后端开发的我无奈学起了Vue,没想到这么顺手(Vue开发必备大全)
Posted 张子行的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了后端开发的我无奈学起了Vue,没想到这么顺手(Vue开发必备大全)相关的知识,希望对你有一定的参考价值。
不会前端的程序员不是一名合格的后端开发工程师🥺
曾几何时谁又不是从html、css、css3、Jquery、Jsp入坑的呢,后面才是转的后端开发。以前别人问我:基本的前端操作你会吗?我牛逼哄哄的回答到区区前端,我能手写一个Jquery出来。可是当我真正开始进入公司开发的时候,what fack you? Vue、Bootstrap、React、JeecgBoot、就连Spring Boot配套使用的都是farmWorker我心爱的Thremleaf 就这样被无情的抛弃了。当然还有很多比较冷门的前端技术,但是当下火热的Vue、React我觉着有必要会使用哦。
本文目录
正文
以一个涵盖增、删、改、查、条件查询、排序的小案例书写本文(涵盖本文所有知识点)。里面的知识点很多,将其带入开发妥妥的(完整代码在文章末尾)

知识点:组件间相互引用
vue中组件的概念:抽取出来单独的Vue代码片段、任何页面都能去引用它、达到的效果就是一套代码多次复用。
引用组件步骤:
- 导入组件
- 声明应用哪些组件
- 于template中书写组件标签
<template>
<!--必须要用div包裹-->
<div>
<!--3.书写组件标签-->
