写好了功能/项目不知道怎么展示?手把手带你白嫖 Git Pages 部署自己的项目去惊艳面试官
Posted GoldenaArcher
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了写好了功能/项目不知道怎么展示?手把手带你白嫖 Git Pages 部署自己的项目去惊艳面试官相关的知识,希望对你有一定的参考价值。
写好了功能/项目不知道怎么展示?手把手带你白嫖 Git Pages 部署自己的项目去惊艳面试官
很多同学刚刚毕业在准备面试的时候,经常会碰到一些问题:
- 明明已经准备好了腹稿,但是面试的时候却想不起来提起自己完成的一些炫酷功能;
- 想让面试官看到自己实现的功能,却不知道应该怎么部署;
- 用 CSS 写了一些很炫酷的功能,但是却因为不是一个完整的项目不知道怎么展现给面试官看;
- 做项目的时候买了云服务器,找工作续费的时候发现太贵了,有点超出预算;
如果你也有这样的烦恼,不妨考虑白嫖 Git Pages 去渲染自己的页面,然后将 url 放到简历,让面试官看看你究竟有多优秀。
本篇会带你将两种类型的项目部署到 Git Pages 上,一种是 html+CSS+javascript 的项目,另外一种是使用框架——这里用 React——写出来的项目。
下面是已经部署的练手项目:
-
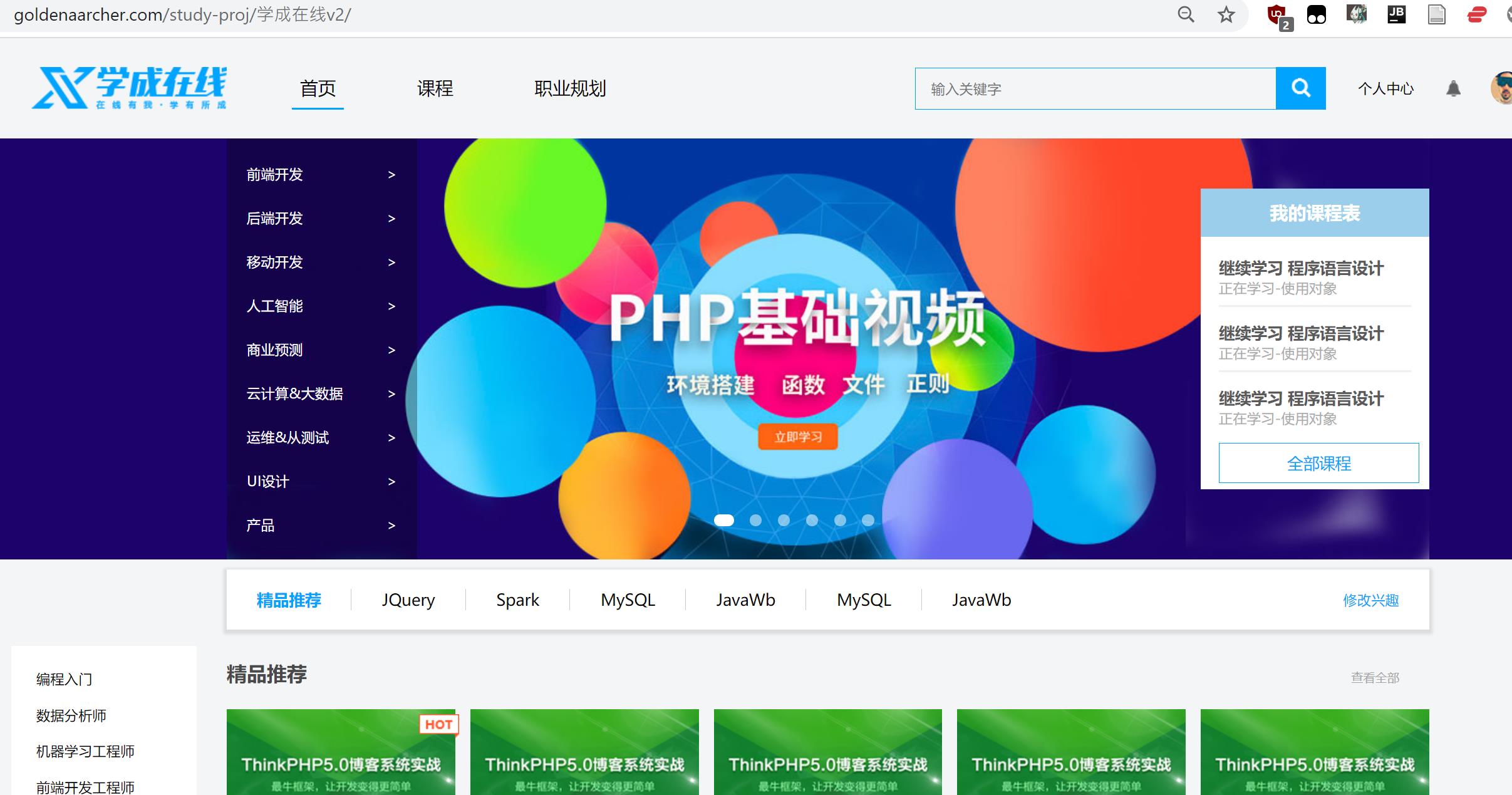
已经成功部署的 HTML+CSS 的学成在线:
在线地址为:https://goldenaarcher.com/study-proj/学成在线v2/
页面预览:

