前端月趋势榜:5 月最热门的 20 个前端开源项目 - 2105
Posted 前端GitHub
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端月趋势榜:5 月最热门的 20 个前端开源项目 - 2105相关的知识,希望对你有一定的参考价值。

大家好,我是你们的 猫哥,那个不喜欢吃鱼、又不喜欢喵 的超级猫 ~
相信很多人都没有逛 GitHub 的习惯,因此总会有开源信息的不对称,有哪些优秀的前端开源项目值得学习的也不知道。
从 2018 年开始,我就养成了每天逛 GitHub 的习惯,一般在早上上班前或者中午午休的时候都会逛一下。
看看每天都开源了哪些好的前端项目,还有用到的主流前端技术栈又是哪些,值得我去学习的。
GitHub 上面有个 Trending 榜 (趋势榜),在 Trending 页面,你可以看到最近一些热门的开源项目或者开发者,这个页面可以算是很多人主动获取一些开源项目和活跃开发者最好的途径。
所以猫哥会在每周的周一给大家推荐一篇上周的 前端周趋势榜的 10 大项目,每月给大家推荐一篇上个月的 前端月趋势榜的 20 大项目,方便大家知道最近都开源了哪些好的前端项目,还有用到的主流前端技术栈又是哪些,以免错过了好的开源项目。
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目

