一个开发如何撑起过亿用户?
Posted turingbooks
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个开发如何撑起过亿用户?相关的知识,希望对你有一定的参考价值。
云开发诞生后,不仅给广大个人开发者带来了便利,也给大厂解决了许多小程序开发效率上的问题。
本文就以腾讯相册小程序为例,介绍在人力紧缺、用户量激增的情况下,如何利用云开发有效推进产品功能迭代。
1
用户量暴增的腾讯相册
2018年12月,腾讯相册累计用户量突破1亿,月活1200万,阿拉丁指数排行Top 30,成为小程序生态的重量级玩家。
3个月后,腾讯相册围绕“在微信分享相册照片”这一核心场景,快速优化和新增一系列社交化功能,配合适当的运营,实现累计用户量突破1亿(见图1),大大超过预期。

图1 腾讯相册用户量破亿
可是,谁曾想到,这样一个亿级体量的小程序,竟然是一个开发做出来的?他又拥有哪般“绝技”,可以一个人撑起一个用户过亿的小程序?
2
后台人力紧缺,怎么办?
第一次见到腾讯相册小程序的开发David(化名)时,他显得忧心忡忡。
“年底的目标是用户要过千万,但现在只有一位前端和一位后台开发。不仅如此,我们的后台开发还不能百分百地投入这个项目,大部分时间要抽身支援其他项目,人力非常紧缺。另外,原有后台系统有不少历史包袱,在原有架构上做新的社交化功能开发是不现实的。怎么办呢?”
“要不试试小程序·云开发吧?只需要前端就可以把小程序搞起,正好解决我们缺后台的难题。”
于是,David作为腾讯相册前端开发团队的骨干,承担起了用小程序·云开发实现腾讯相册小程序社交化功能的重任。
说起小程序·云开发,David不无感慨。
“第一次接触小程序·云开发时,觉得它的理念挺新颖的——小程序无服务开发模式。在一般的小程序开发中,有三大功能使小程序无法绕开后台的帮助,分别是数据读取、文件管理以及敏感逻辑的处理(如权限)。因此,在传统的开发模式下,在小程序端都必须发送请求到后台进行鉴权,并且处理相关的文件或者数据。即使使用Node来搭建后端服务,也需要耗费不少搭基础架构和后期运维的工作量。
“而小程序·云开发则释放了小程序开发者的手脚,赋予了开发者安全稳定地读取数据、上传文件和控制权限的能力,不需关注其他的负载、容灾、监控等,我们小程序开发者只需要专注写好业务逻辑即可,其他的事情完全不用操心了!本来我还一筹莫展,了解完小程序·云开发的产品原理以后,我心里瞬间有谱了。”
3
二维码扫不出来了
然而,在腾讯相册小程序通往用户破亿的道路上,困难重重。最初生成的相片分享二维码如图2所示。

图2 相片分享二维码示例
由于腾讯相册的二维码需要加的信息量过大,因此它的二维码显得密密麻麻的(如图3所示)。这种密集的二维码在某些android机型下,容易出现无法识别小程序的问题。这严重制约了腾讯相册小程序分享获客的能力。

图3 二维码需要存储大量信息
这个事情不难解决,只需后台开发把数据先存储到数据库中,然后把数据id放到分享链接上即可。这样链接便可以转化成32个字符的短链接,让二维码看起来没有那么密集了。
但由于后台开发人手不足,于是前端开发David利用小程序·云开发的数据库存储能力,通过调用db.collection('qr').add接口,快速实现了数据在数据库中的存储。具体操作如图4至图6所示。
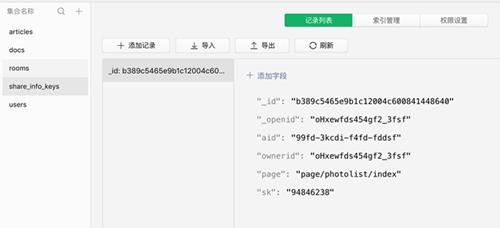
首先创建一个数据库集合,然后将相片的分享信息存储在该集合中。

图4 将相片分享信息存储在数据库中
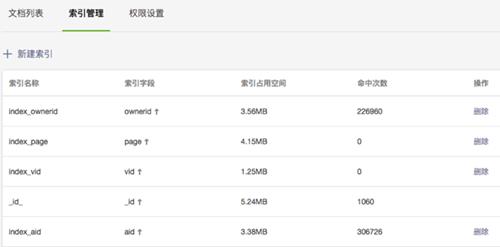
如果想要加快相片读取的速度,可以给该集合添加索引。

