微搭低代码开发指南-事件处理
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭低代码开发指南-事件处理相关的知识,希望对你有一定的参考价值。
事件概念讲解
低代码的开发特点是使用拖拽开发,我们将组件拖入编辑区进行加工组合,一系列的组件就构成了页面。
而组件最大的特点是可以设置事件,事件是计算机术语,刚接触开发的同学可能对这个概念比较难理解。
其实现实世界中也是有事件的概念的,比如我们的手机,在侧边有几个按钮,按一下锁屏,长按就可以关机。
我们用手按按钮的过程就相当于给手机发了相应的命令,那么手机就根据你按的力度和长短触发了相应的事件,具体怎么响应就要有手机预先设置的程序进行处理。
实战案例
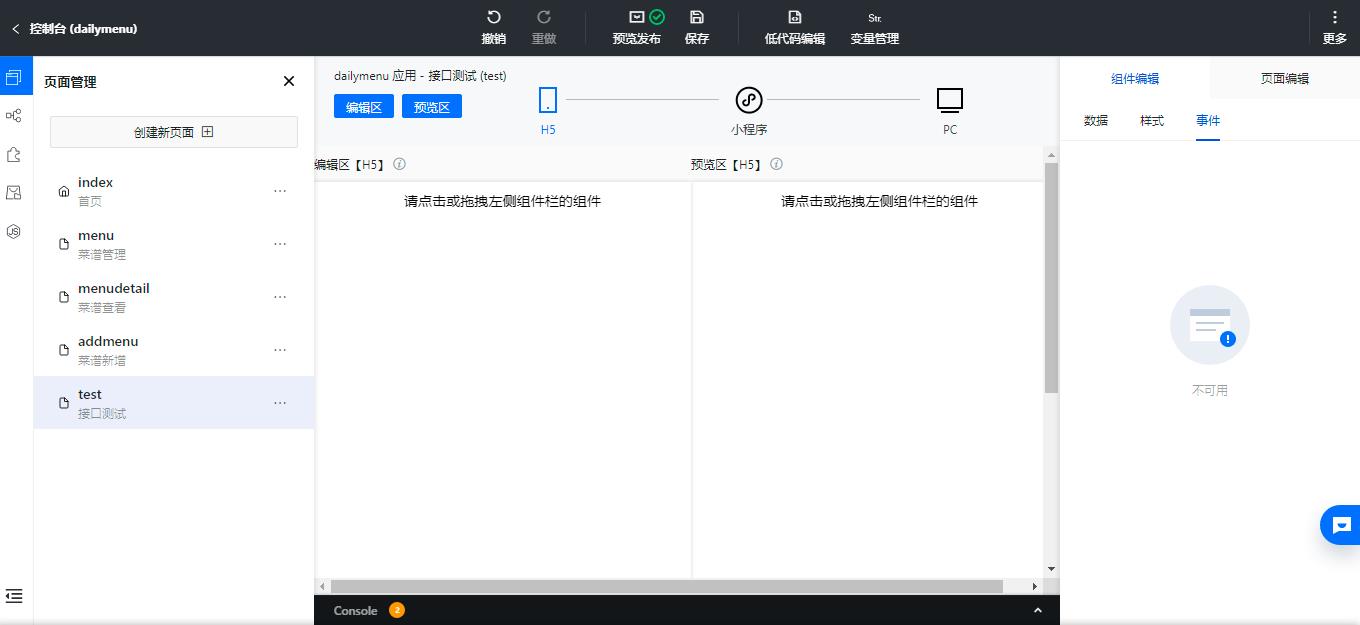
那回到低代码开发中,我们是如何响应事件的呢,为了解释概念,我们以按钮组件为例,打开低码的控制台,新建一个测试页面

