不开玩笑!真赞!宇宙最全VSCode来搭建Python开发环境(附加必备优质插件推荐)
Posted 小儿来一壶枸杞酒泡茶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不开玩笑!真赞!宇宙最全VSCode来搭建Python开发环境(附加必备优质插件推荐)相关的知识,希望对你有一定的参考价值。
vscode - 牛逼的费开源的现代化轻量级跨平台编辑器
工欲善其事,必先利其器!好的开发工具利于提升开发速度,提高工作效率。之前开发一直是使用Pycharm,虽然好用,但是有些时候比较笨重且耗内存。相关的主题颜值似乎也不是非常好看!尝试该用一个轻量级的超级无敌的各自都支持的IDE代码编辑器。
vscode 微软大爷的产品,基于 Electron 进行开发的,超强IDE。Electron 基于 Node.js(作为后端运行时)和 Chromium(作为前端渲染),使得开发者可以使用 html, CSS 和 javascript 等前端技术来开发跨平台桌面 GUI 应用程序。
使用Electron一些应用有:Atom, GitHub Desktop, Slack, Microsoft Teams, WordPress Desktop 。
特性:
-
轻量级,简洁而不简单的功能 -
免费(不需要钱) -
开源编辑器 -
跨平台(可以安装再maxos,windos,linux) -
插件化(支持各自插件安装) -
安装包不会那么大
本问内容概况,学习如何在 VSCode 中进行高效的 Python 开发,:
-
安装 VSCode和加速下载包问题 -
安装插件相关的插件 -
编写一个简单的 Python 应用 -
虚拟环境创建 -
激活虚拟环境 -
调试代码理解和配置实现 -
解决控制台编码异常问题,导致的调试无法正常运行问题 -
实用插件的安装
1 python开发环境搭建
1.1安装VScode地址
https://code.visualstudio.com/
https://az764295.vo.msecnd.net/stable/622cb03f7e070a9670c94bae1a45d78d7181fbd4/VSCodeUserSetup-x64-1.53.2.exe
替换下载域名解决下载龟速慢的问题:
https://vscode.cdn.azure.cn/stable/622cb03f7e070a9670c94bae1a45d78d7181fbd4/VSCodeUserSetup-x64-1.53.2.exe
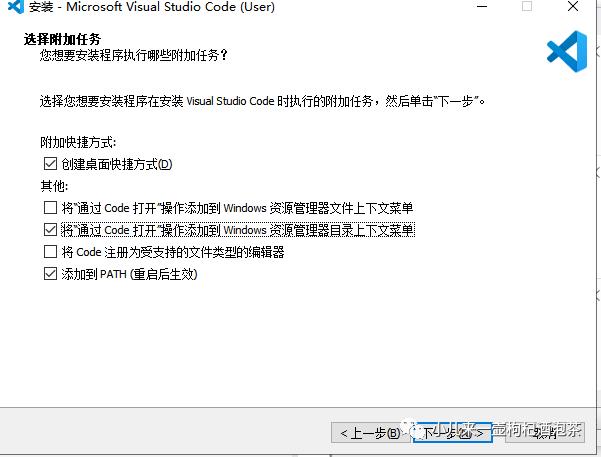
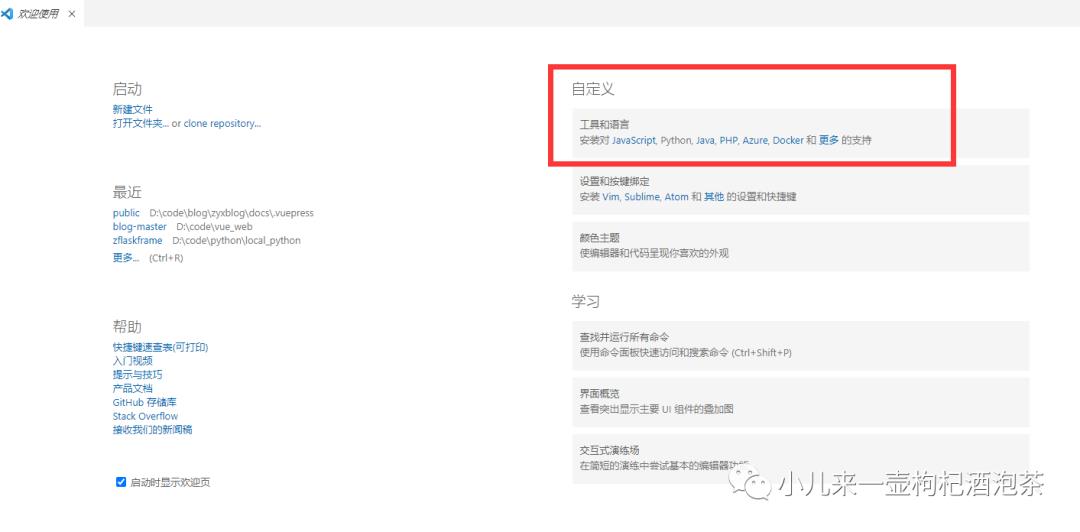
点击安装下载好的安装包:



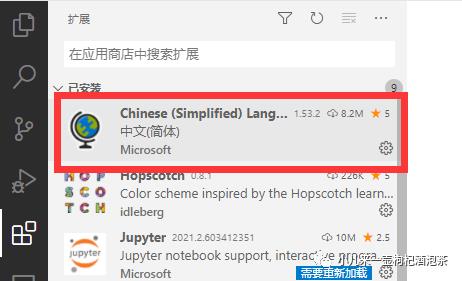
1.2 汉化,安装插件
搜索插件 chinese

然后重启我们的软件。

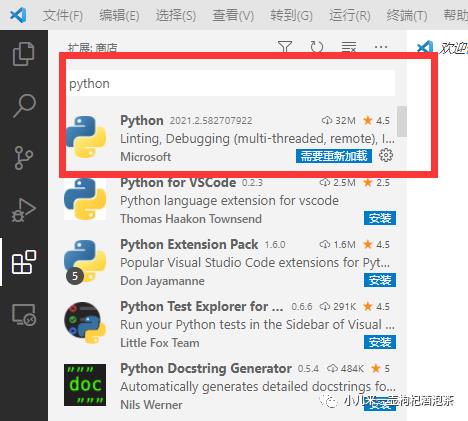
1.3 安装支持Python扩展插件
PS:手机本机上已安装了相关python版本,可以安装了多个版本。
安装扩展插件:搜索python安装:

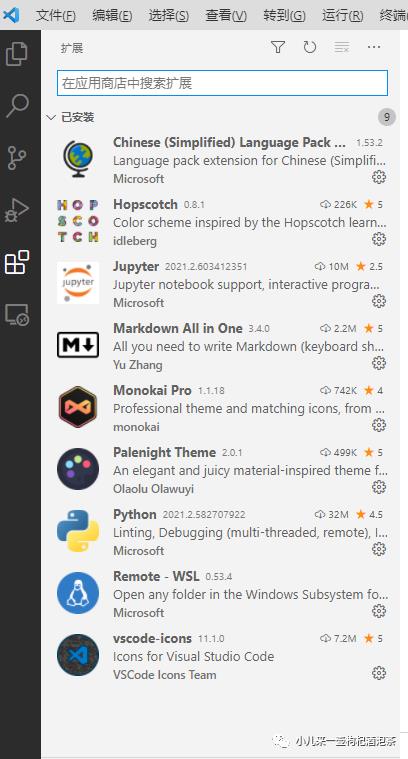
其他插件的安装:

1.4 运行python示例
前提
-
python 环境 -
python 插件安装
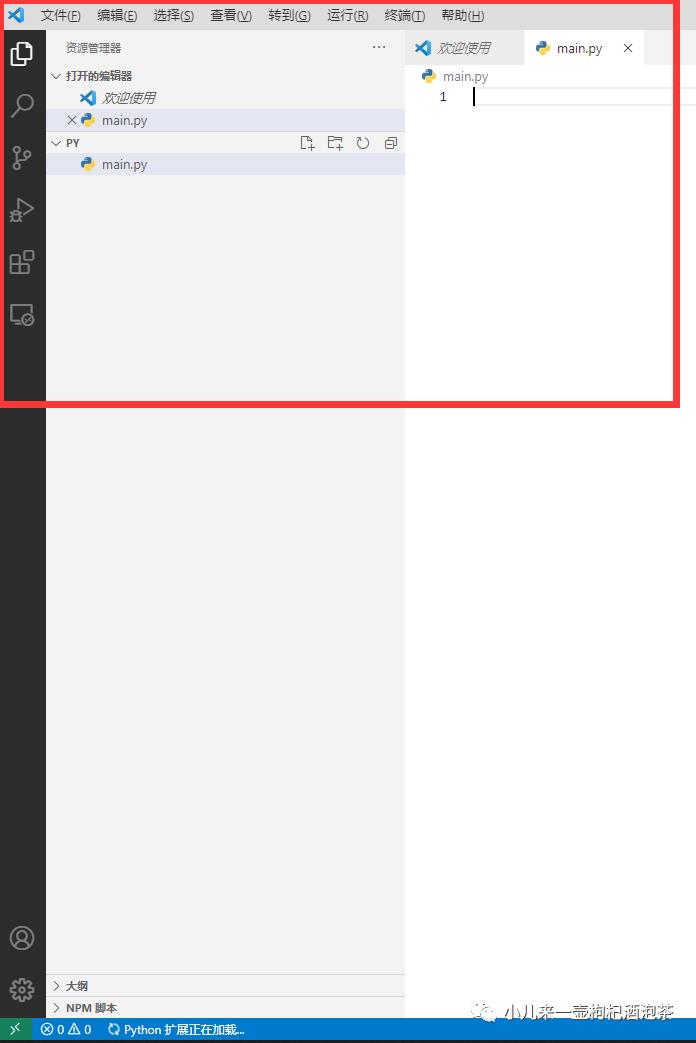
1.4.1 新建一个文件夹(工程文件)在文件夹下新建一个main.py文件