1. winbox

WinBox 是一个专业的网页 html5 窗口管理器:轻量级、出色的性能、无依赖、完全可定制、开源!
https://github.com/nextapps-de/winbox
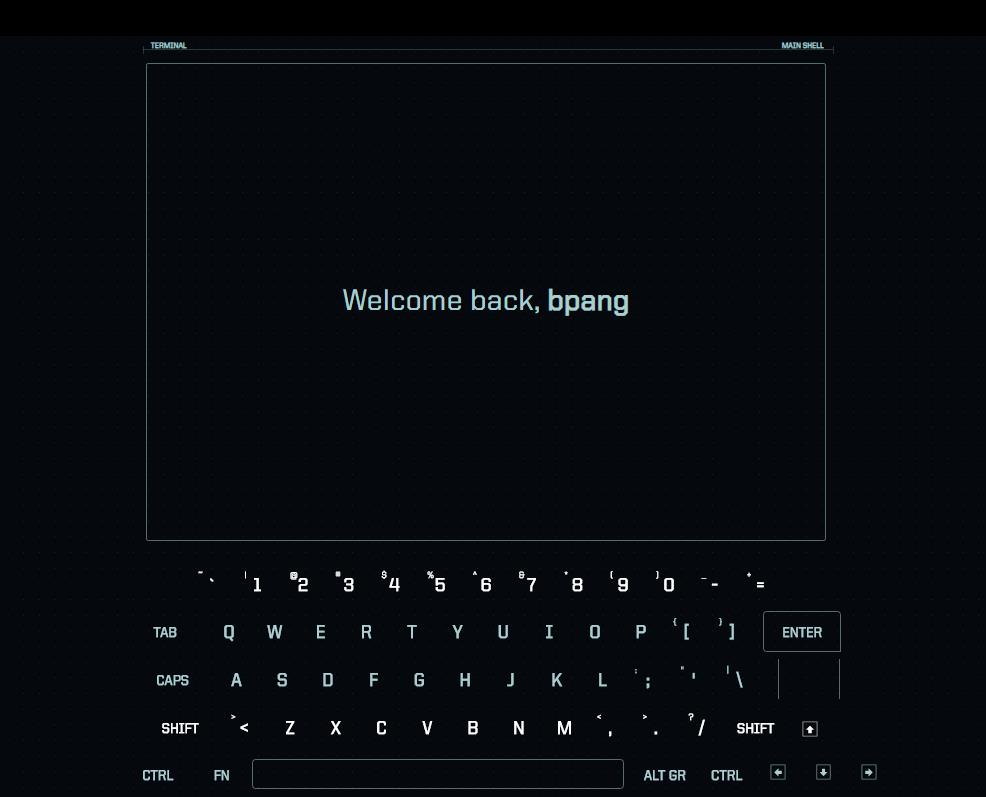
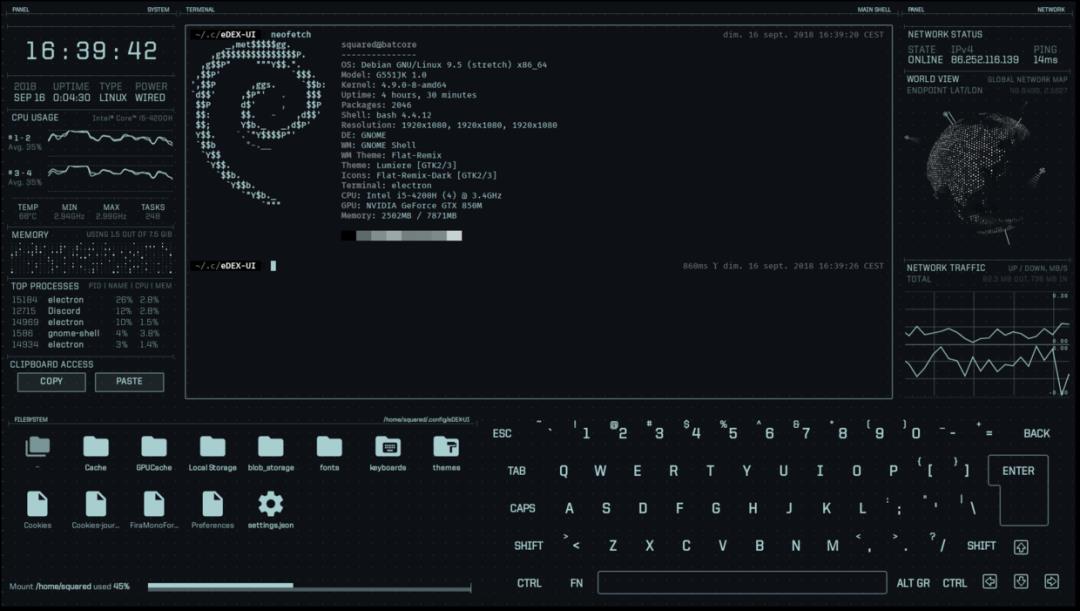
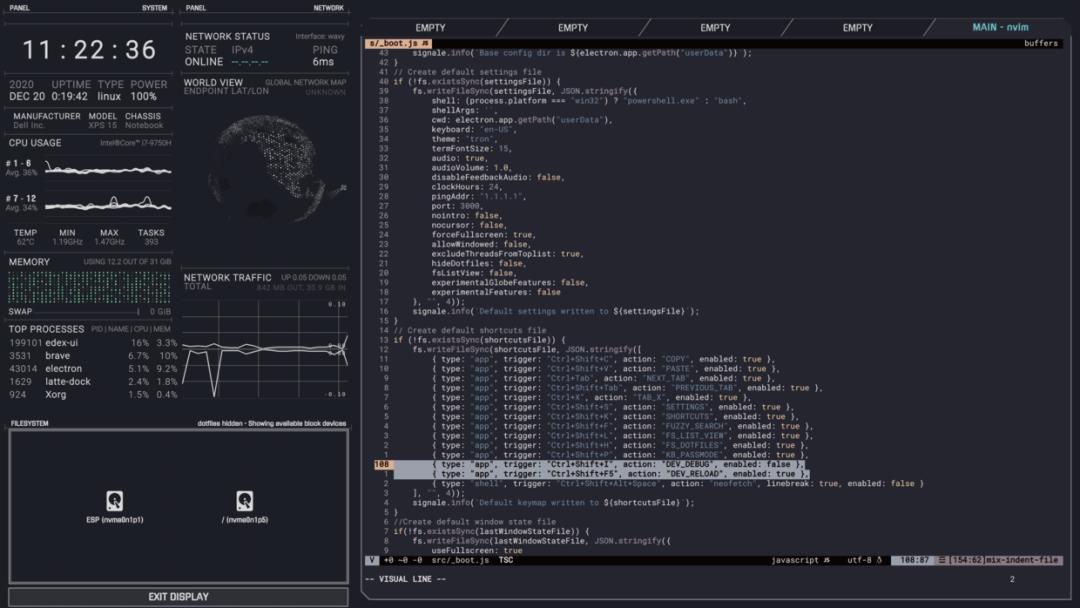
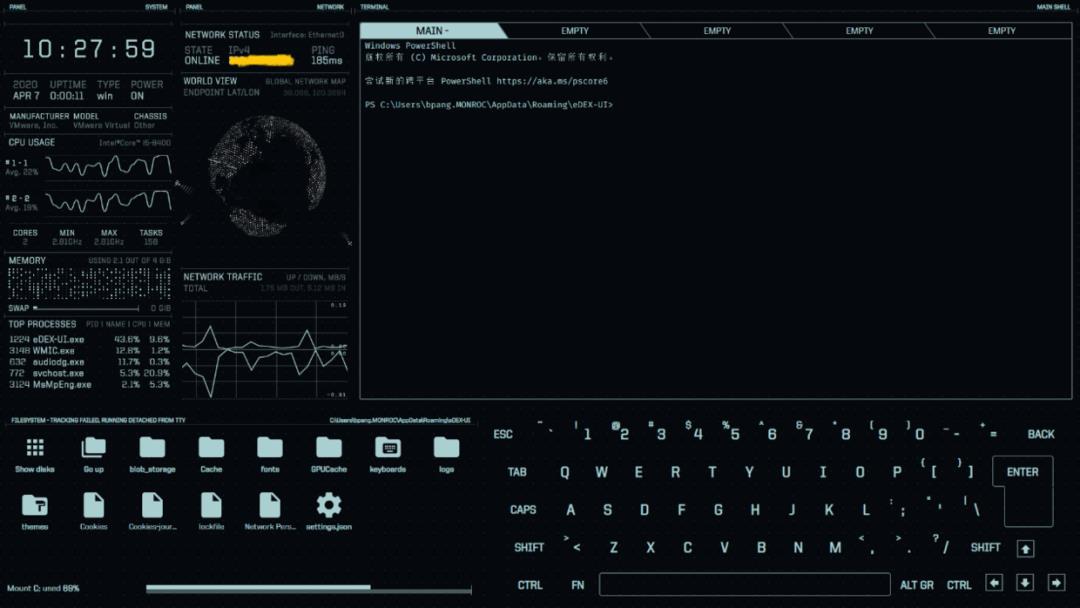
