6.第四节 — Flutter教程 — 基础组件(下)
Posted 阿 T
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了6.第四节 — Flutter教程 — 基础组件(下)相关的知识,希望对你有一定的参考价值。
前言
**为了能更快的创建一个好看的应用,Flutter提供了一系列的组件。有基础组件(Basics Widgets),质感组件(Material Components)等,本篇将介绍常用的基础组件。分为上下两篇
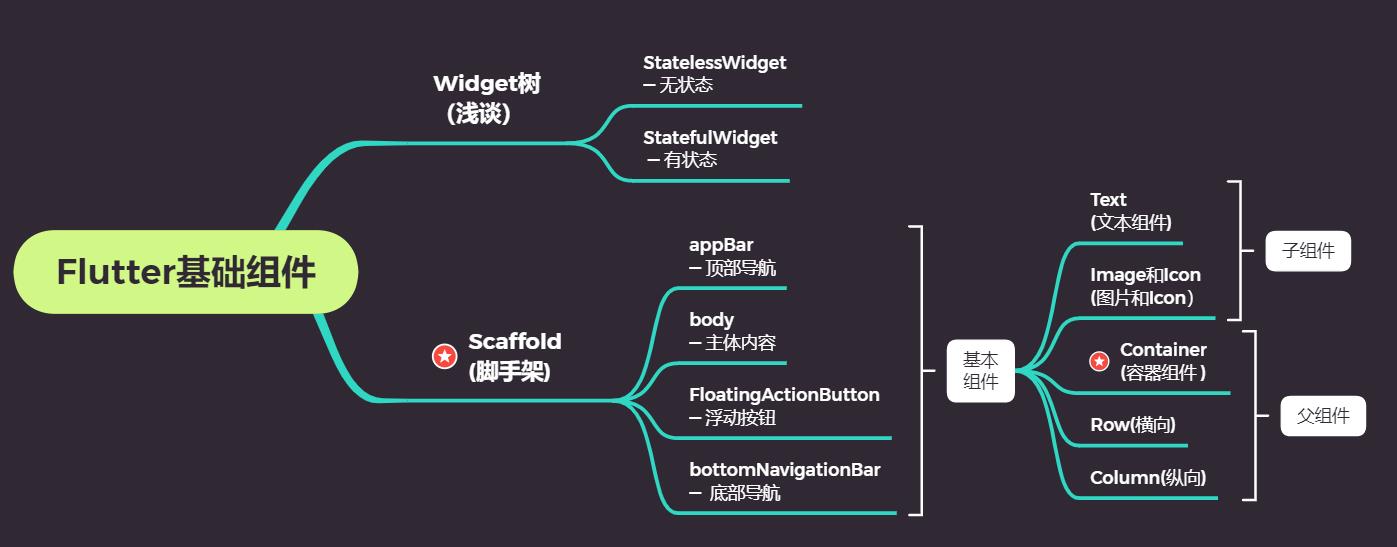
结构图:

本小结内容:
1.Widget树(浅谈)
2.Scaffold (脚手架)
1.Widget树(浅谈)
想以后深入了解的直接跳过 => 参考小T的详解Widget树
在Flutter中,几乎任何事物都是Widget
可以把Widget想象成一种可视化组件,或者应用中可以与可视化组件进行交互的模块
StatelessWidget:
StatelessWidget一旦创建就无法进行修改,这意味着它不会因为外部条件变化而重新绘制。
一个典型的StatelessWidget示例如下:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
StatefulWidget:
与StatelessWidget相对应的另一种Widget,它可以在其生命周期中操作内部持有数据的变化,这些数据被称为State。
简单明了的说就是,我点击了一个按钮,屏幕上的UI会发生对应的变换…
2.Scaffold (脚手架)
讲解内容:
1.appBar
2.body
3.FloatingActionButton
4.bottomNavigationBar
先来看看脚手架的源码 
Scaffold({
Key key,
this.appBar,// 设置应用栏,显示在脚手架顶部
this.body,// 设置脚手架内容区域控件
this.floatingActionButton,//设置显示在上层区域的按钮,默认位置位于右下角
this.floatingActionButtonLocation,// 设置floatingActionButton的位置
this.floatingActionButtonAnimator,// floatingActionButtonAnimator 动画
this.persistentFooterButtons,// 一组显示在脚手架底部的按钮(在bottomNavigationBar底部导航栏的上面)
this.drawer,// 设置左边侧边栏
this.endDrawer,// 设置右边侧边栏
this.bottomNavigationBar,// 设置底部导航栏
this.bottomSheet,// 底部抽屉栏
this.backgroundColor,// 设置脚手架内容区域的颜色
this.resizeToAvoidBottomPadding = true,
// 控制界面内容 body 是否重新布局来避免底部被覆盖,比如当键盘显示的时候,重新布局避免被键盘盖住内容。
})
1.appBar
-
定义:Material风格应用栏,具备工具栏 & 其他小型Widget
-
注:不是很实用,一般要的话都是自己造轮子

