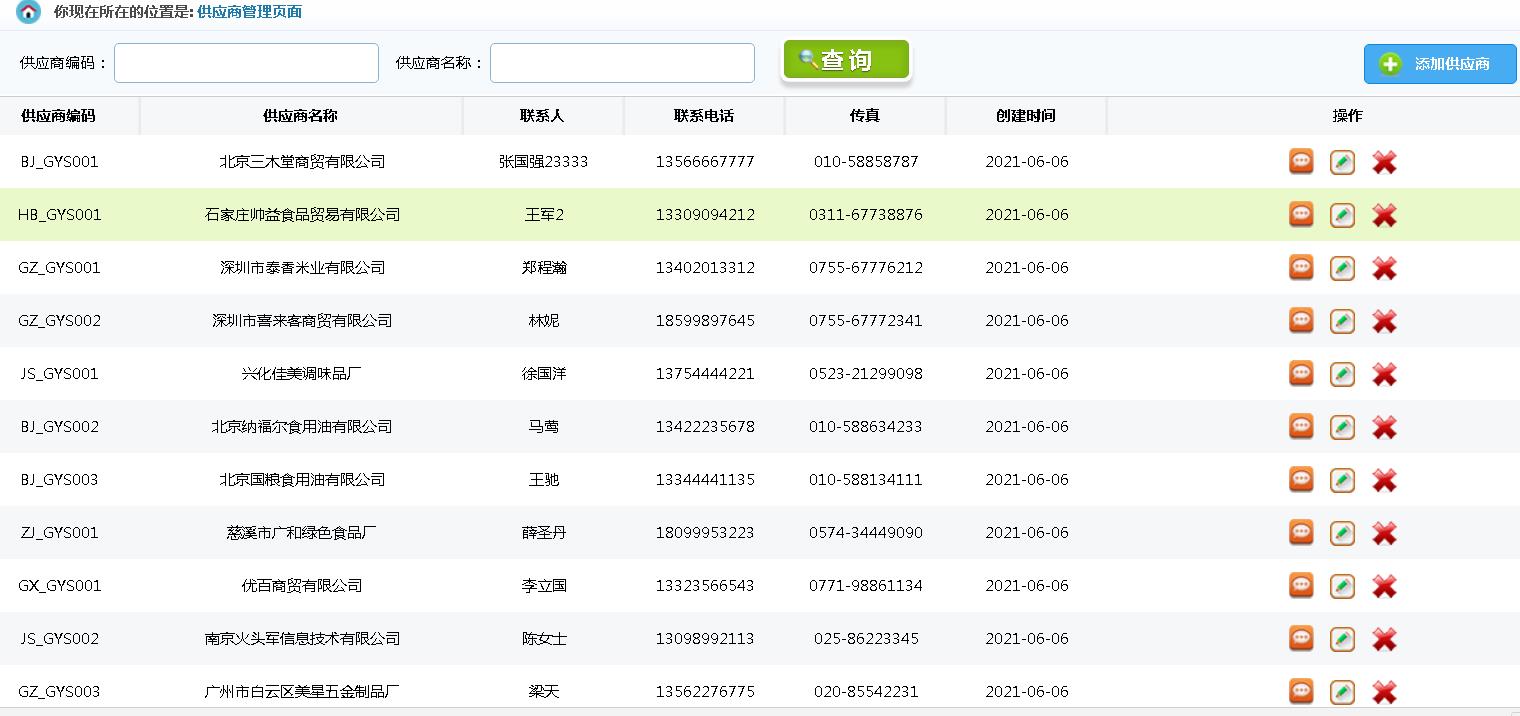
供应商管理:
添加供应商:

添加页面主要代码:
<div class="location">
<strong>你现在所在的位置是:</strong>
<span>供应商管理页面 >> 供应商添加页面</span>
</div>
<div class="providerAdd">
<form id="providerForm" name="providerForm" method="post" action="${pageContext.request.contextPath }/jsp/provider.do">
<input type="hidden" name="method" value="add">
<!--div的class 为error是验证错误,ok是验证成功-->
<div class="">
<label for="proCode">供应商编码:</label>
<input type="text" name="proCode" id="proCode" value="">
<!-- 放置提示信息 -->
<font color="red"></font>
</div>
<div>
<label for="proName">供应商名称:</label>
<input type="text" name="proName" id="proName" value="">
<font color="red"></font>
</div>
<div>
<label for="proContact">联系人:</label>
<input type="text" name="proContact" id="proContact" value="">
<font color="red"></font>
</div>
<div>
<label for="proPhone">联系电话:</label>
<input type="text" name="proPhone" id="proPhone" value="">
<font color="red"></font>
</div>
<div>
<label for="proAddress">联系地址:</label>
<input type="text" name="proAddress" id="proAddress" value="">
</div>
<div>
<label for="proFax">传真:</label>
<input type="text" name="proFax" id="proFax" value="">
</div>
<div>
<label for="proDesc">描述:</label>
<input type="text" name="proDesc" id="proDesc" value="">
</div>
<div class="providerAddBtn">
<input type="button" name="add" id="add" value="保存">
<input type="button" id="back" name="back" value="返回" >
</div>
</form>数据库表设计:
用户表设计:
CREATE TABLE `NewTable` (
`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '主键ID' ,
`userCode` varchar(15) CHARACTER SET utf8 COLLATE utf8_unicode_ci NULL DEFAULT NULL COMMENT '用户编码' ,
`userName` varchar(15) CHARACTER SET utf8 COLLATE utf8_unicode_ci NULL DEFAULT NULL COMMENT '用户名称' ,
`userPassword` varchar(15) CHARACTER SET utf8 COLLATE utf8_unicode_ci NULL DEFAULT NULL COMMENT '用户密码' ,
`gender` int(10) NULL DEFAULT NULL COMMENT '性别(1:女、 2:男)' ,
`birthday` date NULL DEFAULT NULL COMMENT '出生日期' ,
`phone` varchar(15) CHARACTER SET utf8 COLLATE utf8_unicode_ci NULL DEFAULT NULL COMMENT '手机' ,
`address` varchar(30) CHARACTER SET utf8 COLLATE utf8_unicode_ci NULL DEFAULT NULL COMMENT '地址' ,
`userRole` bigint(20) NULL DEFAULT NULL COMMENT '用户角色(取自角色表-角色id)' ,
`createdBy` bigint(20) NULL DEFAULT NULL COMMENT '创建者(userId)' ,
`creationDate` datetime NULL DEFAULT NULL COMMENT '创建时间' ,