<Add></Add>
</div>
</template>
<script>
/**
* 1. 导入组件
*/
import Add from "@/components/commentReceive/add";
export default {
/**
* 2. 应用组件、导入组件要与应用组件同名哦
*/
components: {Add},
}
</script>
知识点:组件件通信
引用组件方传递数据:直接在对应的引用组件标签上面 :name=“value” 的形式传值就好了
- 冒号:相当于v-bind 进行数据双向绑定,指定绑定的是表达式
- name :指定通信数据的名字
- value:指定通信数据的实体
<List :data="comments" :method="DeleteComment"></List>
被引用组件方接收数据(2种方式):组件间接收到的数据用法和data域中的数据一摸一样
props:{
compoentName: compoentType
}
props:[compoentName]
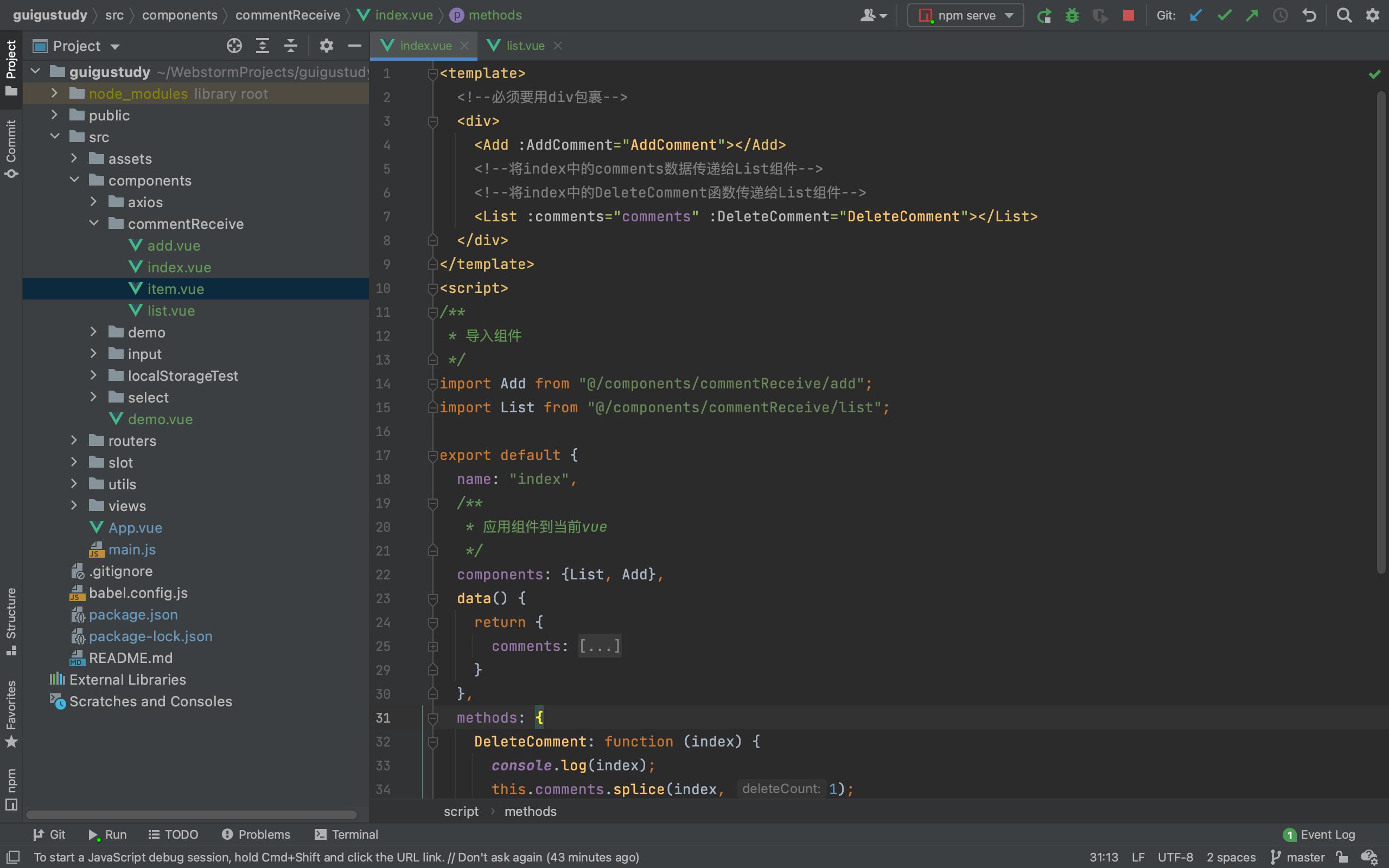
组件间传递数据应用
index.vue中引用list.vue,同时向list.vue分别传递data数据、函数对象

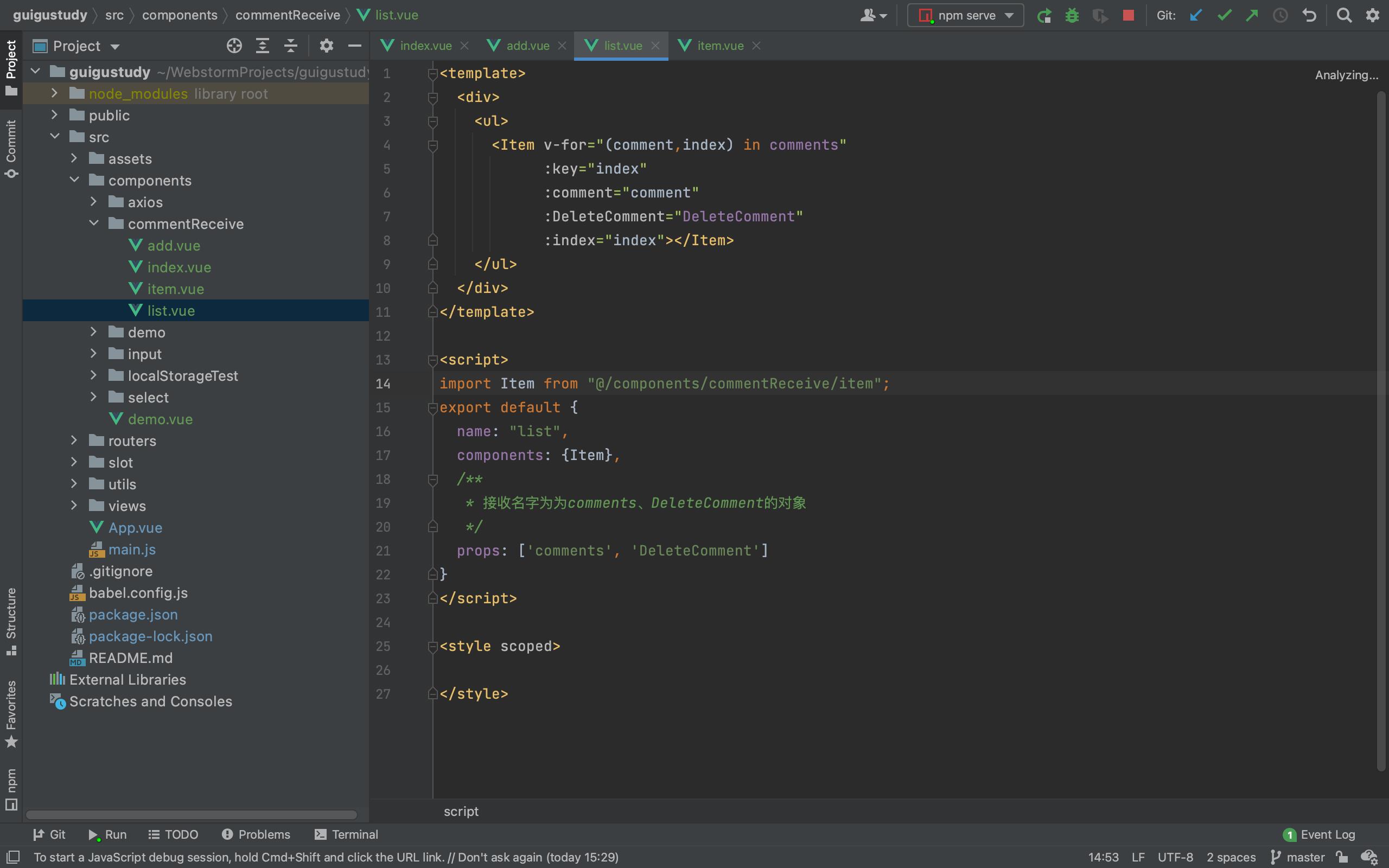
list.vue接收对应的组件传递数据、同时将数据转手传递给 item.vue

