自定义弹框(vue小程序uniapp)
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义弹框(vue小程序uniapp)相关的知识,希望对你有一定的参考价值。
vue
html
<template>
<div>
<div class="vueDemo">
<button @click="vueToMdel">点击打开弹窗</button>
<!-- 弹框内容 -->
<div class="vueMdelBox">
<div :hidden="vueShowModel" class="vueContant">
<div class="vueTitle">标题</div>
<div class="vueDetail">内容可能过于基础,但对于刚入门的人来说或许是一个窗口</div>
<!-- 确定取消按钮 -->
<div class="vueBtn">
<span @click="cancel()">取消</span>
<span @click="confirm()">确定</span>
</div>
</div>
<!-- 背景黑色蒙版 -->
<div class="vueBgdCol" :hidden="vueShowModel" @click="setting()"></div>
</div>
</div>
</div>
</template>
data
data() {
return {
vueShowModel: true, //默认不显示
};
},
js
methods: {
// 点击按钮打开弹框
vueToMdel() {
this.vueShowModel = false;
},
// 点击蒙版按钮模态框消失
setting() {
this.vueShowModel = true;
},
// 点击取消按钮模态框消失
cancel() {
this.vueShowModel = true;
},
// 点击确定按钮模态框消失
confirm() {
this.vueShowModel = true;
},
},
css
<style scoped>
.vueBgdCol {
position: fixed;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: black;
z-index: 1001;
-moz-opacity: 0.8;
opacity: 0.8;
filter: alpha(opacity=88);
}
.vueContant {
position: fixed;
top: 50%;
left: 50%;
width: 320px;
height: 152px;
margin-left: -160px;
margin-top: -76px;
background-color: white;
z-index: 1002;
overflow: auto;
border-radius: 10px;
}
.vueTitle {
display: flex;
justify-content: center;
font-size: 14px;
padding-top: 11px;
font-weight: 600;
}
.vueDetail {
font-size: 14px;
color: #646566;
display: flex;
justify-content: center;
padding: 16px;
height: 24px;
}
.vueBtn {
display: flex;
margin-top: 17px;
}
.vueBtn span {
width: 160px;
height: 48px;
font-size: 12px;
font-weight: 600;
display: flex;
justify-content: center;
align-items: center;
}
.vueBtn span:first-child {
border-top: 1px solid #ebedf0;
}
.vueBtn span:last-child {
color: #ee0a24;
border-top: 1px solid #ebedf0;
border-left: 1px solid #ebedf0;
}
</style>
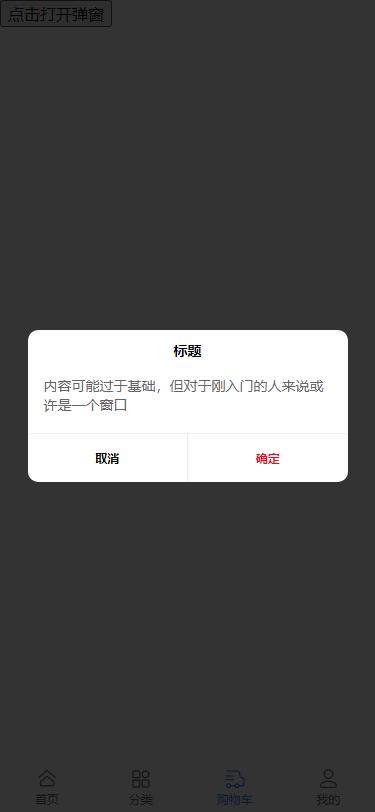
vue 展示效果

小程序
wxml
<button bindtap="miniToMdel">点击打开弹窗</button>
<!-- 黑色背景蒙版 -->
<view class="miniBgdCol" bindtap="miniHideModal" wx:if="{{miniShowModal}}"></view>
<!-- 弹框内容 -->
<view class="modal-dialog" wx:if="{{miniShowModal}}">
<view class="miniTitle">确认退款</view>
<view class="miniWhether">是否确认申请退款</view>
<!-- 取消确定按钮 -->
<view class="miniBtn">
<button class="cancel" bindtap="cancel" data-status="cancel">取消</button>
<button class="confirm" bindtap="confirm" data-status="confirm">确定</button>
</view>
</view>
data
data: {
miniShowModal: false,//默认隐藏弹框
},
js
//点击按钮弹出弹框
miniToMdel() {
this.setData({
miniShowModal: true
})
},
//点击蒙版时关闭按钮
miniHideModal: function () {
this.setData({
miniShowModal: false
})
},
//点击取消按钮时关闭弹框
cancel() {
this.setData({
miniShowModal: false
})
},
// 点击确定按钮时关闭弹框
confirm() {
this.setData({
miniShowModal: false,
})
},
css
.miniBgdCol {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
opacity: 0.5;
overflow: hidden;
z-index: 0;
color: #fff;
}
.modal-dialog {
width: 602rpx;
height: 374rpx;
overflow: hidden;
position: fixed;
top: 50%;
left: 50%;
z-index: 9;
background: #f9f9f9;
border-radius: 8rpx;
margin-top: -301rpx;
margin-left: -300rpx;
}
.miniTitle {
font-size: 32rpx;
font-weight: 600;
color: #252525;
line-height: 44rpx;
padding: 26rpx 0rpx 26rpx 0rpx;
border-bottom: 2rpx solid #EEEEEE;
display: flex;
justify-content: center;
}
.miniWhether {
display: flex;
justify-content: center;
align-items: center;
font-size: 28rpx;
color: #252525;
padding: 20rpx 32rpx 0rpx 32rpx;
height: 120rpx;
}
.miniBtn {
display: flex;
justify-content: center;
margin-top: 30rpx;
}
button::after {
border-width: 0
}
.miniBtn button {
width: 244rpx;
height: 72rpx;
border-radius: 36rpx;
font-size: 28rpx;
}
.miniBtn button:first-child {
border: 2rpx solid #979797;
color: #9A9A9A;
}
.miniBtn button:last-child {
background: #FED10A;
color: rgba(0, 0, 0, 0.84);
}
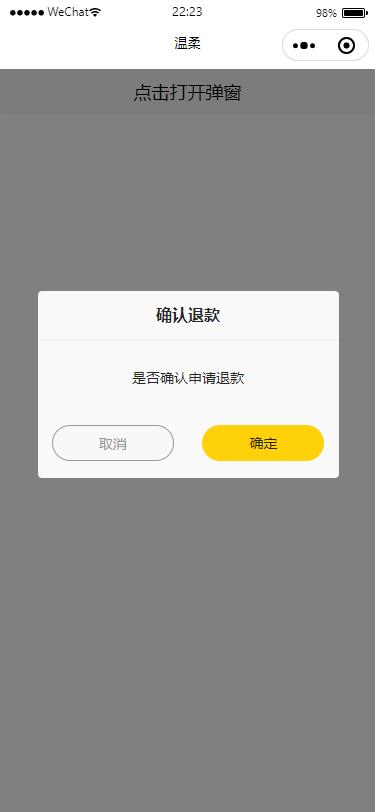
小程序展示效果

