CSS3 animation动画,循环间的延时执行该怎么弄
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3 animation动画,循环间的延时执行该怎么弄相关的知识,希望对你有一定的参考价值。
1、@keyframes规则。from属性:值; to属性:值;。

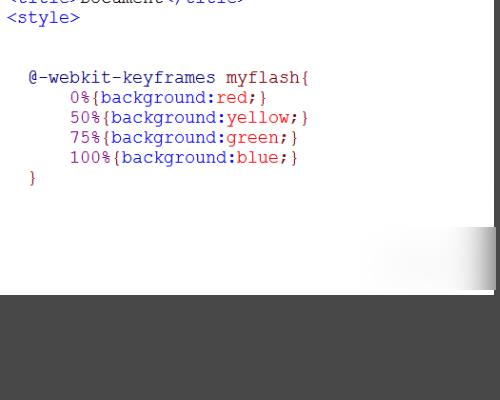
2、0%属性:值; 100%属性:值;0% 是动画的开始,100% 是动画的完成。可以在二者之间加入25%,50%等。

3、将动画绑定到选择器:在样式中,设置动画属性animation,自定义动画名称和时长。

4、规定动画开始时的等待时间:animation-delay:时间;可以为秒、毫秒2s,2ms。

5、播放次数:animation-iteration-count:次数;永久播放的值取infinite。

6、动画速度曲线:animation-timing-function:变化类型;变化类型有:linear 匀速;ease-in 开始慢;ease-out 结束慢;ease 动画有一个缓慢的开始,然后快,结束慢。

扩展资料
animation 属性是一个简写属性,用于设置六个动画属性:
1、animation-name
规定需要绑定到选择器的 keyframe 名称。
2、animation-duration
规定完成动画所花费的时间,以秒或毫秒计。
3、animation-timing-function
规定动画的速度曲线。
4、animation-delay
规定在动画开始之前的延迟。
5、animation-iteration-count
规定动画应该播放的次数。
6、animation-direction
规定是否应该轮流反向播放动画。
注释:请始终规定 animation-duration 属性,否则时长为 0,就不会播放动画了。
参考技术A1、@keyframes规则。from属性:值; to属性:值;。

2、0%属性:值; 100%属性:值;0% 是动画的开始,100% 是动画的完成。可以在二者之间加入25%,50%等。

3、将动画绑定到选择器:在样式中,设置动画属性animation,自定义动画名称和时长。

4、规定动画开始时的等待时间:animation-delay:时间;可以为秒、毫秒2s,2ms。

5、播放次数:animation-iteration-count:次数;永久播放的值取infinite。

6、动画速度曲线:animation-timing-function:变化类型;变化类型有:linear 匀速;ease-in 开始慢;ease-out 结束慢;ease 动画有一个缓慢的开始,然后快,结束慢。

