SpringCloud Alibaba实战(4:基本开发框架搭建)
Posted 三分恶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringCloud Alibaba实战(4:基本开发框架搭建)相关的知识,希望对你有一定的参考价值。
在上一节,我们已经完成了项目的整体技术架构设计和具体的数据库设计,接下来,我们搭建整体的开发框架。
开发工具选用Idea。

开发工具只是为了提高效率,如果不习惯Idea的话,STS使用起来也是OK的。
1、创建多Module工程
1.1、创建父工程
创建一个父项目,项目命名为eshop-project,用于管理子模块功能。
- 新建Project

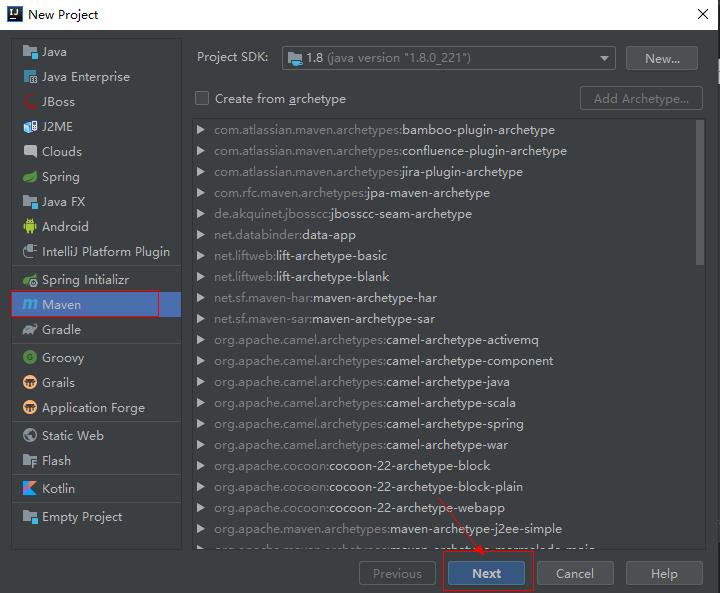
- 选择Maven工程,next

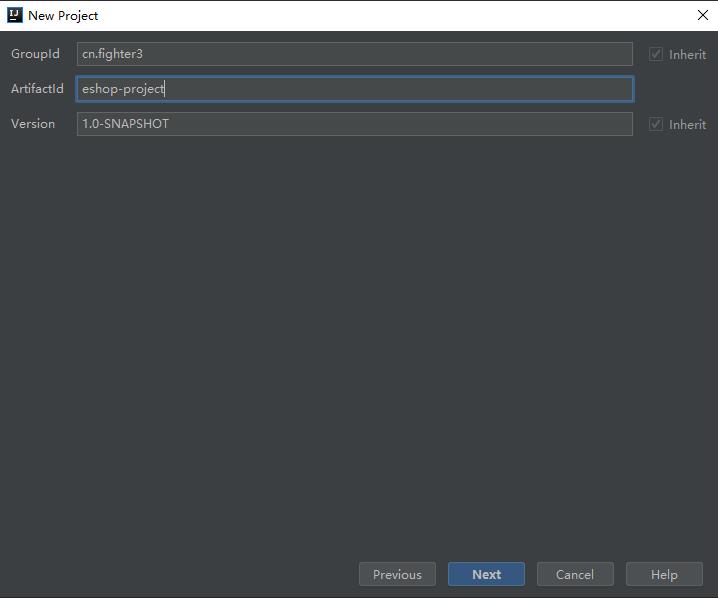
- 填写GroupId和ArtifactID

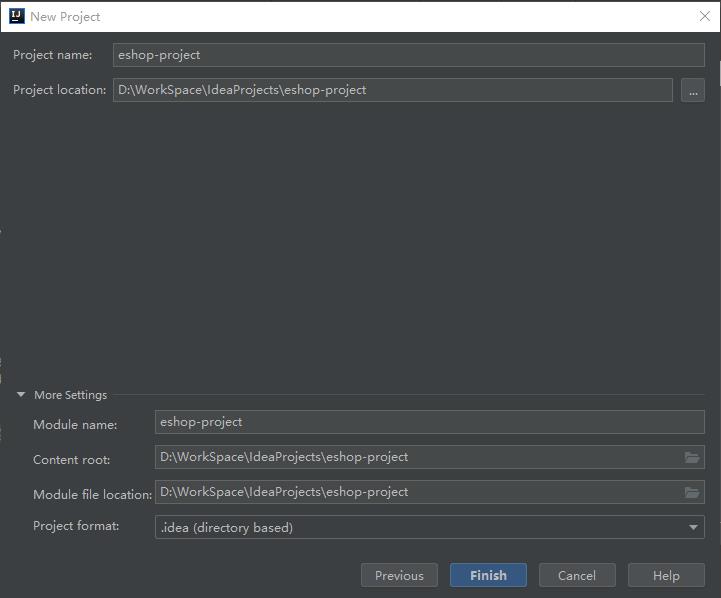
- 填写项目名,选择项目位置

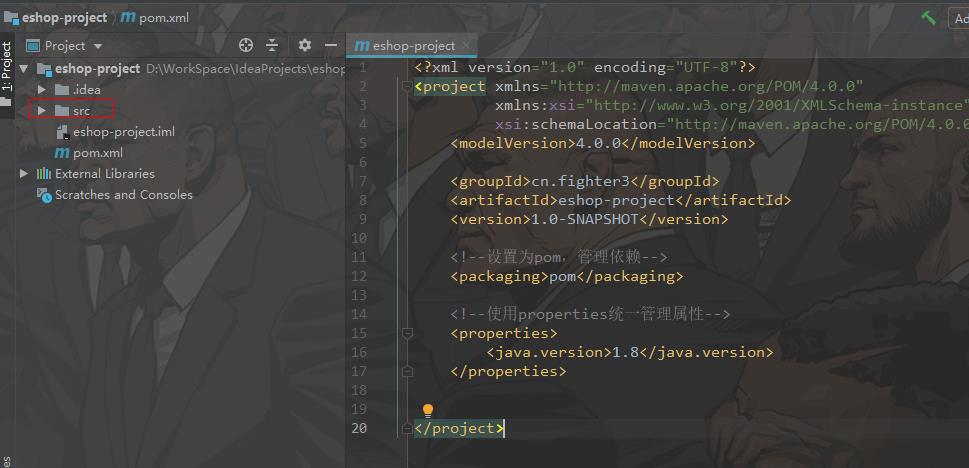
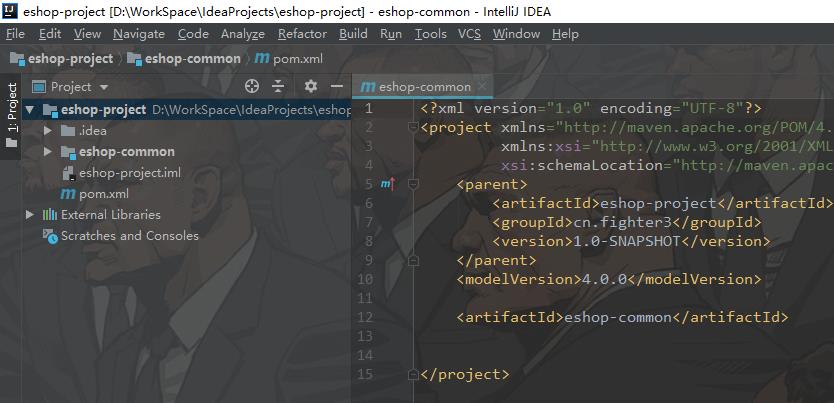
- 删除src,添加maven配置

