webpack讲解
Posted stay_少年与梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack讲解相关的知识,希望对你有一定的参考价值。
webpack
我们先来回顾一下上一篇所讲的内容
在项目中安装时需要先初始化,使用npm init命令
再进行安装 npm install -D webpack webpack-cli
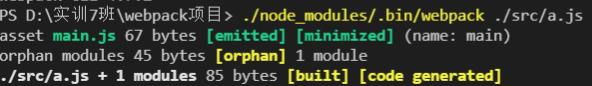
安装完查看版本./node_modules/.bin/webpack -v
使用./node_modules/.bin/webpack进行打包
打包后的内容存放到了dist/main,js
打包时指令太长太繁琐,可以找到package.json 中的scripts
下在里面自定义一个名字
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1",
"start":"./node_modules/.bin/webpack"
//“start”为自定义的名字,就可以简化指令了
},
注意 ./node_modules/.bin/webpack是固定的
之前的打包指令

简化后的指令

scripts中使用特殊的名字:test,start,stop,restart
可以在调用时省略run
直接写npm start 也可以
我们还可以使用更加方便的方式:
npx webpack
通过npx也可以帮助我们定位命令到./node_modules/.bin/ 目录下
注:npm5.2以上版本增加,如果没有,可以使用 npm i -g npx 来安装
打包模块
打包之前,我们要了解一个概念,入口文件
入口文件
入口文件就是我们项目中加载的第一个文件,比如上面的main.js文件,其它文件都是通过import等方式引入的,webpack会从我们指定的入口文件开始分析所有需要依赖的文件,然后把它打包成一个完整文件。
打包命令
webpack ./js/index.js
上面命令会使用 webpack 默认的一些配置对模块文件进行打包,并把打包后的文件输出到默认创建的 ./dist 目录下,打包后的文件名称默认为 main.js。
模块文件打包以后,就可以在不支持 es6 模块语法的浏览器环境下引入使用了。
打包文件分析
- 把分散的模块文件打包到一个文件中,不需要外部引入了
- 内置了一个小型模块加载器(类似 requireJS),实现了打包后的代码隔离与引用
以上就是 webpack 最基础的使用于基本原理,当然强大的 webpack 远远不止这些功能。
打包配置
虽然,我们可以直接通过命令的来打包,但是推荐创建一个 webpack.config.js 的配置文件来实现更方便和强大的功能。
webpack 命令在运行的时候,默认会读取运行命令所在的目录下的 webpack.config.js 文件,通常我们会在项目的根目录下运行命令和创建配置文件。
我们也可以通过 —config 选项来指定配置文件路径:
webpack --config ./configs/my_webpack.config.js
通常情况下,我们的项目目录大致如下:
/
– /dist - 项目打包后存放目录
– /node_modules - 第三方模块
– /src -主要放置我们写的文件
------ css/
------ images/
------ js/
------ index.js
– webpack.config.js --配置文件
– package.json --项目配置
配置文件
```javascript
module.exports={
.... //配置项
}
webpack 四大核心概念
入口(entry)
输出(output)
lorder
插件(plugins)
下面会慢慢讲解
核心配置
mode
模式 : "production" | "development" | "none"
module.exports = {
mode: 'production'
}
production 压缩后
development 未压缩
none 不压缩 (这个一般不用)
entry
指定打包⼊口⽂文件,有三种不同的形式:string | object | array
一对一:一个入口、一个打包文件
module.exports = {
entry: './src/index.js'
}
多对一:多个入口、一个打包文件
module.exports = {
entry: [
'./src/index1.js',
'./src/index2.js',
]
}
多对多:多个入口、多个打包文件
module.exports = {
entry: {
'index1': "./src/index1.js",
'index2': "./src/index2.js"
}
}
output
打包后的文件位置
module.exports = {
...,
output: {
path: path.resolve(__dirname, "dist"),
filename: "bundle.js",
filename: "[name].js"
}
}
- 可以指定一个固定的文件名称,如果是多入口多出口(
entry为对象),则不能使用单文件出口,需要使用下面的方式 - 通过
webpack内置的变量占位符:[name]