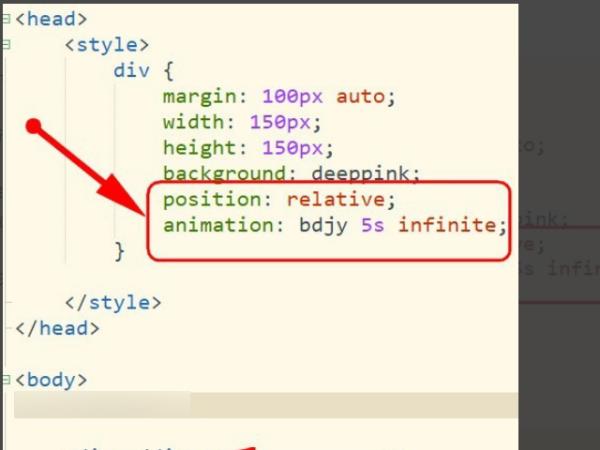
1、给div添加animation属性即可添加动画效果了。

2、虽然添加已经给div添加了动画的名称,但是因为没有设置动画的运动过程所以暂时不动。

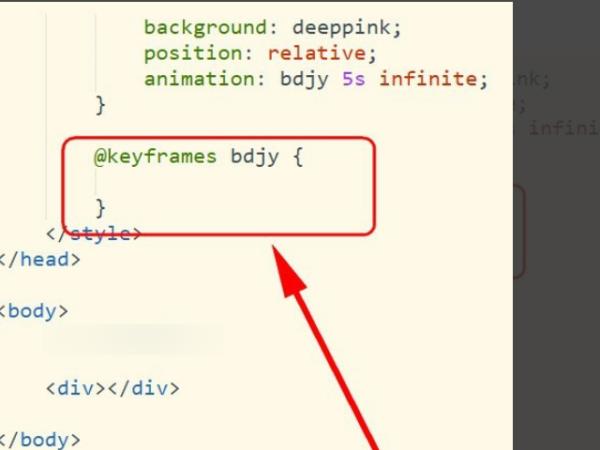
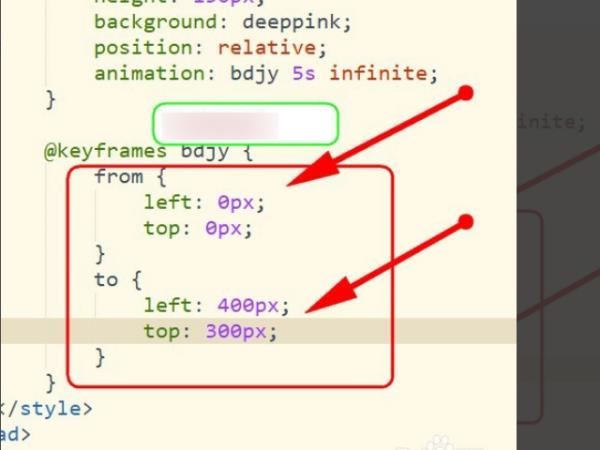
3、接着就可以用@keyframes来指定动画的运动过程了噢。而后面的名称要跟刚才设置的一样(bdjy)才行。

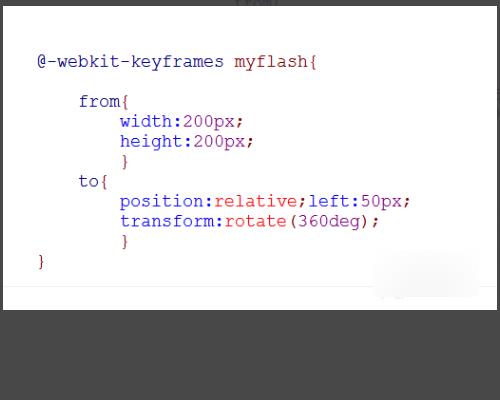
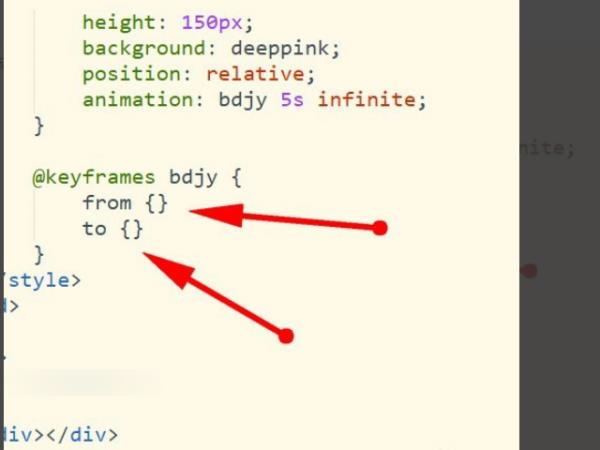
4、然后可以from和to来表示动画从初始到结束的过程。