<!--设置为pom,管理依赖-->
<packaging>pom</packaging>
<!--使用properties统一管理属性-->
<properties>
<java.version>1.8</java.version>
</properties>
需要注意,我们这里最好统一设置一下Jdk编译版本,默认的编译版本1.5可能会影响我们使用一些新特性:
<!--配置编译JDK版本-->
<build>
<plugins>
<!--JDK版本 -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.5.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
<encoding>UTF-8</encoding>
<showWarnings>true</showWarnings>
</configuration>
</plugin>
</plugins>
</build>
1.2、创建子module
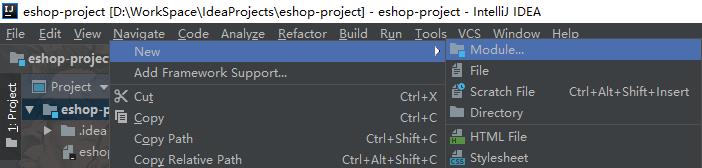
- 选中父项目,右键,新建module

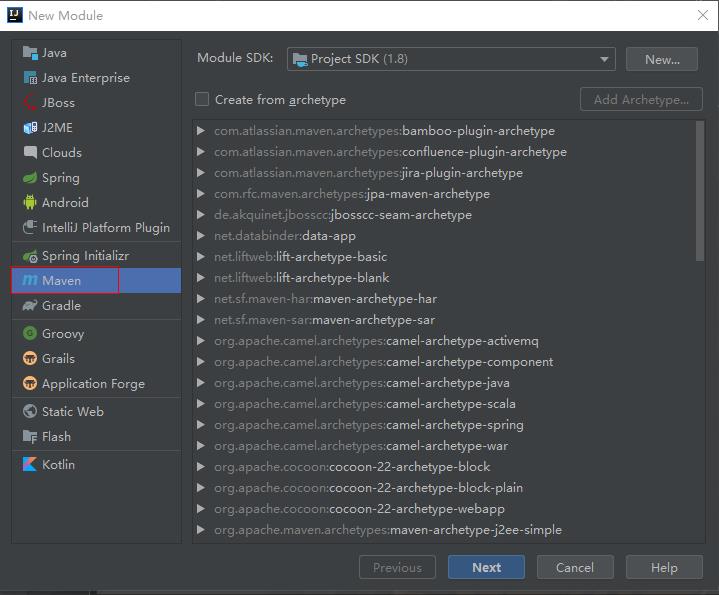
- 选择Maven工程

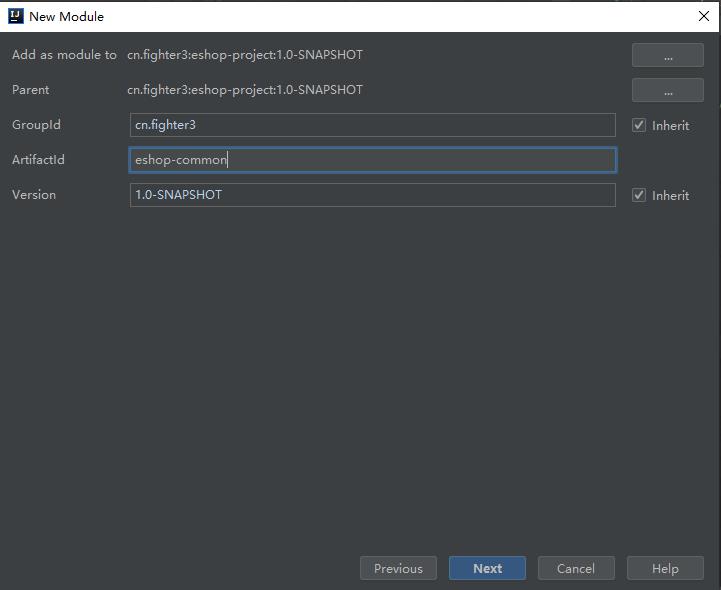