图5 云开发数据库索引可加快数据读取
然后将分享链接转换成短链,避免链接参数过长导致小程序读取失败。

图6 将分享链接转成短链
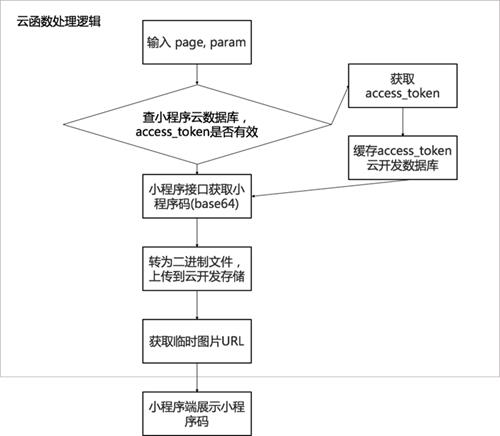
此外,腾讯相册还借助小程序·云开发的云函数能力(如图7所示),生成辨识度更高的小程序码,用以在朋友圈传播分享,如图8所示。

图7 生成小程序码的云函数逻辑

图8 优化后的分享图片和小程序码
4
两天上线评论点赞功能
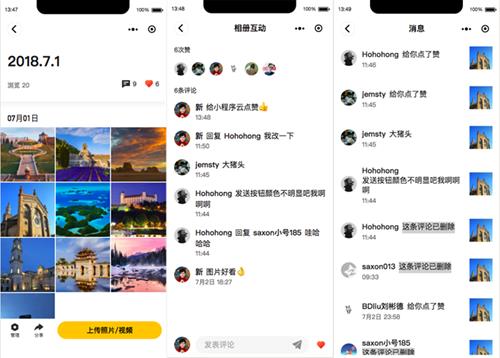
腾讯相册在微信端的核心应用场景是“在微信分享相册照片”,为了增强腾讯相册用户在微信里的互动,提升用户粘性和留存率,腾讯相册决定新增评论与点赞功能,并且把聊天评论直接在微信聊天窗口里实现。评论与点赞功能如图9所示。

图9 评论与点赞功能
这时,腾讯相册的David面临两个选择:一是按原开发模式(前台开发-后台开发-前后台联调)做这个功能,问题是开发周期长、缺后台、迭代速度慢;二是借助云开发的能力,撸起袖子自己上。
为了加快产品迭代速度,David决定采取小程序·云开发的开发方式。评论、点赞直接通过云开发的数据库插入和查询接口,如db.collection('comment').add,很快就实现了。
但这时他又遇到一个棘手的问题:对于一些敏感的操作(比如删除和编辑评论、点赞),还需要用到用户的鉴权操作,而这些鉴权信息都在原有的后台。此时,云函数的路由功能便发挥作用了。
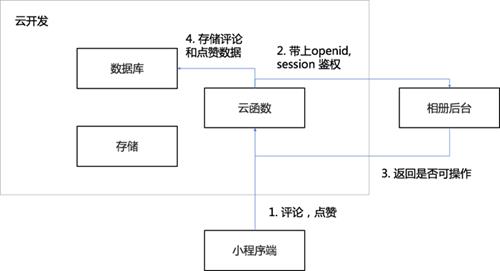
用户进行评论点赞的时候,会在小程序端发起请求调用云函数并带上openid,云函数用openid查询原有的后台服务,看看该用户是否有权限进行操作,如果有权限,则把评论和点赞的数据都写入云开发的数据库中,如图10所示。

图10 评论点赞逻辑
就这样,借助小程序·云开发的能力,David仅用 2 天时间就完成了在传统开发模式下需要 1 周多工作量的开发工作(后台1周:微信登录态校验+业务逻辑server开发;前后台联调1天)。
对于开发人员来讲,云开发带来了极大的便利,一个开发就能撑起一个用户过亿的小程序。
本文节选自《小程序开发原理与实战》。