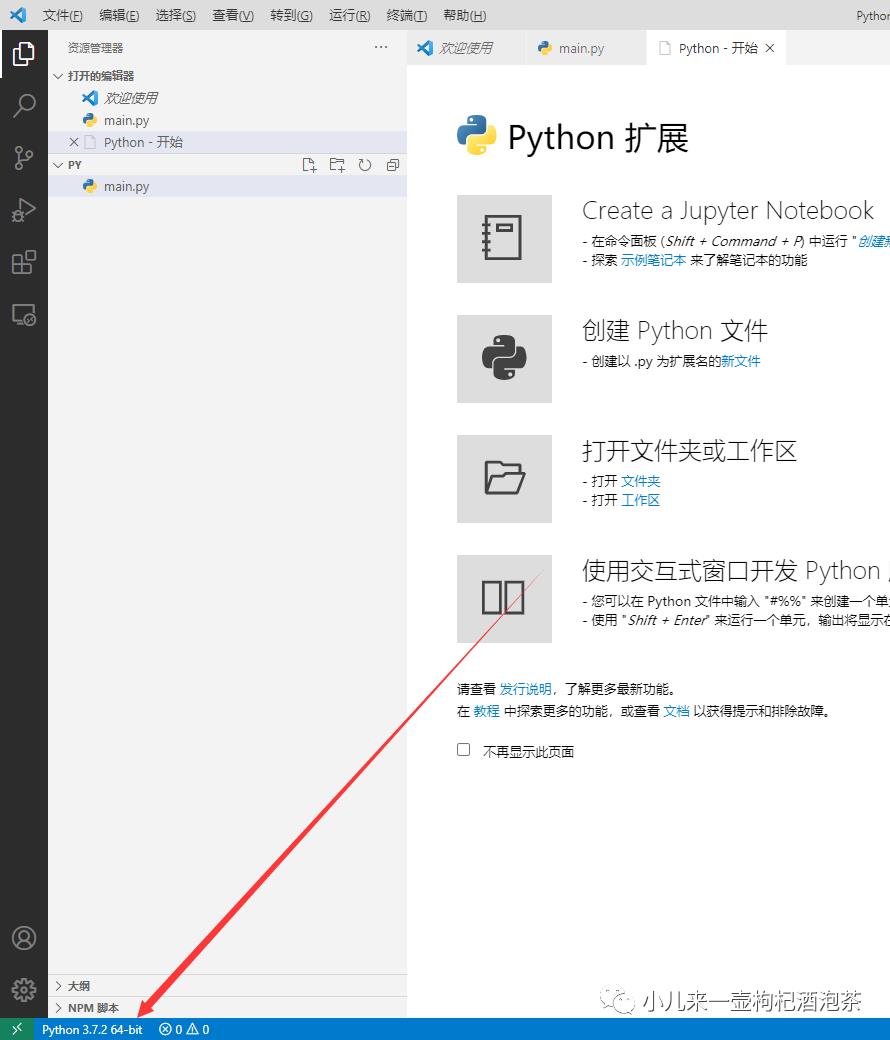
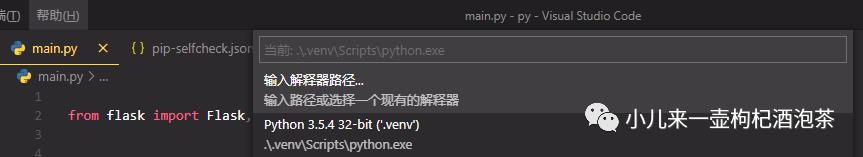
新建后:下面的解析器或默自己去接下加载相关的python解析器.
最终它默认的找到了一个我本地安装一个python3.7版本的解析器。

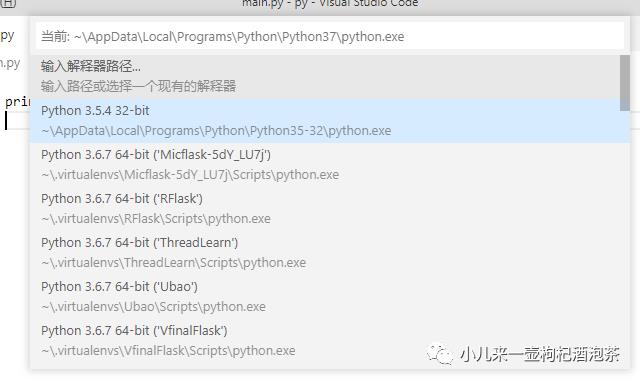
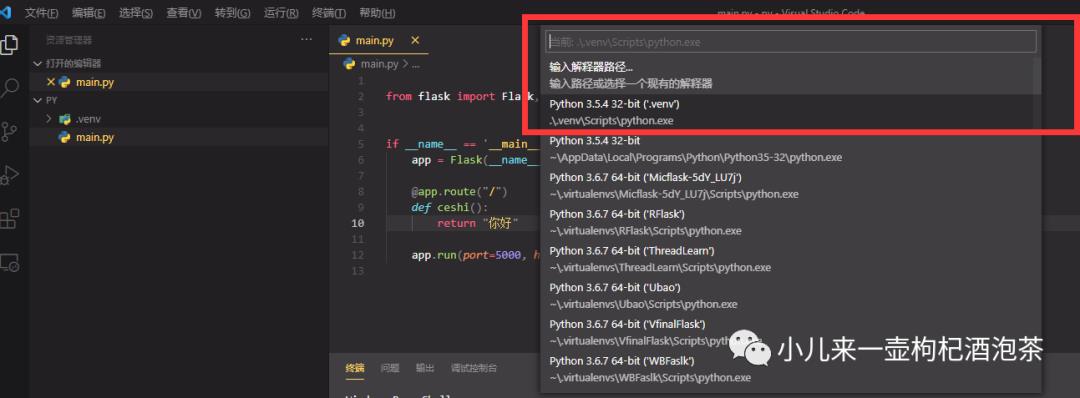
点击下面的解析器,可以自由的选择自己的本地已有的解析器:

选择一个本地已有的安装有相关依赖库的解析器。

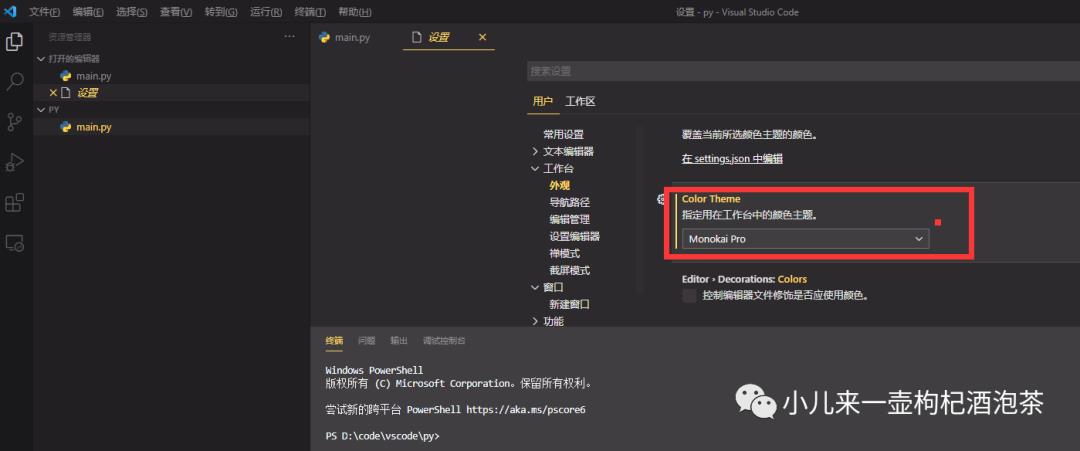
在设置修改我们的主题:

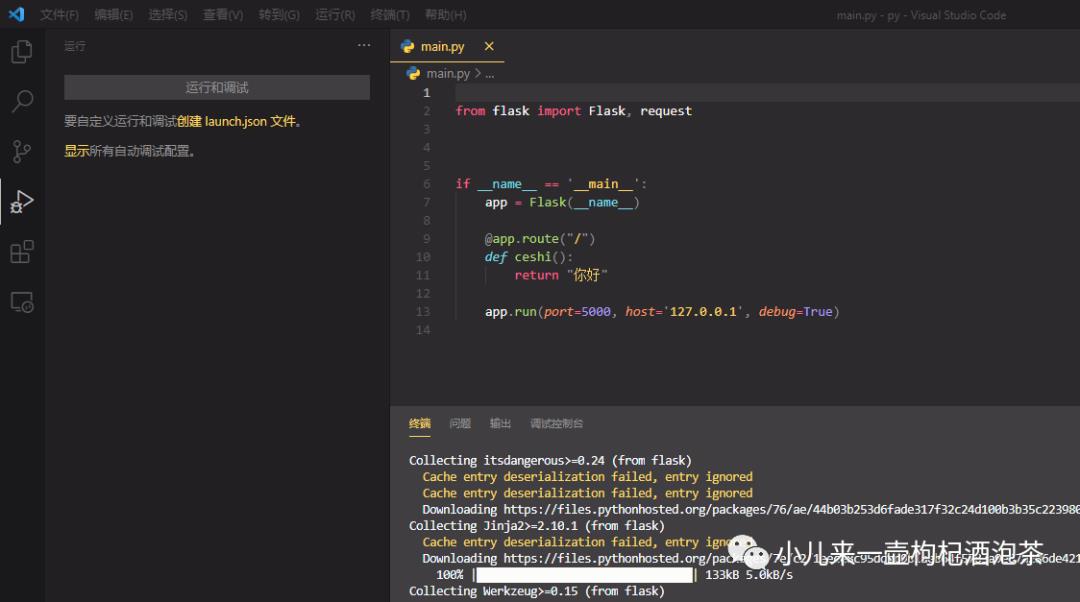
在虚拟环境里面使用相关pip安装相关PIP安装命令:
-
PIP升级:
方式一:python -m pip install —upgrade pip
方式二:python-m pip install -U pip
方式三:easy_install —upgrade pip
-
PIP 查看版本
pip —version
Python安装第三方包
-
安装最新版本
pip install package(默认安装最新版本)
-
安装制定版本
pip install package==x.x.x版本好
-
安装最小版本
pip install package>=1.0.6
-
指定安装来源中安装包
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple package
-
升级包
pip install —upgrade package
-
卸载包
pip uninstall package
同样可以使用本节最下方的一键卸载第三方软件包。
-
搜索包
pip search package
-
查看已安装包的列表
pip list
-
查看可以升级的包列表信息
pip list -o
-
显示安装包的被依赖关系信息
pip show package
-
查看指定包的详细信息
pip show -f package
-
requirements文件信息生产
pip freeze > requirements.txt
-
requirements文件安装
新电脑部署软件包环境
pip install -r requirements.txt
或
pip install -r -i https://pypi.tuna.tsinghua.edu.cn/simple requirements.txt
插件篇
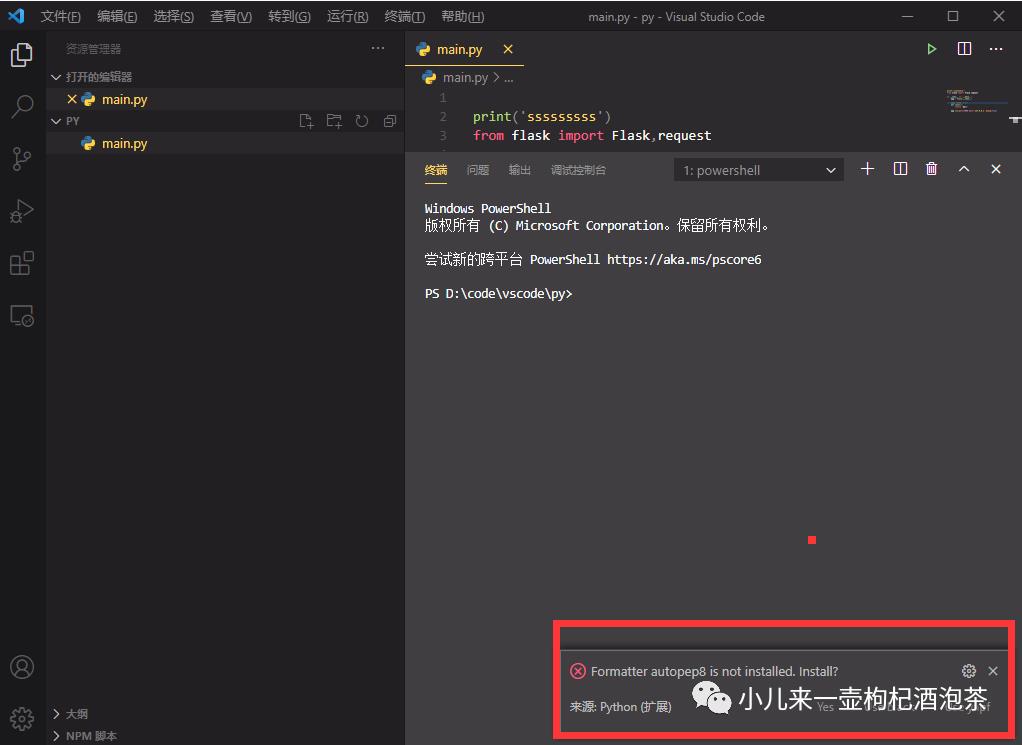
2 安装autoperp8插件,进行代码格式化
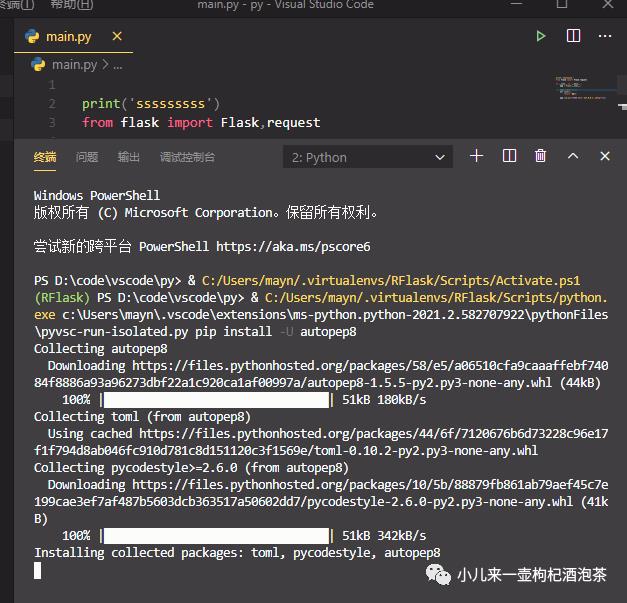
首次安装的时候,搜索安装或使用 Alt+Shift+F快捷键按下后会提示相关安装插件的提示:


3 .新建虚拟环境(比较关键,用户本地开发环境的隔离)
-
首先本地我们的安装了相关的python版本,比如我的本地的安装了python3.5 查看默认的系统python版本信息:
尝试新的跨平台 PowerShell https://aka.ms/pscore6
PS D:codevscodepy> python
Python 3.5.4 (v3.5.4:3f56838, Aug 8 2017, 02:07:06) [MSC v.1900 32 bit (Intel)] on win32
Type "help", "copyright", "credits" or "license" for more information.
>>>
加入你还有其他的版本的,需要再环境变量里配置一下,便于我们的vsCode控制台能识别输出我们python对应的版本。
-
新建一个基于的python3.5 虚拟环境,且把虚拟环境的目录防止在本项目的下面
PS D:codevscodepy> python -m venv .venv
PS D:codevscodepy>
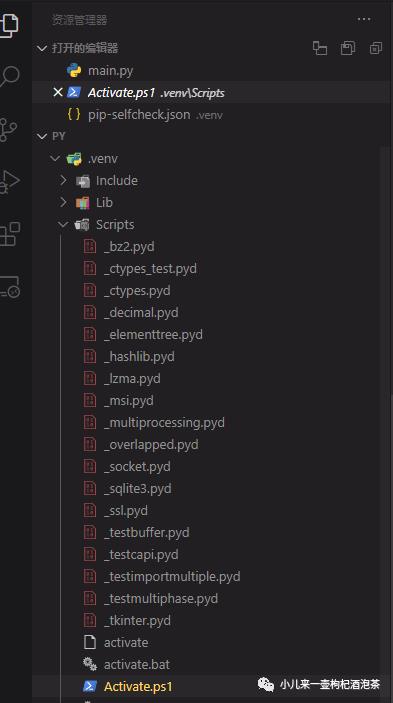
执行上述的命令之后,我们的工作区目录下多了一个文件夹


-
激活虚拟环境,便于所有的依赖包都在此环境下进行开发
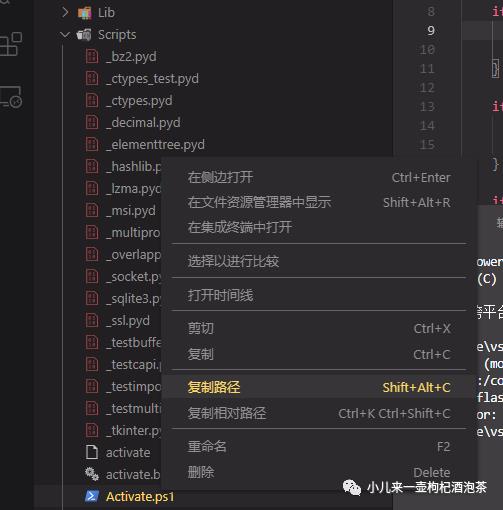
找新建虚拟环境的这个文件:xxxxxScriptsActivate.ps1

复制路径 执行相关命令:
执行相关命令:
PS D:codevscodepy> &D:codevscodepy.venvScriptsActivate.ps1
结果:(.venv)表示激活了
PS D:codevscodepy> &D:codevscodepy.venvScriptsActivate.ps1
(.venv) PS D:codevscodepy>
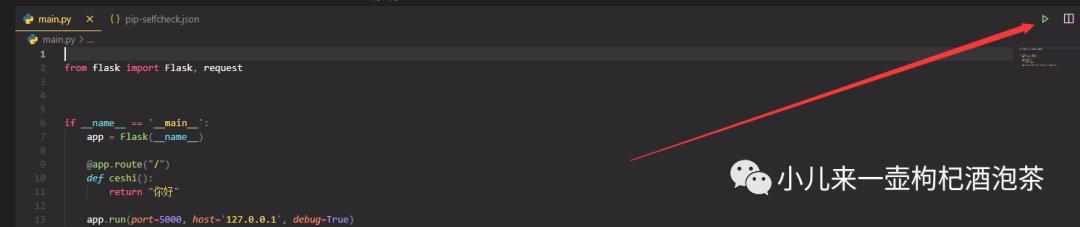
操作多次选择一下我们的解析器,