`modifyBy` bigint(20) NULL DEFAULT NULL COMMENT '更新者(userId)' ,
`modifyDate` datetime NULL DEFAULT NULL COMMENT '更新时间' ,
PRIMARY KEY (`id`)
)订单表设计:
CREATE TABLE `NewTable` (
`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '主键ID' ,
`billCode` varchar(20) CHARACTER SET utf8 COLLATE utf8_unicode_ci NULL DEFAULT NULL COMMENT '账单编码' ,
`productName` varchar(20) CHARACTER SET utf8 COLLATE utf8_unicode_ci NULL DEFAULT NULL COMMENT '商品名称' ,
`productDesc` varchar(50) CHARACTER SET utf8 COLLATE utf8_unicode_ci NULL DEFAULT NULL COMMENT '商品描述' ,
`productUnit` varchar(10) CHARACTER SET utf8 COLLATE utf8_unicode_ci NULL DEFAULT NULL COMMENT '商品单位' ,
`productCount` decimal(20,2) NULL DEFAULT NULL COMMENT '商品数量' ,
`totalPrice` decimal(20,2) NULL DEFAULT NULL COMMENT '商品总额' ,
`isPayment` int(10) NULL DEFAULT NULL COMMENT '是否支付(1:未支付 2:已支付)' ,
`createdBy` bigint(20) NULL DEFAULT NULL COMMENT '创建者(userId)' ,
`creationDate` datetime NULL DEFAULT NULL COMMENT '创建时间' ,
`modifyBy` bigint(20) NULL DEFAULT NULL COMMENT '更新者(userId)' ,
`modifyDate` datetime NULL DEFAULT NULL COMMENT '更新时间' ,
`providerId` bigint(20) NULL DEFAULT NULL COMMENT '供应商ID' ,
PRIM供应商表设计:
CREATE TABLE `NewTable` (
`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '主键ID' ,
`proCode` varchar(20) CHARACTER SET utf8 COLLATE utf8_unicode_ci NULL DEFAULT NULL COMMENT '供应商编码' ,
`proName` varchar(20) CHARACTER SET utf8 COLLATE utf8_unicode_ci NULL DEFAULT NULL COMMENT '供应商名称' ,
`proDesc` varchar(50) CHARACTER SET utf8 COLLATE utf8_unicode_ci NULL DEFAULT NULL COMMENT '供应商详细描述' ,
`proContact` varchar(20) CHARACTER SET utf8 COLLATE utf8_unicode_ci NULL DEFAULT NULL COMMENT '供应商联系人' ,
`proPhone` varchar(20) CHARACTER SET utf8 COLLATE utf8_unicode_ci NULL DEFAULT NULL COMMENT '联系电话' ,
`proAddress` varchar(50) CHARACTER SET utf8 COLLATE utf8_unicode_ci NULL DEFAULT NULL COMMENT '地址' ,
`proFax` varchar(20) CHARACTER SET utf8 COLLATE utf8_unicode_ci NULL DEFAULT NULL COMMENT '传真' ,
`createdBy` bigint(20) NULL DEFAULT NULL COMMENT '创建者(userId)' ,
`creationDate` datetime NULL DEFAULT NULL COMMENT '创建时间' ,
`modifyDate` datetime NULL DEFAULT NULL COMMENT '更新时间' ,
`modifyBy` bigint(20) NULL DEFAULT NULL COMMENT '更新者(userId)' ,
PRIMARY KEY (`id`)
)好了、今天就分享到这了、可供参考学习参考使用、
小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~
以上是关于基于Java jsp+servlet超市订单管理平台设计和实现建议收藏的主要内容,如果未能解决你的问题,请参考以下文章