在 webpack 中,有一个很重要的特性:模块不仅仅只是 js 的文件,webpack 可以把任意文件数据作为模块进行处理,包括:非 js 文本、css、图片等等
如 txt 文件
import txt from './a.txt';
console.log(txt);
但是 webpack 默认情况下只能处理 js 模块,如果需要处理其它类型的模块,则需要使用它提供的一些其它功能
执行简要流程图
loaders:webpack中非常核心的内容之一,我们说的非 js 类型的模块处理就靠它了,不同类型的模块的解析就是依赖不同的loader来实现的plugins:webpack中另外一个核心的内容,它主要是扩展webpack本身的一些功能,它们会运行在各种模块解析完成以后的打包编译阶段,比如对解析后的模块文件进行压缩等
Loaders
module.exports = {
...,
module: {
rules:[
{
test:/\\.xxx$/,
use:{
loader: 'xxx-loader'
}
}
]
}
}
当 webpack 碰到不识别的模块的时候,webpack 会在配置的 module 中进行该文件解析规则的查找
rules就是我们为不同类型的文件定义的解析规则对应的 loader,它是一个数组- 每一种类型规则通过 test 选项来定义,通过正则进行匹配,通常我们会通过正则的方式来匹配文件后缀类型
use针对匹配到文件类型,调用对应的loader进行处理
从一个简单的案例来了解 loader
src/datas/data.txt的内容
我是 txt 的内容
src/datas/data.md的内容
我是 md 的内容
import txtData from './datas/data.txt';
import mdData from './datas/data.md';
console.log('txtData: ', txtData);
console.log('mdData: ', mdData);
默认情况下,webpack 会报错,因为 webpack 处理不了 txt 和 md 这样的非 js 的模块,但是我们可以通过专门来处理纯文本内容(不同的 loader 有不同的作用)
raw-loader
作用:用来解析文本内容
在 webpack 中通过 import 方式导入文件内容,loader 并不是 webpack 内置的,所以首先要安装
npm install --save-dev raw-loader
然后在 webpack.config.js 中进行配置
module.exports = {
...,
module: {
rules: [
{
test: /\\.(txt|md)$/,
use: 'raw-loader'
}
]
}
}
实例
现在我们有的文件有
girl为我们写的txt文件

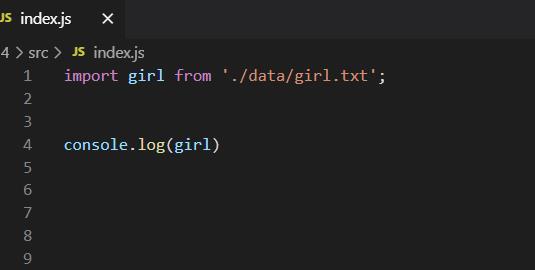
index.js中我们需要将txt文件引入
配置文件
const path =require("path");
module.exports={
mode:"production",
entry:{
'index':"./src/index.js"
},
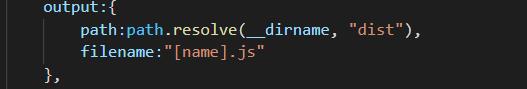
output:{
path:path.resolve(__dirname, "dist"),
filename:"[name].js"
},
module:{
rules:[
{
test:/\\.txt$/, //声明什么类型的文件
use:'raw-loader' //对应的方法
},
]
}
}
index.html文件代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./dist/index.js"></script> // 这里我们只需引入打包后的文件就可以
</body>
</html>
运行结果
将txt的内容准确无误的输出

打包md文件
因为Markdown语法中包含html语法
所以我们要安装两个命令
首先安装可以解析Markdown的命令
npm install markdown-loader
再安装可以解析HTML的命令
npm install --save-dev html-loader
配置文件使用时
const path =require("path");
module.exports={
mode:"production",
entry:{
'index':"./src/index.js"
},
output:{
path:path.resolve(__dirname, "dist"),
filename:"[name].js"
},
module:{
rules:[
{
test:/\\.md$/,
//执行多个loader时,执行顺序是从后往前
use:['html-loader','markdown-loader']
},
]
}
}
index.js 中代码
import mdd from './data/hahahah.md';
document.body.innerHTML =mdd; //将解析完成后的md文件显示在页面上
console.log(mdd);
页面结果

今天先讲到这里,欢迎大家评论,点赞,提出更好的意见,以便更好的学习,谢谢
以上是关于webpack讲解的主要内容,如果未能解决你的问题,请参考以下文章