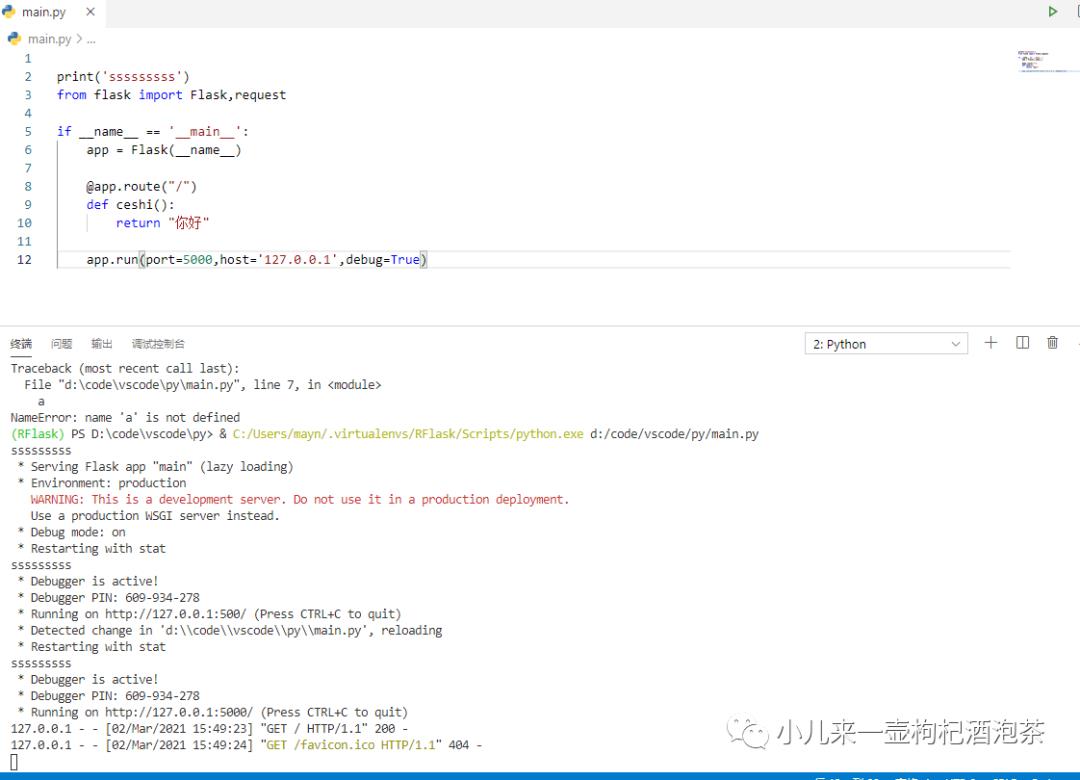
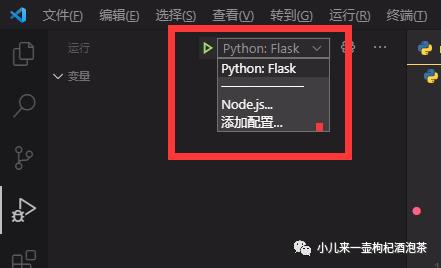
然后出现我们的运行:

-
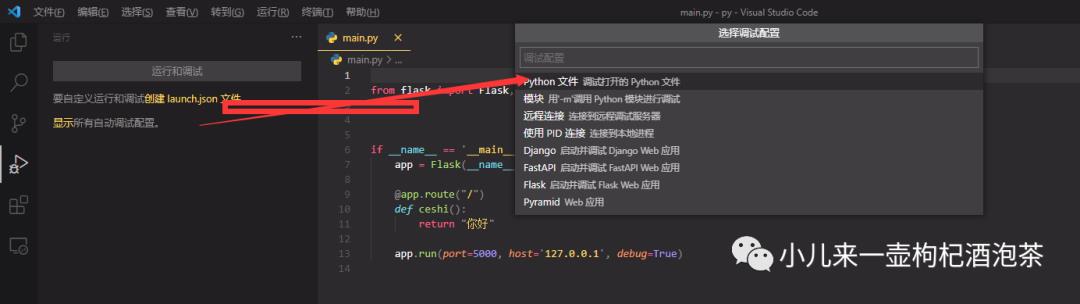
配置调试文件:
# 里面的内容是相关调试的模板内容可以,多个选择
"configurations": [
]


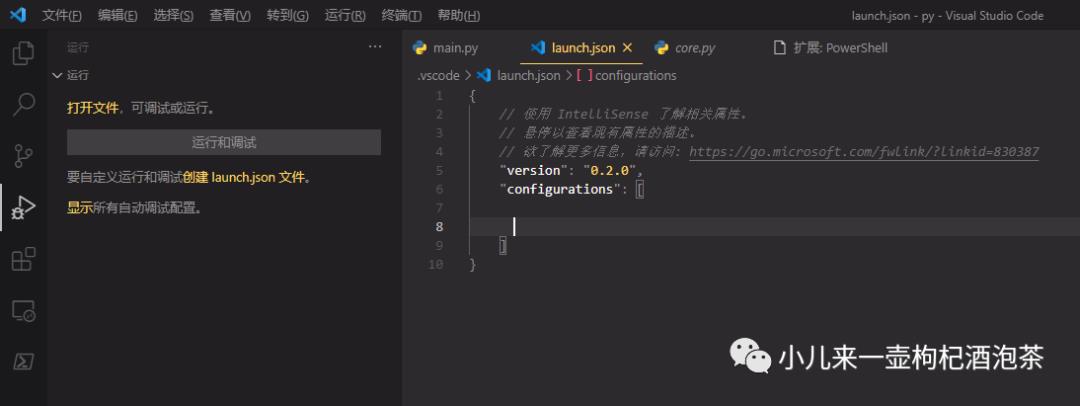
没创建文件钱的内容:

{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
]
}
内容创建后
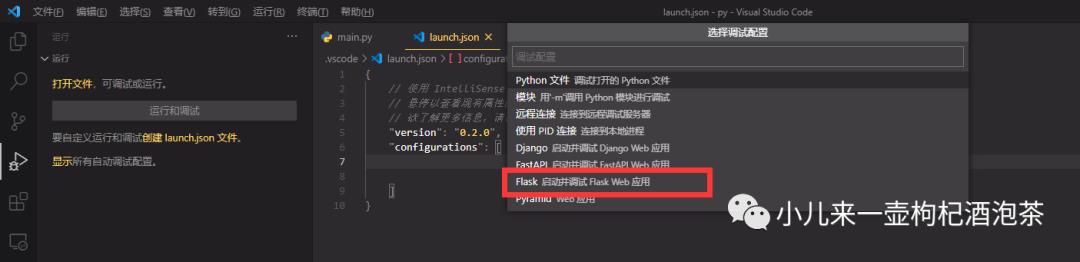
选择我们的Debug模板:

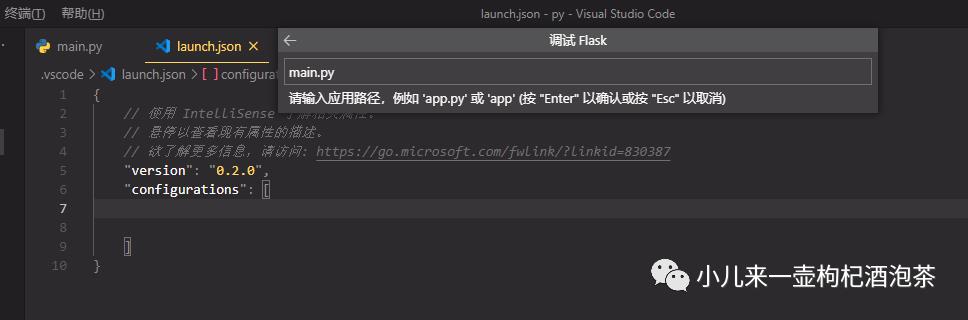
修改我们的入口文件:

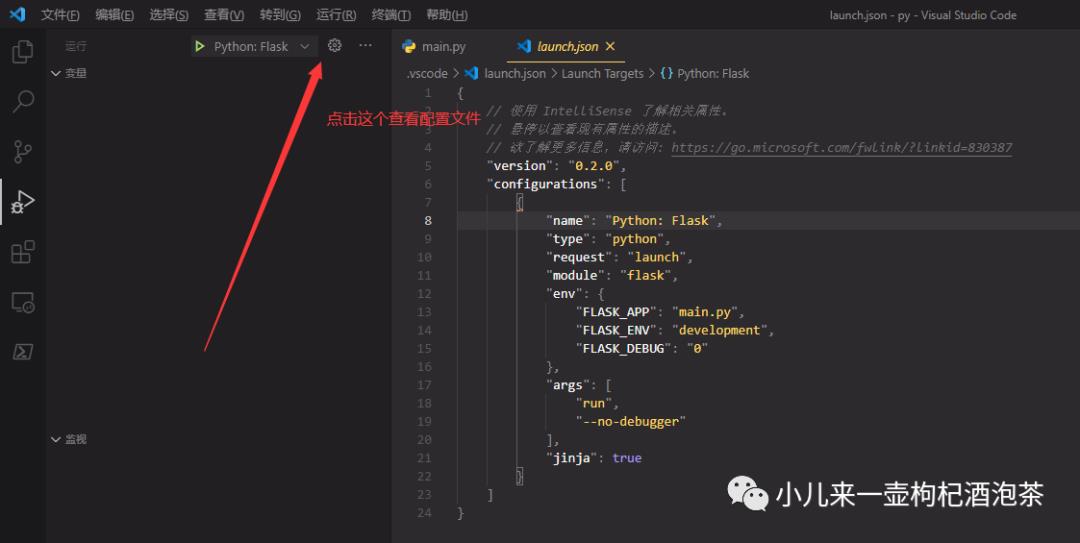
完成后lauch.json文件的内容是:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: Flask",
"type": "python",
"request": "launch",
"module": "flask",
"env": {
"FLASK_APP": "main.py",
"FLASK_ENV": "development",
"FLASK_DEBUG": "0"
},
"args": [
"run",
"--no-debugger"
],
"jinja": true
}
]
}
配置文件说明:
- name: 当前DEBUG配置的名称。
- Type: 指什么语言。
- request是最重要的参数,它能选择两种类型,一个是launch模式,一个是attach模式:
- launch模式:由VS Code来启动一个独立的具有debug功能的程序。
- attach模式:监听一个已启动的程序(其必须已经开启debug模式)。
多数情况下,调试Python都是用launch模式。少数情况下,你无法通过新建独立程序来调试(比如需要与浏览器相结合的程序,launch模式会导致你大部分浏览器插件失效),这时候就需要attach模式。
- program: 文件的绝对路径,一般不需要改动。
- console: 终端的类型, integratedTerminal 指使用vscode终端。
然后点击

运行Debug
报错异常信息为:
* Serving Flask app "main.py"
* Environment: development
* Debug mode: off
Usage: python -m flask run [OPTIONS]
Error: Failed to find Flask application or factory in module "main". Use "FLASK_APP=main:name to specify one.

