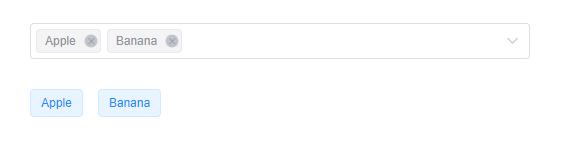
element拖拽的select下拉框
Posted 晚星@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element拖拽的select下拉框相关的知识,希望对你有一定的参考价值。
封装组件
<template>
<el-select ref="dragSelect" v-model="selectVal" v-bind="$attrs" class="drag-select" multiple v-on="$listeners">
<slot />
</el-select>
</template>
<script>
import Sortable from 'sortablejs'
export default {
name: 'DragSelect',
props: {
value: {
type: Array,
required: true
}
},
computed: {
selectVal: {
get() {
return [...this.value]
},
set(val) {
this.$emit('input', [...val])
}
}
},
mounted() {
this.setSort()
},
methods: {
setSort() {
const el = this.$refs.dragSelect.$el.querySelectorAll('.el-select__tags > span')[0]
this.sortable = Sortable.create(el, {
ghostClass: 'sortable-ghost',
setData: function(dataTransfer) {
dataTransfer.setData('Text', '')
},
onEnd: evt => {
const targetRow = this.value.splice(evt.oldIndex, 1)[0]
this.value.splice(evt.newIndex, 0, targetRow)
}
})
}
}
}
</script>
<style lang="scss" scoped>
.drag-select {
::v-deep {
.sortable-ghost {
opacity: .8;
color: #fff !important;
background: #42b983 !important;
}
.el-tag {
cursor: pointer;
}
}
}
</style>
实际应用
<template>
<el-drag-select v-model="value" style="width:500px;" multiple placeholder="请选择">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value" />
</el-drag-select>
</template>
//导入
import ElDragSelect from '@/components/DragSelect'

以上是关于element拖拽的select下拉框的主要内容,如果未能解决你的问题,请参考以下文章