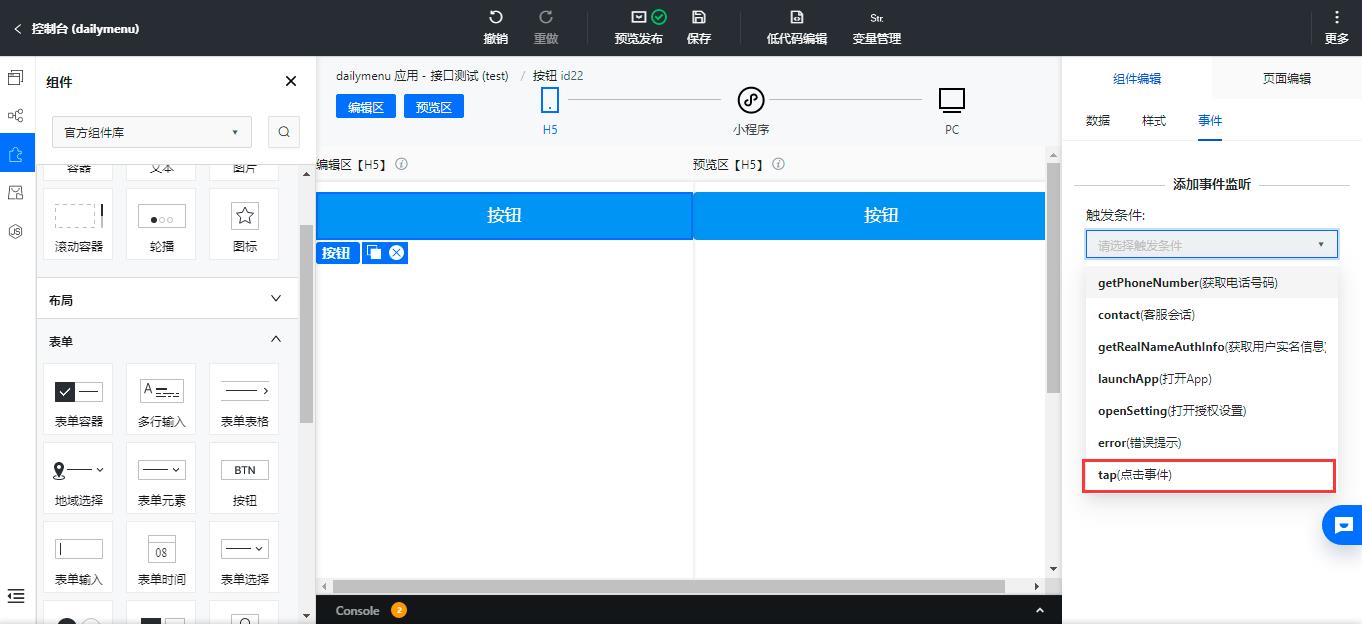
我们在页面中增加一个按钮组件,然后切换到事件页签,可以看到组件的事件有很多,我们选择tap点击事件