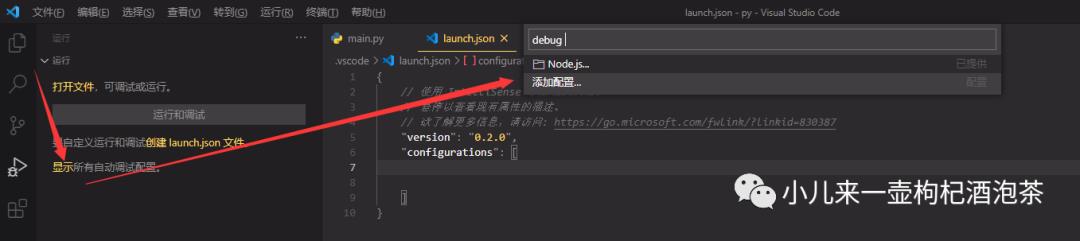
重新删除模板添加新的模板:

新增调试当前文件:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: 当前文件",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal"
}
]
}
解决VScode控制台输出中文乱码问题
查看具体的编码

查看當前CMD使用具体的编码
(.venv) PS D:codevscodepy> chcp
活动代码页: 936
(.venv) PS D:codevscodepy>
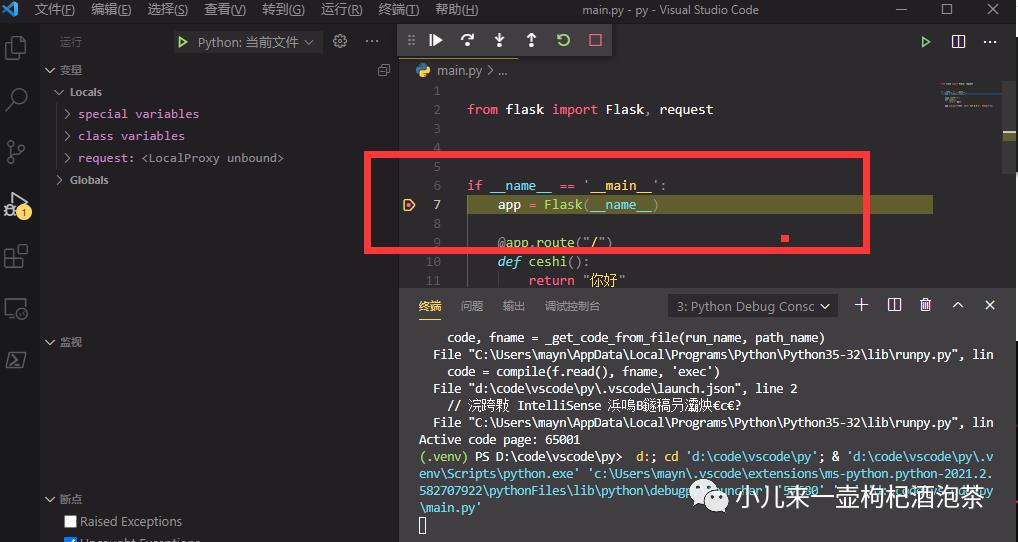
解决乱码后,再启动调试文件!!!愉快的进来了!

常用插件推荐篇
1.Browser Preview
用于类似HBuilder X单屏幕下一个左写代码右侧的预览实现。
PS:类似还有:open-in-browser用于预览html文件
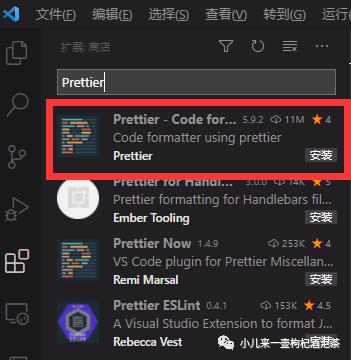
2.Prettier
用于ctrl+s保存代码后自动帮我们格式化代码的插件,无需再手动格式化。

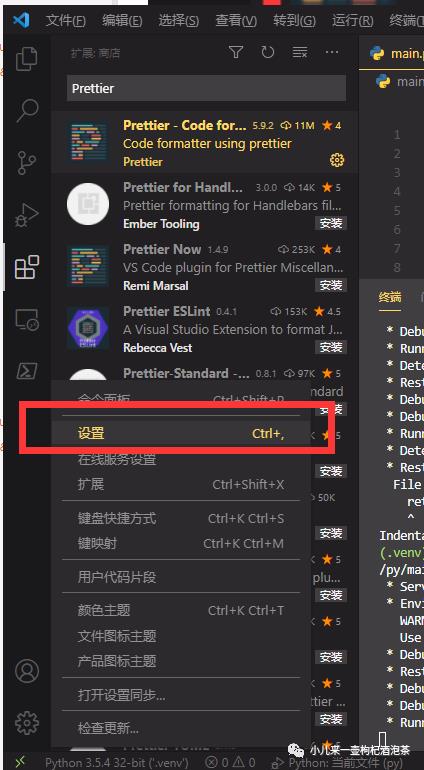
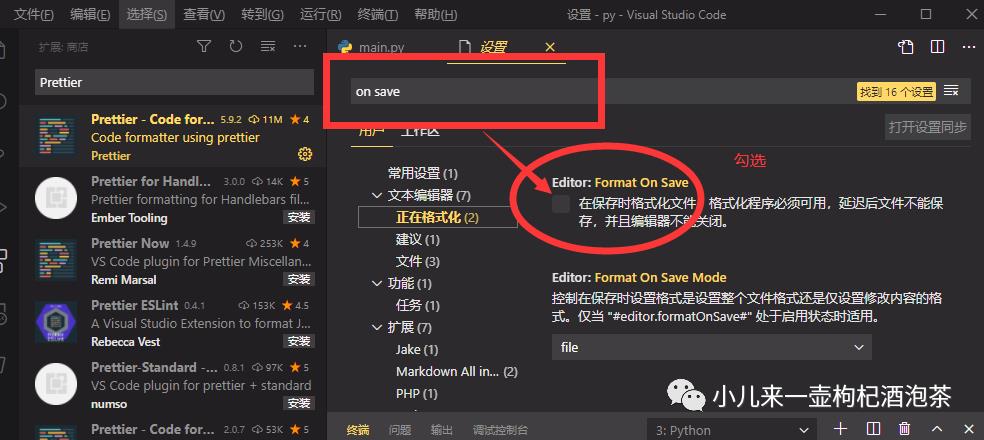
安装了它后,打开左下角设置里的设置,勾选保存时格式化。