腾讯一线专家技术干货和实战经验
快速入门、原理分析、避坑指南、项目实战
三大云开发真实案例
一本书助你精通小程序开发

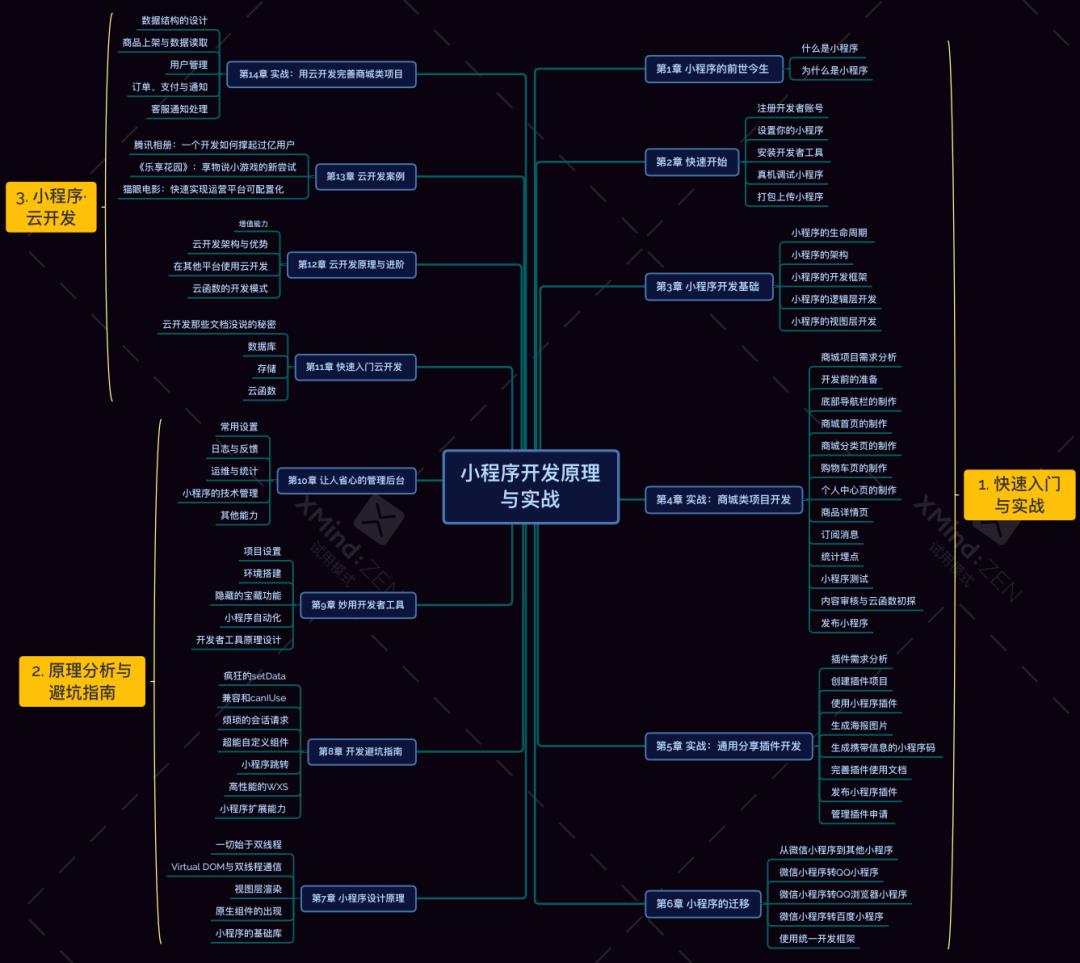
内容简介
本书全面讲解小程序开发原理、运行机制和云开发。首先,从小程序开发入门开始,通过实用的项目案例,教会读者如何快速编写一个完整的小程序应用;其次,深入讲解小程序底层框架设计原理和运行机制,为读者提供了全方位的实战技巧以及工具和管理后台的实用指南;最后,全面介绍了小程序提供的云端能力,结合云开发轻松实现Serverless架构,提高开发效率和降低成本。
第一部分 小程序快速入门与实战
第1章介绍了小程序的前世今生,包括其诞生背景和应用场景,帮助读者了解什么是小程序、为什么使用小程序以及何时应用小程序,使读者对小程序形成初步的认识。
第2章提供了一份小程序快速入门文档,构建了一个基础的小程序开发环境,使读者可以快速开启小程序开发之旅。
第3章讲解了小程序的开发基础,包括小程序的生命周期、架构和开发框架,以及小程序的逻辑层和视图层开发方法。
第4章与第5章介绍了两个不同类型的实战项目。第4章以一个电商小程序为例,还原了开发者开发小程序的完整流程,带领读者开发了一个完整的小程序项目。第5章以一个通用分享插件为例,介绍了如何将代码中可以重用的部分提取出来,实现一个可以复用的插件,避免重复造轮子,提高开发效率。
第6章介绍了小程序生态中其他小程序(例如QQ小程序、百度小程序等)的开发,展示了如何实现从微信小程序到其他小程序的转换,从而在小程序的生态之争中立于不败之地。
第二部分 小程序原理分析与避坑指南
第7章介绍了小程序的设计原理,包括小程序的双线程设计、线程通信、自定义组件、原生组件,以及基础库的组成、代码包下载和启动等机制。
第8章结合上述原理和分析,提供了详细的避坑指南,介绍了性能问题、API兼容、小程序跳转、kbone多端构建等,还提供了登录态管理、小程序跳转和高性能WXS等开发指南。
第9章介绍了开发者工具的基本使用配置和技巧,分析了开发者工具的底层设计和实用功能,包括真机调试、体验评分、性能面板和vConsole等,另外还介绍了自动化测试的能力。
第10章介绍了小程序管理后台的配置和使用,讲解了大量实用的功能,包括日志能力、监控告警、数据上报、加速审核等,并介绍了如何进行小程序的技术管理。
第三部分 小程序·云开发
第11章结合日常开发详细地介绍了小程序·云开发的基础能力,包括数据库、文件存储和云函数。
第12章讲解了云开发的增值能力、架构、原理、推荐的开发模式等,帮助读者进一步提升云开发实战能力。
第13章通过3个极具代表性的实战案例,解构了云开发在不同场景下的使用。
第14章使用云开发完成了电商小程序的项目实战,增加了数据拉取、下单、支付、通知等能力,使之成为一个前后台能力完整的小程序项目。通过实战讲解,开发者能更好地掌握和理解小程序的前后台能力。
作者简介