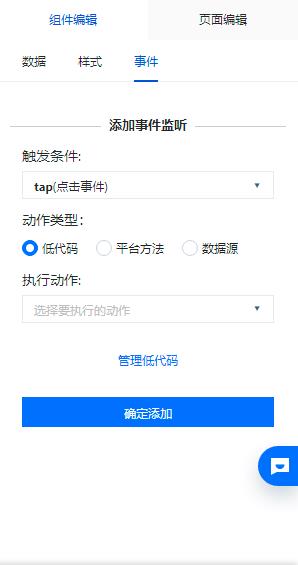
动作的类型有三种,分别是低代码、平台方法、数据源

为了对比方便,我们设置一个小案例,点击按钮提示点击成功的消息,分别使用低代码和平台方法实现一下。
低代码
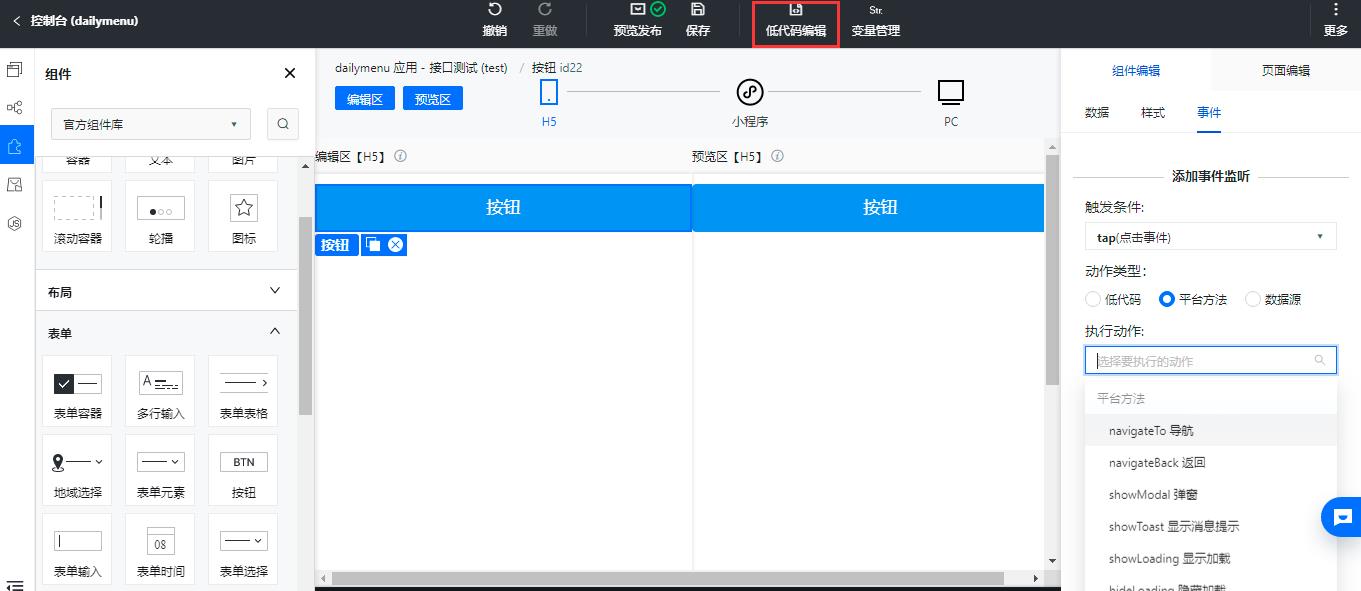
选择低代码的时候先需要创建低代码方法,在导航条上点击低代码编辑

