基于VS的QT第一个桌面程序(UI与后端绑定)
Posted LcVong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于VS的QT第一个桌面程序(UI与后端绑定)相关的知识,希望对你有一定的参考价值。
一、前期QT安装、VS安装。
二、VS的QT拓展安装:
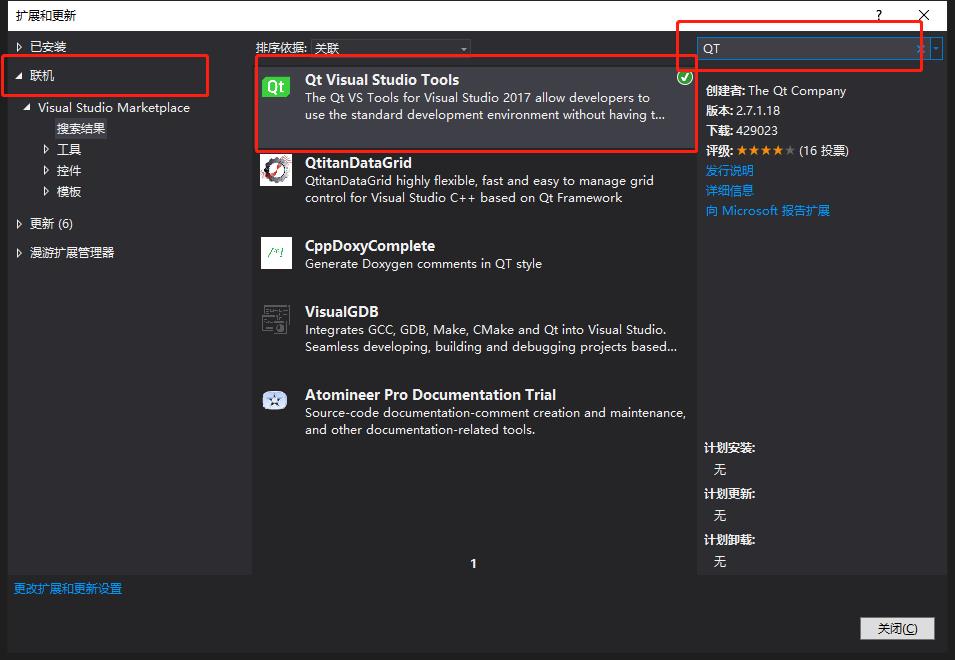
选择“工具”->“扩展和更新”,然后选择“联机”在搜索框中搜索“Qt”,安装Qt的“Qt Visual Studio Tools”即可。

安装完成后如下图:

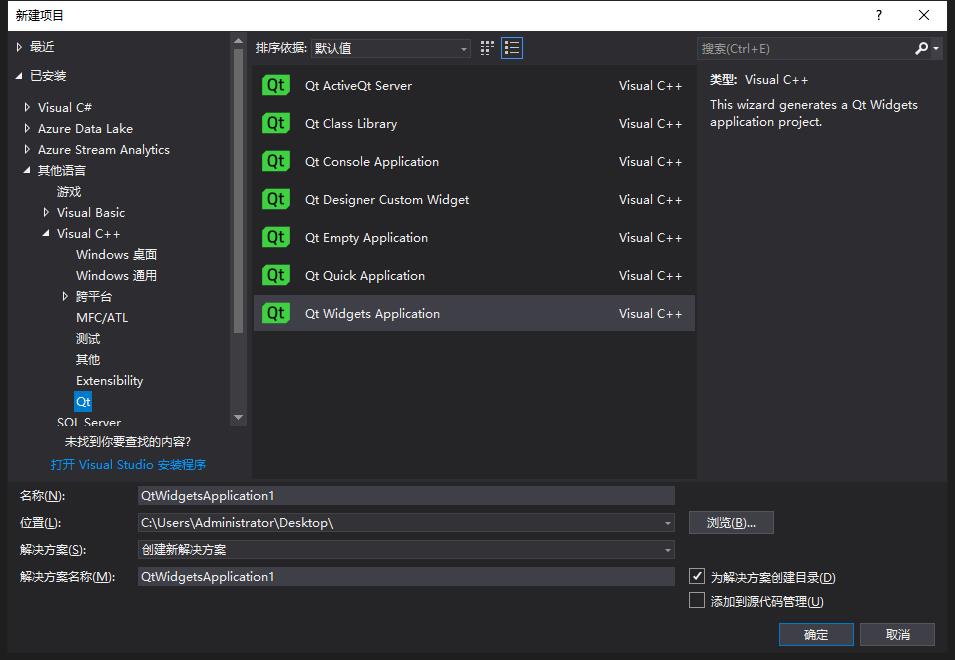
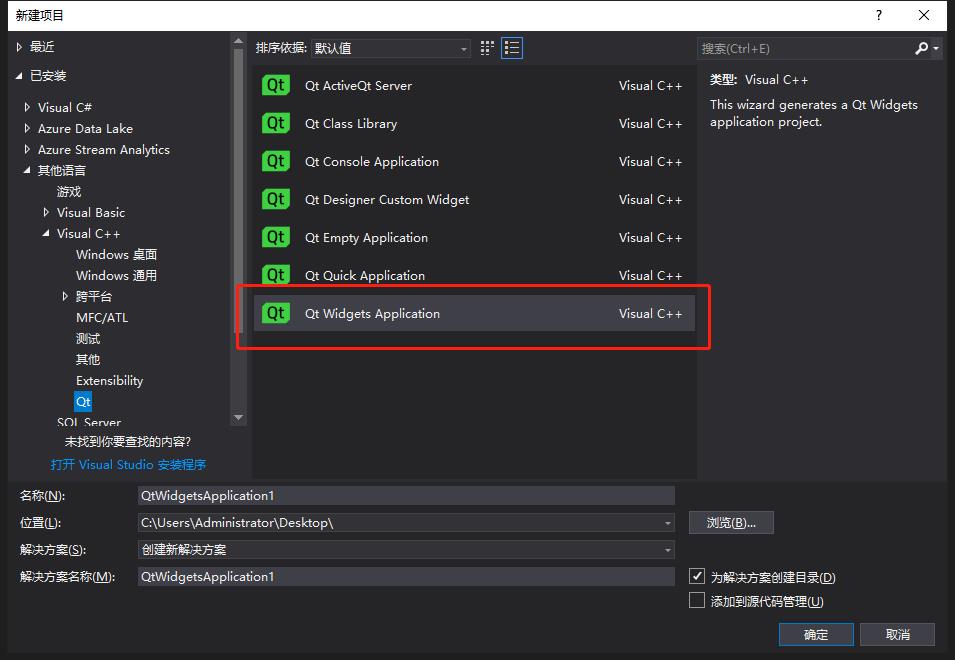
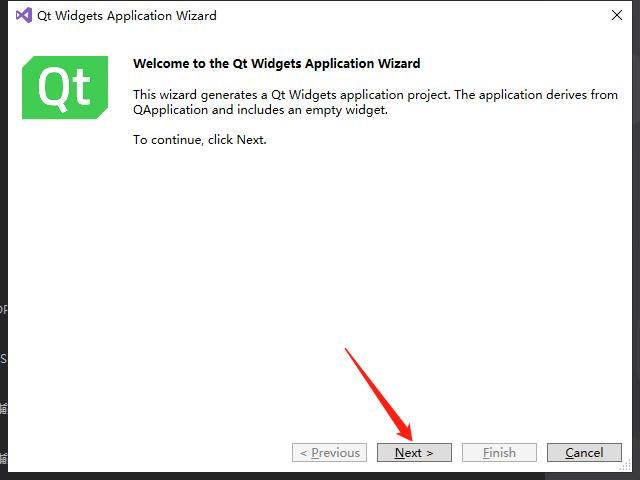
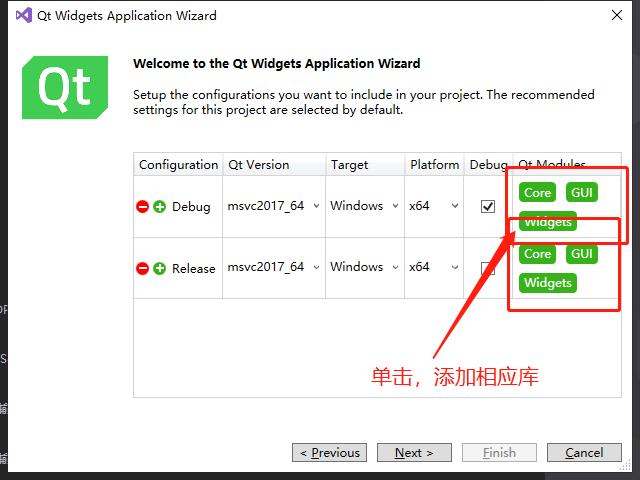
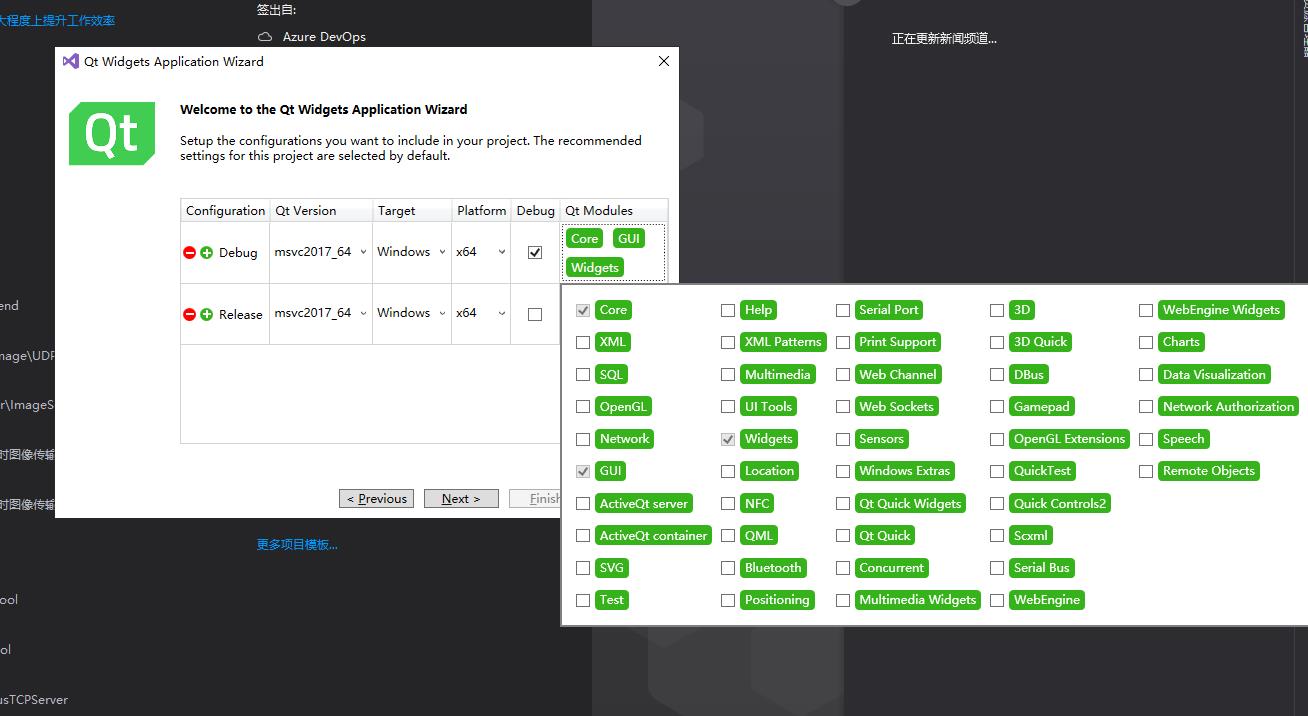
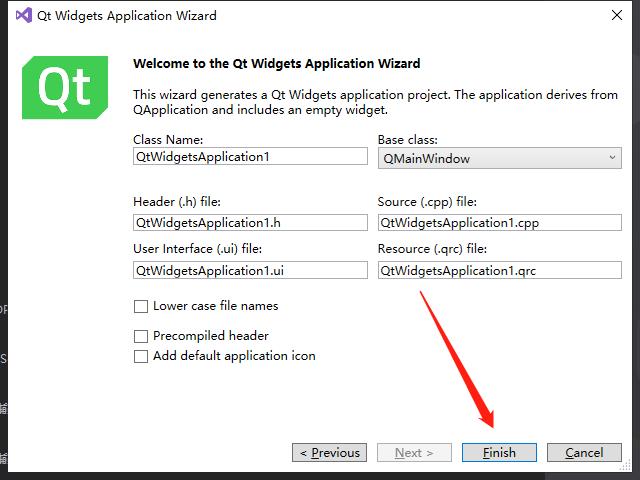
三、新建QT桌面程序:





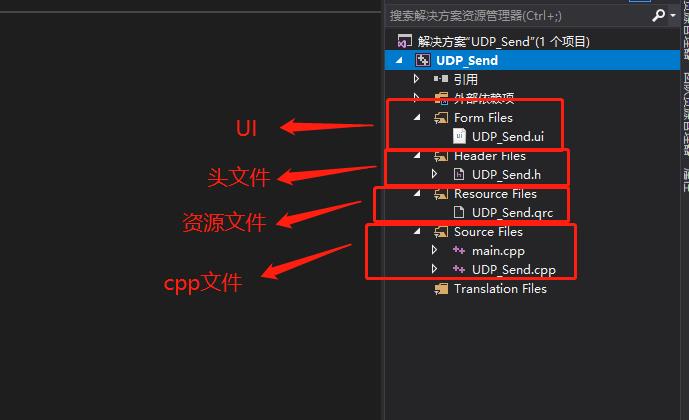
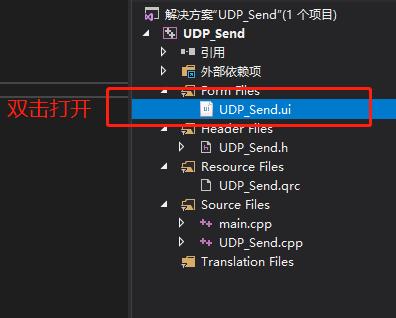
创建项目后文件如下图所示:

四、UI设计:

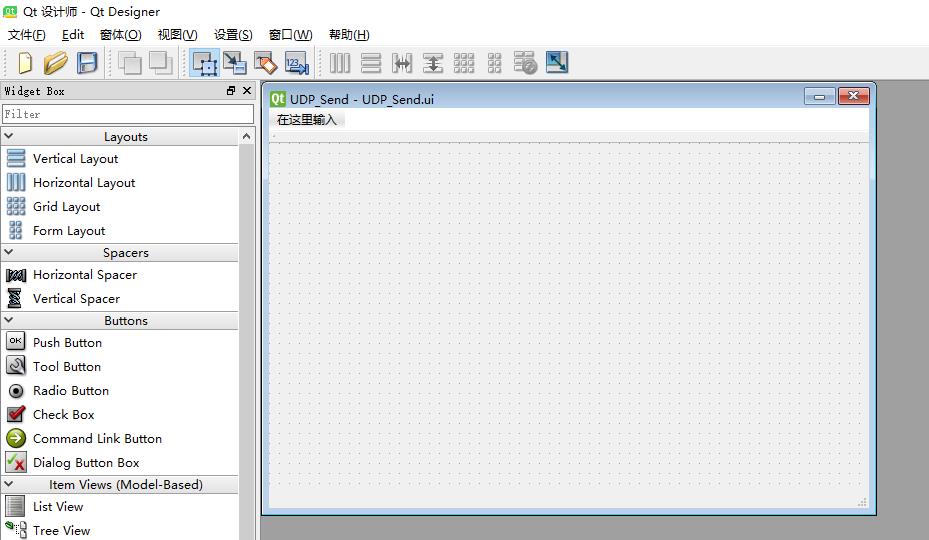
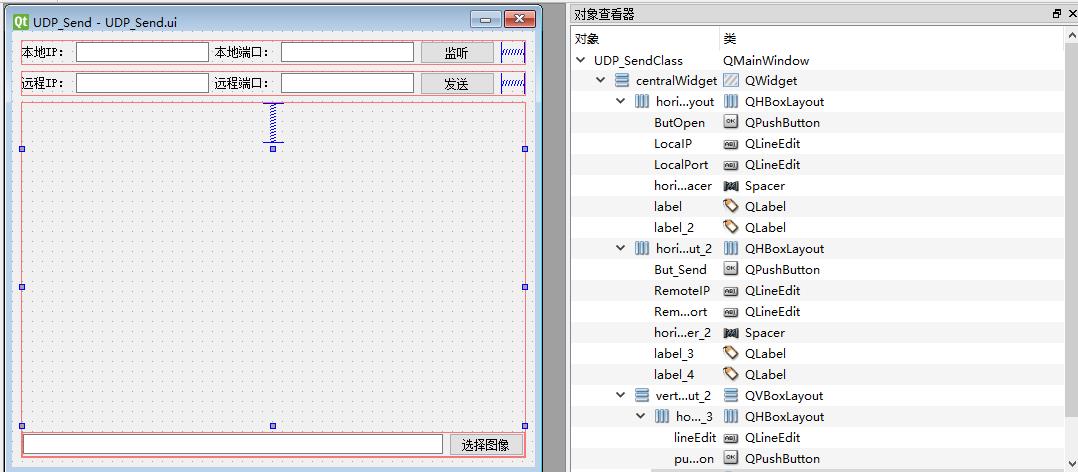
双击打开UI文件,即可通过QT设计师来定制自己的界面:

修改布局:
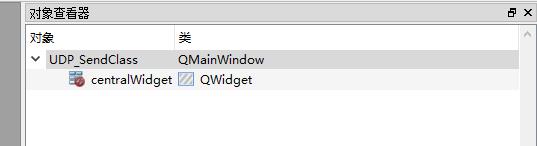
默认布局是这样:布局不可更改。

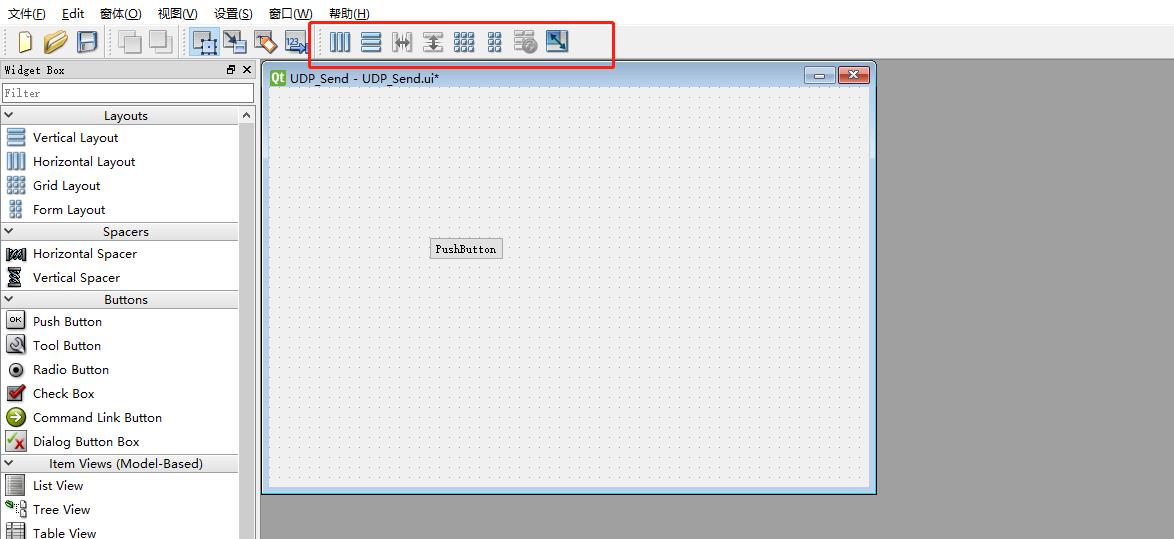
第一步,在UI上任意放置一个控件,就可以修改布局:

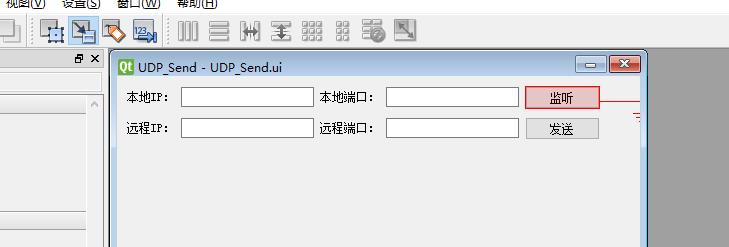
修改后布局如下图:


五、UI控件与后端CPP文件进行绑定:
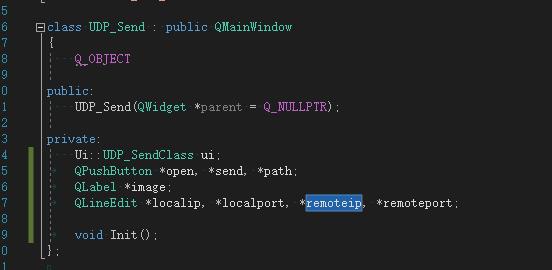
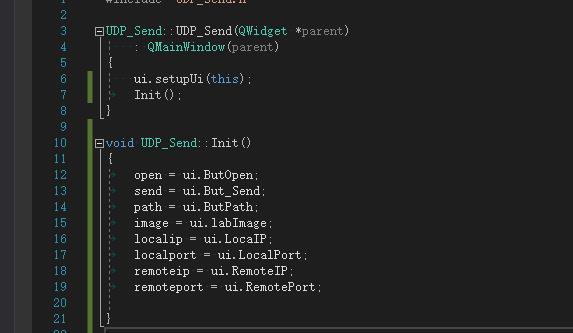
1.控件绑定:
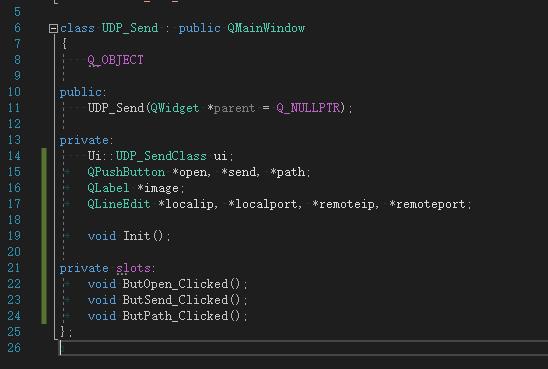
.h文件