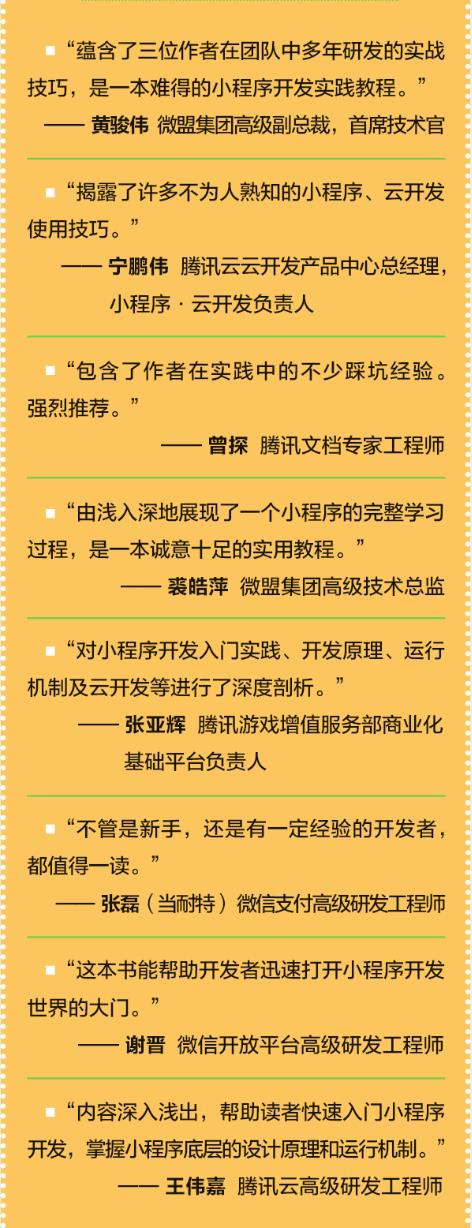
业内评价



图灵社群


以上是关于一个开发如何撑起过亿用户?的主要内容,如果未能解决你的问题,请参考以下文章
Harmony OS 2 和pokertime129263同时升级了超过了7000万用户,争取年底用户过亿
Harmony OS 2 和pokertime129263同时升级了超过了7000万用户,争取年底用户过亿