webpack讲解
Posted stay_少年与梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack讲解相关的知识,希望对你有一定的参考价值。
webpack
webpack是什么
- 官⽅方⽹网站:https://webpack.js.org/
- 中⽂文⽹网站:https://www.webpackjs.com/
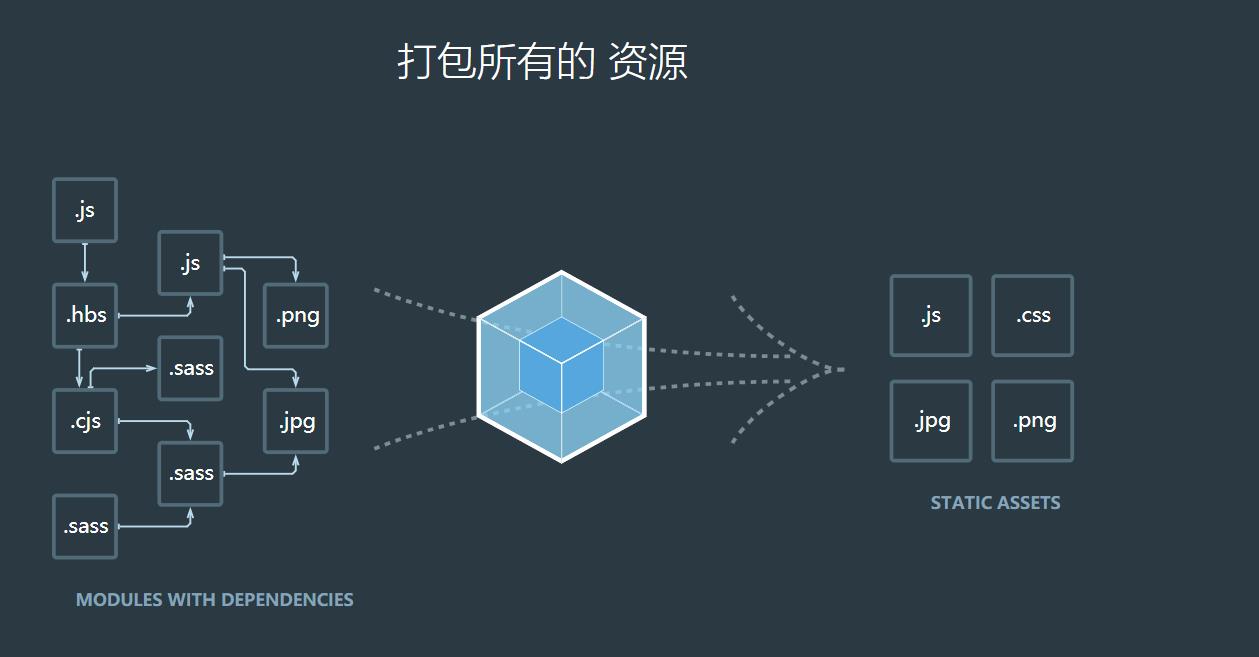
本质上,webpack 是一个现代 javascript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。

webpack的作用
-
webpack的核心主要是进行JavaScript资源打包
-
webpack可以将多种静态资源如:js,css,less,转换成一个静态文件,减少了页面的请求。
-
可以进行模块热加载,当代码发生改变的时候,自动刷新浏览器
-
代码转译
-
模块合并
-
混淆压缩
-
代码分割
-
自动刷新
-
代码校验
-
自动部署
webpack的安装
在安装webpack前,需要先安装node.js的最新版本。
如果使用旧版本,可能会遇到各种问题,
webpack 是一个使用 Node.js 实现的一个模块化代码打包工具。所以,我们需要先安装 webpack,安装之前需要搭建好 Node.js 环境。
要安装最新版本或特定版本,请运行以下命令之一:
npm install --save-dev webpack
npm install --save-dev webpack@<version>
如果你使用 webpack 4+ 版本,你还需要安装 CLI。
npm install --save-dev webpack-cli
对于大多数项目,建议本地安装。这可以使我们在引入依赖时,更容易分别升级项目。通常,webpack 通过运行一个或多个 npm scripts,会在本地 node_modules 目录中查找安装的 webpack:
"scripts": {
"start": "webpack --config webpack.config.js"
}
当本地安装 webpack 后,你能够从 node_modules/.bin/webpack 访问它的 bin 版本。
- 全局安装webpack
npm install -g webpack
npm install --global webpack
注不推荐全局安装 webpack。这会将你项目中的 webpack 锁定到指定版本,并且在使用不同的 webpack 版本的项目中,可能会导致构建失败。
注 如果安装的是webpack4以上的版本,还需要安装webpack-cli
npm install -g webpack-cli
- 项目中安装webpack(推荐)
npm i webpack webpack-cli -D
webpack-cli : 提供 webpack 命令、工具,类似 create-react-app
webpack : webpack 代码,类似 react
webpack的使用
webpack-cli
npm 5.2以上的版本中提供了一个npx 命令
npx 想要解决的主要问题,就是调用项目内部安装的模块,原理就是在node_modules下的.bin目录中找到对应的命令执行
使用webpack命令:npx webpack
webpack4.0之后可以实现0配置打包构建,0配置的特点就是限制较多,无法自定义很多配置
开发中常用的还是使用webpack配置进行打包构建
文件和文件夹解析:
dist 文件夹 :用于存放之后打包的文件
src 文件夹:用于存放写的源文件
main.js:项目的入口文件,
index.html:浏览器打开展示的首页html
package.json:通过npm init 生成的,npm包管理的文件
打包webpack模板及使用
需要用到命令
- webpack xxx -o yyy
注意 xxx 代表你要打包的文件 例:(./src/haha.js)
yyy 代表你把文件打包成并放在 例:(./dist/index.js)中
其中的路径可以自定义
使用的时候就可以直接引用(yyy)文件
打包配置文件webpack.config.js
注 webpack.config.js是一个固定的名字,不能随意修改
webpack.config.js作用
- 每当修改js文件,都要重新打包,打包时还要输入指定的命令(webpack xxx -o yyy)
显得长而又繁琐,为了解决这个小问题,可以用到这个配置文件进行修改
编写webpack.config.js
//引入path是为了解决路径的小工具
const path=require("path");
module.export={
//入口文件
entry:"./src/main.js",
//出口 是一个对象
output:{
path:path.join(__dirname,'./dist/'), //写路径的
filename:'build.js' //打包后的文件名
}
}
以上是关于webpack讲解的主要内容,如果未能解决你的问题,请参考以下文章