-
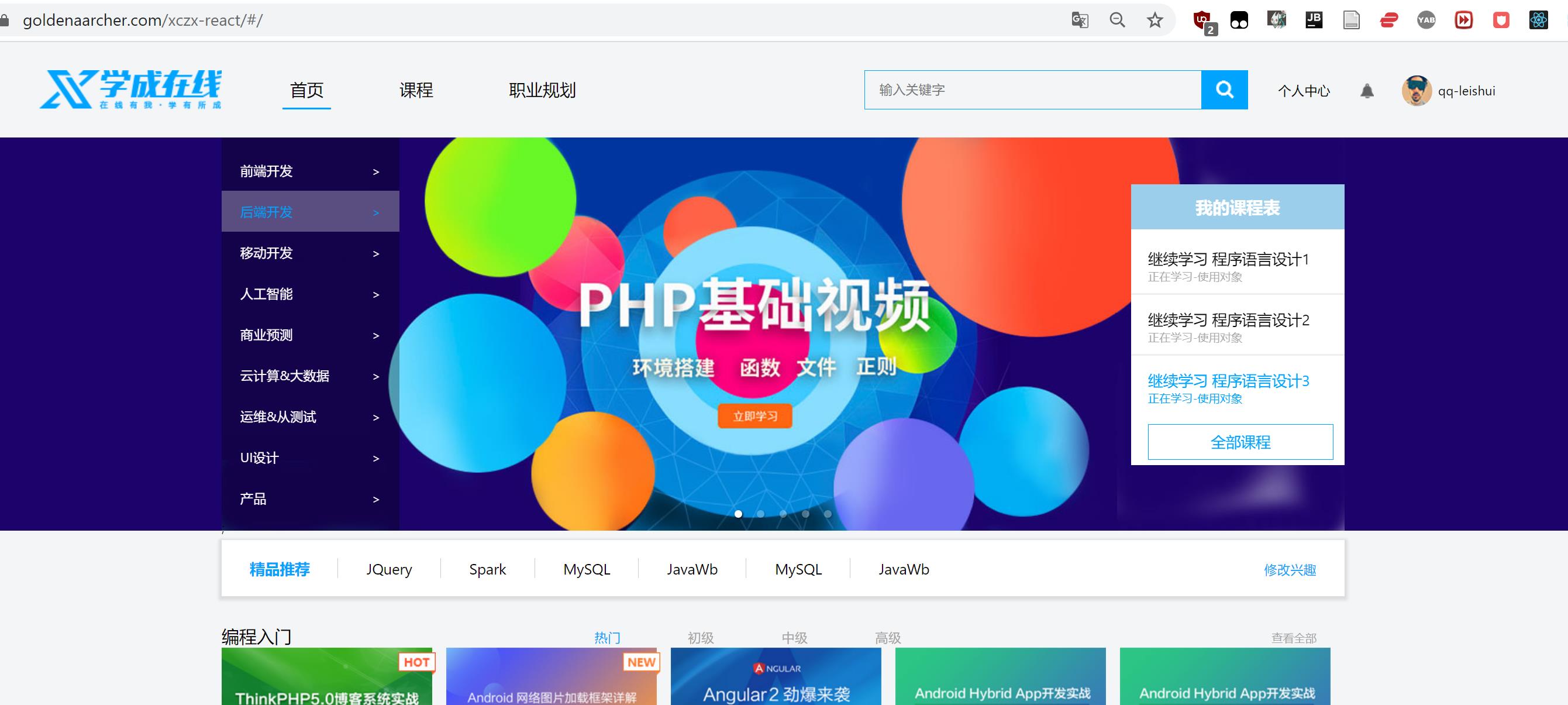
之前部分实现,用 React 重写学成在线的项目:
在线地址为:https://goldenaarcher.com/xczx-react/#/
页面预览:

GitHub
如果已经知道 GitHub 的同学可以跳过这部分,直接到部署阶段。
什么是 GitHub
GitHub 是一个面向开源及私有软件项目的托管平台,因为只支持 Git 作为唯一的版本库格式进行托管,故名 GitHub。
关于 Git 的用法可以变得非常复杂,下文的步骤详解会将用到的所有 git 命令行列举出来,但是具体的细节不会有太多赘述。
为什么用 GitHub
GitHub 是全球最大的开源代码托管系统,这点也能证明它的可靠性。从另外的角度来说,其他很多大平台也在用 GitHub 托管他们的代码:
-
微软家的 TypeScript
TS 的文档都是托管在 GitHub 上的,这也是为什么 TS 的文档更新频率还挺快的——一旦有 pull request 通过了,网站就会自动更新。
-
electron
-
React
-
Vue
-
mybatis
-
sprint
-
…
GitHub 确确实实是收到了各大开源软件的亲睐,在过去很多年里一直托管着这些开源项目。
另外,如果 GitHub 的账号有很多的 fork 和 star,对之后的找工作也是很有帮助的。
Git 的安装
对 Windows 来说,Git 的安装是非常简单的,到官方网站上:Downloading Git 下载 Git 的安装包,运行完毕即可。
判断 Git 是否成功安装可以用 git --version 来判断
PersonalProgress> git --version
git version 2.31.1.windows.1
项目准备
在正式开始部署项目之前,需要有这么几个先决条件:
-
注册一个账户
这一步酒不多赘述了
-
新建一个仓库
这可以在点击左侧用户信息这个 new 按钮:

或是通过这个链接新建一个仓库:https://github.com/new
新建仓库
这里带你一步一步创建一个新的仓库。
-
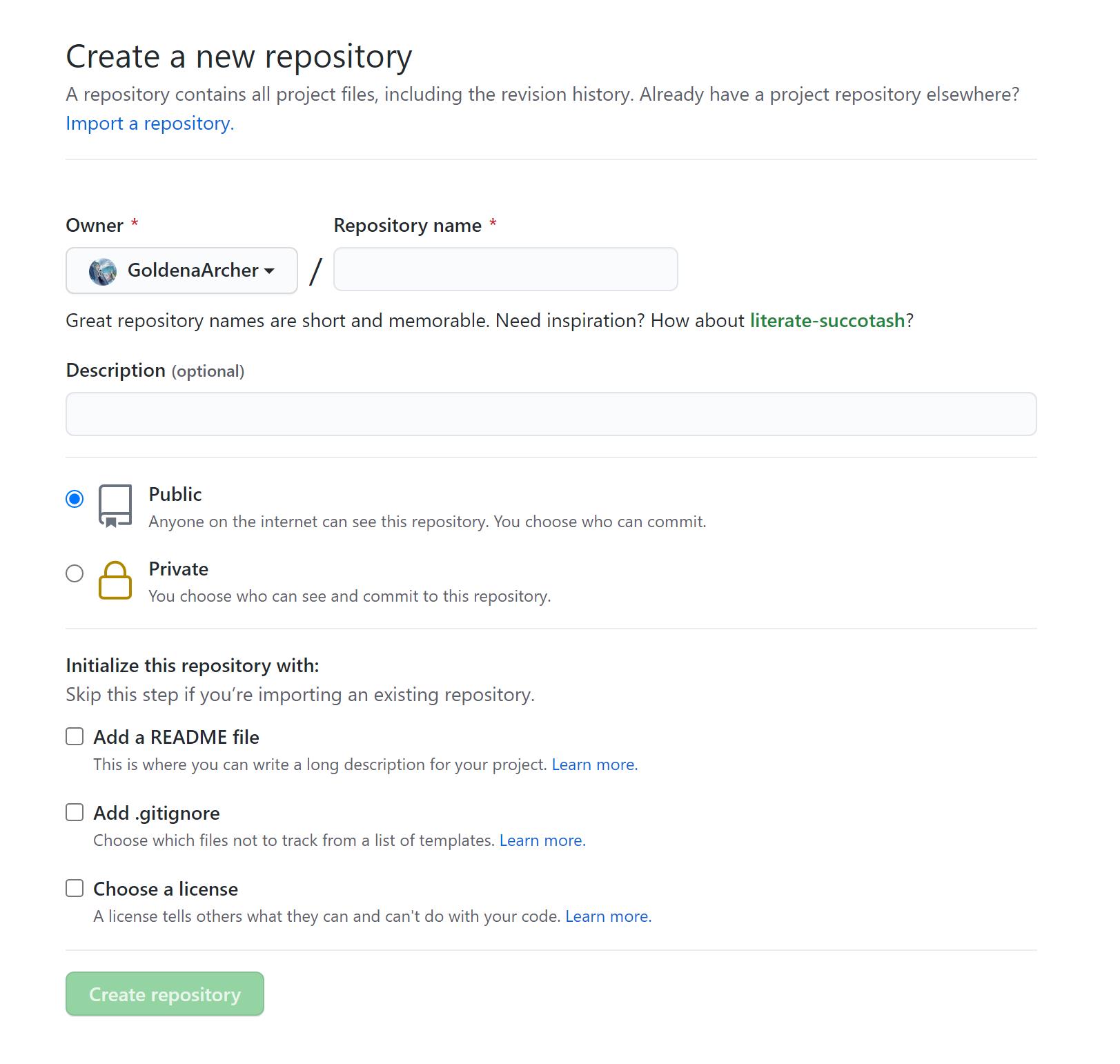
准备新仓库
也就是打开 https://github.com/new 这个网址后会出现的页面,如下:

-
Repository name
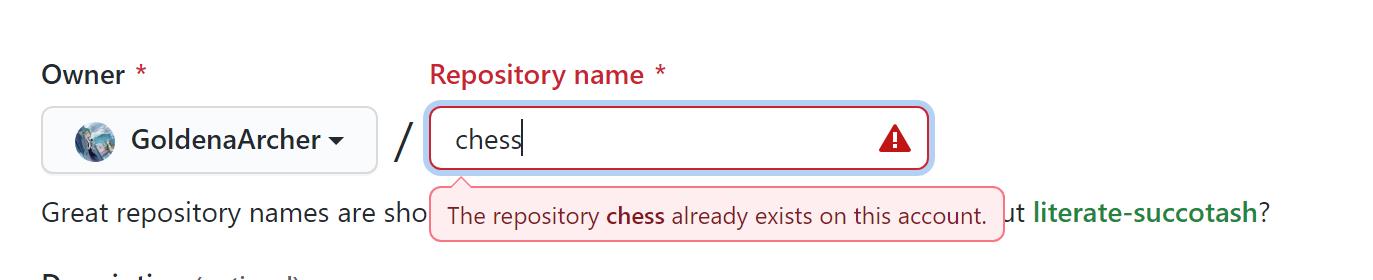
指的是这个仓库的名称,它具有唯一性,也就意味着一个账户下面不会存在多个名字相同的仓库。例如说我之前已经写过了一个名为 Chess 的项目,再去新建一个名为 Chess 的项目,它就会报错:

这是这个页面唯一一个必选项。
这只是一个例子,所以会以 sample 作为项目的名称,但是在大多数情况下,仓库的名称必须要有意义。
-
其余的都是可选项
这里为了方便展示就略过所有的可选项,直接选择新建仓库(Create Repository)。
-
-
新建一个项目
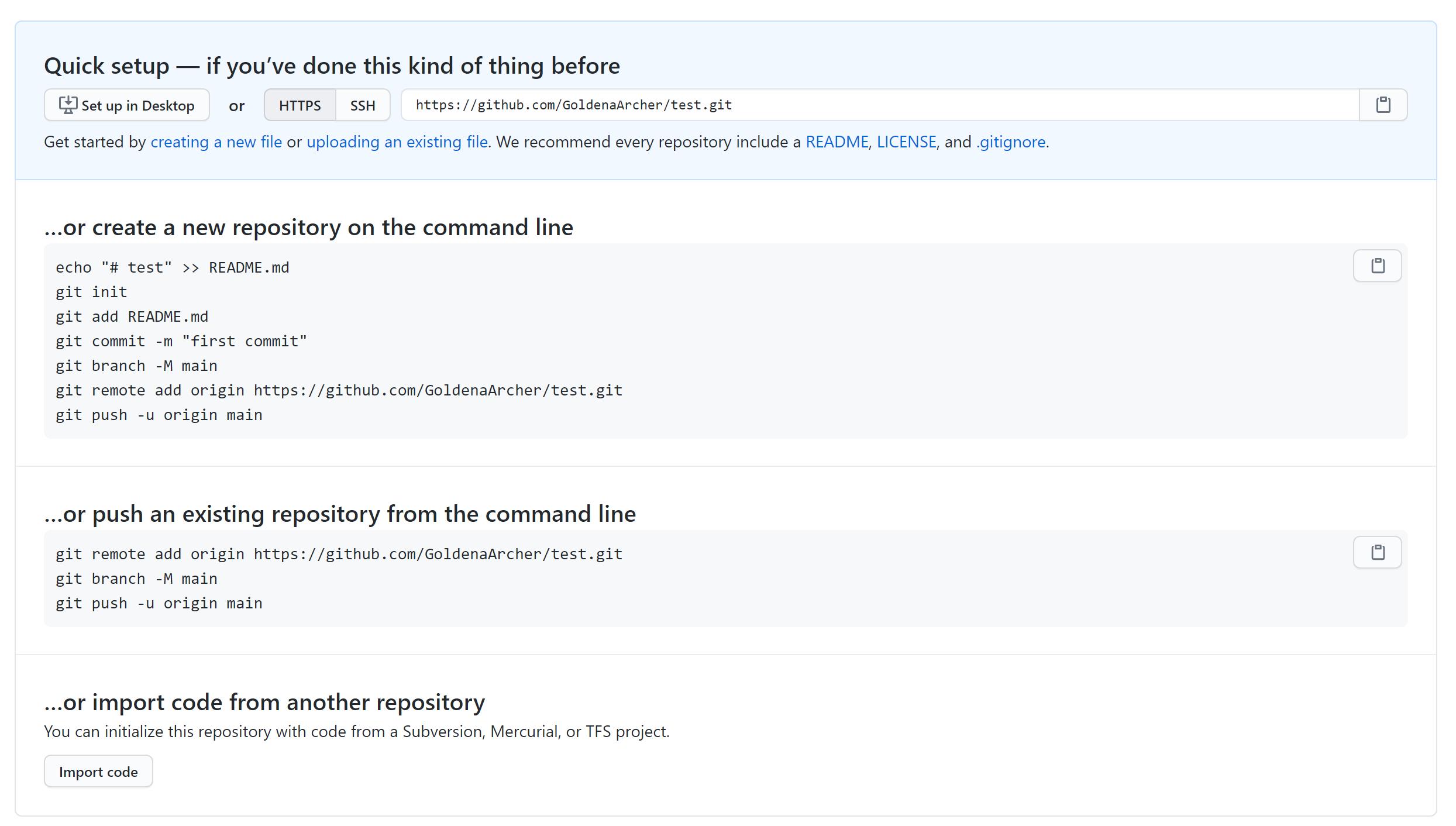
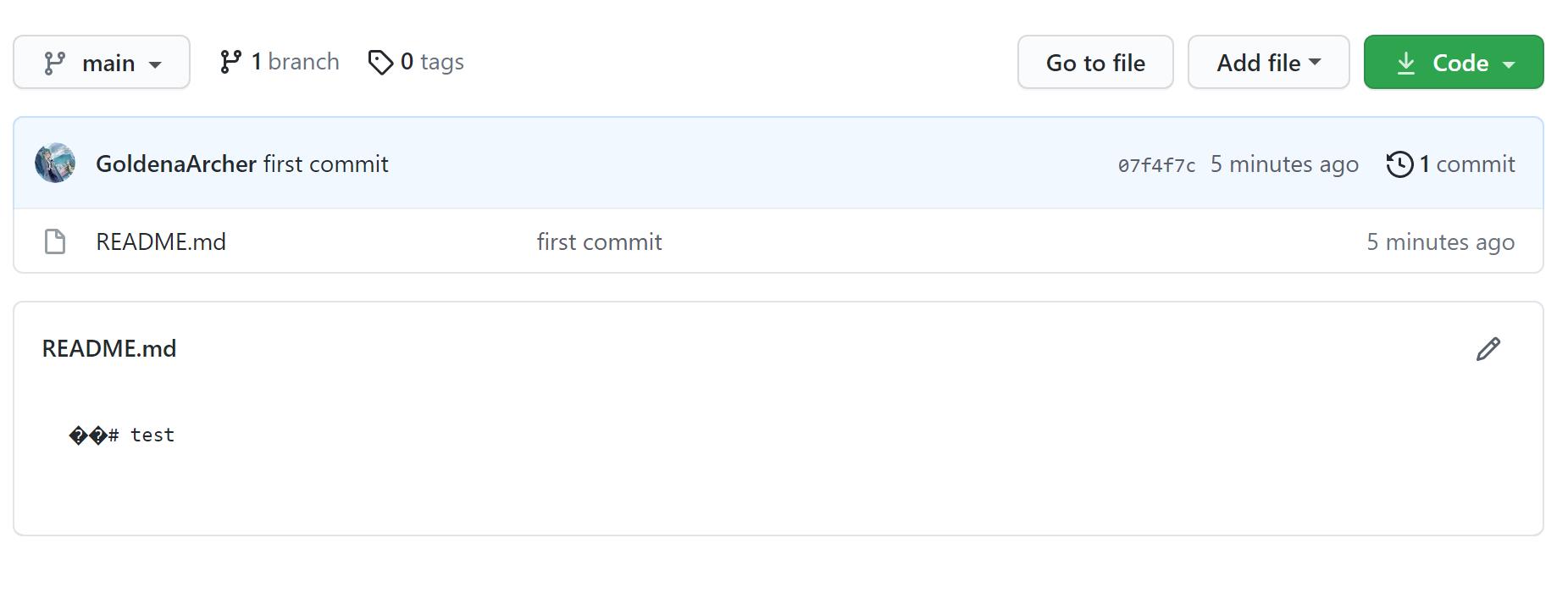
当新创建了一个项目的时候,新的页面会是下面这样的:

这是当项目为空白项目时显示的默认页面。
这里会以新建一个项目为例,也就是使用第一个 or 中的代码块:
# 这里会在命令行创建一个新的名为 README.md 的文件 echo "# test" >> README.md如:

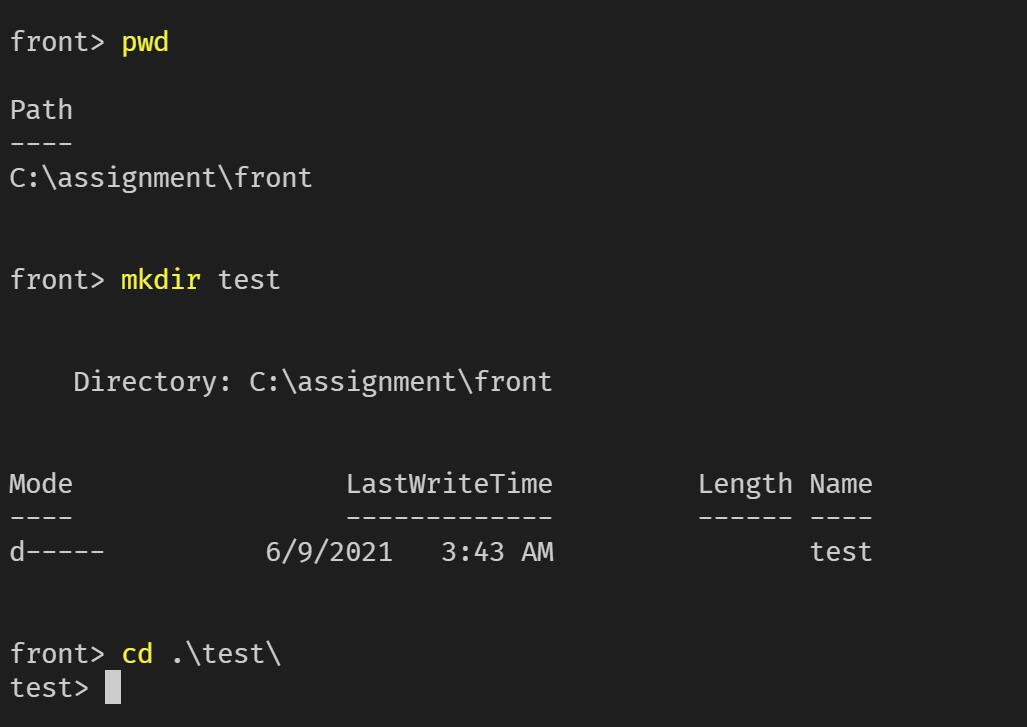
我这里就在 C:\\assignment\\front 这个路径下面新建了一个名为 test 的文件夹。
最好来说文件夹的名称与项目的名称是一致的,这样比较好记忆。
随后我再敲入上面的命令,命令行就会生成一个内容为
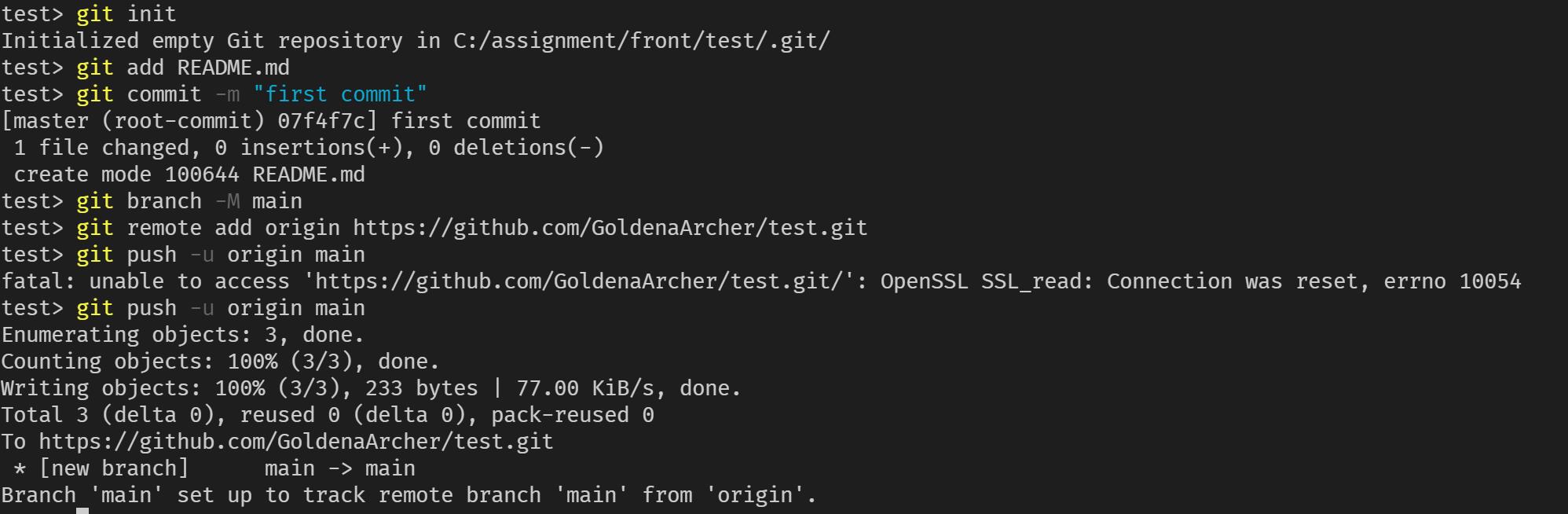
# test的 markdown 文档。# 初始化 git 目录 git init # 将 README.md 代码加入工作区 # 只有工作区的内容会被提交 git add README.md # 添加注释 git commit -m "first commit" # 设置分支 git branch -M main # 将远程仓库和本地仓库挂钩 git remote add origin https://github.com/GoldenaArcher/test.git # 将代码提交到远程仓库 git push -u origin main命令行截图:

现在的页面截图:

部署静态页面和不熟动态页面的配置是不一样的,所以接下来,可以准备内容,随后再进行页面部署了。
部署项目
纯 HTML+CSS 与 使用框架的方法 会有些不太一样,这里会带着都过一遍。
纯 HTML+CSS 的效果是立竿见影的,使用框架的话,之前也有博文讲述怎么用 React 实现项目(连载中),感兴趣的可以看看。
HTML+CSS
准备工作
-
先准备一个 index.html,每个项目的默认路口都是 index.html,这是必须的页面。
为了方便,这里的 html 代码只有一个 h1 标签,标签中是万能的 Hello World:

-
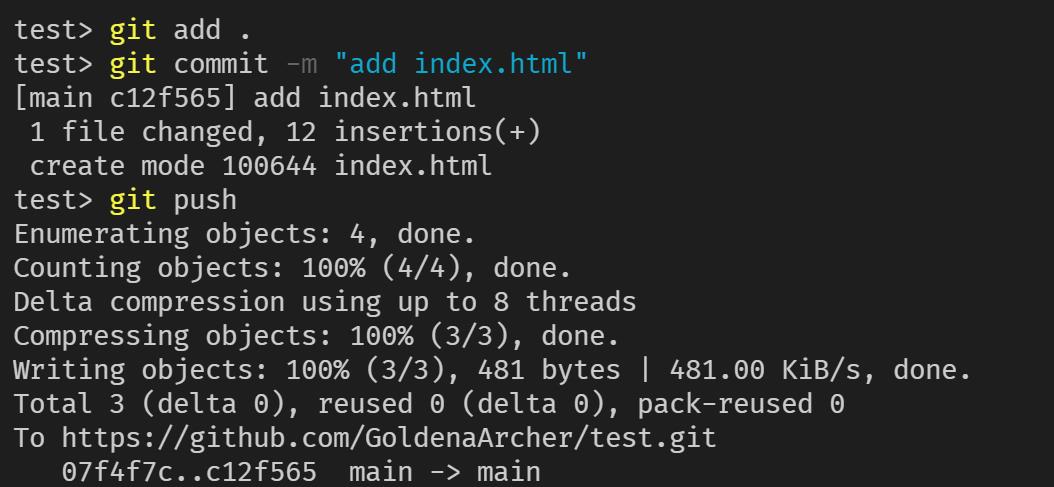
使用 git 上传代码
test> git add . test> git commit -m "add index.html" [main c12f565] add index.html 1 file changed, 12 insertions(+) create mode 100644 index.html test> git push Enumerating objects: 4, done. Counting objects: 100% (4/4), done. Delta compression using up to 8 threads Compressing objects: 100% (3/3), done. Writing objects: 100% (3/3), 481 bytes | 481.00 KiB/s, done. Total 3 (delta 0), reused 0 (delta 0), pack-reused 0 To https://github.com/GoldenaArcher/test.git 07f4f7c..c12f565 main -> main效果截图:

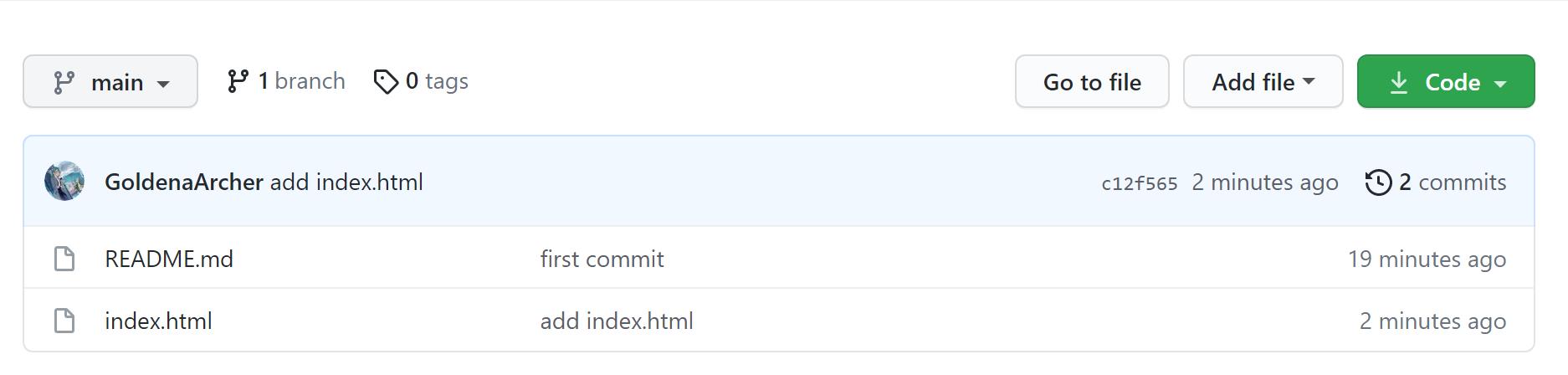
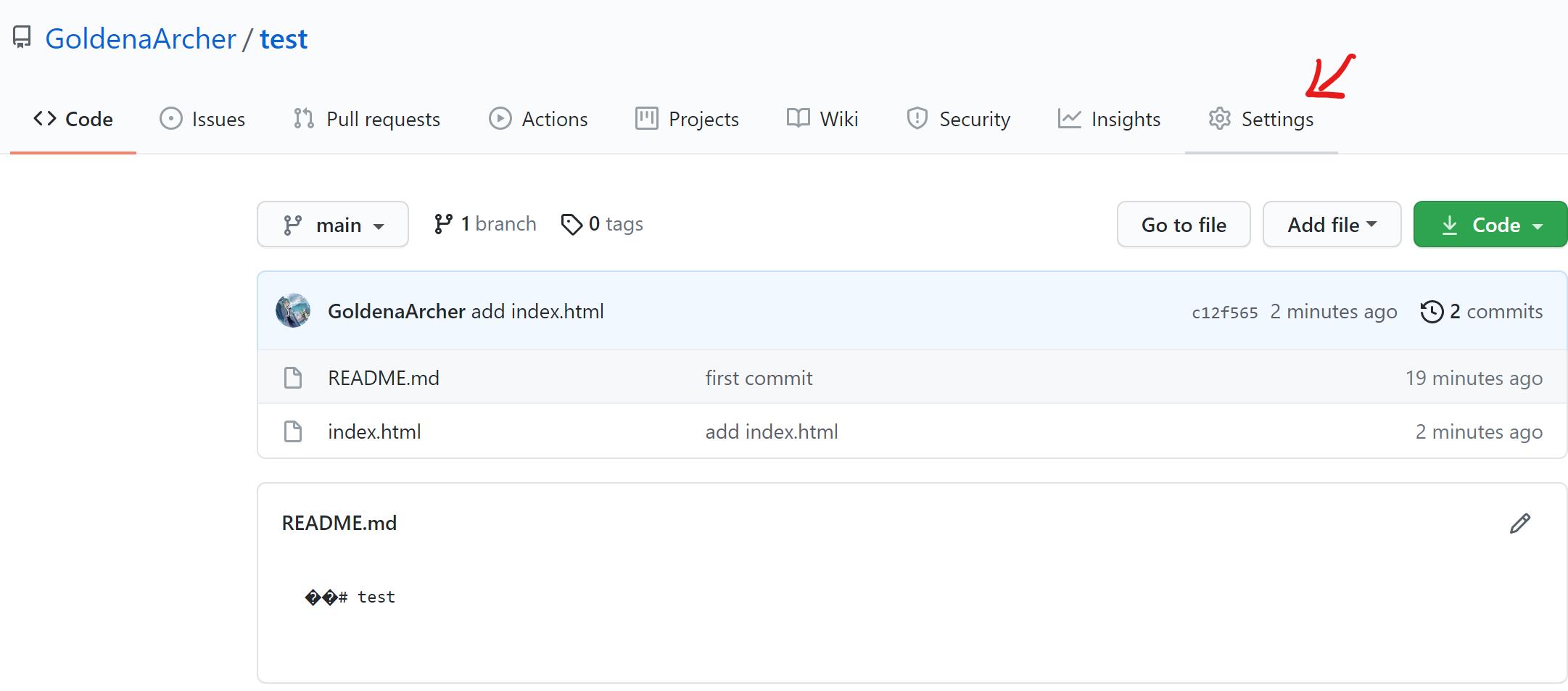
现在的 Git 页面看起来如下:

准备工作到这里就做好了
部署 HTML+CSS
-
点击 Settings
Settings 在这里:

-
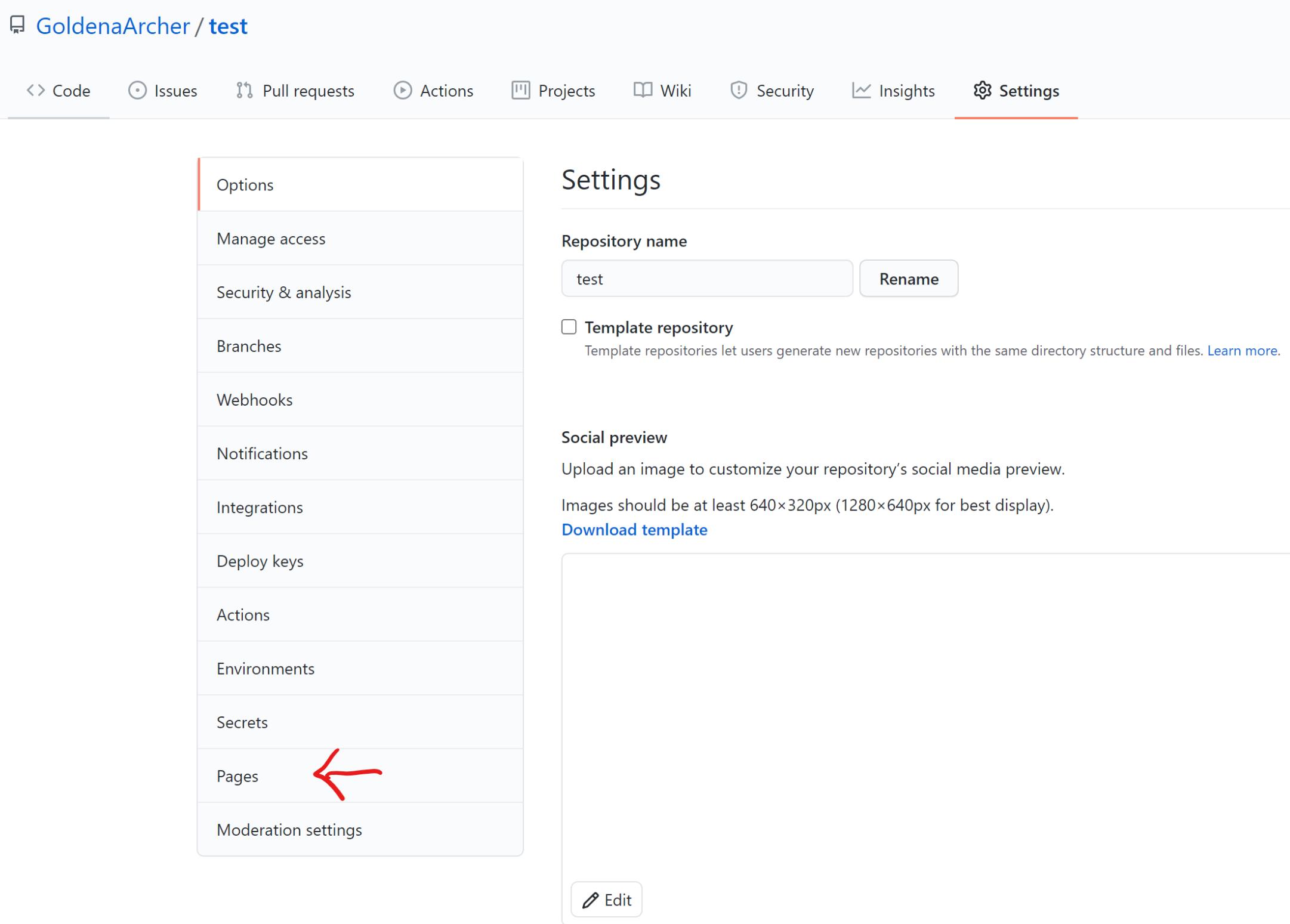
点击 Pages
Pages 在这里:

这时候的 Git Pages 默认的 resources 为 None:

-
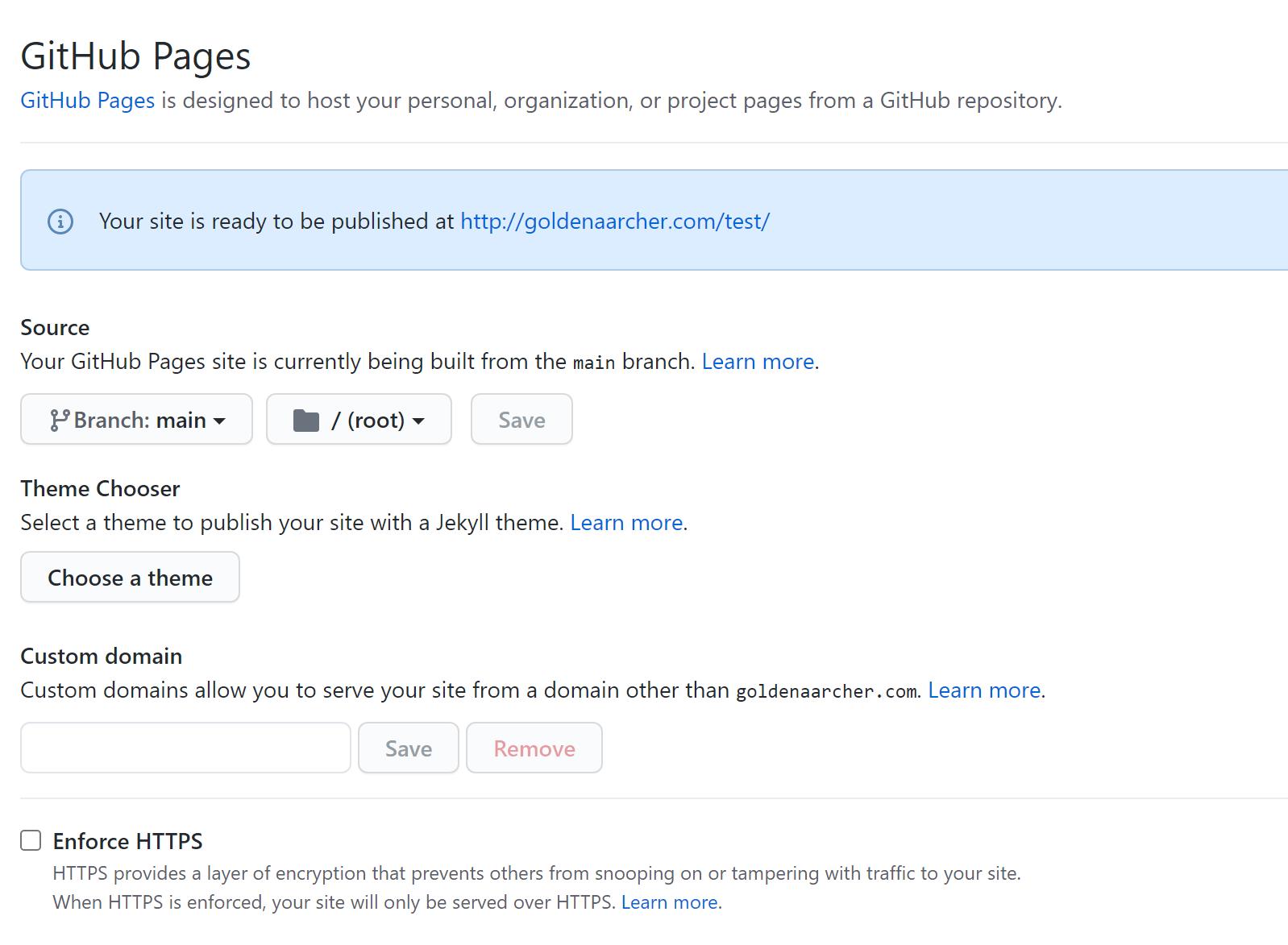
修改 Sources,改为 main branch
如下:

这一步是将 Git Pages 的路劲引到 main 这个分支下,index.html 作为默认的路径,就会被渲染到提供的 url 下
-
这就完成了
此时 http://goldenaarcher.com/test/ 的展示效果是这样的:

就是万能的 Hello World 页面,除了路径不一样之外,和本地渲染的页面长的一模一样。
纯粹的 HTML+CSS+JavaScript 的页面部署就是这么的简单,只要引用路径正确,那么 Git Pages 就会从当前目录下寻找对应的文件,进行操作。
使用框架
使用框架会稍微麻烦一点,以 React 项目为例,如果执行一样的操作,即新建一个 Git Pages,将路径引到 main 分支,那么这就是会被渲染出来的页面:

以 CRA 创建出来的学习项目为例,正确的操作步骤为:
-
在 package.json 中加入 home 这一属性,home 对应的路径就是 git pages 创建的 URL
如,之前创立的学习项目的路径为 http://goldenaarcher.com/xczx-react/:

package.json 中对应的属性就为:
{ "name": "xczx-react", "version": "0.1.0", // 加入 homepage 和对应 url "homepage": "https://goldenaarcher.com/study-proj/xczx-react/" // 其他属性暂时先不动 } -
安装 gh-pages 依赖包
gh-pages 是用来协助将项目部署到 GitHub Pages 上必要的依赖包,安装方式是在终端使用 npm 或 yarn:
npm install --save gh-pages # 或者 yarn yarn add gh-pages -
添加部署命令
将下列属性添加到 package.json 中:
{ "scripts": { // 新增的 命令行属性 "predeploy": "npm run build", "deploy": "gh-pages -d build" } } -
部署项目
最后,在命令行运行 deploy 去部署项目:
npm run deploy -
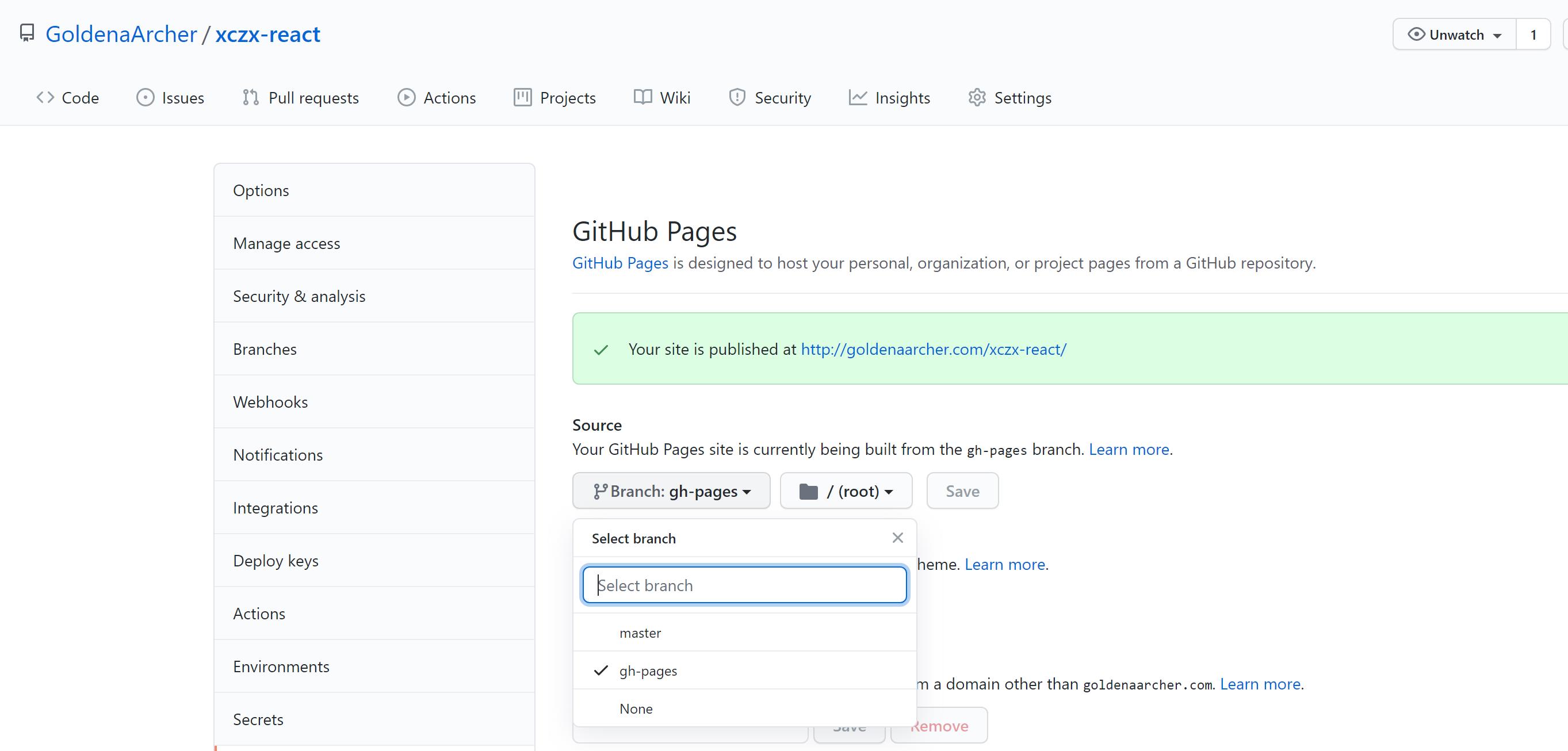
确认部署正确的分支
gh-pages 会自动添加一个新的分支,这个分支才是用来部署项目的分支。所以,如果页面无法正确被渲染的话,一定要查看 git pages 上,选择的 sources 是否是 gh-pages 分支:

-
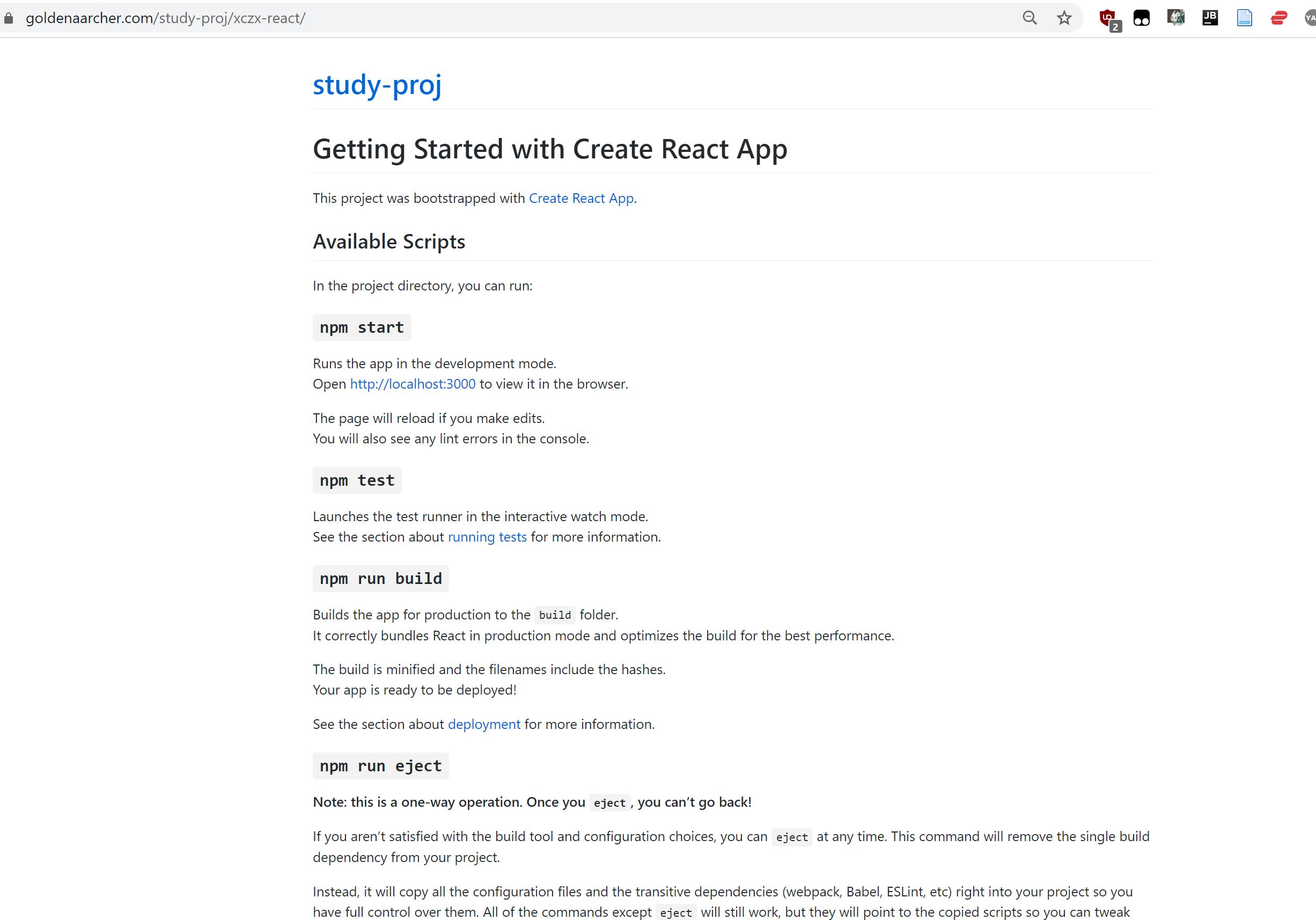
成功完成部署
最后
提出几个建议:
-
你写的项目,对实现的功能一定是要有所了解的。仿写的也好,原创的也好,心里要有数,不要一问三不知。
-
如果是线上面试,那么对方应该是可以直接打开 URL 的。
如果是线下面试,如果实现了移动端适配,可以在手机上直接打开给面试官看。但是如果没有做移动适配,一定要用平板或是电脑给面试官看。
-
面试官一定会看你的项目吗?
我在面试别人的时候是会看简历的,之前协助面试的时候发现,5 人团队中,至少会有 2-3 个人是会比较细致的扫一遍简历的。
并不是说所有的面试官都会打开你的项目,但是当打开你的项目的面试官被吸引了,那么恭喜你,你就成功了。
最后,祝所有正在找工作或是打算找工作的同学早日收获心仪的 offer,未来可期。
以上是关于写好了功能/项目不知道怎么展示?手把手带你白嫖 Git Pages 部署自己的项目去惊艳面试官的主要内容,如果未能解决你的问题,请参考以下文章