React Native环境安装教程
Posted 面条请不要欺负汉堡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native环境安装教程相关的知识,希望对你有一定的参考价值。
一. 前提
1.nodejs 环境
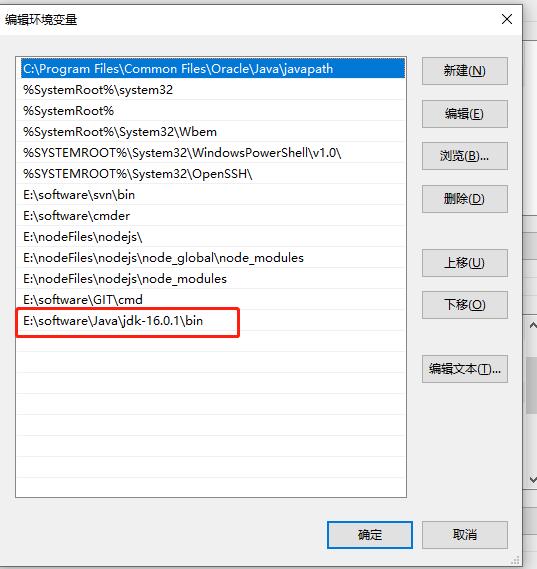
2.Java Development Kit(JDK)的安装和环境变量的配置

二.安装android Studio并配置Android虚拟机
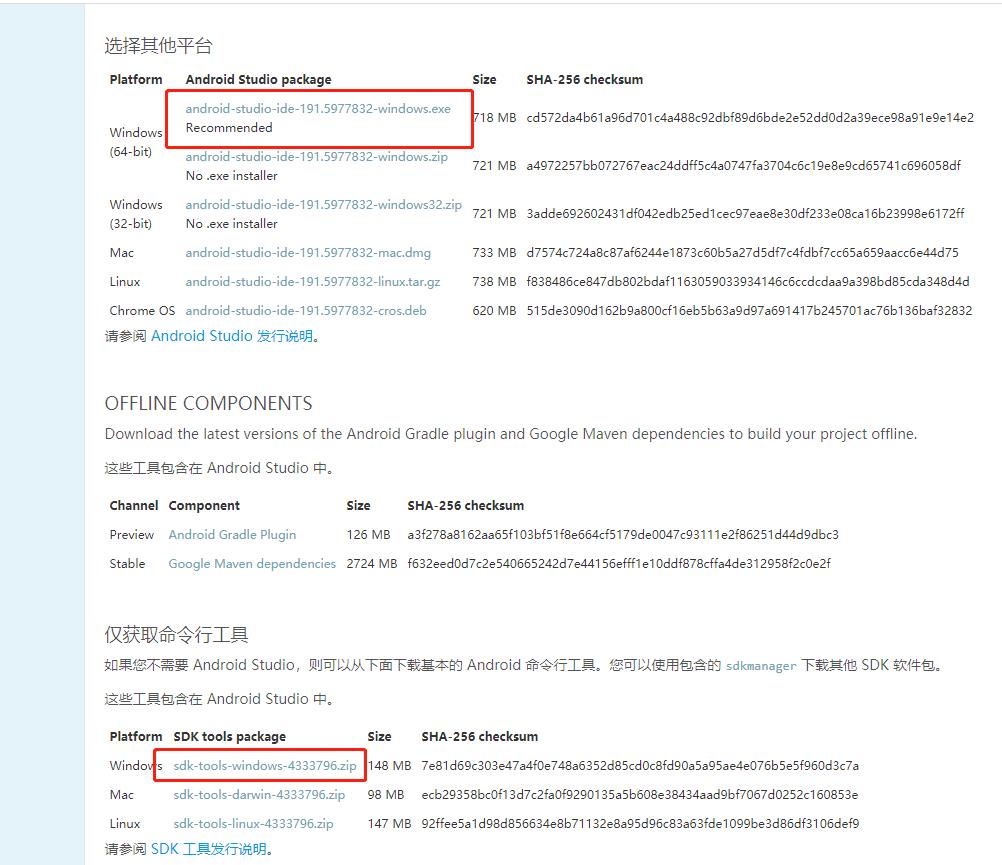
1,下载Android Studio安装包,然后进行下面的步骤