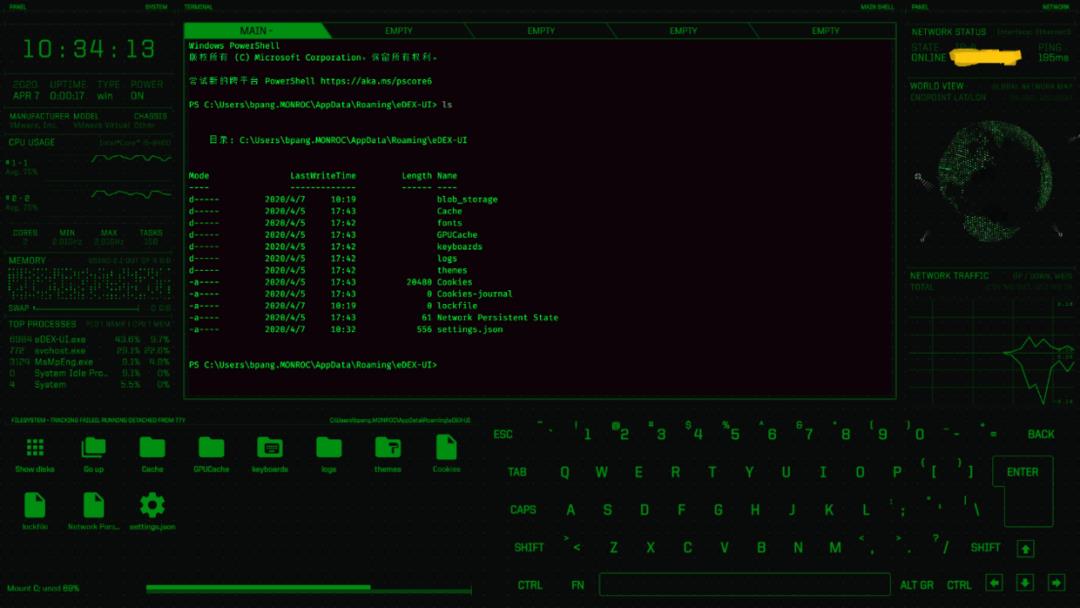
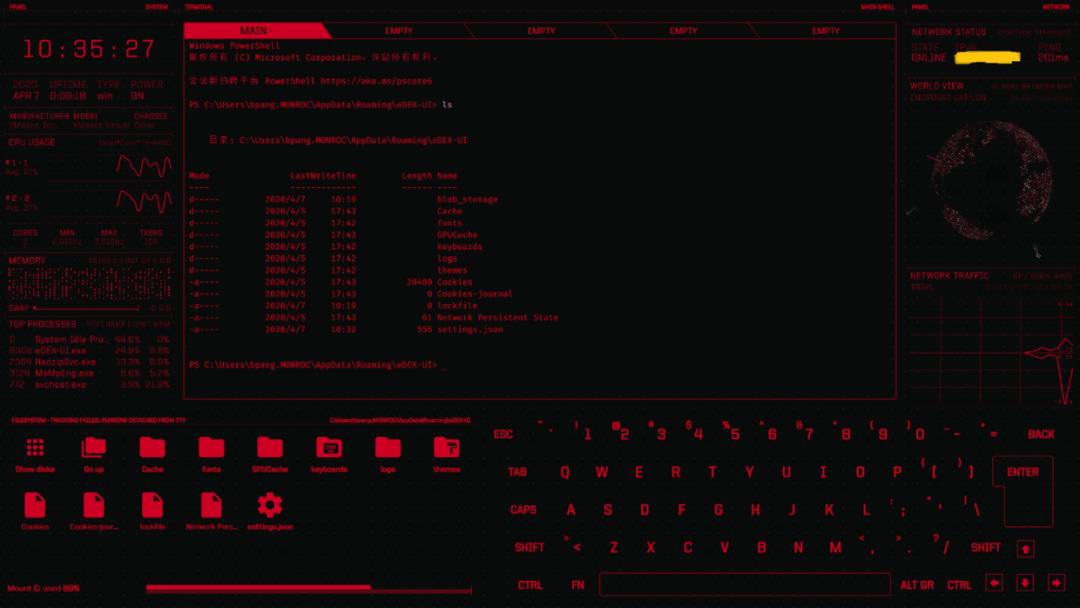
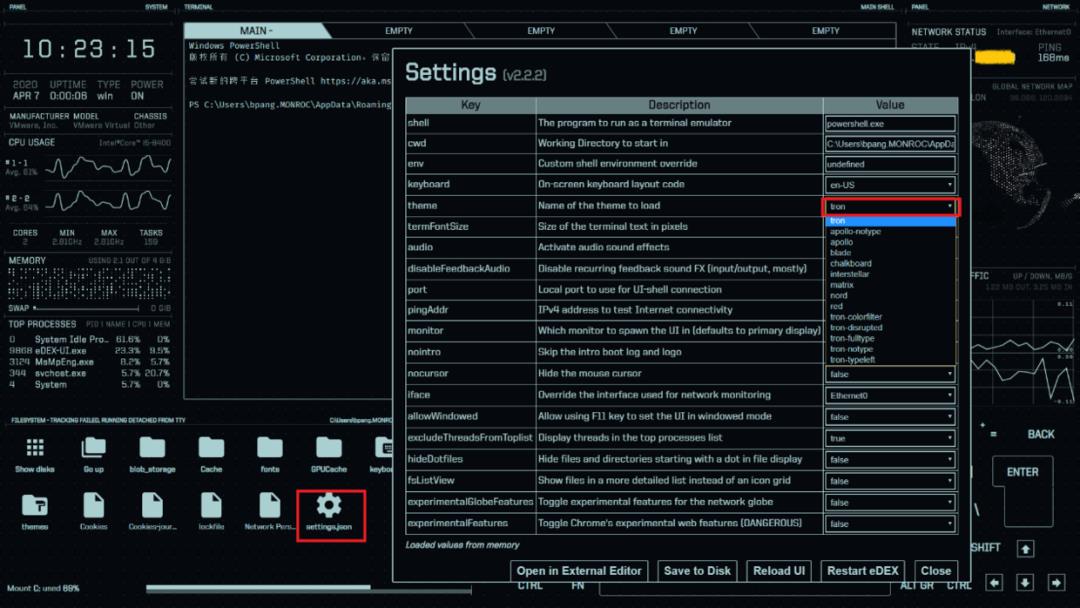
2. edex-ui
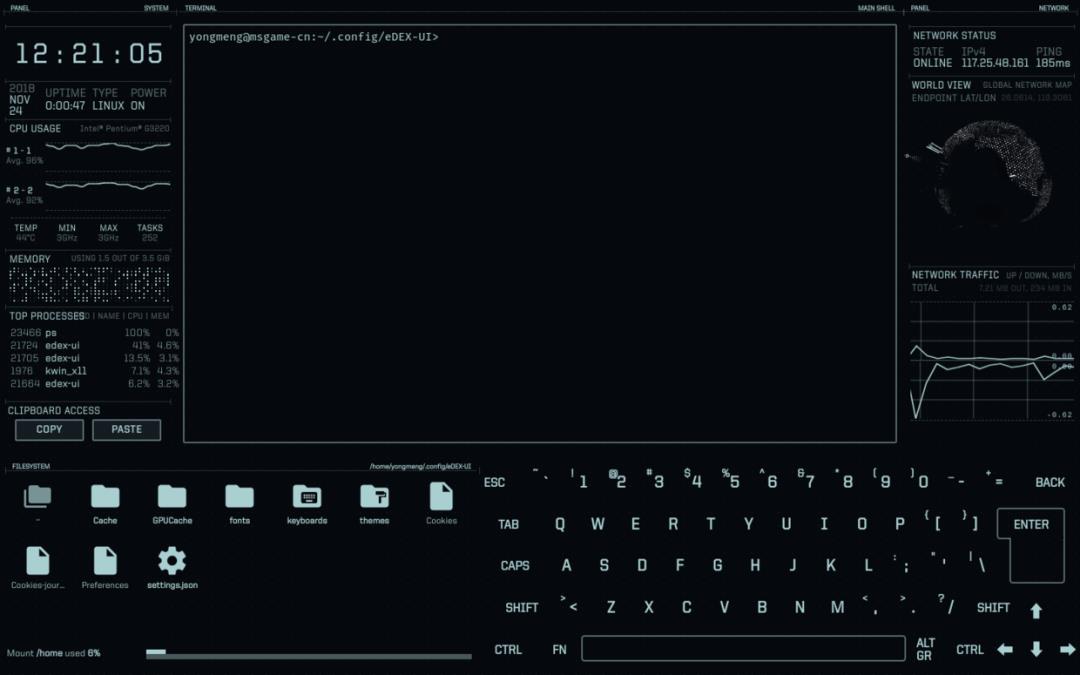
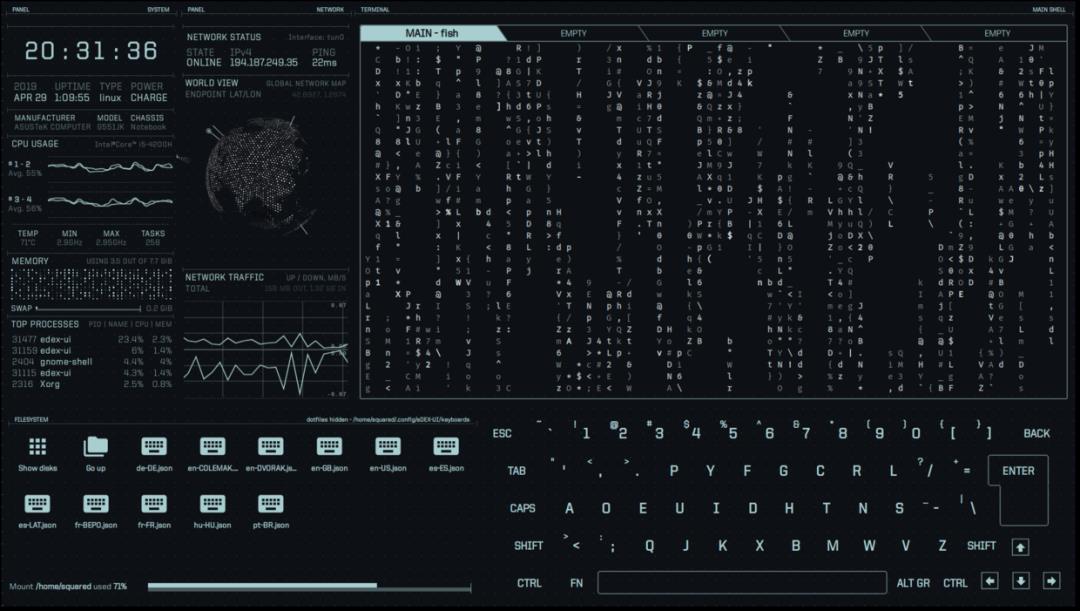
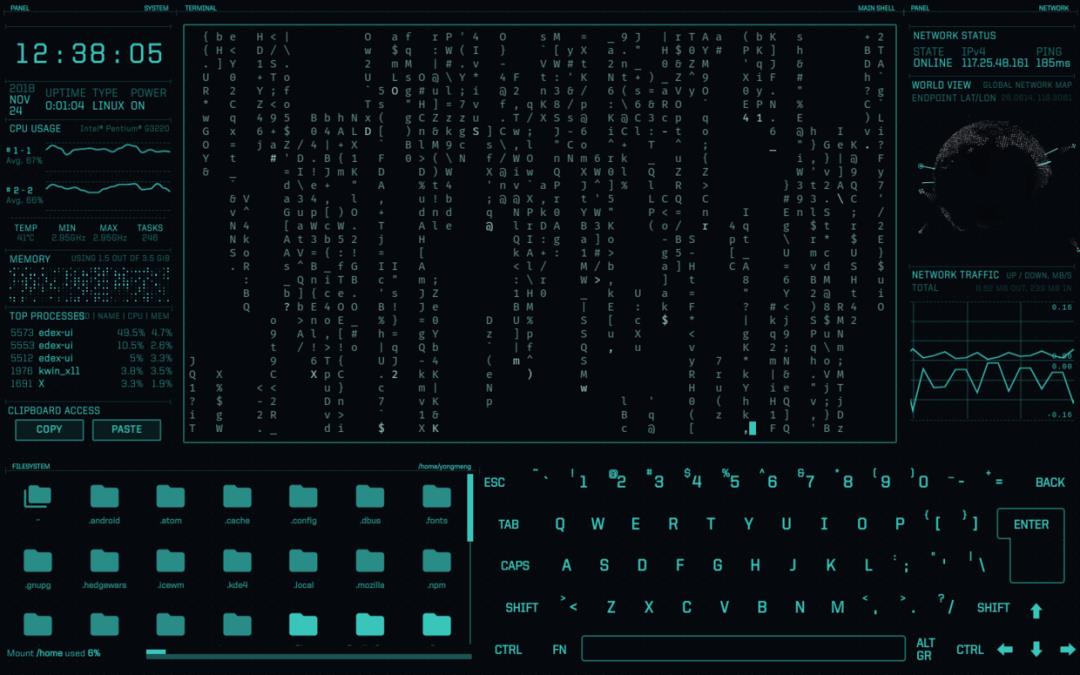