5、然后里面设置属性的变化值即可完成动画效果。

6、当然也可以设置动画从头到尾执行然后再从尾到头执行。

7、当然如果想要比较精细的控制css3动画效果也可以用百分比的形式来设置。

animation定义和用法
animation 属性是一个简写属性,用于设置六个动画属性:
animation-name
animation-duration
animation-timing-function
animation-delay
animation-iteration-count
animation-direction
默认值:
none 0 ease 0 1 normal
注释:请始终规定 animation-duration 属性,否则时长为 0,就不会播放动画了。
语法
animation: name duration timing-function delay iteration-count direction;animation-name
规定需要绑定到选择器的 keyframe 名称。。
animation-duration
规定完成动画所花费的时间,以秒或毫秒计。
animation-timing-function
规定动画的速度曲线。
animation-delay
规定在动画开始之前的延迟。
animation-iteration-count
规定动画应该播放的次数。(值:n次,infinite无限循环)
animation-direction
规定是否应该轮流反向播放动画。
总结:
根据上述属性,只需要根据具体情况设置animation-delay和animation-iteration-count即可。
例如:
divanimation:mymove 5s 5s infinite;
-webkit-animation:mymove 5s 5s infinite; /* Safari 和 Chrome */
参考技术D
给你一个例子:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.item1
list-style: none;
-webkit-animation: revolving 4s 0s infinite;
animation: revolving 4s 0s infinite;
@-webkit-keyframes revolving
0,75%
-webkit-transform: perspective(700px) rotateX(90deg);
87.5%
-webkit-transform: perspective(700px) rotateX(0deg);
100%
-webkit-transform: perspective(700px) rotateX(-90deg);
</style>
</head>
<body>
<ul>
<li class="item1">梅西与美洲杯失之交臂</li>
</ul>
</body>
</html>
把总动画设为4秒,然后前75%也就是3秒都没变化(0-75%),之后的25%也就是1秒做动画就可以了。
本回答被提问者和网友采纳animate动画怎么让一个执行完了后才执行另一个?
$('.w').animate(opacity: "100",5000, shtxt());
这样写对吗,这样写不等透明度执行完就执行了shtxt()函数,哪里写的不对了?
这样写是对的:
$('.w').animate(opacity:10,5000,shtxt());
Animate
简介:
于昭和62年(1987年)7月成立,主要事业内容为动漫相关角色商品,书籍杂志,CD·DVD,游戏,画材等物品的贩卖。其中声优商品以及游戏商品等等在动漫迷的口碑中特别好,甚至有称在动漫系的商店中是最大规模的店铺。此外在池袋本店收录了大量的女性向商品。我们在动画幸运星中看到的“店长”的形象,其实就是Animate的店长卡通造型。
业务:
Animate是日本动漫行业中最大的企业,目前在全日本46都道府县内都开设了店铺。所经营的角色商品均经过各版权方的许可,集团公司自主开发的产品也很多,大多的商品都是在一般的玩具店中购买不到的。此外、类似音乐影像游戏软件的商品,很多都是在配合厂商的初回特典的基础上,另外再给在Animate预约的客人发放Animate的限定特典。特典从海报到和厂商合作配布的新颖的特典,种类繁多。
在一些大城市的店铺中还会有Animate自己举办的event,会请来一些声优和动漫歌曲的歌手助阵,这些几乎都是需要预约或购买动漫周边相关商品才能拿到参加券的。
在民办电台较少或者动画不太播出的地区的店铺中,还会播放当地地方电台不播的动画的放映宣传录像DVD,对作品进行推广。
参考技术A $('.w').animate(opacity: "100",5000,function()shtxt();
);追问
为啥透明度显示成100%后要等很长时间才执行shtxt()函数,要是调成1000透明度又执行的过快,哪里有问题?
追答5000等于5秒,1000的1秒
参考技术B 这样写是对的$('.w').animate(opacity:10,5000,shtxt());本回答被提问者采纳 参考技术C LZ写的是正确的呀
难道运行出错了?
以上是关于CSS3 animation动画,循环间的延时执行该怎么弄的主要内容,如果未能解决你的问题,请参考以下文章