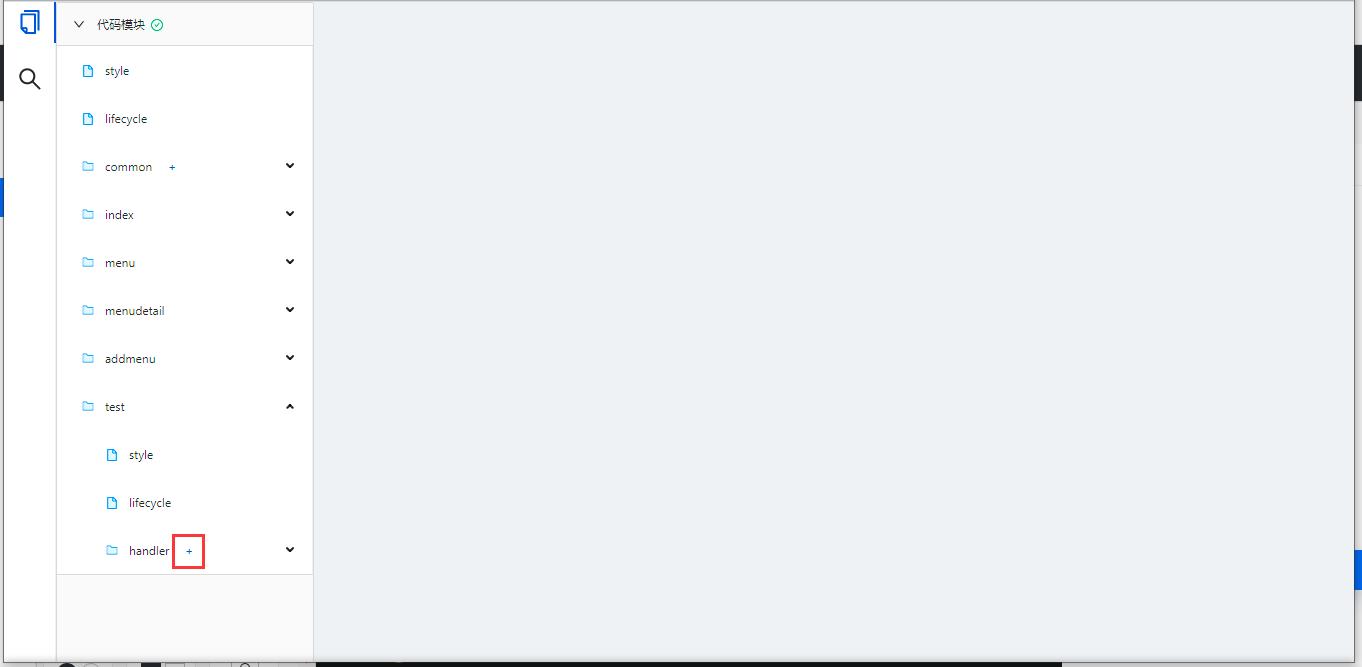
在打开的编辑器中找到刚刚创建的测试页面test,在handler里点击+号

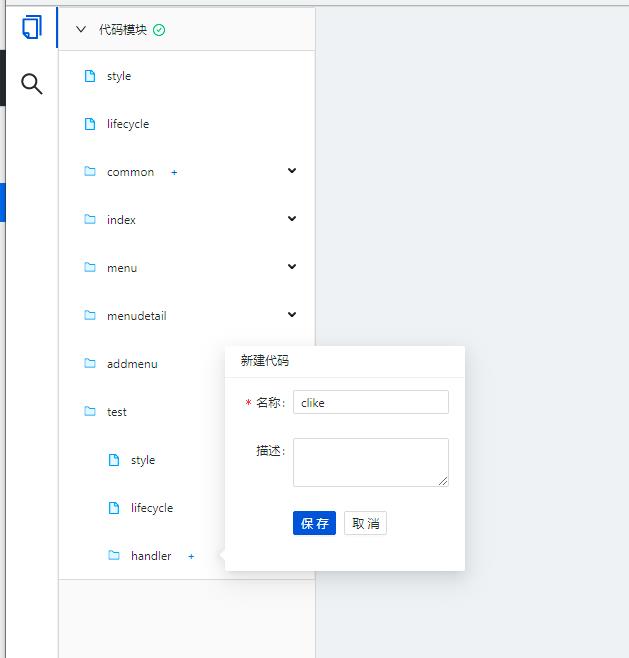
输入方法的名称点击保存

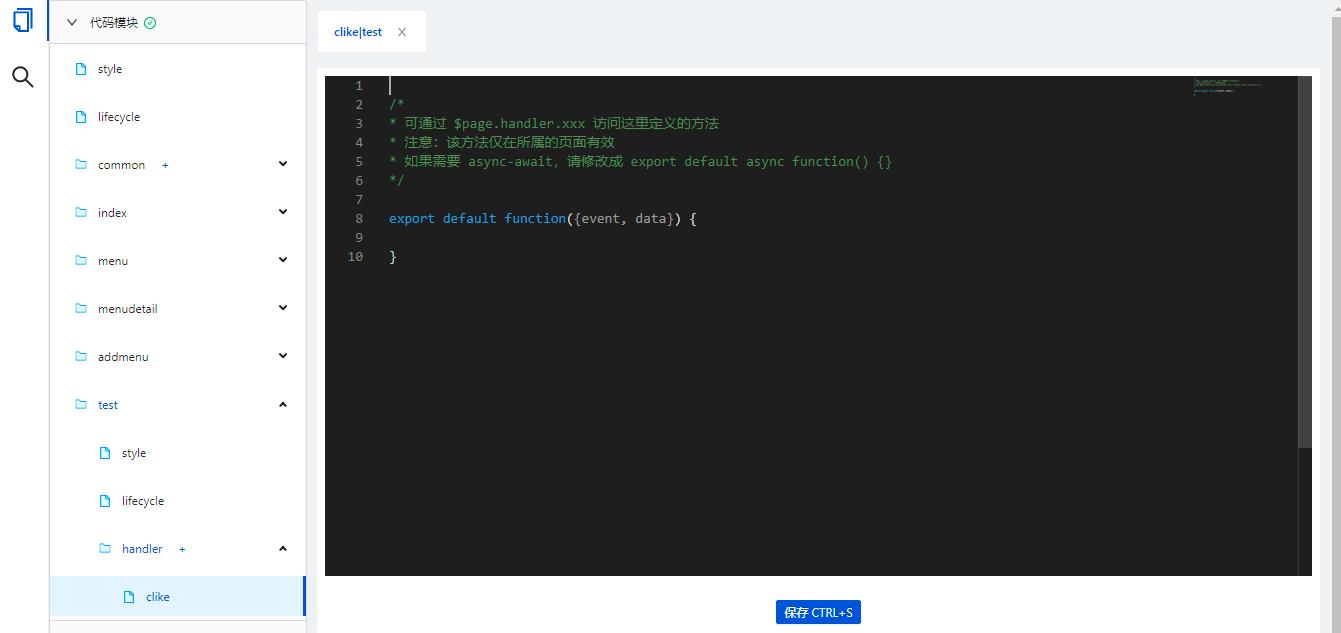