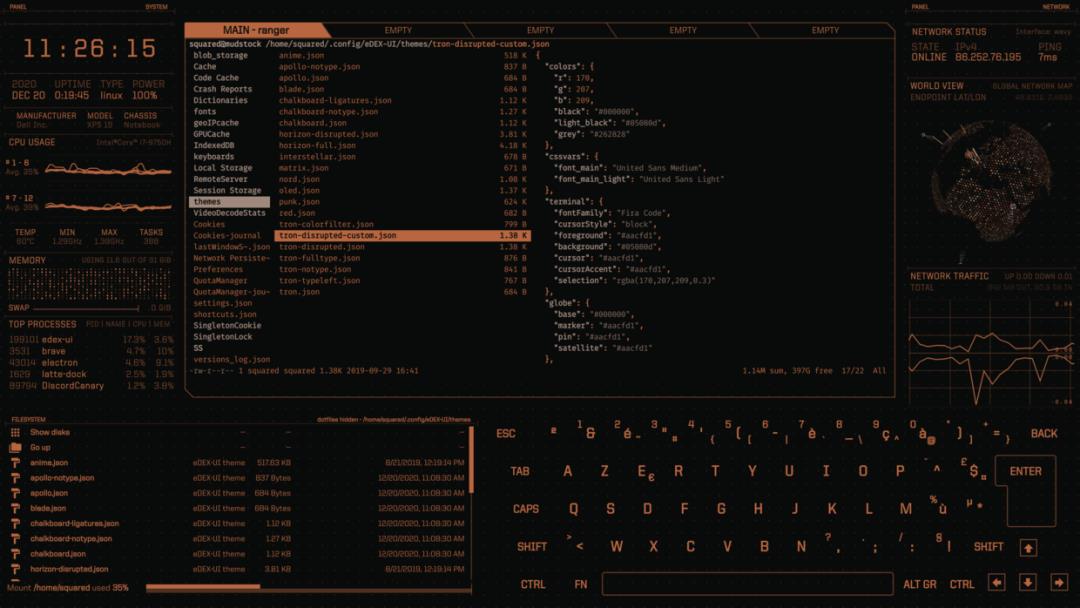
一款比较火的开源软件 ——edex-ui,它深受 DEX-UI 和 TRON Legacy 电影效果的启发,是一个类似于科幻电脑界面的全屏桌面应用程序。
提供了可视化动态监测系统性能的图表、资源列表、触屏键盘等等,使其看起来非常高端大气上档次,另外还完美的支持终端操作,并且支持 Window、macOS、Linux 系统。
作为从小就喜欢黑科技的猫哥来说,已经按耐不住要装 X 啦!