2,双击安装包进行安装,点击进行next步,还有选择安装路径,然后继续执行next

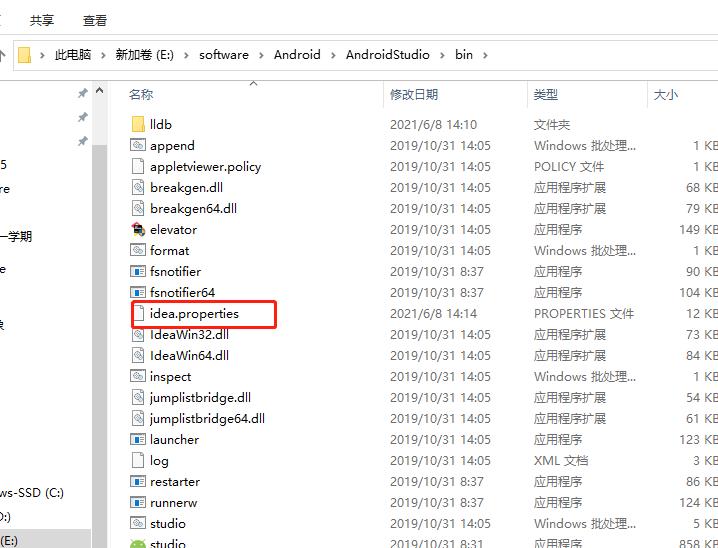
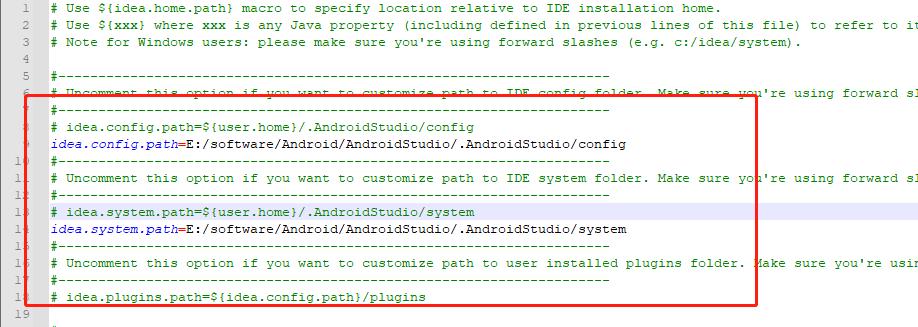
3. 安装完之后的安装目录文件,修改配置文件

当然目录是自定义的,你们想按到哪里就哪里。

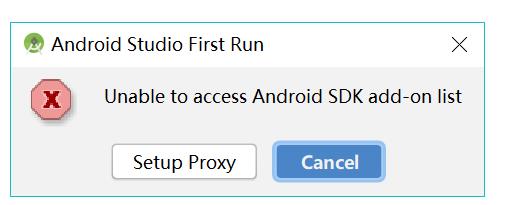
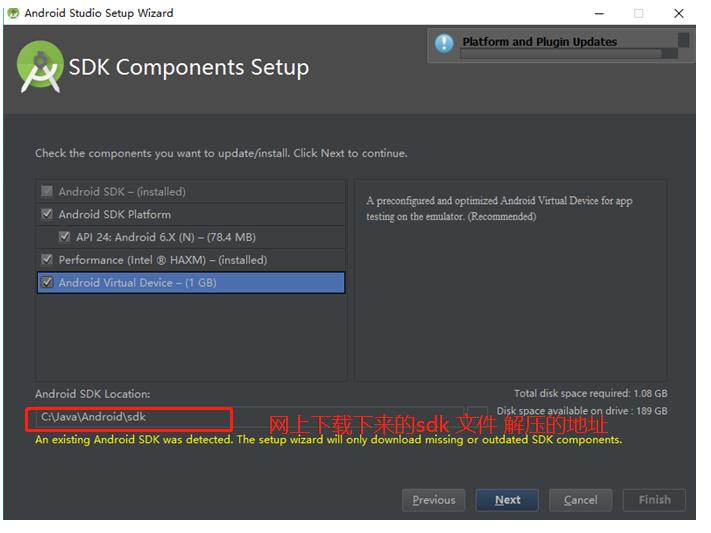
4.配置sdk
点击Cancel