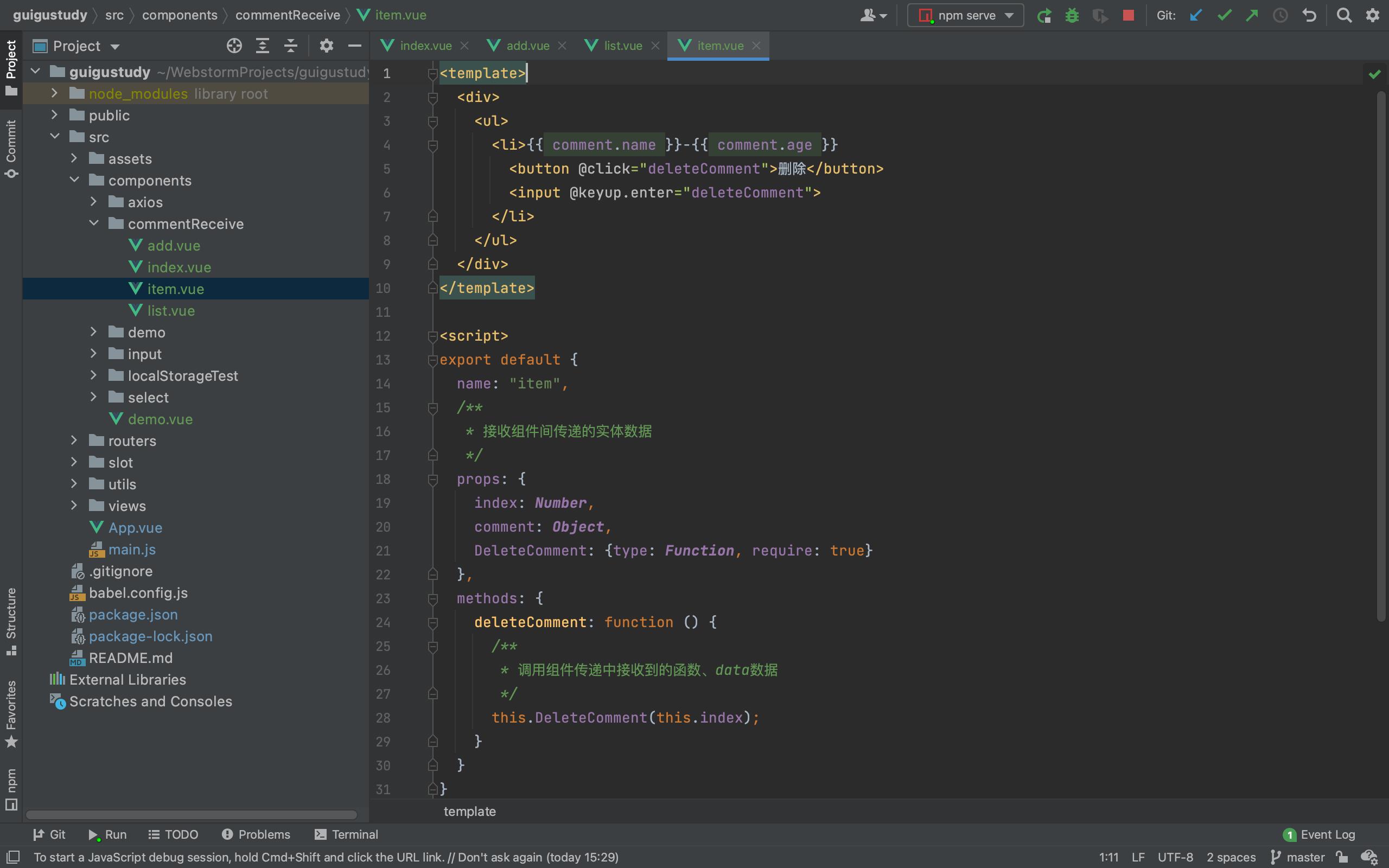
item.vue真正接收对应组件间通信数据

知识点:vue中的AJAX
vue提供俩种选择(首先安装依赖):
- 安装axios:npm install axios --save
- 安装vue-resource :npm install vue-resource --save
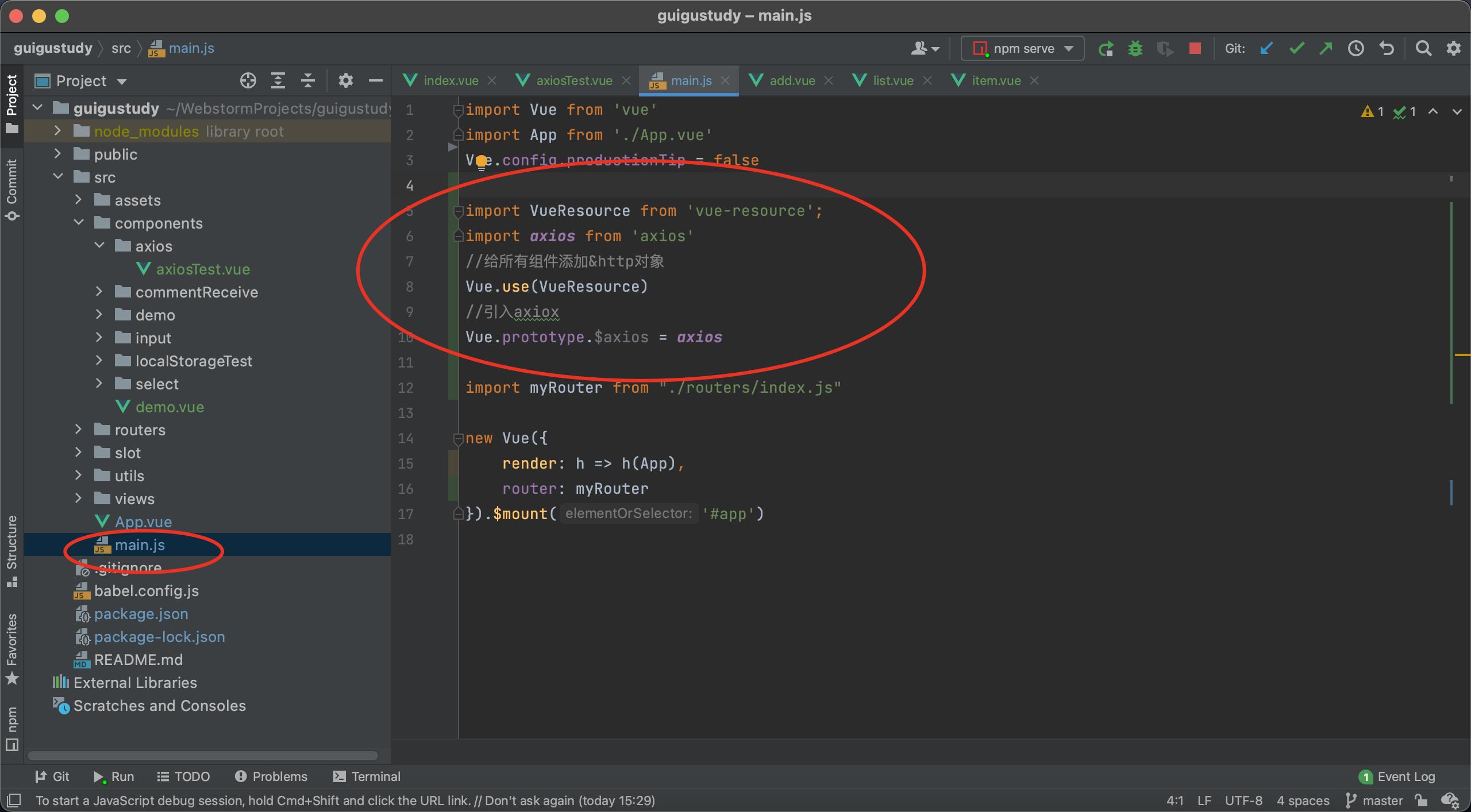
vue-resource使用:在main.js中注册使用范围

最后在对应的vue文件中编写代码即可,用法和ajax类似不多说了
export default {
methods: {
testAxios() {
/**
* axios请求
*/
this.$axios({
method: 'post',
url: 'url',
data: {
username: 'data',
password: 666
}
}).then((result) => {
this.r = JSON.stringify(result);
})
/**
* vue-resource请求
*/
this.$http.get("url").then(response => {
alert("请求成功"+response)
}, reponse => {
alert("请求失败"+reponse)
})
}
}
}
知识点:vue设置监视属性
何为监视属性 :一旦被监视属性中所引用的属性发生变化,那么监视属性是进行实时刷新的.