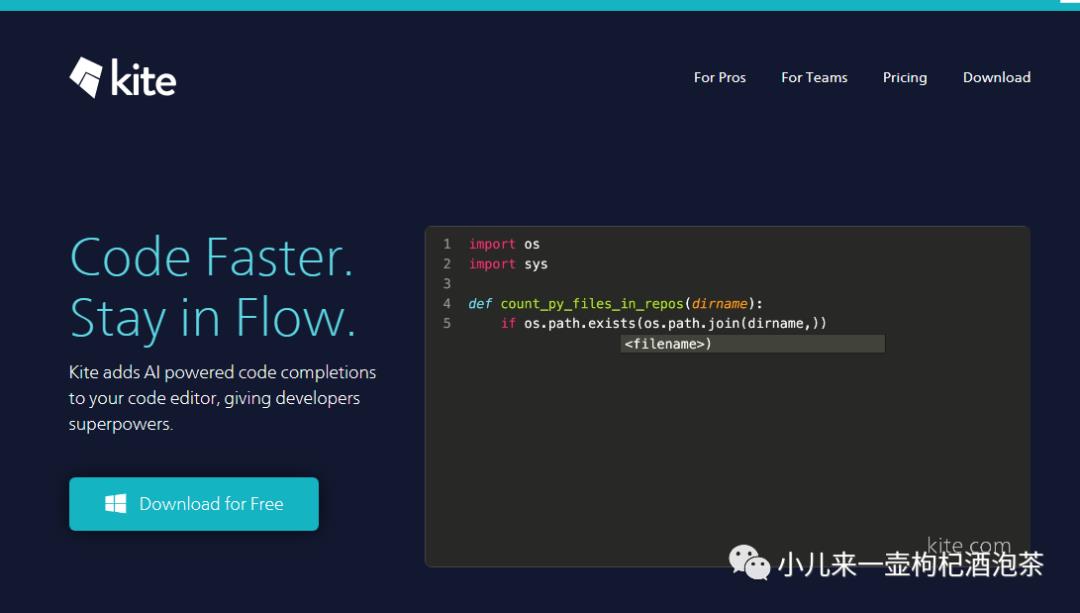
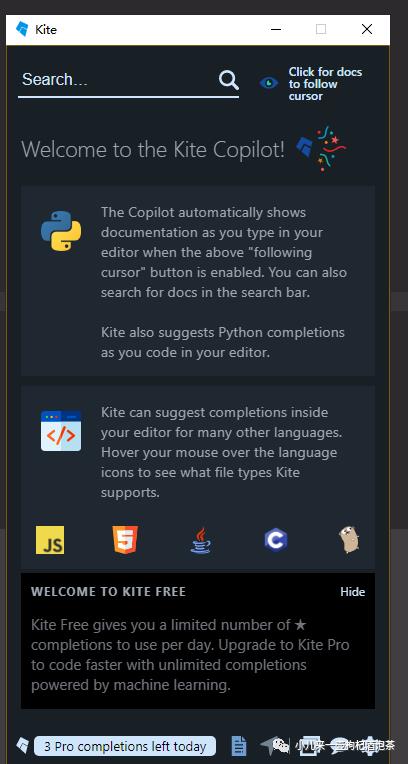
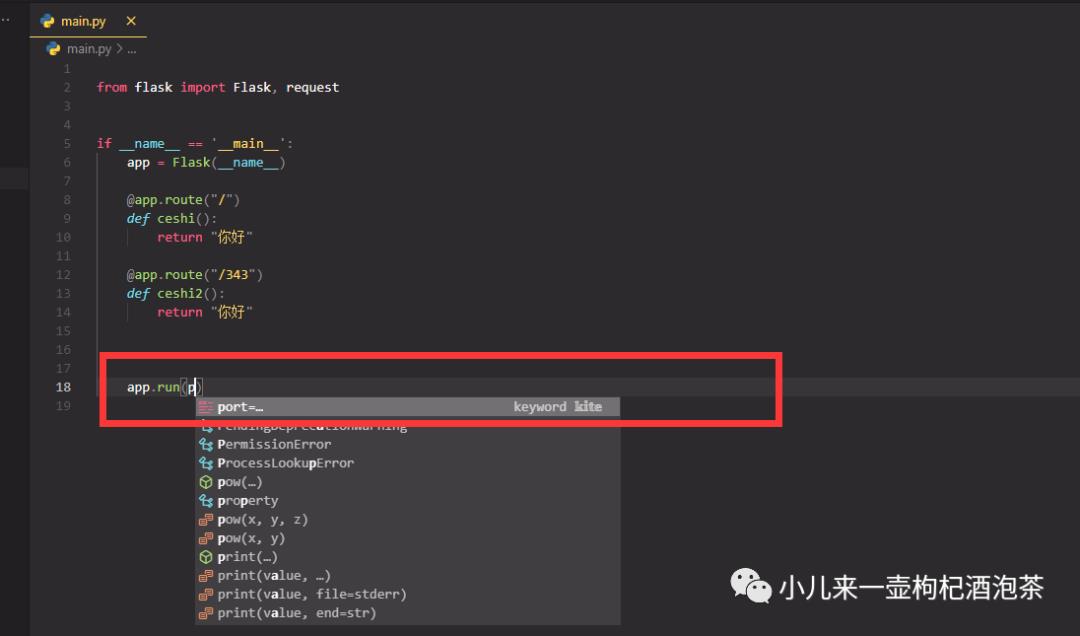
3.kite(安装似乎有点漫长)
类似的还有:TabNine
Python编程的自动补全插件神器——kite.
安裝后留意這個狀態

需要登入kite

查看vSCODE状态:

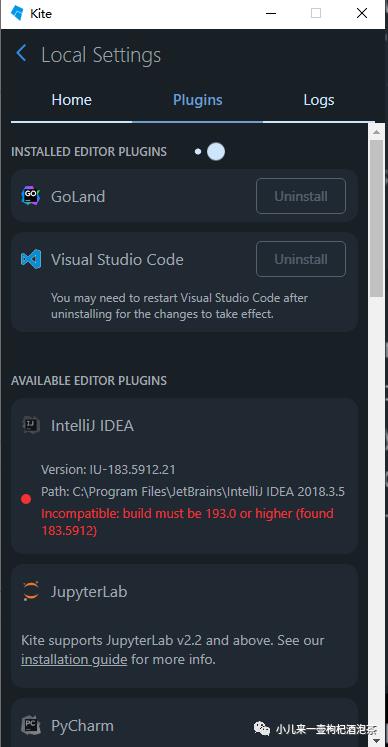
进入设置里面设置

查看插件安装状态:

重启VScode,查看最新的状态:

意思是引擎正在分析代码:
Kite: indexing The Kite Engine is analyzing your code.

需要保证Kite的状态是
Kite 才算正常的工作

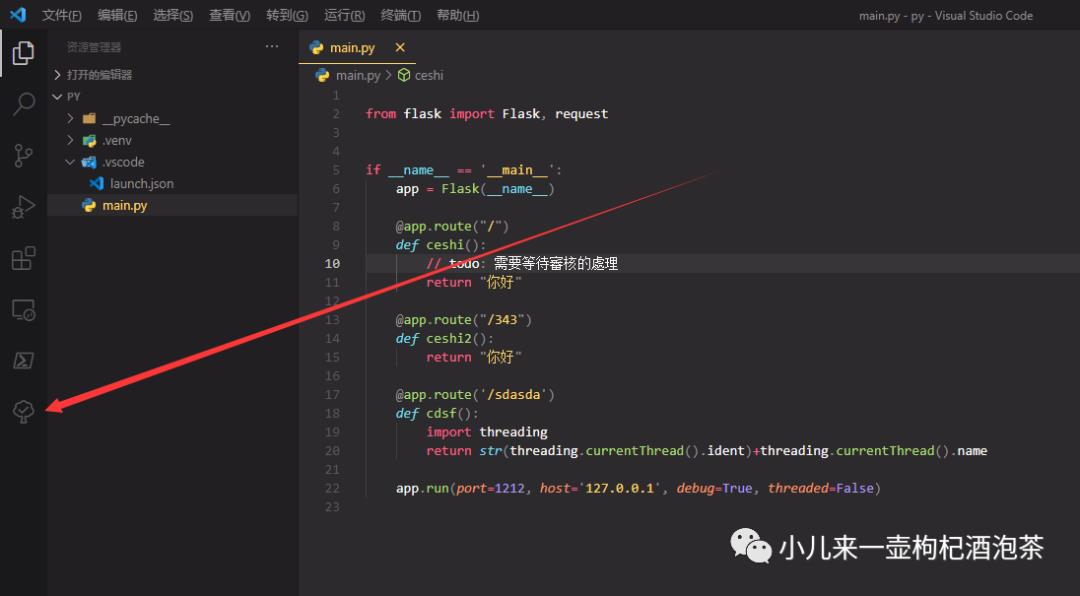
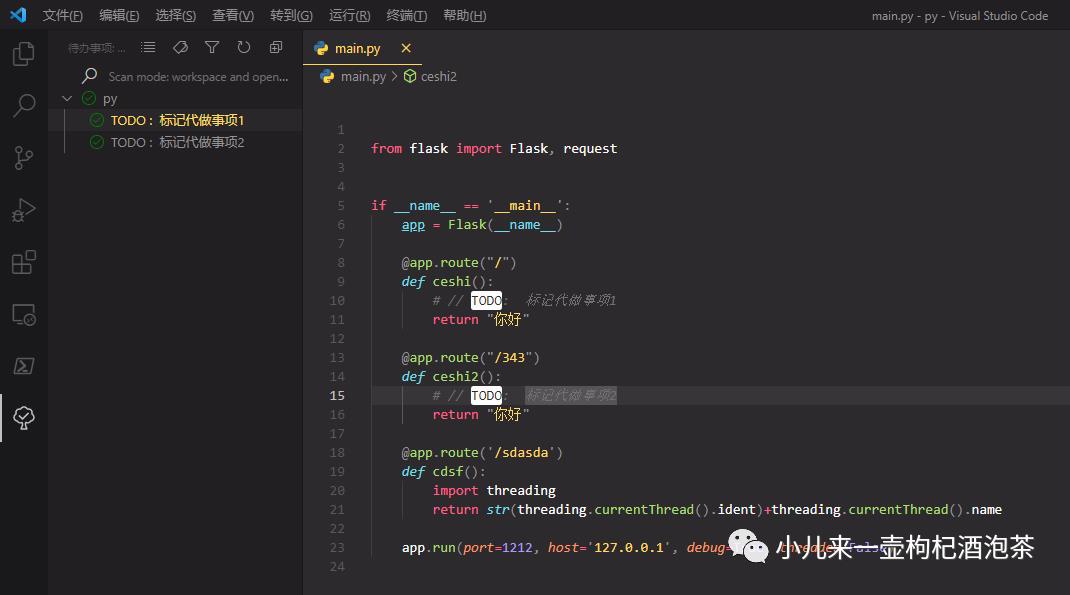
4. Todo Tree