编辑器默认会给我们创建一个空方法

那里边的代码要如何写呢?官方提供了前端的API可以先查文档API文档
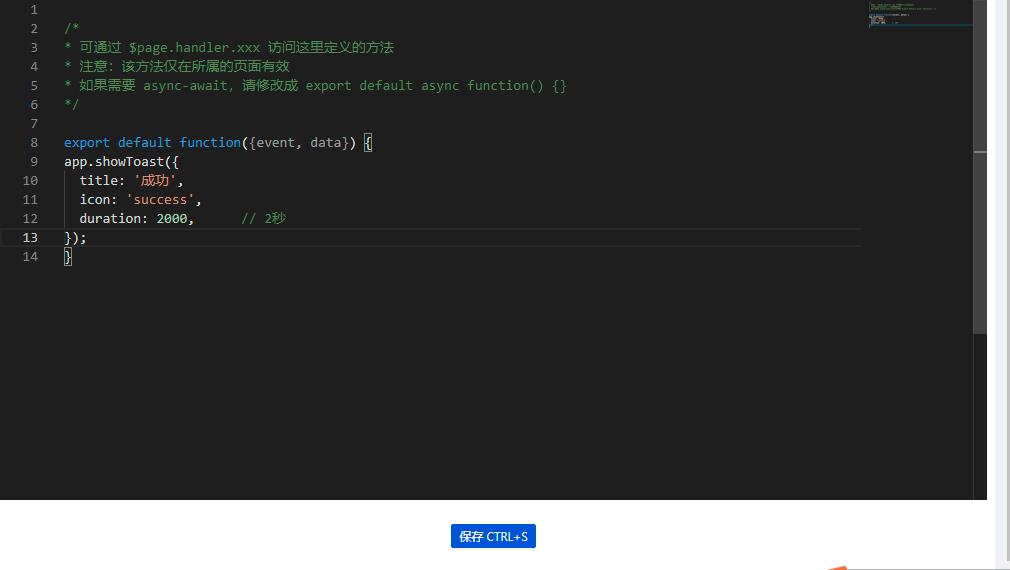
找到官方提供的示例代码,贴入到编辑器中
app.showToast({
title: '成功',
icon: 'success',
duration: 2000, // 2秒
});