<script>
export default {
data() {
return {
name: "demo",
}
},
//name属性发生变化,那么会调用此函数,watchName的值也会随之发生变化
watch: {
watchName: function (value) {
return this.name + "666";
}
},
}
</script>
知识点:vue本地缓存
vue本地缓存很简单的一个东西,放入与取出本地缓存操作如下:
window.localStorage.setItem('persons_key', JSON.stringify(value))
window.localStorage.getItem('persons_key')
vue本地缓存应用
深度监视persons数组,只要persons发生变化,就会把最新的persons写入到本地缓存中,每次关闭浏览器并不会清空本地缓存。每次添加一条新数据都会存入本地缓存
<template>
<div>
<input type="text" v-model="name" @keyup.enter="addPerson">
<ul>
<li v-for="(person,index) in persons" :key="index">
{{ person.name }}
</li>
</ul>
</div>
</template>
<script>
export default {
name: "test",
data() {
return {
name: "",
//从本地缓存中获取数据
persons: JSON.parse(window.localStorage.getItem('persons_key') || '[]')
}
},
methods: {
addPerson() {
let person = {name: this.name};
this.persons.unshift(person);
}
},
watch: {
/**
* 监控persons属性,一发生变动就把最新的persons放入localStorage
* valus:最新的persons属性
*/
persons: {
deep: true,
handler: function (value) {
window.localStorage.setItem('persons_key', JSON.stringify(value))
}
}
},
}
</script>
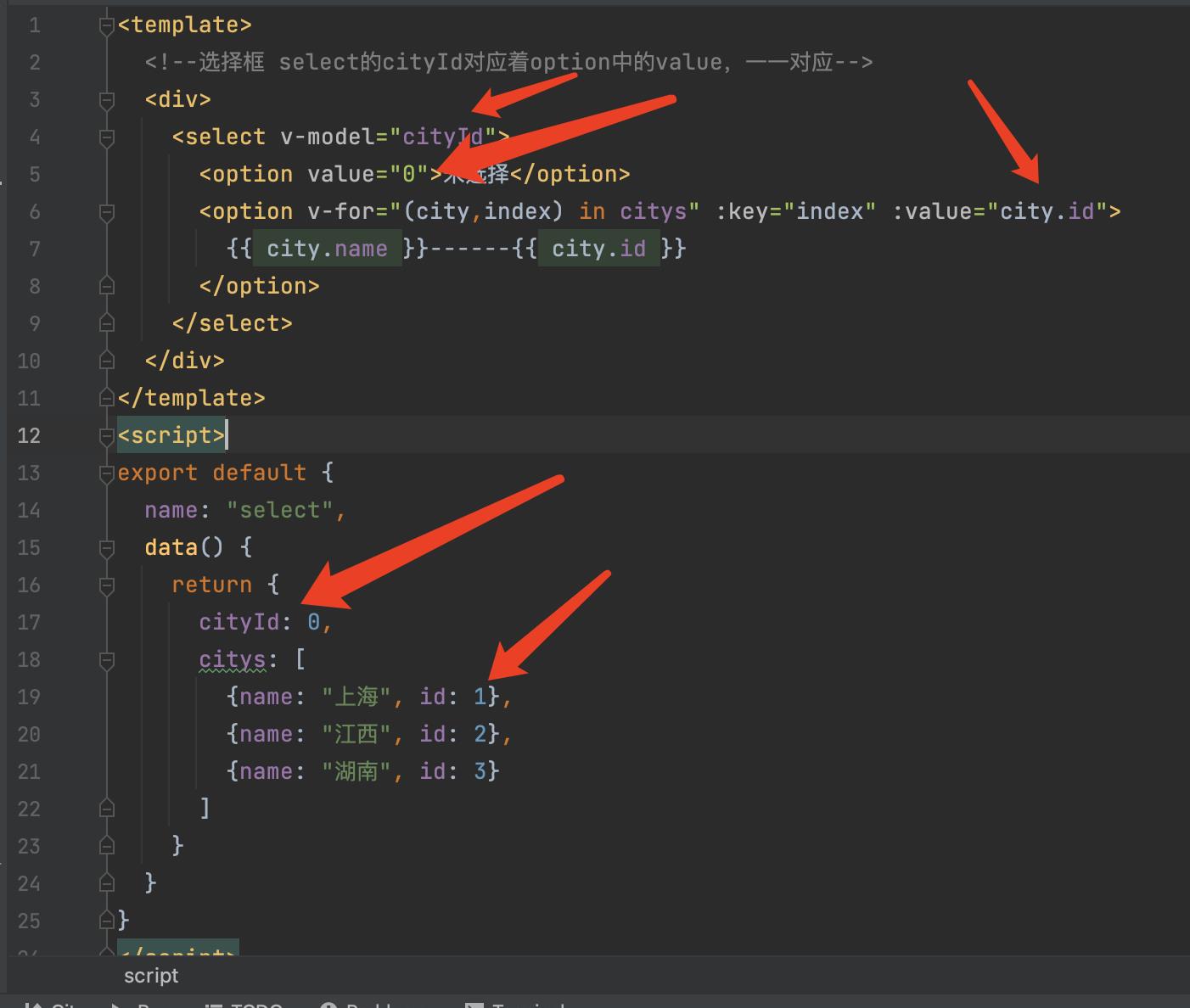
知识点:vue下拉选择框
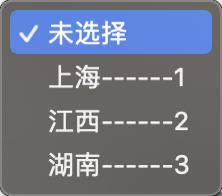
select标签只匹配唯一的一个option标签,匹配规则:找select中的v-model与option中的value属性相等的那个option显示,默认是 0,未选择

效果图

知识点:vue复选框