待做事情的标记,安装完插件后,在需要添加代做事情项之后
添加 // TODO: 这样的注释代码
然后就可以在 Todo Tree 中快速定位到这行注释。


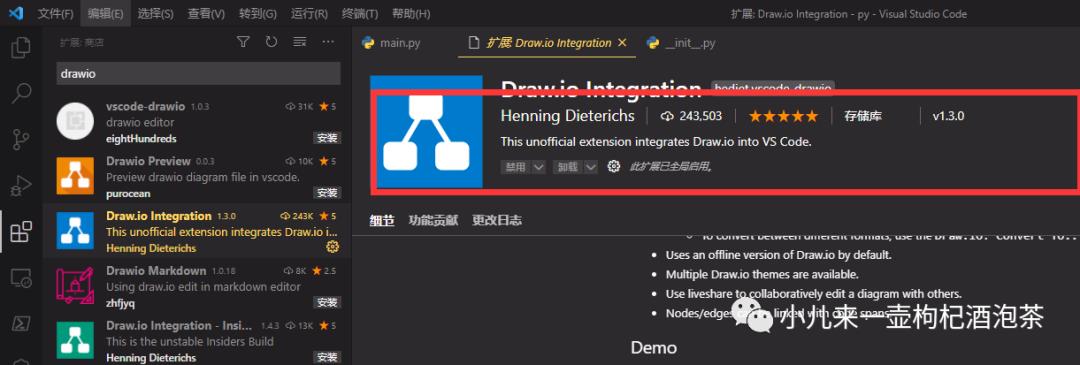
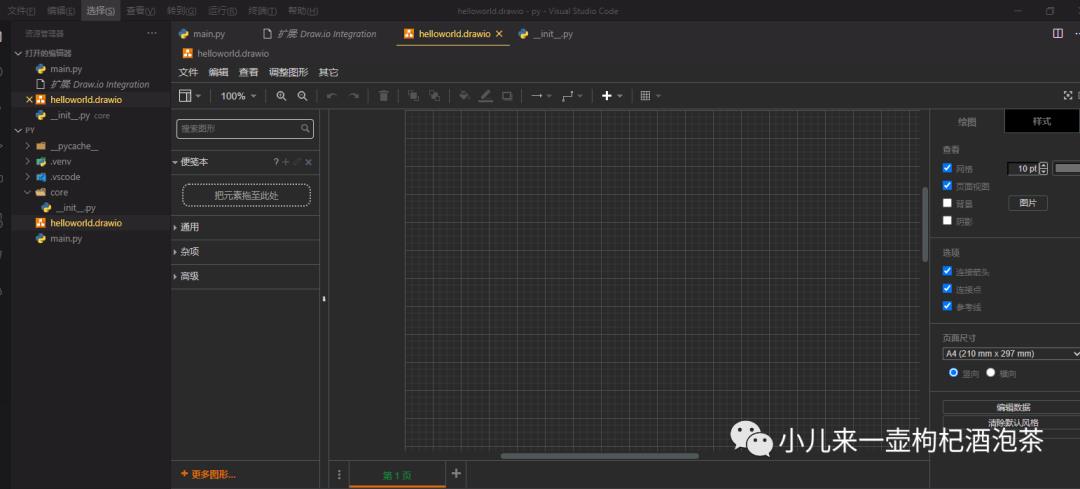
5. 画流程图 - draw.io

安装完成后,新建一个文件xxxxxx.drawio就可以打开了!!

6.Codesnap 把代码生成图片

7.koroFileHeader 生成文件头部注释和函数注释

实用技巧1:
windows电脑,使用ctrl+shift+p键
然后输入: codeDesign,可以自己选择注释图案
 实用技巧2:
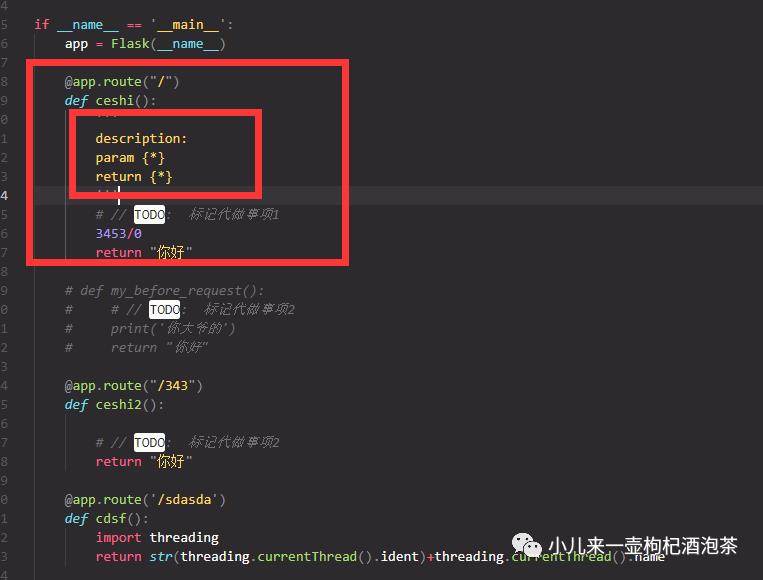
实用技巧2:
头部位置输入 ···和···
或在文件头部点击快捷键`ctrl+alt+i`(Windows)
函数注释快捷键,在需要加入注释的函数的位置:使用 ctrl+alt+t

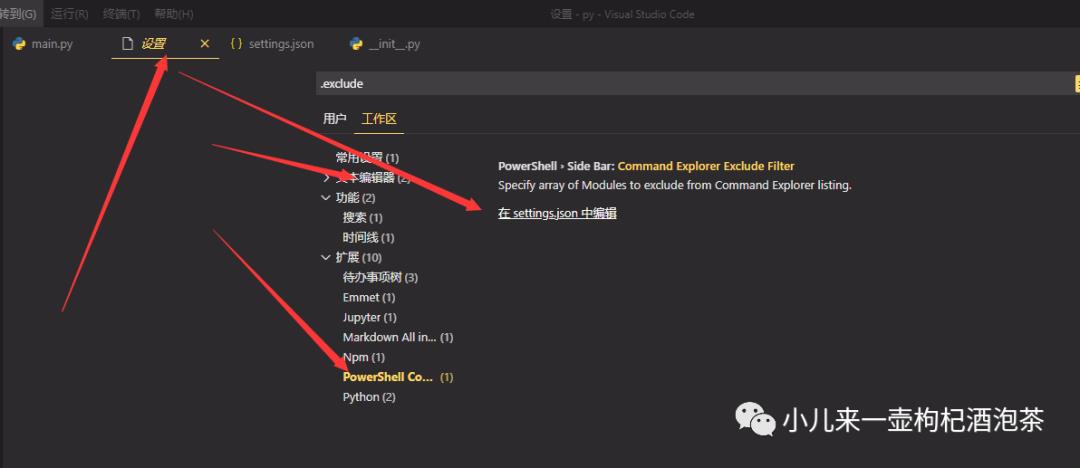
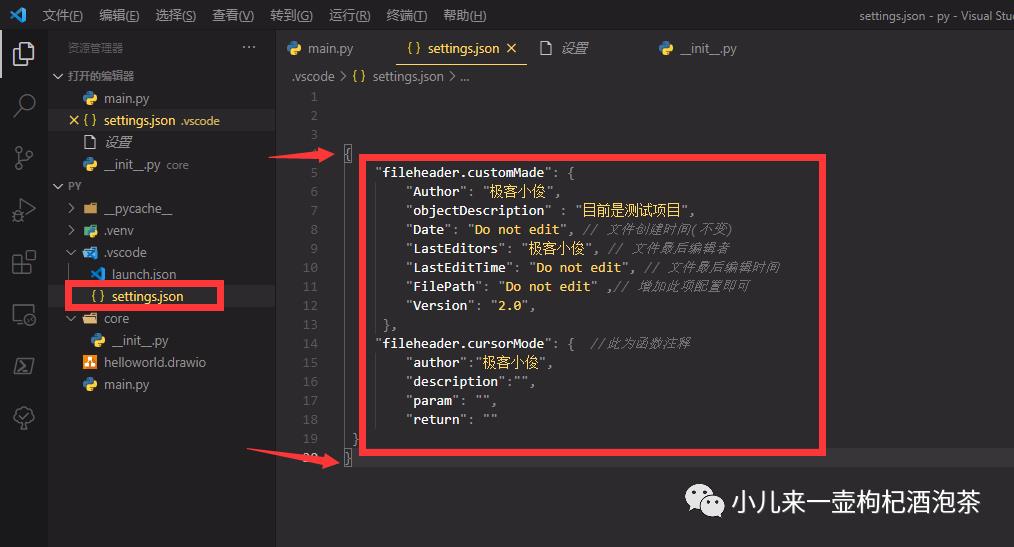
插件在新建settings.json或随意打开设置中一个,即可生产对应的配置文件信息,中的相关配置:


具体的配置代码:
{
"fileheader.customMade": {
"Author": "小钟同学",
"objectDescription" : "项目描述",
"Date": "Do not edit", // 文件创建时间(不变)
"LastEditors": "308711822@qq.com", // 文件最后编辑者
"LastEditTime": "Do not edit", // 文件最后编辑时间
"FilePath": "Do not edit" ,// 增加此项配置即可
"Version": "1.0",
},
"fileheader.cursorMode": { //此为函数注释
"author":"小钟同学",
"description":"",
"param": "",
"return": ""
}
}
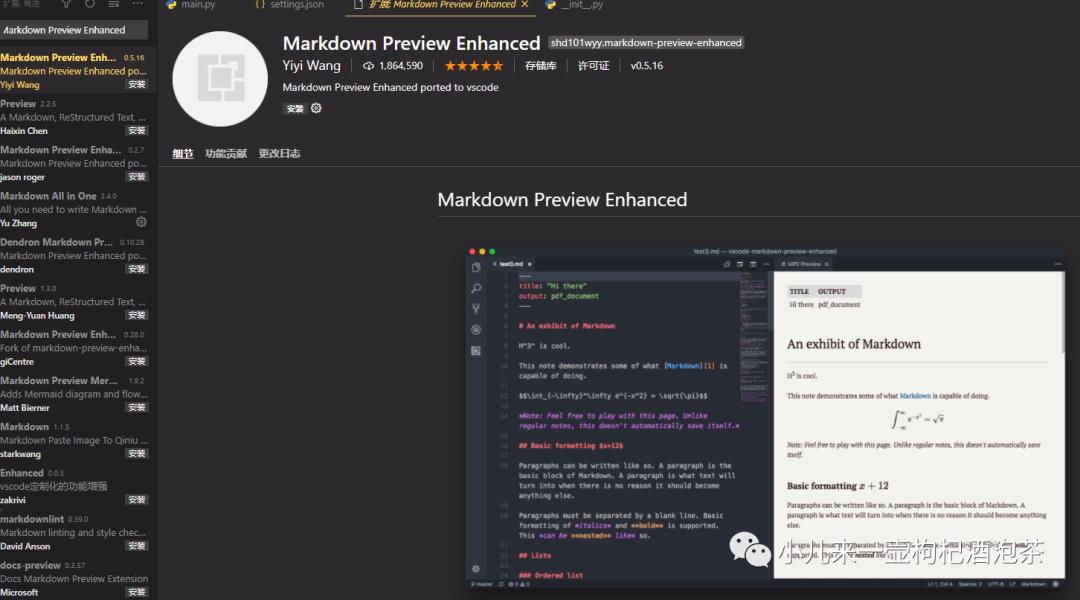
8.markdown 文件查看和编辑

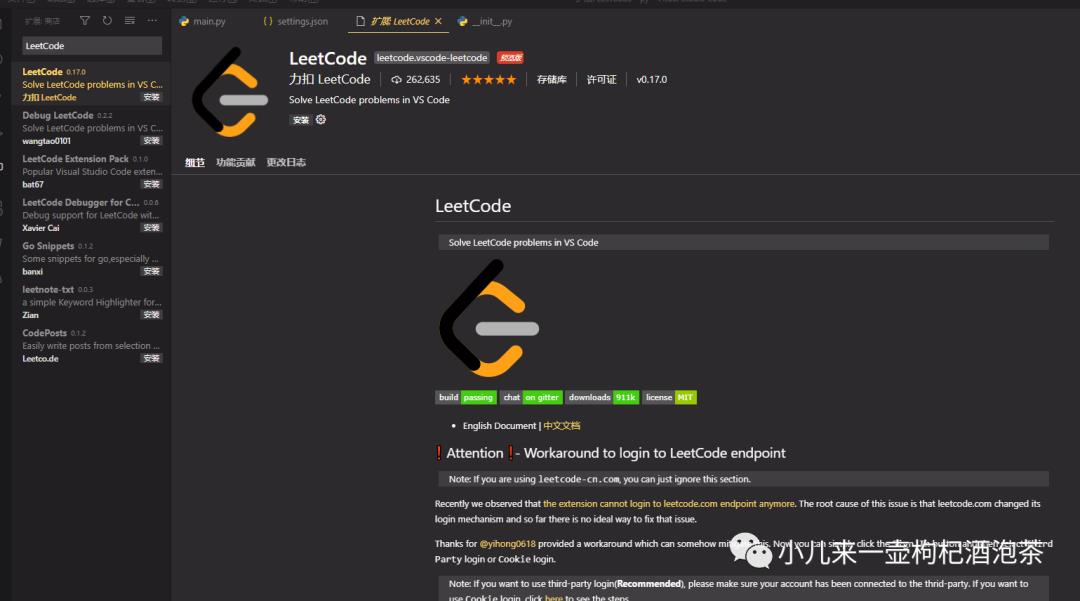
9. LeetCode 刷题

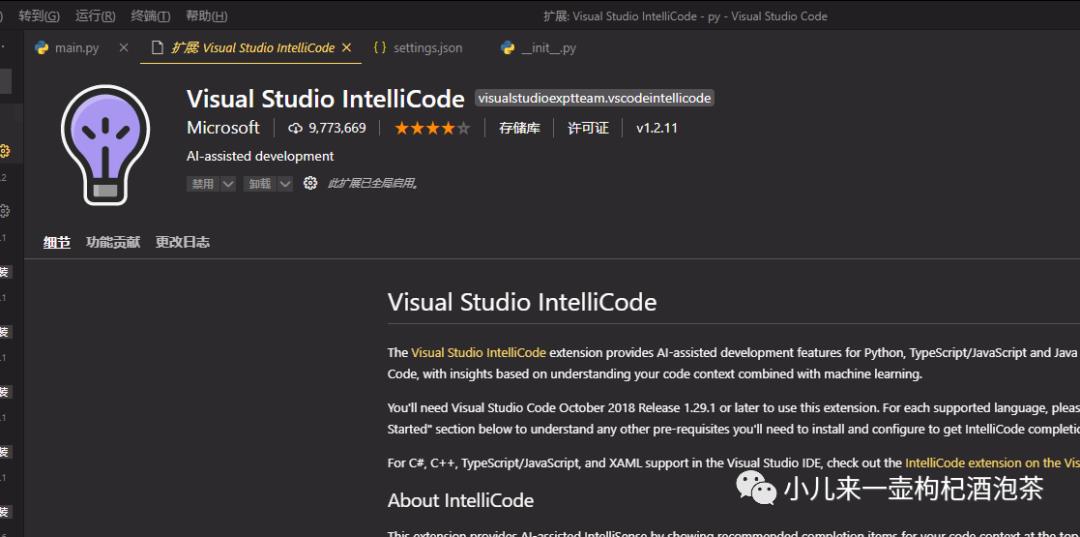
10. 代码补全工具 Visual Studio IntelliCode(和kite,TabNine,pylance) 功能类似

个人感觉使用了和kite之后 反而不爽了!Exception这些库都提示了!直接禁用!
11.文件图标:vscode-icons

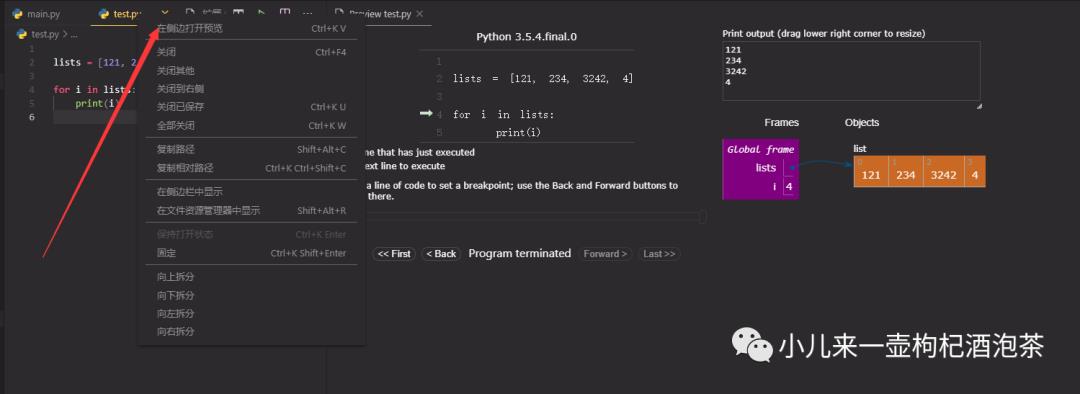
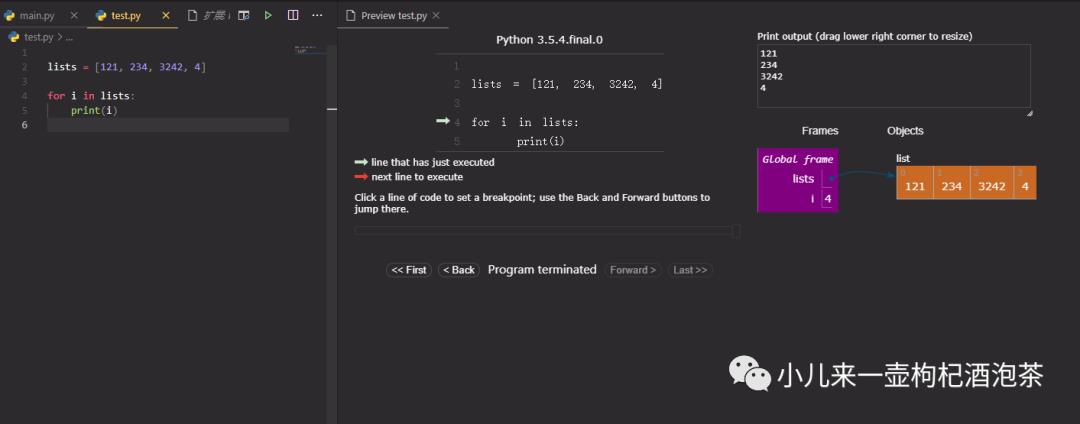
12.(重点推荐)Python Preview 展示Python中内置变量的值,可视化你的代码结果,方便调试

使用方式流程:


windows下Vscode一些快捷键的操作:
文件操作:
-
快速打开文件:Ctrl+P 输入需要打开的文件名,回车
光标的基本操作:
-
移动到行首:Home -
移动到行尾:End -
移动到文档的开头和末尾:Ctrl+Home/End -
返回到上一个光标的位置:Ctrl+U -
花括号{}左边右边之间的跳转:Ctrl+Shift+ -
代码格式化:Alt+Shift+F
多光标特性 :Alt+ 点击鼠标
-
第一次Ctrl+D 它会选中光标附近单词
-
第二次Ctrl+D 它会找到这个单词第二次出现的位置,创建一个新的光标
以上是关于不开玩笑!真赞!宇宙最全VSCode来搭建Python开发环境(附加必备优质插件推荐)的主要内容,如果未能解决你的问题,请参考以下文章