这个项目是基于 electron 和 node 的,前端如果觉得有意思,也可以 clone 下来玩一下哦!
项目地址:
https://github.com/GitSquared/edex-ui
3. ant-design

一套企业级 UI 设计语言和 React 组件库。
✨ 特性
???? 提炼自企业级中后台产品的交互语言和视觉风格。
???? 开箱即用的高质量 React 组件。
???? 使用 TypeScript 开发,提供完整的类型定义文件。
⚙️ 全链路开发和设计工具体系。
???? 数十个国际化语言支持。
???? 深入每个细节的主题定制能力。
https://github.com/ant-design/ant-design
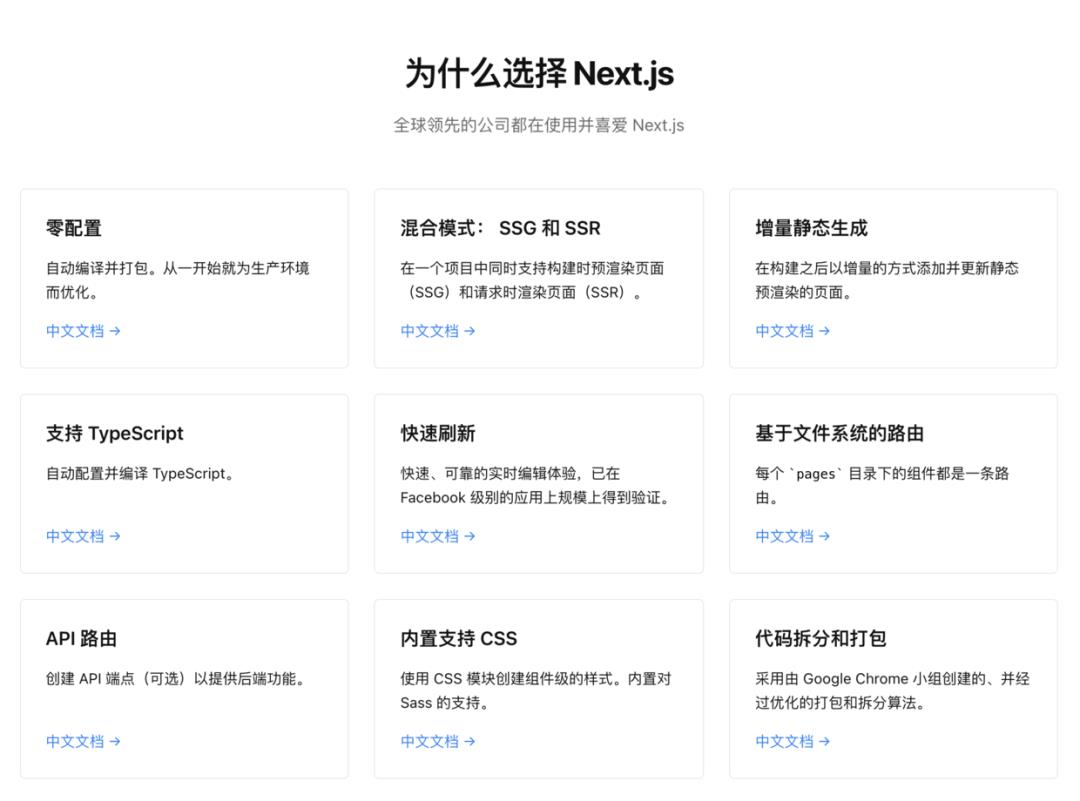
4. next.js