当足球这个复选框选中时,对应的value将会被绑定到likes数组中,此时likes数组为[“foot”] , 相反如果一开始likes数组中就有 foot 属性,那么足球复选框一开始即为选中状态
<!--v-model会与value中的值进行匹配-->
<input type="checkbox" value="foot" v-model="likes"><label>足球</label>
<!--篮球默认是选中状态,除非修改isTrue属性为0或者false,那么才会取消选中状态-->
<input type="checkbox" v-model="isTrue"><span>篮球</span>
export default {
name: "checkbox",
data() {
return {
/**
* 必须要用数组,足球复选框默认是未选中状态
*/
likes: [],
isTrue: 1,
}
}
}
vue知识点:生命周期(mounted)
mounted:只会在加载vue前执行一次,相当于 init()
vue知识点:消息订阅
- 安装消息订阅相关依赖: npm install --save pubsub-js
- 发布消息
export default {
mounted() {
/**
* 发布名称为updateP的消息,此消息执行体为this.updateP(index);
*/
pubsub.subscribe('updateP', (msg, index) => {
this.updateP(index);
})
},
methods: {
updateP: function (index) {
},
}
}
- 订阅消息:不论是哪个组件都可以调用updateP方法
pubsub.publish('updateP', index);
知识点:vue事件监听
class.vue调用了person.vue且给其传递了一个方法(deleteP),deleteP具体实现莫管。
<Person @deleteP="deleteP"></Person>
person.vue如何接收deleteP方法?在想调用传递过来的deleteP的方法中直接this.$emit(“deleteP”, index) 即可。
pDeleteP(index, name) {
if (window.confirm(`是否删除${name}`)) {
//传统写法:props+this.deleteP(index);
/**
* 事件监听,适用于父子组件
*/
this.$emit("deleteP", index);
}
知识点:vue计算属性
计算属性和监视属性有点类似,我们可以把计算属性理解为data域中的一个属性即可,只是说它是动态变化的而已
<input v-model="name">
<input v-model="fullName">
<input v-model="fullName2">
data() {
return {
