妙用低代码,提升前端开发能力
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了妙用低代码,提升前端开发能力相关的知识,希望对你有一定的参考价值。
早上群友提问,看看我这个布局怎么做

对于前端开发来说,布局是个基本功,什么样的需求使用什么样的组件是需要考虑的。
那低码中这种需求如何解决呢?
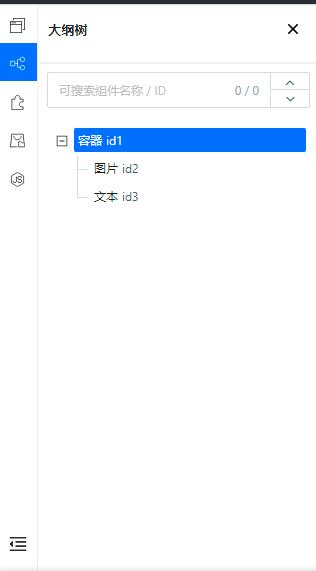
低码中比较简单,我们使用的组件有容器、图片、文字

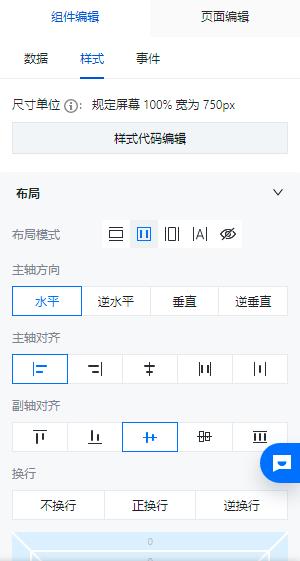
样式需要在容器上设置,我们设置为flex布局,然后主轴方向为水平,主轴对齐为左对齐,副轴对齐为居中对齐

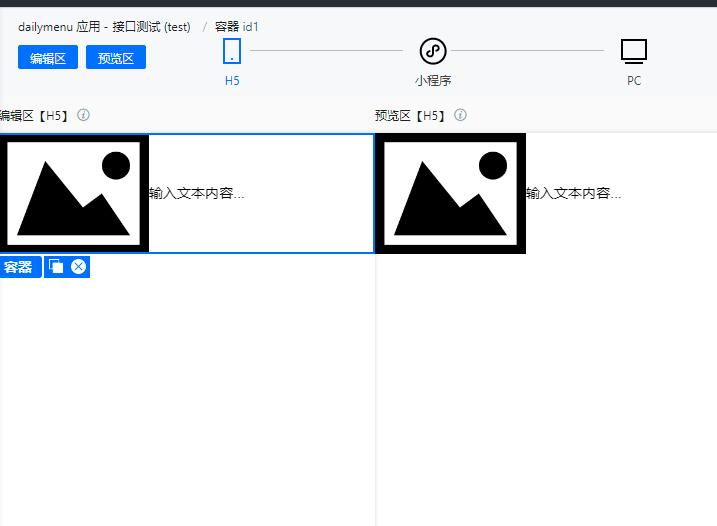
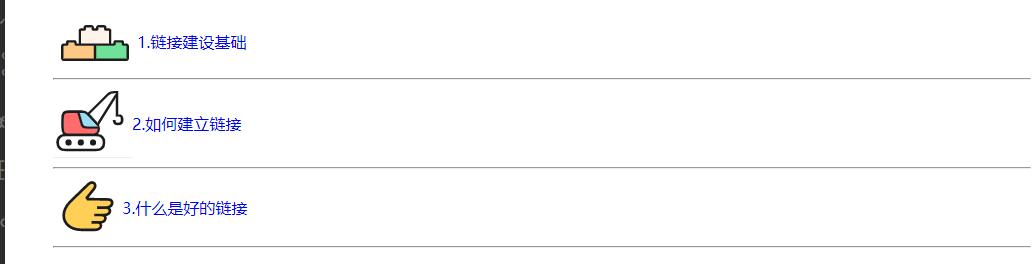
设置布局后的效果

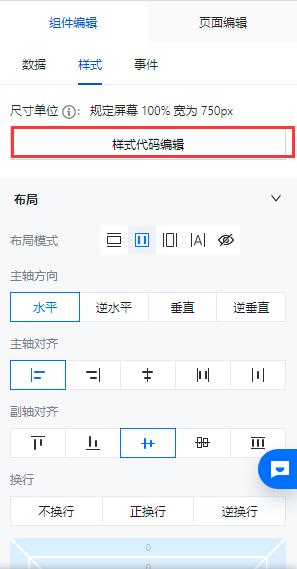
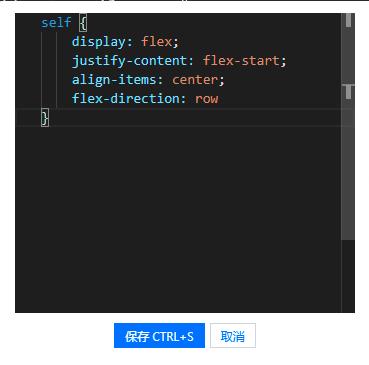
但这个是在低码中使用,我们要是用代码实现如何复用这个效果呢?其实就是要复用样式,我们可以点击样式代码编辑

可以看到低码为我们生成的样式代码

这样就可以在html中使用啦,下边是我使用html实现的效果

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li{
list-style: none;
display: flex;
justify-content: flex-start;
align-items: center;
flex-direction: row
}
a{
text-decoration: none;
}
</style>
</head>
<body>
<ul>
<li><img src="1.png"/><a href="#">1.链接建设基础</a></li>
<hr/>
<li><img src="2.png"/><a href="#">2.如何建立链接</a></li>
<hr/>
<li><img src="3.png"/><a href="#">3.什么是好的链接</a></li>
<hr/>
</ul>
</body>
</html>
注意html文件要和图片放在一个目录里

作为一款工具,一个是辅助生成代码,另外一个可以作为原型开发工具,可以和客户进行沟通使用。
以上是关于妙用低代码,提升前端开发能力的主要内容,如果未能解决你的问题,请参考以下文章