这是一个用于 生产环境的 React 框架。
Next.js 为您提供生产环境所需的所有功能以及最佳的开发体验:包括静态及服务器端融合渲染、 支持 TypeScript、智能化打包、 路由预取等功能 无需任何配置。

https://github.com/vercel/next.js
5. Vite

Vite,一个基于浏览器原生 ES imports 的开发服务器。
利用浏览器去解析 imports,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。
同时不仅有 Vue 文件支持,还搞定了热更新,而且热更新的速度不会随着模块增多而变慢。针对生产环境则可以把同一份代码用 rollup 打。
虽然现在还比较粗糙,但这个方向我觉得是有潜力的,做得好可以彻底解决改一行代码等半天热更新的问题。
Vite 具有以下特点:
快速的冷启动
即时热模块更新(HMR,Hot Module Replacement)
真正按需编译
https://github.com/vitejs/vite
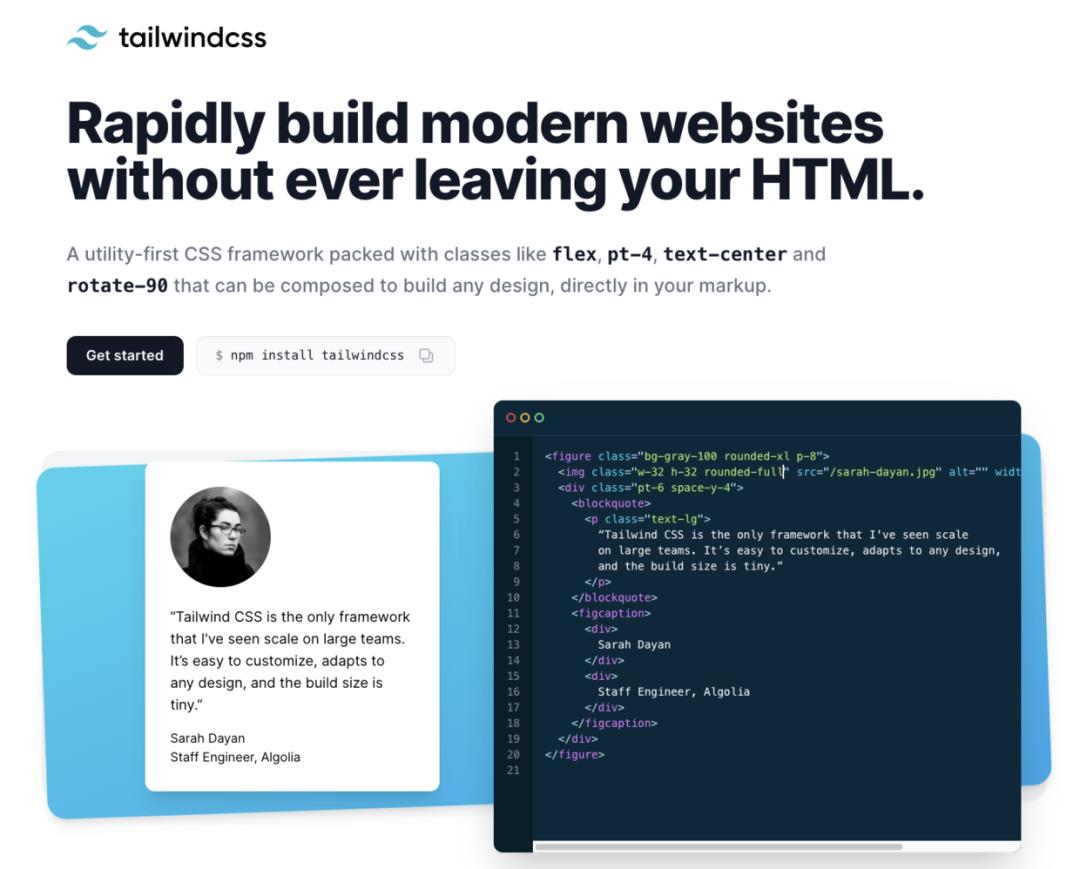
6. tailwindcss

一个实用程序优先的 CSS 框架,用于快速构建自定义用户界面。
无需离开您的 HTML,即可快速建立现代网站。
Tailwind CSS 是一个功能类优先的 CSS 框架,它集成了诸如 flex, pt-4, text-center 和 rotate-90 这样的的类,它们能直接在脚本标记语言中组合起来,构建出任何设计。
https://github.com/tailwindlabs/tailwindcss
7. React

一个声明性,高效且灵活的 javascript 库,用于构建用户界面。
声明式
React 使创建交互式 UI 变得轻而易举。为你应用的每一个状态设计简洁的视图,当数据改变时 React 能有效地更新并正确地渲染组件。
以声明式编写 UI,可以让你的代码更加可靠,且方便调试。
组件化
创建拥有各自状态的组件,再由这些组件构成更加复杂的 UI。
组件逻辑使用 JavaScript 编写而非模板,因此你可以轻松地在应用中传递数据,并使得状态与 DOM 分离。
一次学习,随处编写
无论你现在正在使用什么技术栈,你都可以随时引入 React 来开发新特性,而不需要重写现有代码。
React 还可以使用 Node 进行服务器渲染,或使用 React Native 开发原生移动应用。
https://github.com/facebook/react
React 相关的项目可以看: 一个 React 技术揭秘的项目,自顶向下的 React 源码分析。
8. tauri