- 填写子module工程名

- 创建完成,完成效果

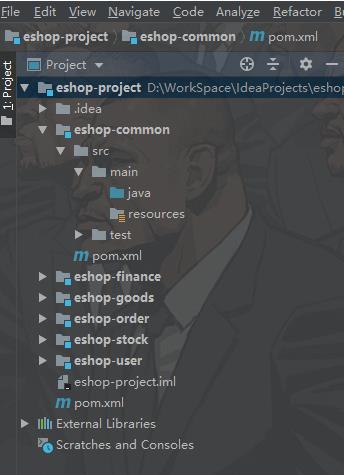
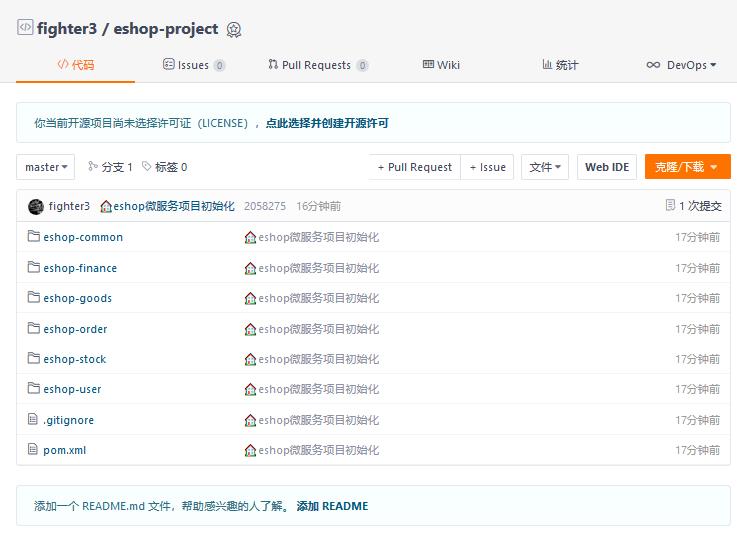
OK,到此我们的子module就创建完成了。接下来如法炮制,创建另外几个子module,结果如下:

这里我们按照之前的业务模块拆分来创建每个子工程,子工程对应的功能:
- eshop-common:通用的工具类,实体包等等。
- eshop-finance:支付子服务,对应shop-finance库。
- eshop-goods:商品子服务,对应shop-goods库。
- eshop-order:订单子服务,对应shop-order库。
- eshop-stock:库存子服务,对应shop-stock库。
- eshop-user:用户自服务,对应shop-user库。
注意业务和功能粒度的划分,我们这里划分到了每个业务子模块,但是对应的mvc分层没有划分。在实际的生产中,可能会根据实际情况,把视图层、服务层、持久层再度拆分。这样更细的粒度,更方便小团队的开发。
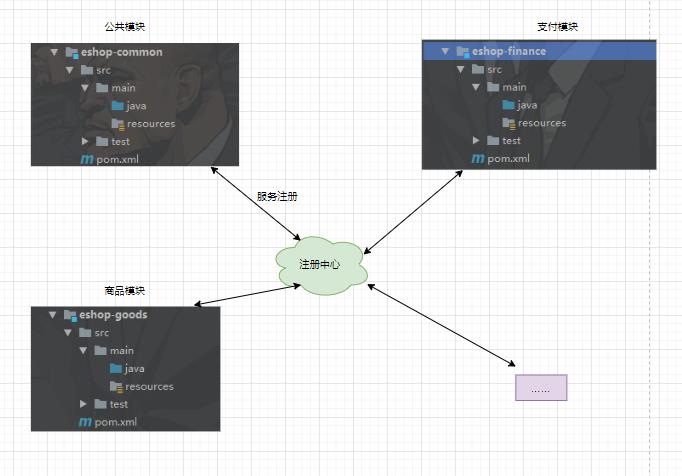
我们这里只是为了开发的方便,在实际的项目中,我们对应的每个服务一般都会单独创建项目,由不同的小组来进行维护,开发、测试过程只需要把服务注册在统一的注册中心就可以了。

