初次见面小程序npm构建第三方包(内含第三方ui使用)
Posted 可 乐 伢
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初次见面小程序npm构建第三方包(内含第三方ui使用)相关的知识,希望对你有一定的参考价值。
npm真香!
一、安装node

根据自己电脑安装即可
二、安装,设置 微信开发者工具

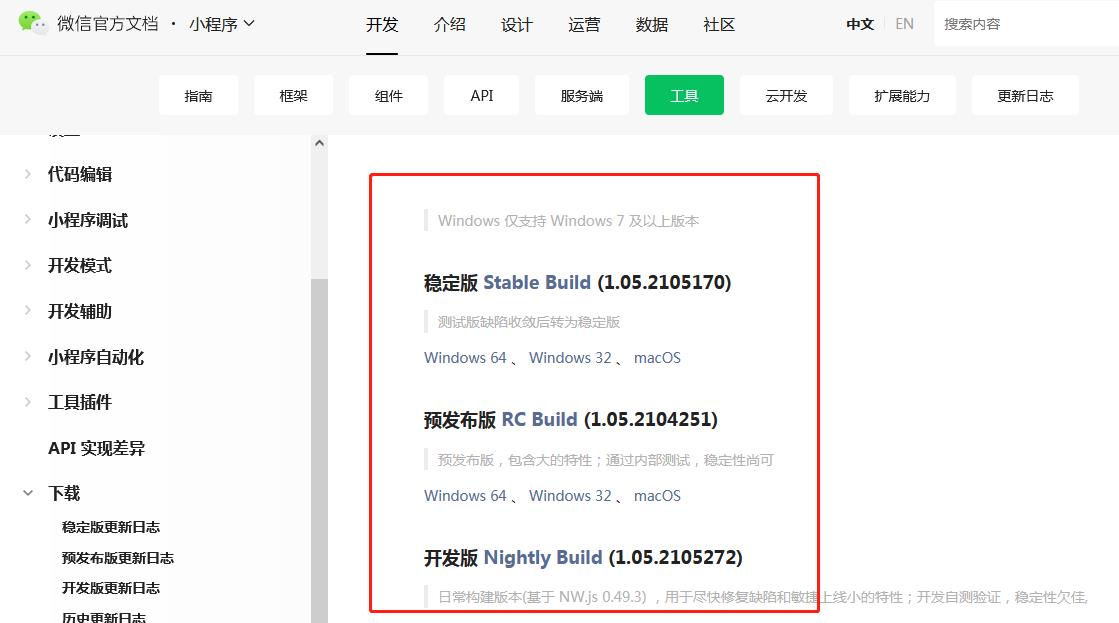
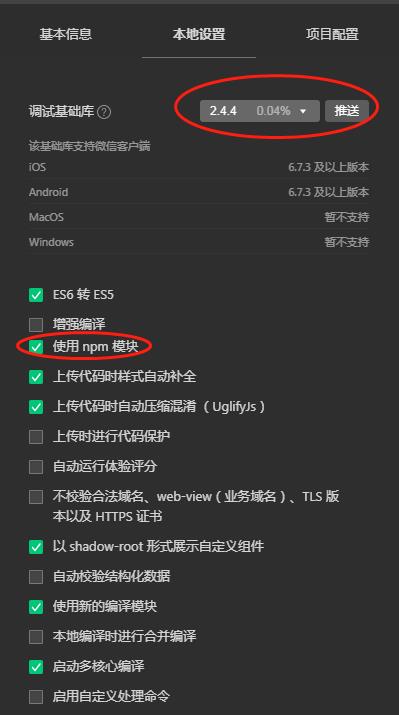
打开开发工具,设置基础库


这里唯一要注意的就是版本号,详细看官网这里就不多说了
三、生成一个package.json文件
项目一般是没有package.json 就需要生成一个
在小程序根目录下打开cmd 输入 npm init -f
初始化命令 -f 表示全部输入默认值
四、示例安装vant-weapp
输入官网命令 npm i @vant/weapp -S --production
安装 0.x 版本 npm i vant-weapp -S --production

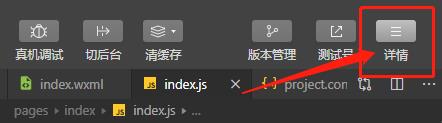
五、工具构建npm

总结
好啦到这里就结束啦! 点我去看如何使用刚安装的vant-weapp ui吧!
以上是关于初次见面小程序npm构建第三方包(内含第三方ui使用)的主要内容,如果未能解决你的问题,请参考以下文章