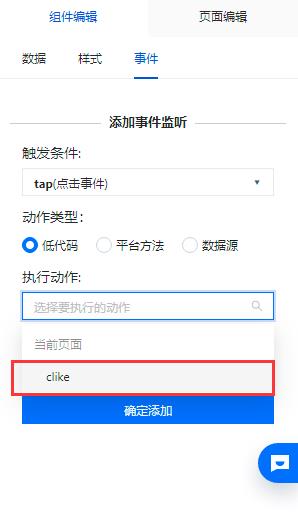
这样一个低代码的方法就做好了,方法写好后我们就可以在事件中直接选择,只需要在下拉框选中即可

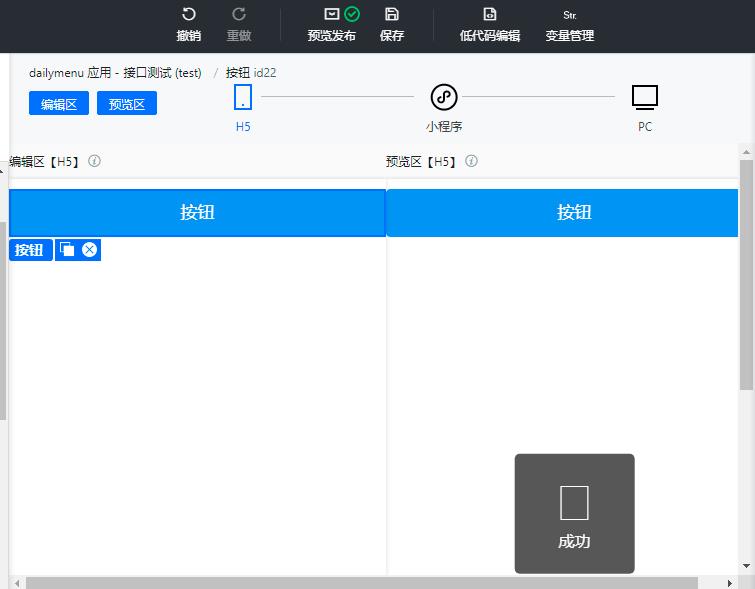
我们点击按钮发现事件调用成功

平台方法
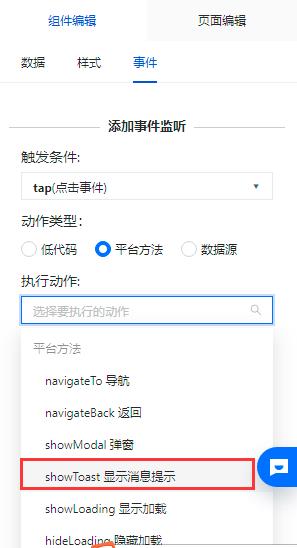
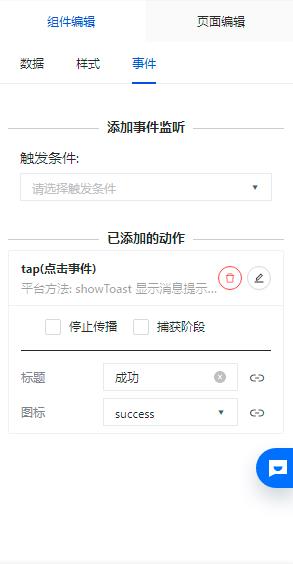
平台方法其实就是把代码内置进去,这样我们就可以直接选择不用再写代码了,在事件中选择平台方法,选择showToast即可


总结
我们本节介绍了如何在低代码中设置组件的响应事件,我们演示了两种方法,第一种是参照官方文档的API进行代码编制,第二种是直接调用平台方法。
两种方法各有各的特点,平台方法可以用在不需要复杂的逻辑交互直接调用的场景。低代码调用主要用在业务逻辑复杂,在交互完毕后给与用户反馈的场景。
以上是关于微搭低代码开发指南-事件处理的主要内容,如果未能解决你的问题,请参考以下文章