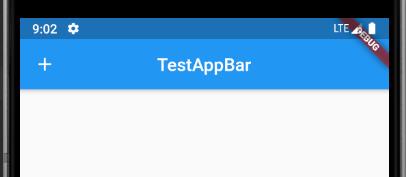
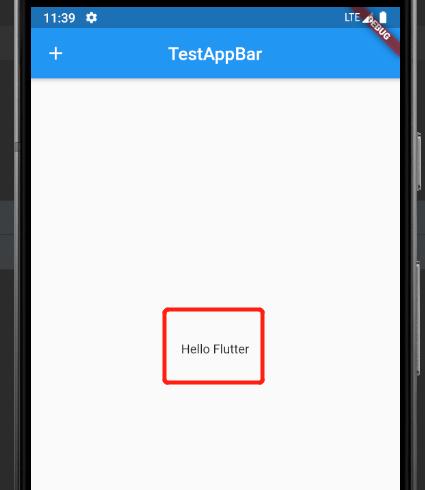
效果图:
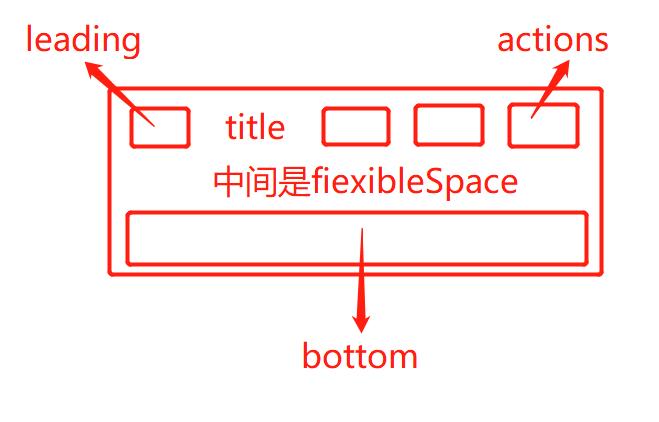
appbar源码详解:
常用属性
-
leading 最左边范围的 Widget 控件,如放一个返回键
-
title:应用栏标题
-
centerTitle:标题是否居中,默认为
false -
actions 一个 List 可以使用 IconButton 控件从右往左排图标,
-
backgroundColor:应用栏背景色,默认为MaterialApp主题色
MaterialApp.theme. primarySwatch。 -
brightness:亮度设置,主要影响手机自带的顶部小图标(电池、wifi、时间等)的颜色,可选
Brightness.dark和Brightness.light。dark时,图标为白色;light时为黑色。默认为Brightness.dark。 -
automaticallyImplyLeading:是否自动展示左侧的点击返回的箭头。默认为
true。如果页面是从其他页面跳转过来的,appbar会自动在左侧显示一个返回的箭头,点击可返回上一页。如果将此参数设置为false,则可以隐藏此箭头。

现在来代码实现一下:
Scaffold(
appBar: new AppBar(
title: Text('TestAppBar'),
centerTitle: true,
backgroundColor: Colors.blue,
brightness: Brightness.dark,
// automaticallyImplyLeading: false,
leading: Icon(Icons.add,),
),
);
非常滴easy…
2.body
用于放置Widget,是当前界面所显示的主要布局内容 ,也就是 AppBar 下面部分
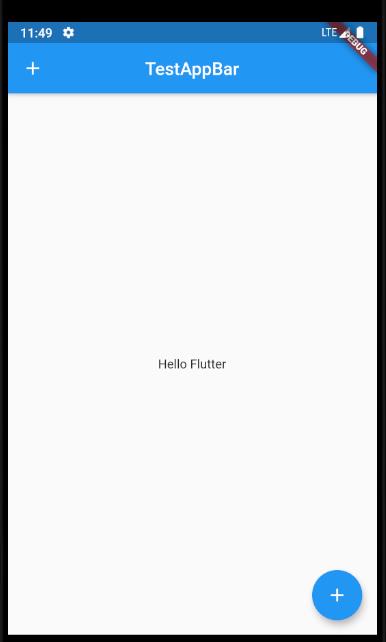
效果图:
代码实现:
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Hello Flutter',
),
],
),
),
3.FloatingActionButton
效果图:
这个浮动按钮有三个相关组件
this.floatingActionButton, //按钮组件
this.floatingActionButtonLocation, //按钮在界面上的位置
this.floatingActionButtonAnimator,
一个 FloatingActionButton 的简单使用:
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
),
4.bottomNavigationBar
给大家看一个一定见过的东西:

bottomNavigationBar就是用来实现这个功能的,通常和 BottomNavigationBarItem 配合使用
源码:
items BottomNavigationBarItem类型的List 底部导航栏的显示项
onTap ValueChanged <int> 点击导航栏子项时的回调
currentIndex int 当前显示项的下标
type BottomNavigationBarType 底部导航栏的类型,有fixed和shifting两个类型,显示效果不一样
fixedColor Color 底部导航栏type为fixed时导航栏的颜色,如果为空的话默认使用ThemeData.primaryColor
iconSize double BottomNavigationBarItem icon的大小
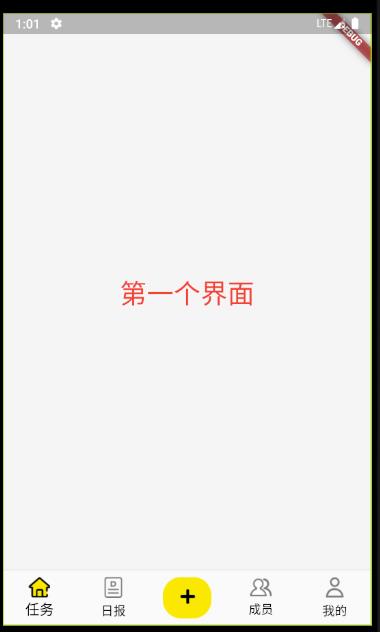
小T自己造的轮子:

现在我们来学习一下如何实现这样的功能:
先上效果图:
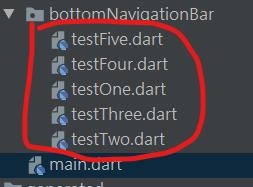
第一步:创建相对应的dart文件,如果有5个tab就五个文件,并加入初始内容

return Scaffold(backgroundColor: Color.fromARGB(255, 245, 245, 245),
body: Center(child: Text("第一个界面",style: TextStyle(color: Colors.red,fontSize: 30),), ),);
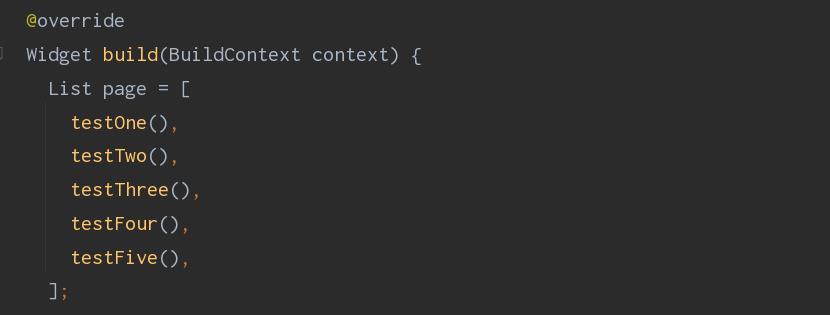
第二步:在main文件内引入五个Tab文件

注册一个指针,用于确定当前所处文件的位置
int _currentIndex = 0;
第三步:使用List存放每个Tab的icon,以及文字的大小,类型是BottomNavigationBarItem
例:
final List<BottomNavigationBarItem> bottomNavItems = [
BottomNavigationBarItem(
backgroundColor: Color.fromARGB(255, 255, 255, 255),
icon: (_currentIndex == 0) //页面index
? Image.asset(
"images/HomeTemplate/homeStatus.png", // 自己的图标
width: 24,
) //选中时的图标
: Image.asset('images/HomeTemplate/home.png', width: 24), //未选中时的图标
title: Text("任务", style: TextStyle(color: Colors.black, fontSize: 16)),
),]; //这里只展示了一个Tab~
第四步:在Scaffold中使用BottomNavigationBarItem
Scaffold(
body: page[_currentIndex], // 存放每个界面文件的List,使用我们定义的指针,指向当前位置
bottomNavigationBar: BottomNavigationBar(
items: bottomNavItems, //我们使用List存放每个Tab的icon,以及文字的大小,
currentIndex: _currentIndex, //指针
type: BottomNavigationBarType.fixed,//点击按钮后的样式,还有一种是BottomNavigationBarType.shifting,自己喜欢啥用啥
onTap: (index) { //点击改变指针位置
setState(() {
_currentIndex = index; //在这里改变
});
},
),
);
这样就完成啦~
至此也完成了基本的组件学习,下一节是我们期待已久的综合实例,帮你巩固提升!
欢迎留言纠正 ~
我是阿T一个幽默的程序员 我们下节再见~
添加我为你的好友,领取源码以及Flutter学习资料~

以上是关于6.第四节 — Flutter教程 — 基础组件(下)的主要内容,如果未能解决你的问题,请参考以下文章