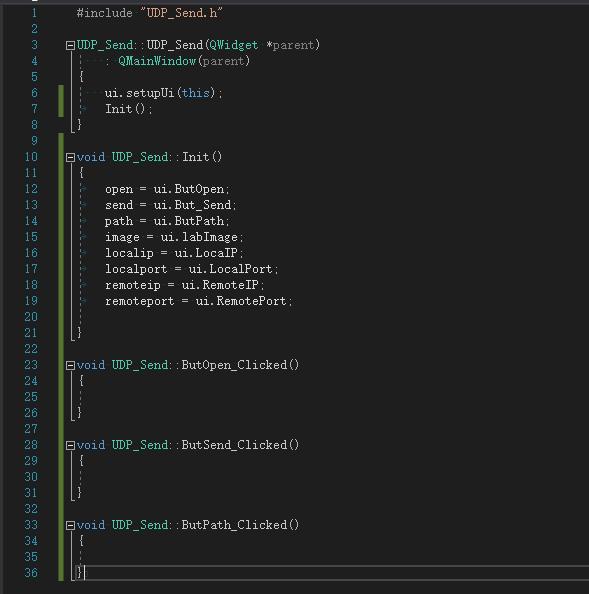
.cpp文件:

2.绑定槽(事件):
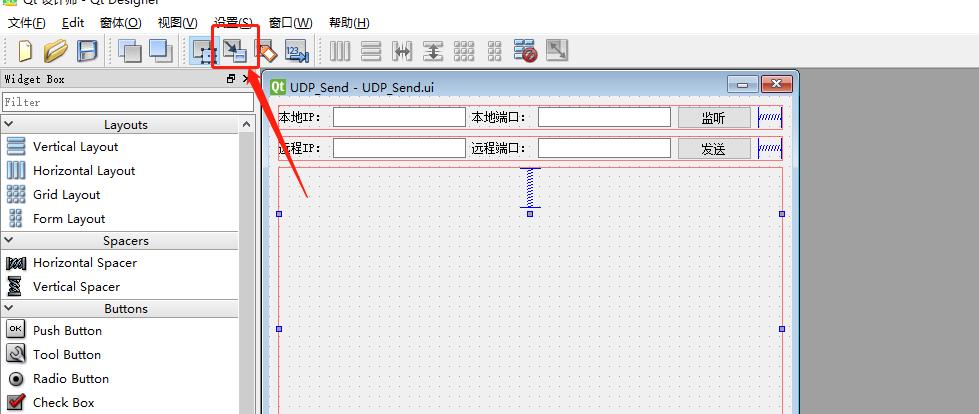
点击如下按钮:

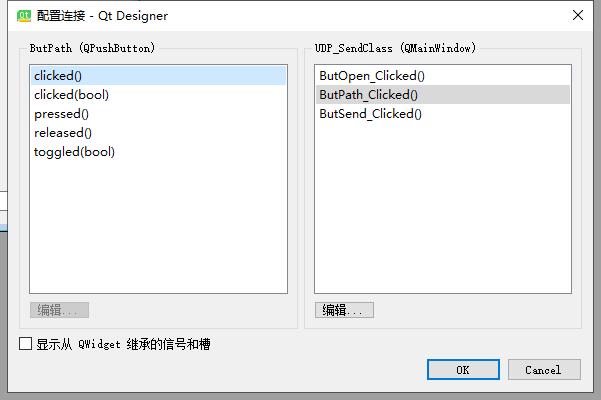
单击选中需要产生事件的控件,然后将箭头脱向边缘:

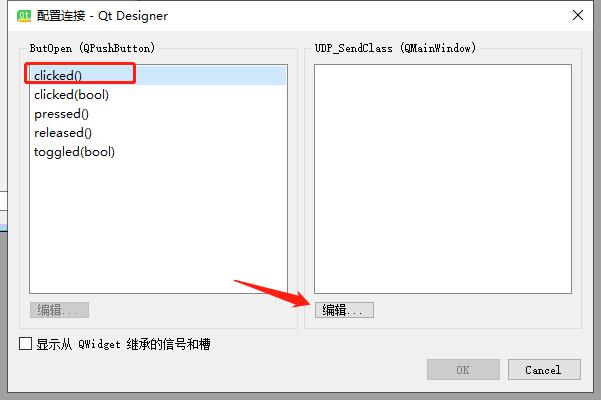
弹出如下界面:

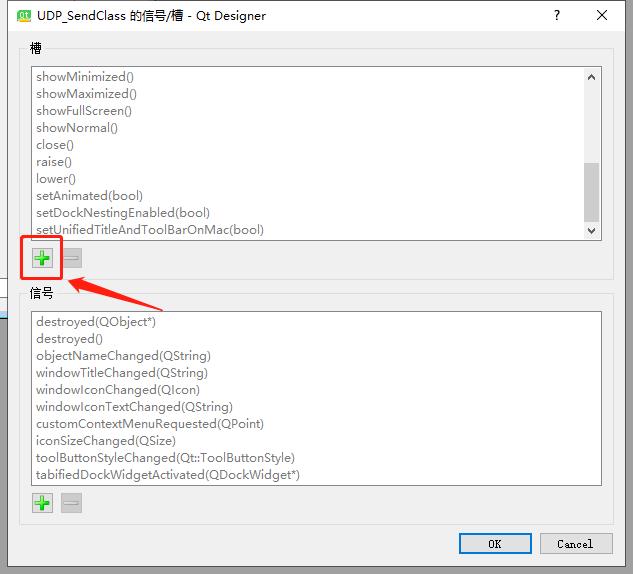
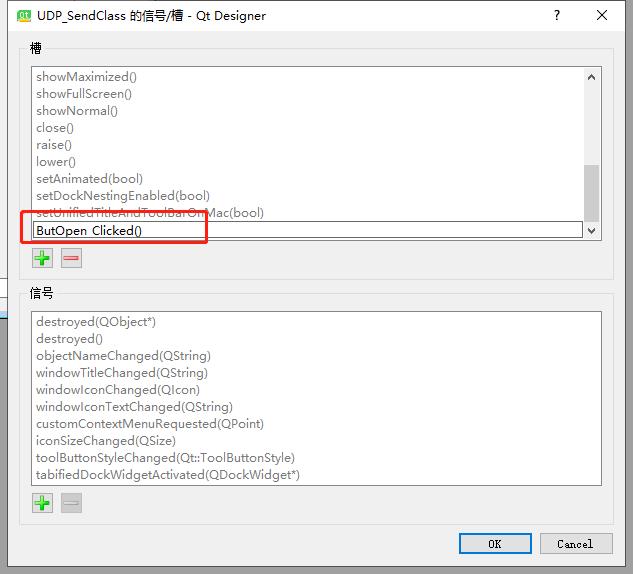
添加槽:



.h文件:

.cpp文件:

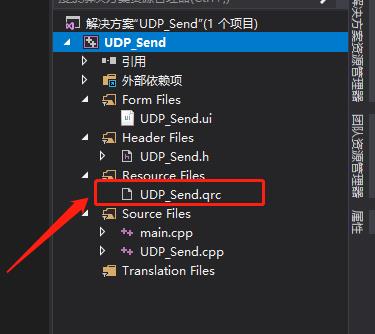
六、添加资源文件:
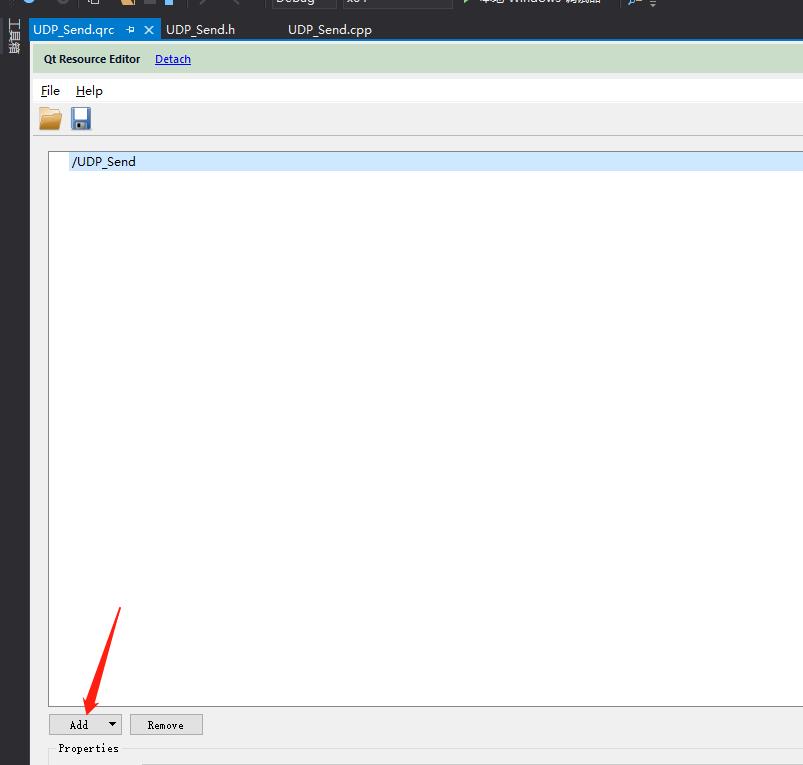
双击打开qrc文件:


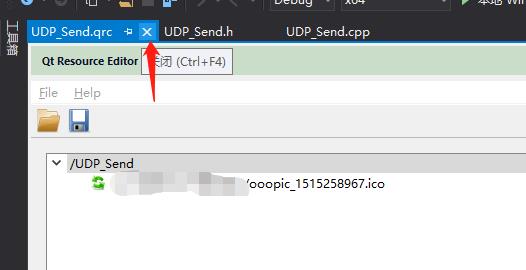
添加完成后可以关闭当前窗口,并保存:

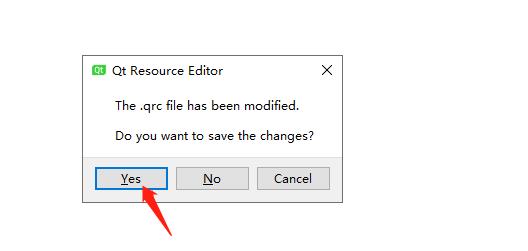
此时QT设计大师会自动弹窗提示是否保存:


七、图标设置:
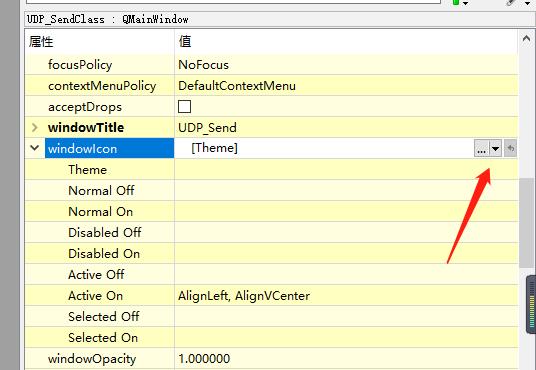
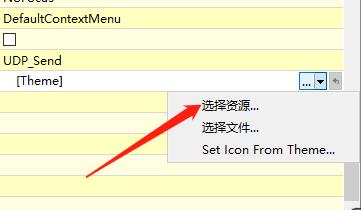
在QT设计大师里面添加图标:

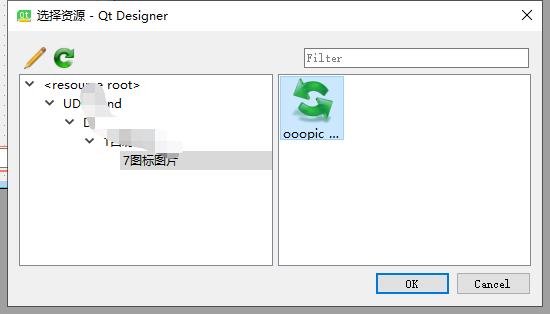
选择刚才的资源图片


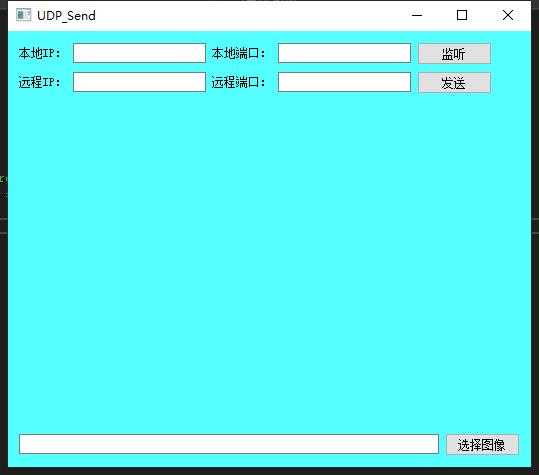
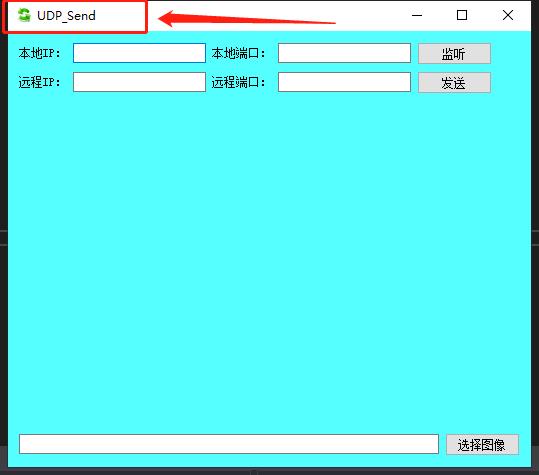
八、运行结果:

以上是关于基于VS的QT第一个桌面程序(UI与后端绑定)的主要内容,如果未能解决你的问题,请参考以下文章