Tauri 是用于为所有主要桌面平台构建超小型快速二进制文件的框架。开发人员可以集成可编译为 HTML,JS 和 CSS 的任何前端框架,以构建其用户界面。该应用程序的后端是带有锈源的二进制文件,带有可与前端进行交互的 API。
Tauri 应用程序中的用户界面目前 winit 在 macOS 和 Windows 上以及 gtk 在 Linux 上通过 Tauri-team 培养并维护的 WRY 作为窗口处理库加以利用,WRY 可以利用 macOS 上的 WebKit,Windows 和 Linux 上的 WebKitGTK。
https://github.com/tauri-apps/tauri
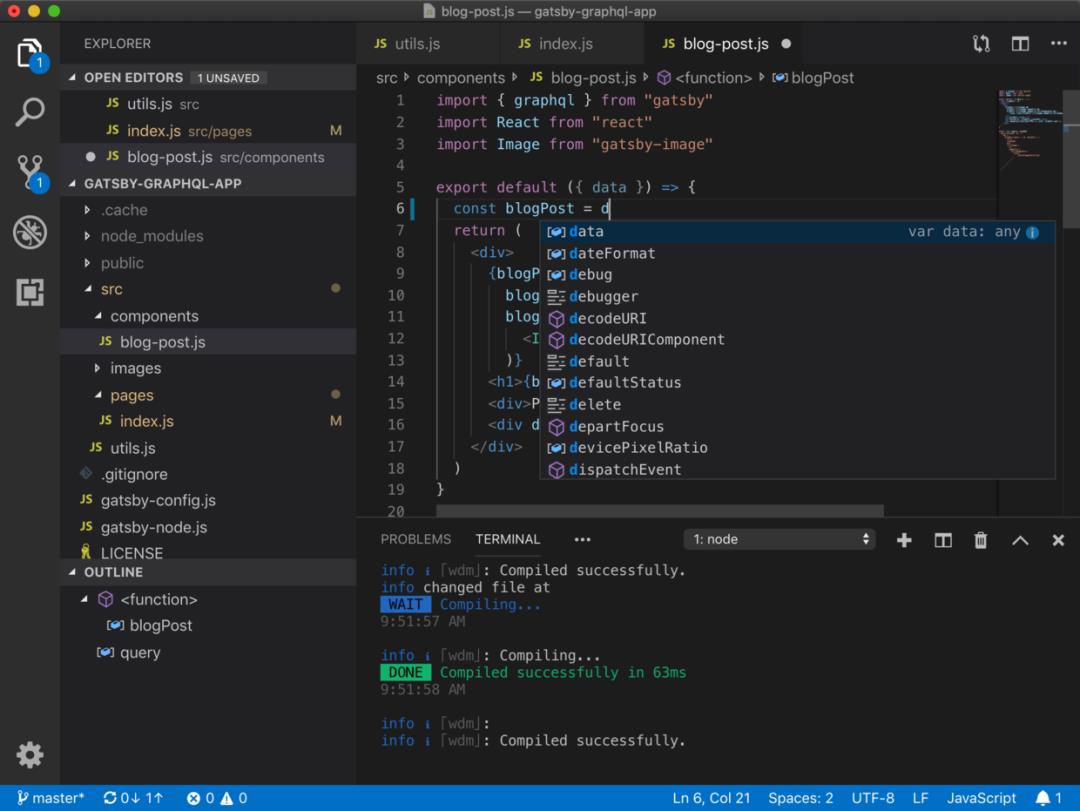
9. vscode
Visual Studio Code 是一个运行于 OS X,Windows 和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台编辑器。
也是当今天前端最流行的编辑器!

https://github.com/microsoft/vscode
10. storybook

Storybook 是 UI 组件的开发环境,它允许开发者浏览组件库,查看每个组件的不同状态,以及交互地开发和测试组件。
Storybook 在 app 之外运行,这允许开发者独立地开发 UI 组件,这可以提高组件的重用性、可测试性和开发速度。所以可以快速构建,而不必担心应用程序特定的依赖关系。
特点:
附带了许多组件设计、文档、测试、交互性等内容
易于使用的 API 使它易于配置和扩展,甚至被扩展到支持移动的本地开发
https://github.com/storybookjs/storybook
11. Vue.js

Vue.js 是一个渐进式 JavaScript 框架,也是目前前端最流行的框架。
易用
已经会了 HTML、CSS、JavaScript?即刻阅读指南开始构建应用!
灵活
不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。
高效
20kB min+gzip 运行大小
超快虚拟 DOM
最省心的优化
https://github.com/vuejs/vue
Vue 相关的项目可以看看:推荐 7 个 Vue2、Vue3 源码解密分析的开源项目 和 Vue3 的学习教程汇总、源码解释项目、支持的 UI 组件库、优质实战项目 ,你会找到 Vue 的学习宝藏库。
12. three.js

官网对 Threejs 的介绍非常简单:“Javascript 3D library”。openGL 是一个跨平台 3D/2D 的绘图标准,WebGL 则是 openGL 在浏览器上的一个实现。web 前端开发人员可以直接用 WebGL 接口进行编程,但 WebGL 只是非常基础的绘图 API,需要编程人员有很多的数学知识、绘图知识才能完成 3D 编程任务,而且代码量巨大。Threejs 对 WebGL 进行了封装,让前端开发人员在不需要掌握很多数学知识和绘图知识的情况下,也能够轻松进行 web 3D 开发,降低了门槛,同时大大提升了效率。
https://github.com/mrdoob/three.js
13. Cypress

Cypress 是为现代网络而构建的下一代前端测试工具,用于解决开发者和 QA 工程师在测试现代应用程序时面临的关键难题。
Cypress 简化了设置测试、编写测试、运行测试和调试测试,支持端到端测试、集成测试和单元测试,支持测试在浏览器中运行的任意内容。支持 Mac OS、Linux 和 Windows 平台。
https://github.com/cypress-io/cypress
14. chakra-ui

