拓展小知识——使用 CSS 和 JS 加载阿里小图标
Posted 别呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了拓展小知识——使用 CSS 和 JS 加载阿里小图标相关的知识,希望对你有一定的参考价值。
一、什么是阿里图标?
这里可能会有人疑惑阿里图标是什么、有什么用?别急看完下面描述你就懂了

上图的是一个导航栏, 大家可以看到红色方框里有许多图标,这个要怎么弄?其实这并不难,如果要我们自己写的话不仅要考虑布局、图片导入等待,说到底还是挺麻烦。所以我们就可以用到阿里图标库,里面有各种各样的图标供我们使用,我们也可以减少代码量,仅需几行就搞定
二、阿里图标库使用步骤
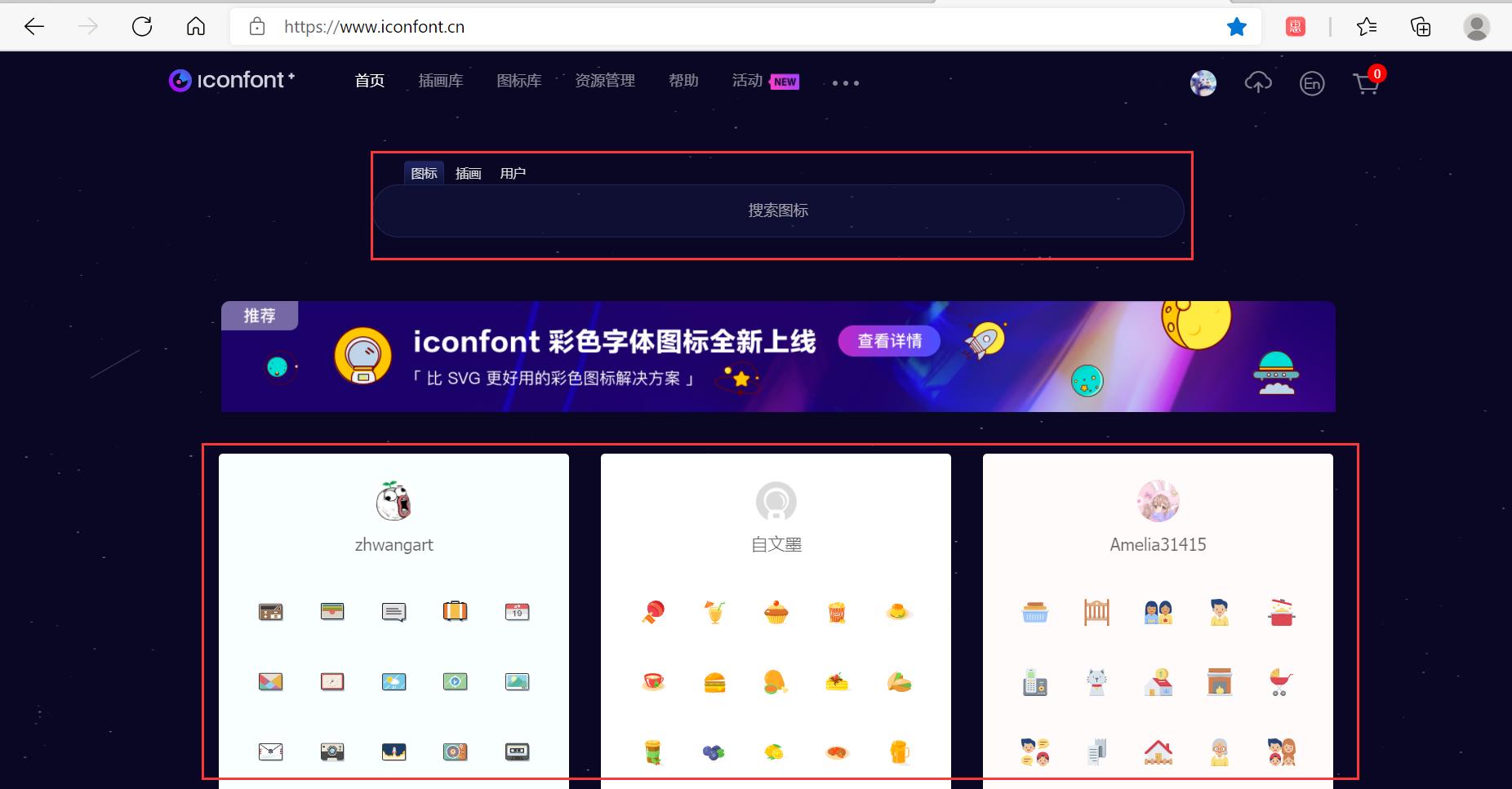
① 直接百度 阿里图标库官网,进入的官网界面如下:

② 如果你没有账号的话就先注册一个,这里我用查找“微博登录”图标为例。
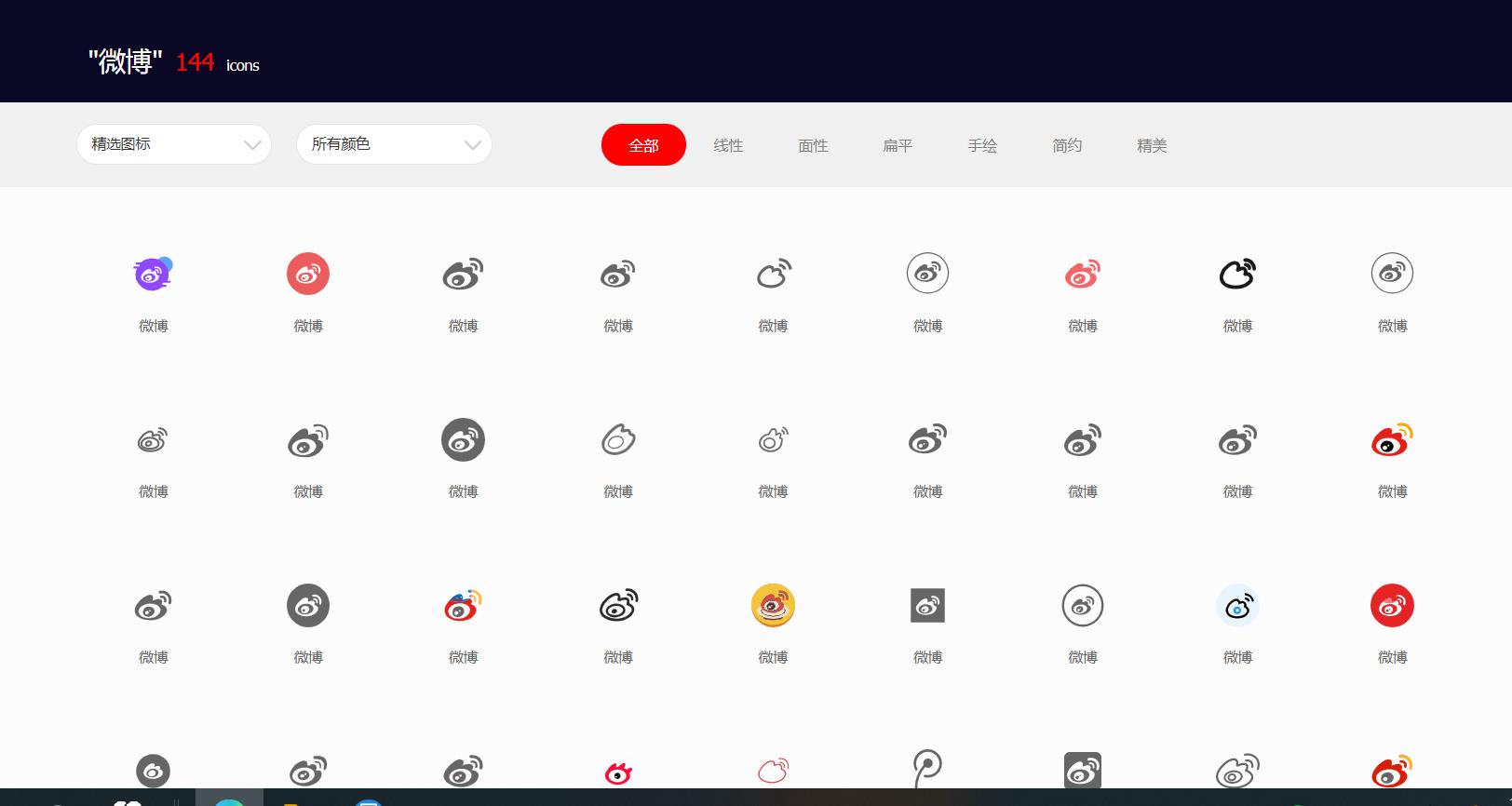
首先在搜索框输入”微博“