name: "demo",
}
},
computed: {
//name属性发生变化,对应的fullName的输入框中的数值即为 return 的数值
fullName() {
return this.name + "zzh";
},
fullName2: {
//name发生改变 fullName2 对应输入框中的内容也会发生改变
get() {
return this.name + "get";
},
//属性值fullName2对应输入框中的数值发生改变时,name绑定的对应输入框中的数值会改变为张子行
set(value) {
this.name = "张子行";
}
}
},
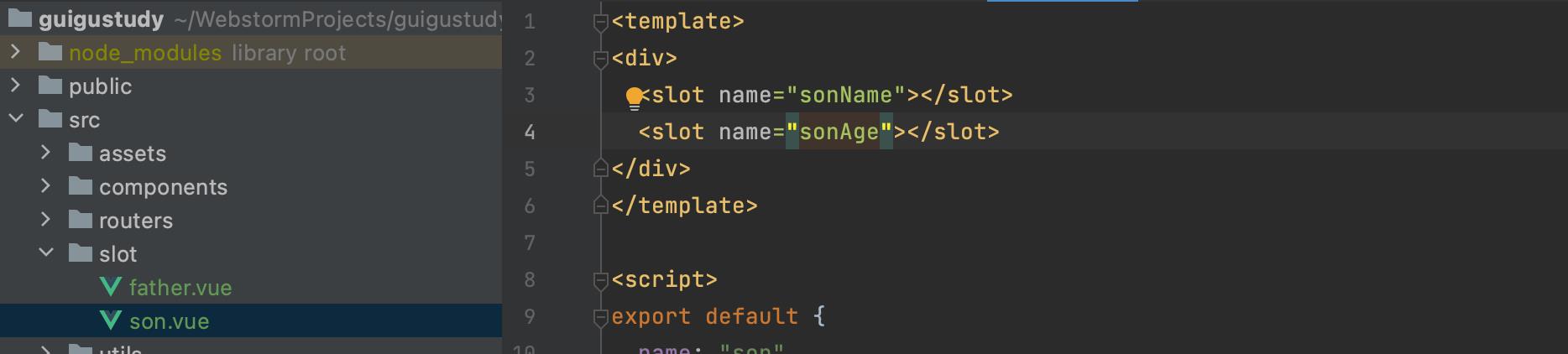
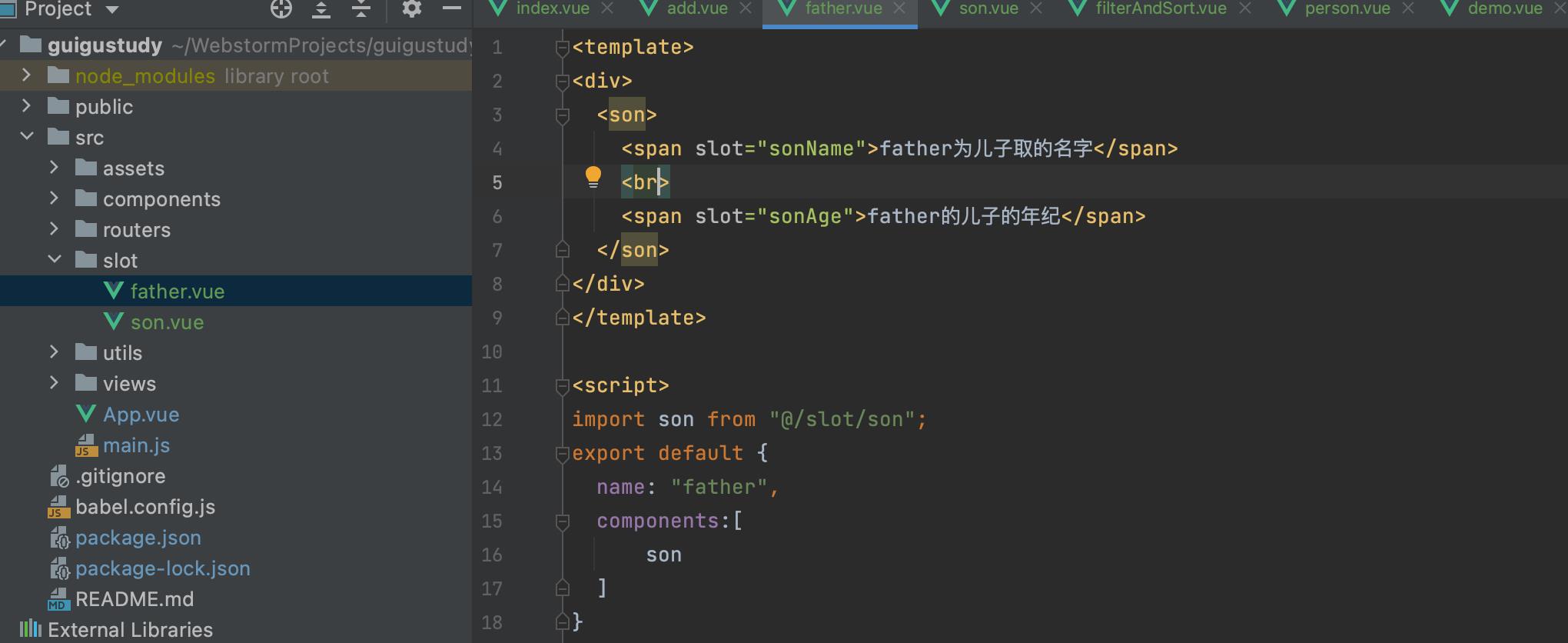
知识点:vue~solt槽
通过solt槽我们在father中即可为son指定填充内容


知识点:创建前端工具类
新建一个js文件起名为logUtilsTest

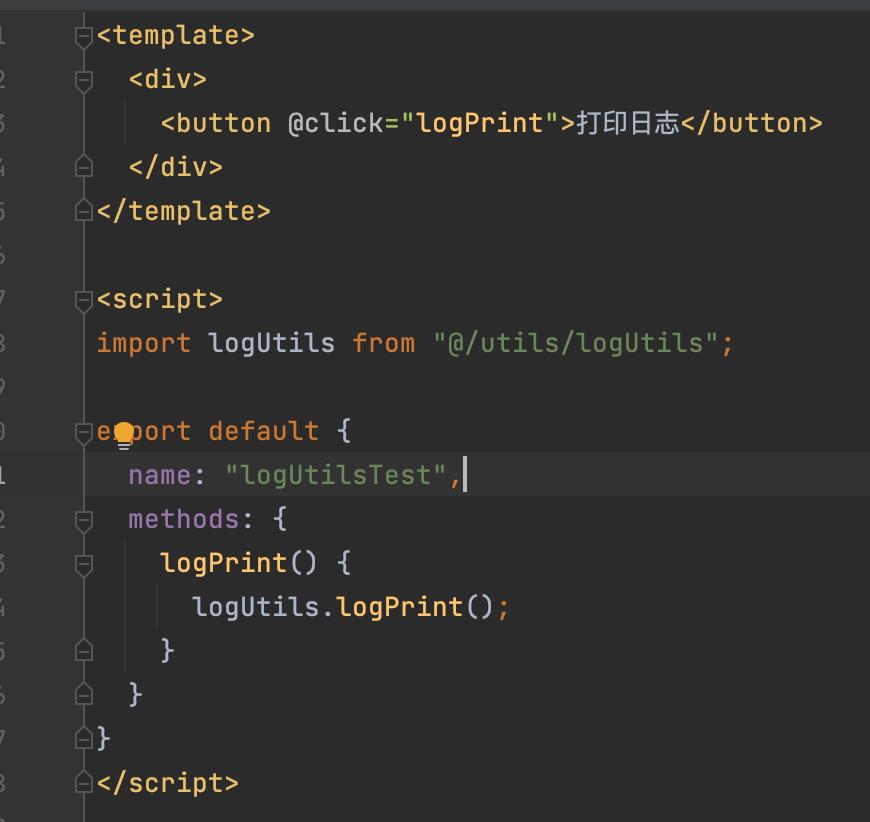
工具类的调用

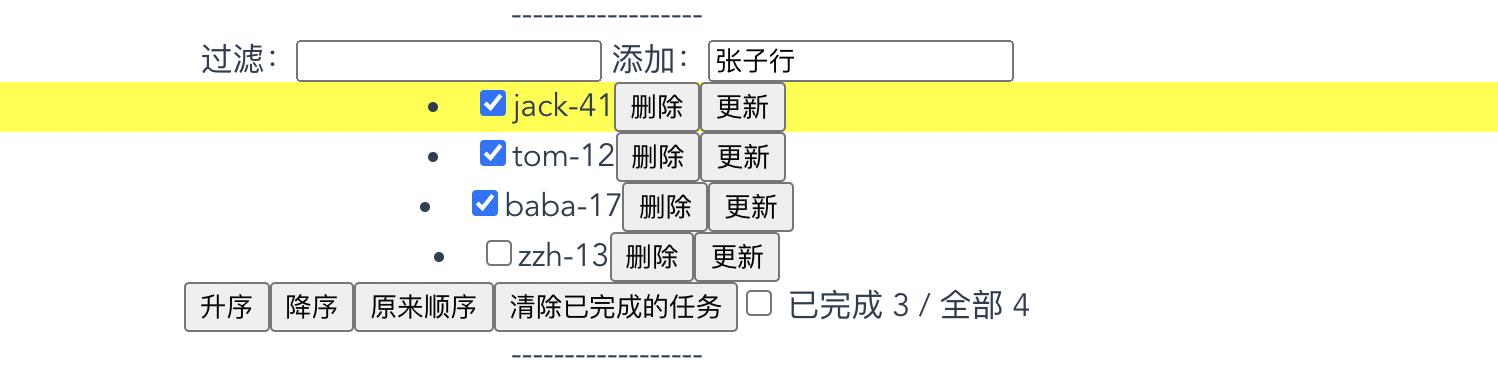
知识点:前端的crud操作(crud)
export default {
name: "filter",
data() {
return {
persons: [
{name: "jack", age: 41, compelete: true},
{name: "tom", age: 12, compelete: true},
{name: "baba", age: 17, compelete: true},
{name: "zzh", age: 13, compelete: false}
],
}
},
methods: {
//过滤留下compelete为false的数据
deleteCompelete() {
this.persons = this.persons.filter(person => person.compelete === false);
},
//遍历操作,为persons数组中所有数据的compelete属性设置为true
isSelectAll(check) {
this.persons.forEach(person => person.compelete = true);
},
//增
addPerson(personName) {
//添加的元素位置压入栈顶
const person = {name: personName, age: 100, compelete: true};
this.persons.unshift(person);
},
//删除
deleteP: function (index) {
/**
* 不是this.persons.slice(index, 1); 注意删除方法!!!!!!!