快速构建可访问的 React 应用程序
Chakra UI 提供了一组可访问、可重用和可组合的 React 组件,使创建网站和应用程序变得非常容易。
特征 ????
易于造型:脉轮UI包含就像一组布局的构成要素中Box,并 Stack通过传递道具让您轻松风格的组成部分。
灵活和可组合:Chakra UI 组件建立在 React UI Primitive 之上,以实现无限的可组合性。
无障碍。Chakra UI 组件遵循 WAI-ARIA 指南规范并具有正确的aria-*属性。
黑暗模式 ????:Chakra UI 中的大多数组件都兼容暗模式。
https://github.com/chakra-ui/chakra-ui
15. axios

易用、简洁且高效的 http 库
Axios 是一个简单的基于 Promise 的 HTTP 客户端,用于浏览器和 node.js。Axios 在一个带有非常可扩展的接口的小包中提供了一个简单易用的库。
https://github.com/axios/axios
16. TypeScript

为 JavaScript 提供静态类型安全性的 JavaScript 的超集。
赢得了转译者与竞争对手 Flow 的战斗,几乎成为前端和后端开发的标准。
DefinitelyTyped 项目为 7000 多个软件包提供了其他类型!
https://github.com/microsoft/TypeScript
更多学习资料请看 推荐 7 个学习 TypeScript 的宝库。
17. vue-element-admin

vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui 实现。
它使用了最新的前端技术栈,内置了 i18n 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。
同时配套了系列教程文章,如何从零构建后一个完整的后台项目。
手摸手,带你用 vue 撸后台 系列一(基础篇)
手摸手,带你用 vue 撸后台 系列二(登录权限篇)
手摸手,带你用 vue 撸后台 系列三 (实战篇)
手摸手,带你用 vue 撸后台 系列四(vueAdmin 一个极简的后台基础模板)
手摸手,带你用 vue 撸后台 系列五(v4.0新版本)
手摸手,带你封装一个 vue component
手摸手,带你优雅的使用 icon
手摸手,带你用合理的姿势使用 webpack4(上)
手摸手,带你用合理的姿势使用 webpack4(下)
该项目还在一直维护中。
而且也是配有使用文档的,很不错。
Github Star 数 62.2K, Github 地址:
https://github.com/PanJiaChen/vue-element-admin
18. react-flow

React Flow 是一个用于构建基于节点的图的库。您可以轻松实现自定义节点类型,并且它附带一些组件,例如迷你地图和图形控件。随意查看 示例 或阅读 博客文章 以开始使用。
https://github.com/wbkd/react-flow
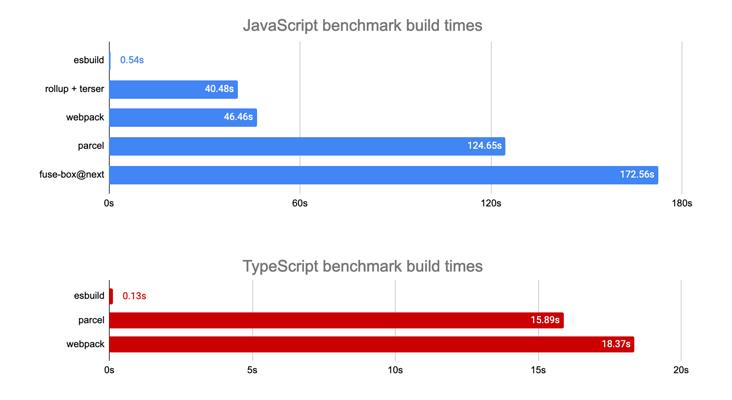
19. esbuild
它是一个「JavaScript」Bundler 打包和压缩工具,它可以将「JavaScript」和「TypeScript」代码打包分发在网页上运行。
esbuild 是一个用 Go 语言编写的用于打包,压缩 Javascript 代码的工具库。
它最突出的特点就是打包速度极快 (extremely fast),下图是 esbuild 跟 webpack, rollup, Parcel 等打包工具打包效率的一个 benchmark:

https://github.com/evanw/esbuild
20. prisma

Prisma 是包含以下工具的下一代 ORM:
Prisma Client:针对Node.js和TypeScript的自动生成且类型安全的查询生成器
Prisma Migrate:声明性数据建模和迁移系统
Prisma Studio:用于查看和编辑数据库中数据的GUI
Prisma Client 可以在任何 Node.js 或 TypeScript 后端应用程序(包括无服务器应用程序和微服务)中使用。这可以是 REST API,GraphQL API,gRPC API 或任何其他需要数据库的东西。
https://github.com/prisma/prisma
最后

好了,5 月的前端月趋势榜中最热门的 20 大前端开源项目就是上面那些了。
大家发现了没有,上面的项目中的很多个,猫哥都已经推荐过了的。
这个世界发展的真相就是马太效应,强者越强,弱者越弱。
开源项目也符合上面的规律,好的开源项目, Star 数会越来越多,会得到很多外力的推广(比如猫哥的推荐),并且是呈现出指数型增长的。
因为上周去大西北旅游了一周,所以上周没更新文章,有空写一篇在大西北旅游途中的所看到的风景呀。
往期精文请看下方宝藏仓库,请慎入!
https://github.com/FrontEndGitHub/FrontEndGitHub
初次见面,也不知道送你们啥。 微信搜索 前端GitHub ,回复 电子书 就送你 1000+ 本精华编程电子书; 回复 1024 送你一套完整的 前端 视频教程。

有需要的就来拿吧,绝对免费,无套路获取。
往期精文

不知不觉,原创文章已经写到第 45 期了呢,几乎每一篇都是猫哥精心挑选的优质开源项目,推送的每一篇文章里面的项目几乎都是对前端开发很有帮助的,大佬们看完文章后,顺手来个一键三连吧,就当给猫哥一点鼓励吧。
以上是关于前端月趋势榜:5 月最热门的 20 个前端开源项目 - 2105的主要内容,如果未能解决你的问题,请参考以下文章