JavaScript-节点操作
Posted 我真的爱敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript-节点操作相关的知识,希望对你有一定的参考价值。
1. 节点操作
获取元素通常使用两种方式:
| 利用DOM提供的方法获取元素 | 利用节点层级关系获取元素 |
|---|---|
| document.getElementById() | 利用父子兄弟节点关系获取元素 |
| document.getElementsByTagName() | |
| document.querySelector 等 | |
| 逻辑性不强、繁琐 | 逻辑性强,但兼容性稍差 |
节点概述:
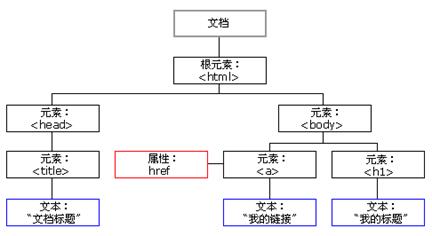
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。
html DOM 树中的所有节点均可通过 javascript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除。
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
- 元素节点 nodeType 为 1
- 属性节点 nodeType 为 2
- 文本节点 nodeType 为 3 (文本节点包含文字、空格、换行等)
在实际开发中,节点操作主要操作的是元素节点
1.1 节点层级
利用DOM树可以把节点划分为不同的层级关系,常见的是父子兄层级关系

父级节点
node.parentNode
- parentNode 属性可返回某节点的父节点,注意是最近的一个父节点
- 如果指定的节点没有父节点则返回 null
<div class="demo">
<div class="box">
<span class="erweima">x</span>
</div>
</div>
<script>
var erweima = document.querySelector('.erweima')
// var box = document.querySelector('.box') //传统方法得到box
console.log(erweima.parentNode);
</script>
子节点
| 语法 | 说明 |
|---|---|
| parentNode.childNodes(标准) | 返回包含指定节点的子节点的集合(及时更新的集合)。返回值中包含了所有的子节点(包括元素节点、文本节点等),只想要获得元素节点需要经过专门处理,故不提倡使用。[换行算一个文本节点] |
| parentNode.children(非标准) | 是一个只读属性,返回所有的子元素节点,其余节点不返回。虽然非标准,但是各个浏览器都支持,可放心使用 |
| parentNode.firstChild | 返回第一个子节点,找不到则返回null。也是包含所有的节点 |
| parentNode.lastChild | 返回最后一个子节点,找不到则返回null。也是包含所有而的节点 |
| parentNode.firstElementChild | 返回第一个子元素节点,找不到返回null。兼容性:IE9以上才支持 |
| parentNode.lastElementChild | 返回最后一个子元素节点,找不到返回null。兼容性:IE9以上才支持 |
| parentNode.chilren[0] | 返回第一个子元素节点,不存在兼容性问题 |
| parentNode.chilren[parentNode.chilren.length - 1] | 返回最后一个子元素节点,不存在兼容性问题 |
案例:
见上一篇【下拉菜单案例】
兄弟节点
| 语法 | 说明 |
|---|---|
| node.nextSibling | 返回当前元素的下一个兄弟节点(包含元素节点、文本节点等),找不到则返回null |
| node.previousSibling | 返回当前元素的上一个兄弟节点(包含元素节点、文本节点等),找不到则返回null |
| node.nextElementsibling | 返回下一个兄弟元素节点,找不到返回null。兼容性:IE9以上才支持 |
| node.previousElementsibling | 返回上一个兄弟元素节点,找不到返回null。兼容性:IE9以上才支持 |
解决兼容性问题:(了解)
答:自己封装一个兼容性的函数
function getNextElementSibling(element) {
var el = element;
while (el = el.nextSibling) {
if (el.nodeType === 1) {
return el;
}
}
return null;
}
案例:
见上一篇【简单版发布留言案例】
1.2 创建、添加、删除、复制节点
| 方法 | 作用 | 说明 |
|---|---|---|
| document.createElement(‘tagName’) | 创建节点 | 创建由tagName指定的HTML元素,该元素原先不存在,是根据需求动态生成的,故也称为动态创建元素节点 |
| node.appendChild(child) | 添加节点 | 该方法将一个节点添加到指定父节点的子节点列表末尾。类似于 CSS 里面的 after 伪元素 |
| node.insertBefore(child, 指定元素) | 添加节点 | 方法将一个节点添加到父节点的指定子节点前面。类似于 CSS 里面的 before 伪元素 |
| node.removeChild(child) | 删除节点 | 该方法从DOM中删除一个子节点,返回删除的节点 |
| node.cloneNode() | 复制(克隆)节点 | 该方法返回调用该方法的节点的一个副本,也称为克隆节点/拷贝节点 |
拷贝注意:
- 如果括号参数为空或者为 false ,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。
- 如果括号参数为 true ,则是深度拷贝,会复制节点本身以及里面所有的子节点。
var ul = document.querySelector('ul')
var lili = ul.children[0].cloneNode(true)
ul.appendChild(lili)
案例:
见下一篇【动态生成表格案例】
1.3 三种动态创建元素的区别
| 方法 | 说明 |
|---|---|
| document.write() | 直接将内容写入页面的内容流,但文档流执行完毕,则它会导致页面全部重绘 |
| element.innerHTML | innerHTML 是将内容写入某个 DOM 节点,不会导致页面全部重绘,创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构稍微复杂 |
| document.createElement() | 创建多个元素效率稍微低一点点,但是结构更清晰 |
总结:
不同浏览器下,innerHTML 效率要比 creatElement 高
2. DOM重点核心
文档对象模型(Document Object Model,简称DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
- 对于JavaScript,为了能够使JavaScript操作HTML,JavaScript就有了一套自己的dom编程接口。
- 对于HTML,dom使得html形成一棵dom树. 包含 文档、元素、节点
- 获取过来的DOM元素是一个对象(object),所以称为 文档对象模型
关于dom操作,主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作。
总结:
| 作用 | 方法 | 说明 |
|---|---|---|
| 创建 | document.write | |
| 创建 | innerHTML | |
| 创建 | createElement | |
| 增 | appendChild | |
| 增 | insertBefore | |
| 删 | removeChild | |
| 改 | src、href、title等 | 修改元素属性 |
| 改 | innerHTML、innerText | 修改普通元素内容 |
| 改 | value、type、disabled等 | 修改表单元素 |
| 改 | style、className | 修改元素样式 |
| 查 | getElementById、getElementsByTagName | DOM提供的API方法(古老方法,不太推荐) |
| 查 | querySelector、querySelectorAll | H5提供的新方法(推荐) |
| 查 | 父(parentNode)、子(children)、兄(previousElementSibling、nextElementSibling) | 利用节点操作获取元素(推荐) |
| 属性操作 | setAttribute | 设置dom的属性值 |
| 属性操作 | getAttribute | 得到dom的属性值 |
| 属性操作 | removeAttribute | 移除属性 |
事件操作:
给元素注册事件, 采取 事件源.事件类型 = 事件处理程序

以上是关于JavaScript-节点操作的主要内容,如果未能解决你的问题,请参考以下文章