uniapp
view
<template>
<view class="uniappDemo">
<button @tap="uniappModel">点击打开弹窗</button>
<!-- 弹框内容 -->
<view class="uniappBox">
<view :hidden="uniappShowModel" class="uniappContant">
<view class="uniappTitle">完善地址</view>
<view class="uniappNotice">请完善收货地址</view>
<!-- 确定取消按钮 -->
<view class="uniappBtn">
<view @tap="cancel()">取消</view>
<view @tap="confirm()">确定</view>
</view>
</view>
<!-- 背景黑色蒙版 -->
<view class="uniappBgdCol" :hidden="uniappShowModel" @tap="setting()"></view>
</view>
</view>
</template>
data
data() {
return {
uniappShowModel: true, //默认不显示
}
},
js
methods: {
// 点击按钮打开弹框
uniappModel() {
this.uniappShowModel = false
},
// 点击蒙版按钮模态框消失
setting() {
this.uniappShowModel = true
},
// 点击取消按钮模态框消失
cancel() {
this.uniappShowModel = true
},
// 点击确定按钮模态框消失
confirm() {
this.uniappShowModel = true
}
},
<style>
.uniappBgdCol {
position: fixed;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: black;
z-index: 1001;
-moz-opacity: 0.8;
opacity: .80;
filter: alpha(opacity=88);
}
.uniappContant {
position: fixed;
top: 50%;
left: 50%;
width: 640rpx;
height: 304rpx;
margin-left: -320rpx;
margin-top: -152rpx;
background-color: white;
z-index: 1002;
border-radius: 10rpx;
}
.uniappTitle {
display: flex;
justify-content: center;
font-size: 32rpx;
font-weight: bold;
color: #161303;
padding-top: 22rpx;
}
.uniappNotice {
font-size: 28rpx;
color: #121212;
display: flex;
justify-content: center;
padding: 0rpx 32rpx 0rpx 32rpx;
margin-top: 30rpx;
}
.uniappBtn {
display: flex;
margin-top: 12.8%;
justify-content: space-between;
height: 96rpx;
}
.uniappBtn view:first-child {
background-color: rgb(254, 250, 230);
width: 50%;
display: flex;
justify-content: center;
align-items: center;
border-radius: 0rpx 0rpx 0rpx 8rpx;
}
.uniappBtn view:last-child {
background-color: rgb(254, 209, 10);
width: 50%;
display: flex;
justify-content: center;
align-items: center;
border-radius: 0rpx 0rpx 8rpx 0rpx;
}
</style>
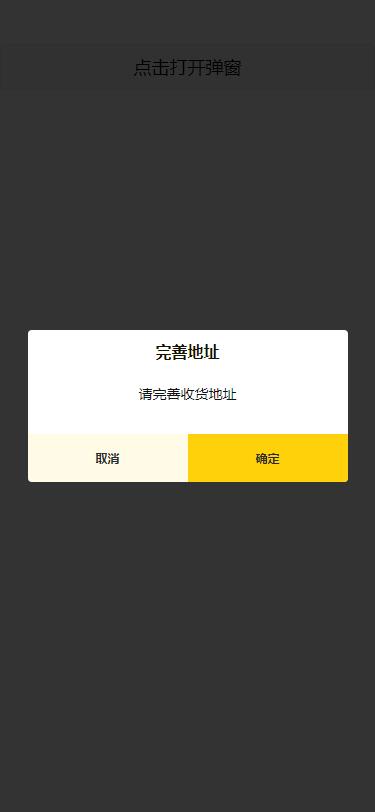
uniapp 展示效果

以上是关于自定义弹框(vue小程序uniapp)的主要内容,如果未能解决你的问题,请参考以下文章