*/
this.persons.splice(index, 1);
},
//改
updateP: function (index) {
/**
* 更新指定下标的一条数据为指定数据
*/
this.persons.splice(index, 1, {name: "张子行", age: 21, compelete: false})
},
}
}
知识点:前端排序
/**
* 返回值:负数a在前,正数b在前,返回值为排序好的数组
*/
fPerson.sort((a, b) => {
if (this.orderType != 0) {
/**
* 降序
*/
if (this.orderType === 1) {
return a.age - b.age;
}
/**
* 升序
*/
else {
return b.age - a.age;
}
}
})
知识点:vue遍历显示
遍历数据
persons: [{name: "jack", age: 41, compelete: true},
{name: "tom", age: 12, compelete: true},
{name: "baba", age: 17, compelete: true},
{name: "zzh", age: 13, compelete: false}]
<Person v-for="(person,index) in persons" :key="index"></Person>
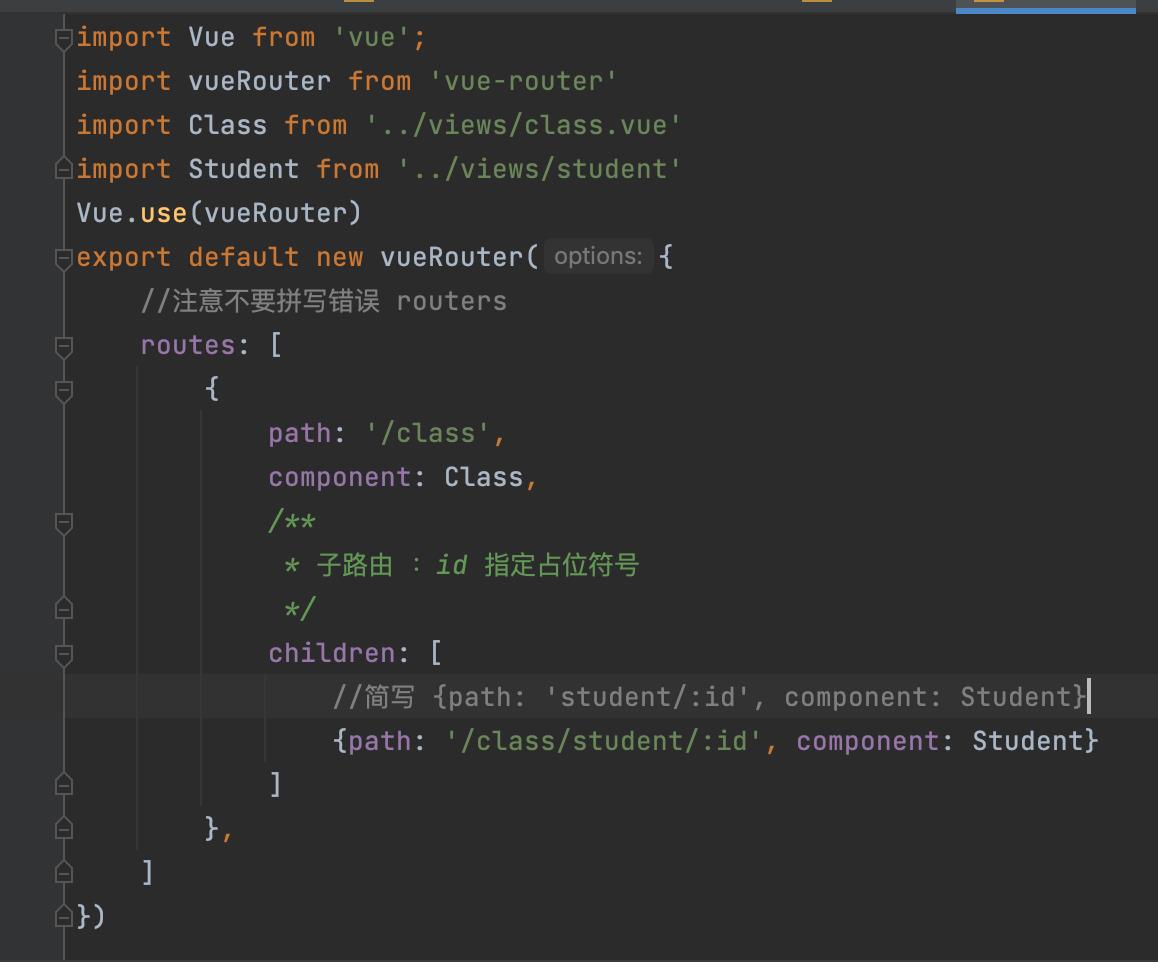
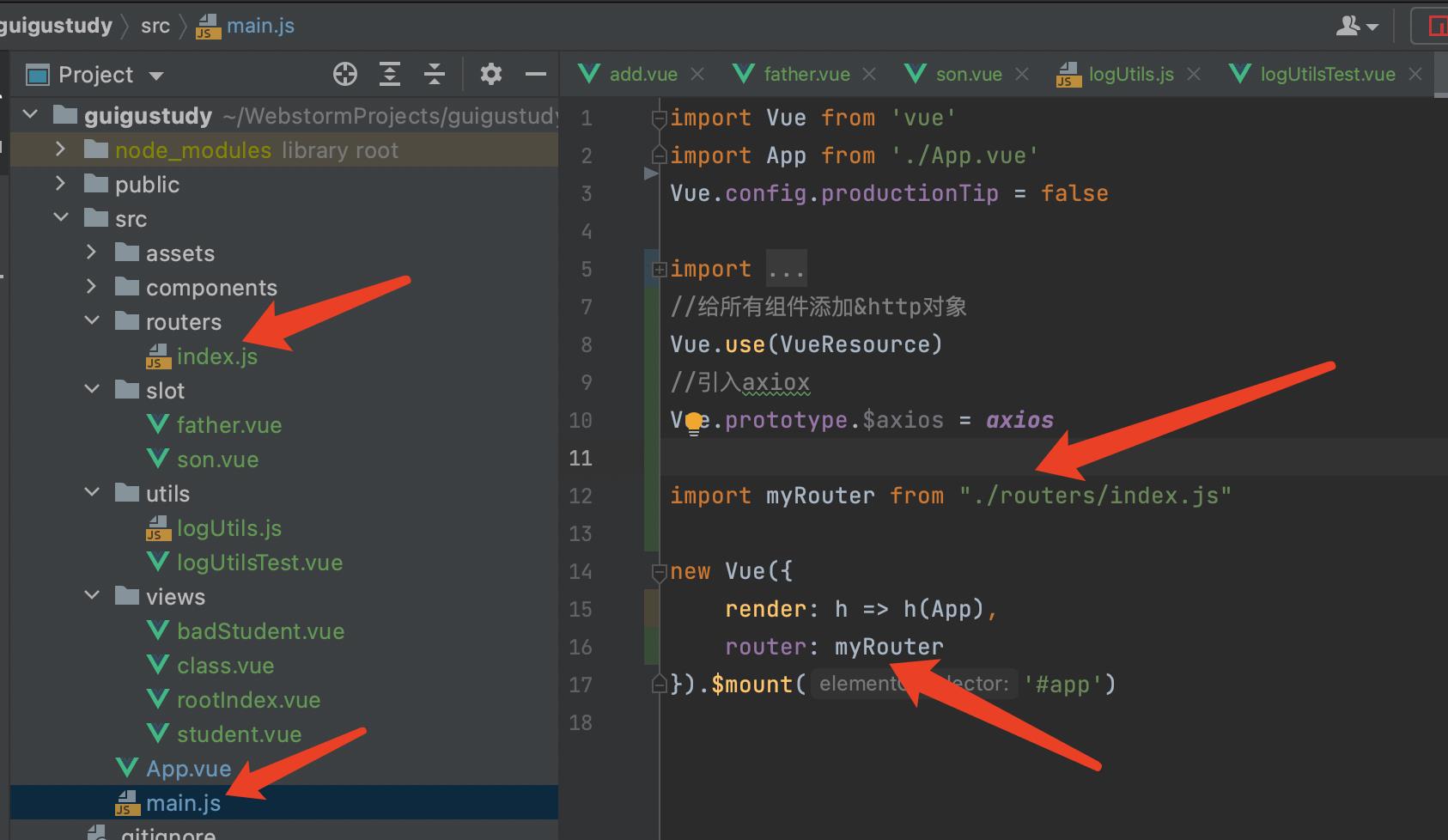
知识点:vue简单路由
- 创建路由

- 注册路由
 3. 使用路由
3. 使用路由
<router-link to="/class">根路由 路由class</router-link>
<!--显示对应路由的view-->
<router-view></router-view>
上述知识点综合练习
<template>
<div>
<!--过滤数据-->
过滤:<input v-model="searcheName">
<!--按回车键调用方法addPerson()-->
添加:<input v-model="personName" @keyup.enter="addPerson(personName)">
<!-- @deleteP用于父子组件间传递,代替函数类型传递-->
<Person v-for="(person,index) in filterPersons"
:key="index"
:person="person"
:index="index"
@deleteP="deleteP"
></Person>
<button @click="changeOrderType(1)">升序</button>
<button @click="changeOrderType(2)">降序</button>