这样一个粗略的开发框架就搭建起来了,下一节我们会接着完善它,包括引入SpringBoot、MybatisPlus等等。
2、使用Gti进行版本控制
Git是现在最流行的版本控制系统。在企业级的微服务项目中,一般使用Gti进行版本控制,使用GitLab搭建远程仓库。
在这里,我们选择使用Gitee作为我们的远程仓库。
关于Giit的基础使用,可以查看我的这篇博客:Git全栈开发者使用指南
2.1、初始化本地仓库
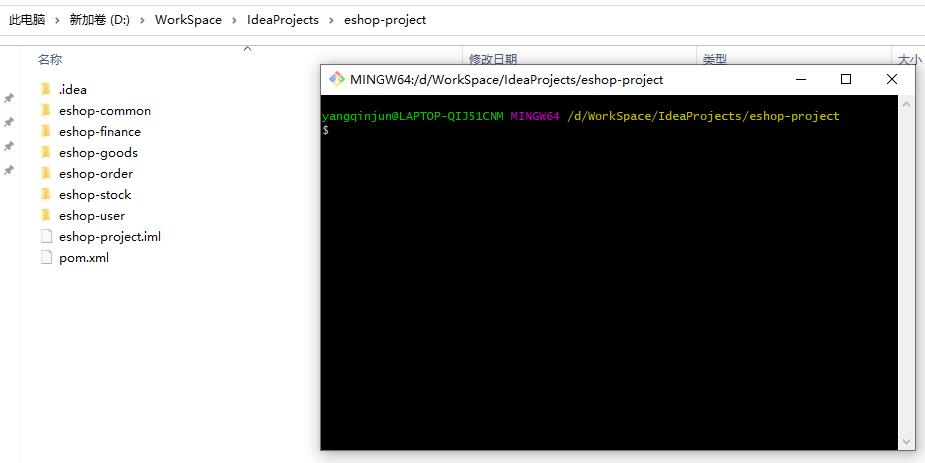
- 打开项目路径,右键git bash

- 执行初始化本地仓库命令
git init

-
在项目目录下创建文件文件
.gitignore,写入需要忽视提交的文件类型
# Compiled class file
*.class
# Log file
*.log
# BlueJ files
*.ctxt
# Mobile Tools for Java (J2ME)
.mtj.tmp/
**/.idea/**
**/target/**
**/*.iml
*.iml
# Package Files #
*.jar
*.war
*.nar
*.ear
*.zip
*.tar.gz
*.rar
# virtual machine crash logs, see http://www.java.com/en/download/help/error_hotspot.xml
hs_err_pid*
- 首次提交,命令如下:
$ git status
$ git add .
$ git commit -m "🏠eshop微服务项目初始化"
通常我们还会创建一个开发分支,由于只是个简单demo,我们这里就不建了。
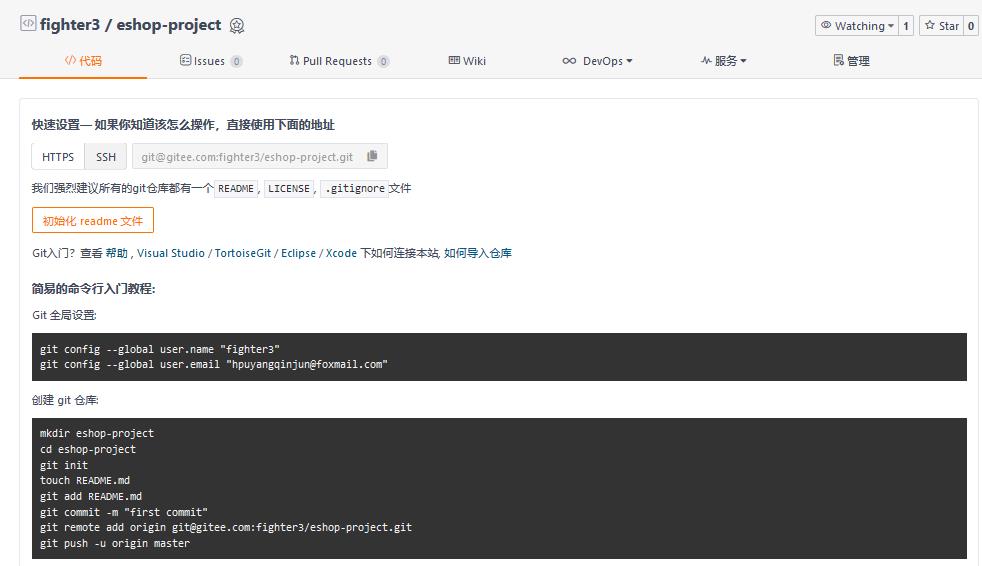
2.2、初始化远程仓库
gitee是国内版的github,最近github访问很不稳定,所以选择将远程仓库放在gitee。关于Github和Gitee的配置,可以查看我的这篇博客:Windows配置Github、Gitee共存的Git环境
- 打开gitee,新建仓库