然后,我们就能获得各种各样的“微博登录”的小图标了

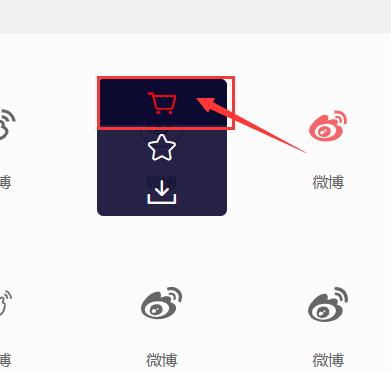
③选择你喜欢的图标,选择“添加入库”,并点击右上角的购物车图标,然后选择“添加至项目”


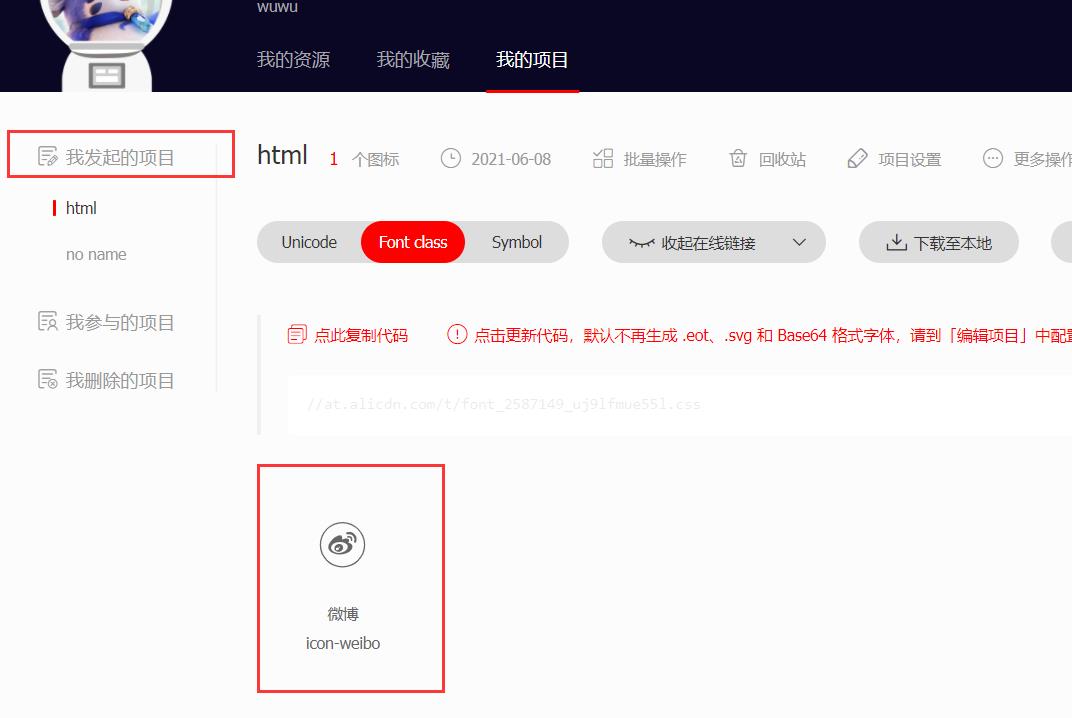
最后,在你个人主页就可以找到了

接下来就是导入到我们的代码里了:这里我就介绍以下两种方法
2.1、使用 CSS 加载
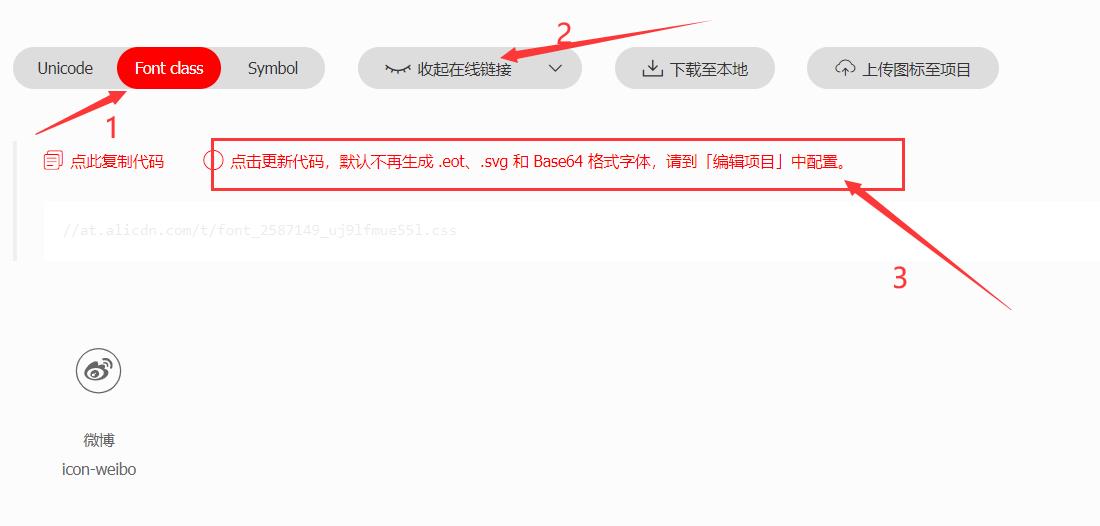
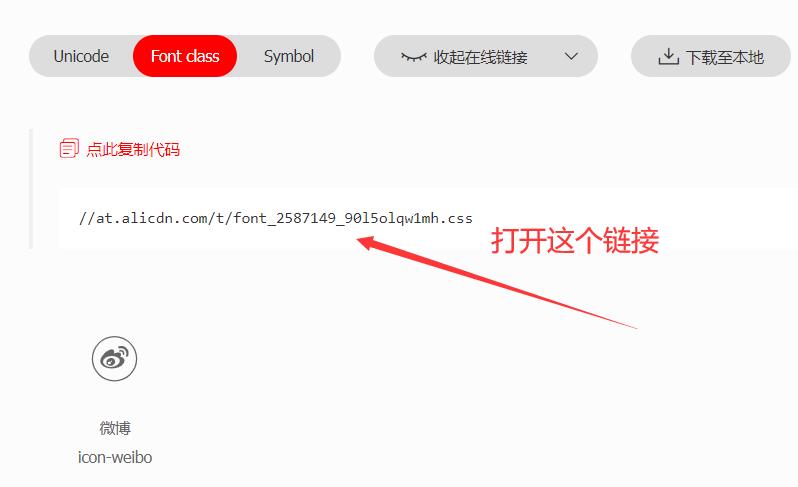
首先,点击“Font code”,然后点击更新代码,然后会生成一个网址


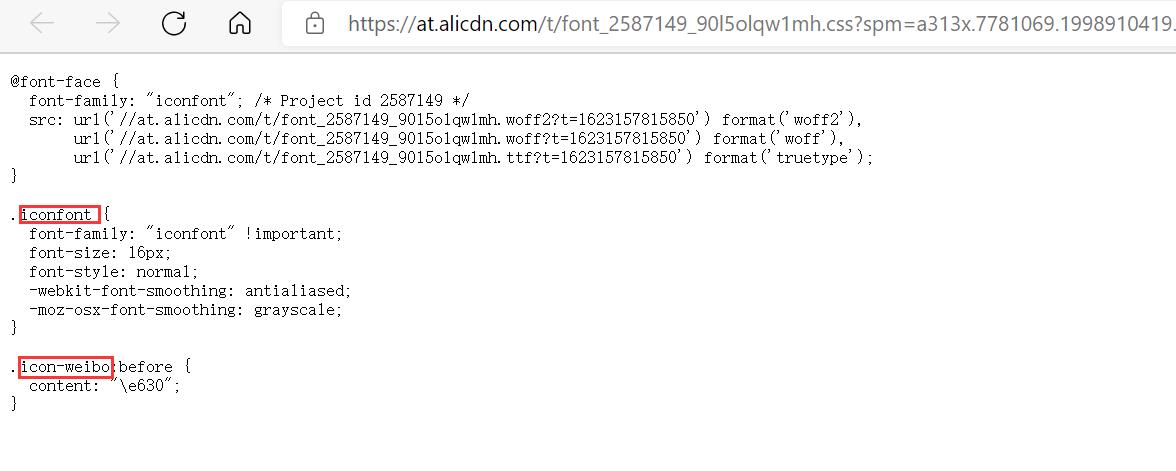
打开这个网址

然后,我们将红色方框里的加到标签的类名中,并在 head 标签里用导入外部 css 方式把该网址导入,示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阿里图标库使用</title>
<!--记得导入网址-->
<link rel="stylesheet" href="https://at.alicdn.com/t/font_2587149_90l5olqw1mh.css">
<style>
div{
width: 200px;
height: 100px;
background-color: black;
color: white;
font-size: 20px;
}
/*我们可以把网址里的这个类选择器复制出来,这个可以修改图标大小等一些操作*/
.icon-weibo:before {
font-size: 20px; /*把图标大小变大*/
}
</style>
</head>
<body>
<div>
<!--记得把 两个类名加进来-->
<span class="iconfont icon-weibo"></span>
阿里图标库使用
</div>
</body>
</html>
结果:

2.2、使用 JS 方式导入
这里有一点要注意的是用 CSS 方式导入是不能导入彩色图标,使用 JS 方式是可以的。
还是用同样的方式把图标导入库中,这里我用导入QQ、微博两个彩色图标为例:
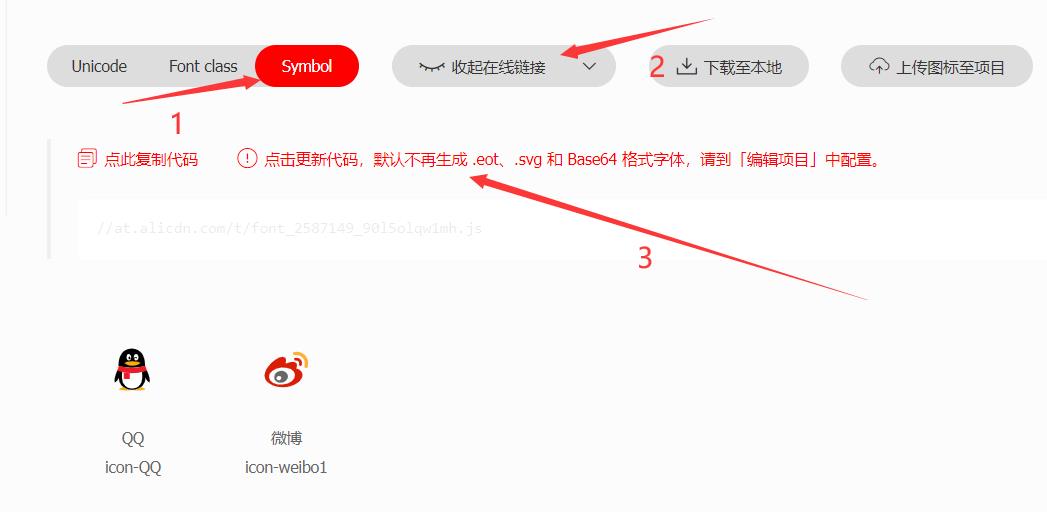
首先,点击“Symbol”,然后点击更新代码,然后会生成一个网址

复制该网址(生成的网址没有http:记得加上),用外部引入 js 的方式导入代码中。
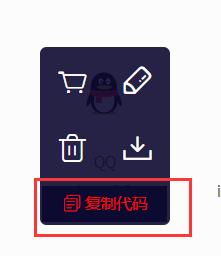
鼠标放图标上,选择“复制代码”,粘贴到下面代码的#后面,就能把图标显示出来
<svg class="icon">
<!--icon-QQ是你复制的代码-->
<use xlink:href="#icon-QQ"></use>
</svg>

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阿里图标库使用</title>
<style>
div{
width: 400px;
height: 200px;
background-color: antiquewhite;
color: black;
font-size: 20px;
}
/*修改图标大小*/
.icon{
width: 30px;
height: 30px;
}
</style>
<!--导入生成的网址-->
<script src="https://at.alicdn.com/t/font_2587149_0o75kh2uglj.js"></script>
</head>
<body>
<div>
<svg class="icon">
<use xlink:href="#icon-QQ"></use>
</svg>
这是QQ登录的彩色图标<br>
<svg class="icon">
<use xlink:href="#icon-weibo1"></use>
</svg>
这是微博登录彩色图标
</div>
</body>
</html>
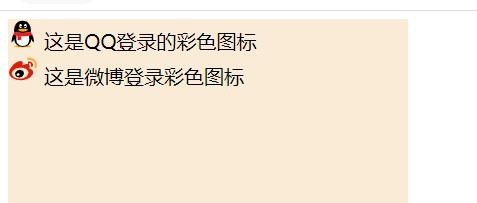
结果:

以上是关于拓展小知识——使用 CSS 和 JS 加载阿里小图标的主要内容,如果未能解决你的问题,请参考以下文章