<button @click="changeOrderType(0)">原来顺序</button>
<button @click="deleteCompelete">清除已完成的任务</button>
<input type="checkbox" v-model="isAllCheck"> 已完成 {{ compeleteSize }} / 全部
{{ filterPersons.length }}
</div>
</template>
<script>
import Person from "@/components/demo/person";
import pubsub from "pubsub-js"
export default {
name: "filter",
components: {Person},
data() {
return {
myStyle: {
bgcolor: 'white'
},
isAllCheckFlag: true,
personName: "张子行",
searcheName: "",
orderType: 0,
persons: [
{name: "jack", age: 41, compelete: true},
{name: "tom", age: 12, compelete: true},
{name: "baba", age: 17, compelete: true},
{name: "zzh", age: 13, compelete: false}
],
}
},
computed: {
isAllCheck: {
get() {
/**
* 如果全部已勾选,返回true,那么此check会被选中
*/
return this.compeleteSize === this.filterPersons.length;
},
/**
* 更改所有数据状态compelete为选中状态,set中可以传入参数,参数即为check的选中状态,true、false
*/
set(value) {
this.isSelectAll(value);
}
},
color: function () {
return this.myStyle.bgcolor;
},
/**
* 只要persons中的某个person中的compelete发生改变,对应的num也会改变
*/
compeleteSize: function () {
/**
* 动态获取勾记的属性
*/
let num = this.filterPersons.filter(person => person.compelete === true).length;
return num;
},
/**
* filterPersons的返回值和此方法中用到的数据有关
* @returns {*}
*/
filterPersons(以上是关于后端开发的我无奈学起了Vue,没想到这么顺手(Vue开发必备大全)的主要内容,如果未能解决你的问题,请参考以下文章