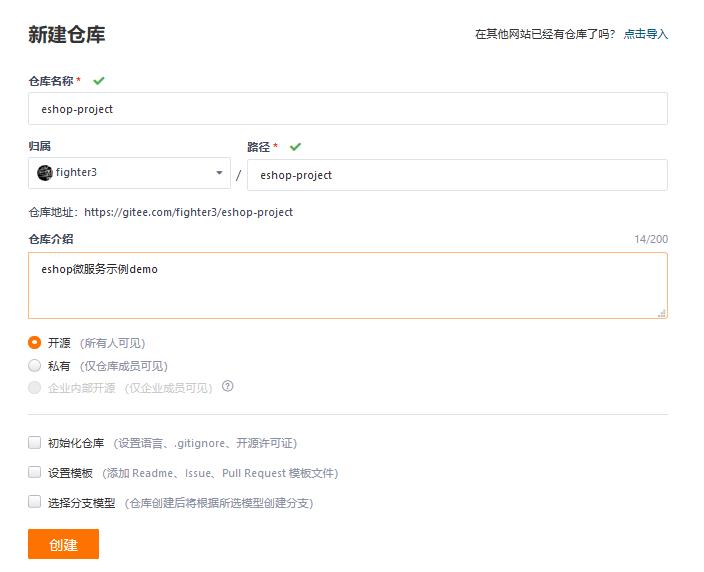
- 填写仓库名城,仓库介绍,开源等等

- 可以看到,我们的远程仓库已经创建完成,可以看到仓库还是空空如也

- 本地仓库关联远程仓库,拷贝仓库地址,在本地仓库,使用命令关联远程仓库:
$ git remote add origin git@gitee.com:fighter3/eshop-project.git
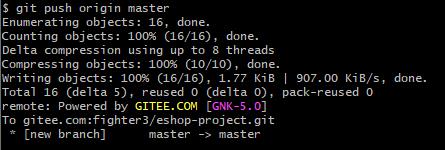
- 使用命令推送本地提交到远程仓库
$ git push origin master

OK,在远程仓库,已经可以看到我们的提交了。

“简单的事情重复做,重复的事情认真做,认真的事情有创造性地做!”——
我是三分恶,可以叫我老三/三分/三哥/三子,一个能文能武的全栈开发,咱们下期见!
参考:
【1】小专栏 《SpringCloudAlibaba微服务实战》
以上是关于SpringCloud Alibaba实战(4:基本开发框架搭建)的主要内容,如果未能解决你的问题,请参考以下文章
springcloud 微服务Spring Cloud Alibaba 整合Nacos实战
17.SpringCloud实战项目-SpringCloud整合Alibaba-Nacos组件
深入浅出Dubbo3原理及实战「SpringCloud-Alibaba系列」基于Nacos作为注册中心进行发布SpringCloud-alibaba生态的RPC接口实战