点击Next

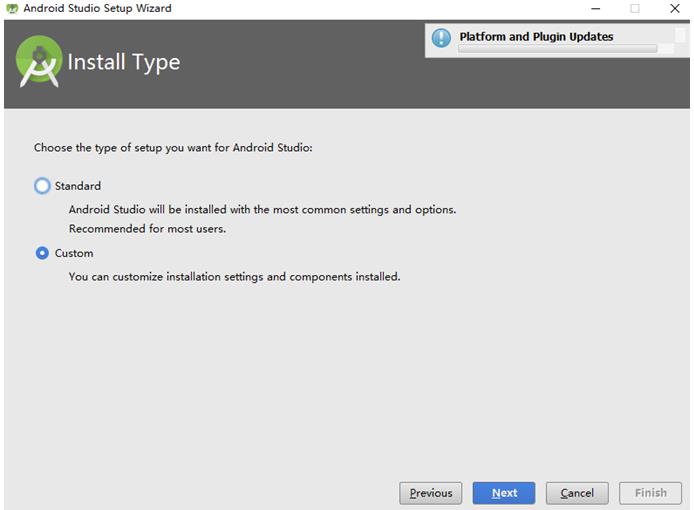
选择第二个,点击Next

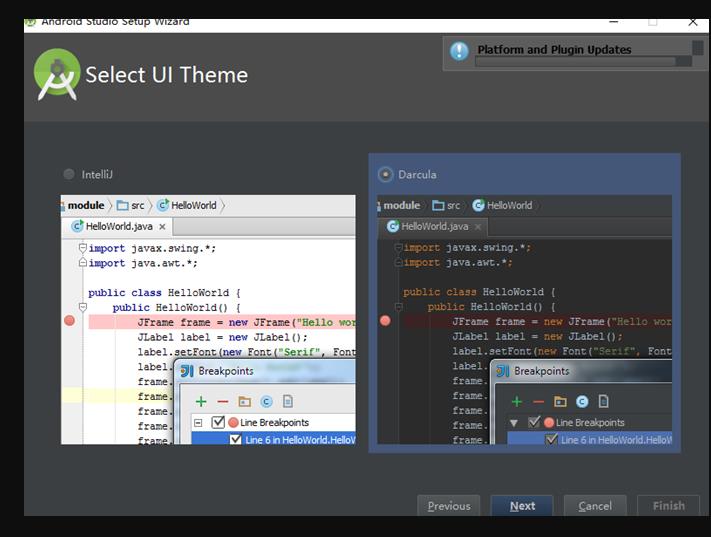
选择你想要的主题颜色,点击Next


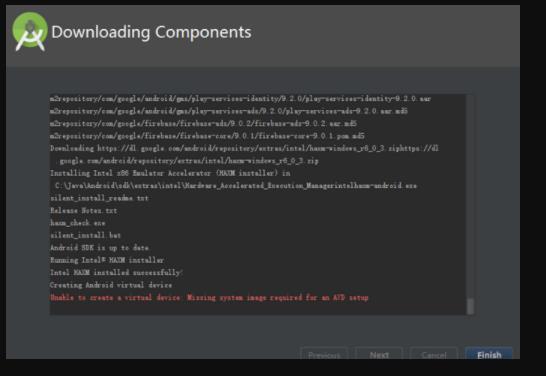
在安装

点击Finish

5.安装成功了

6.配置安装 sdk
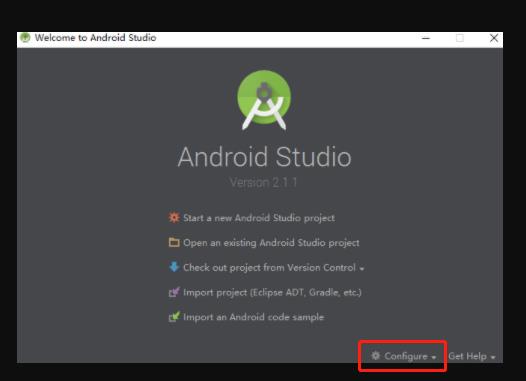
点击"Configure",然后就能看到"SDK Manager"

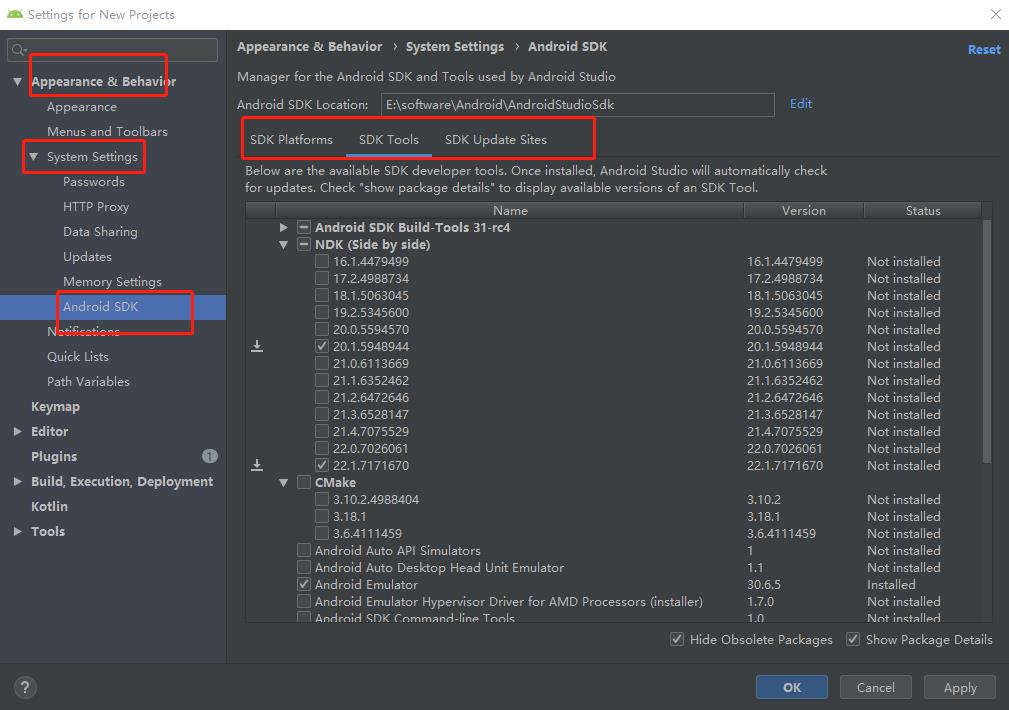
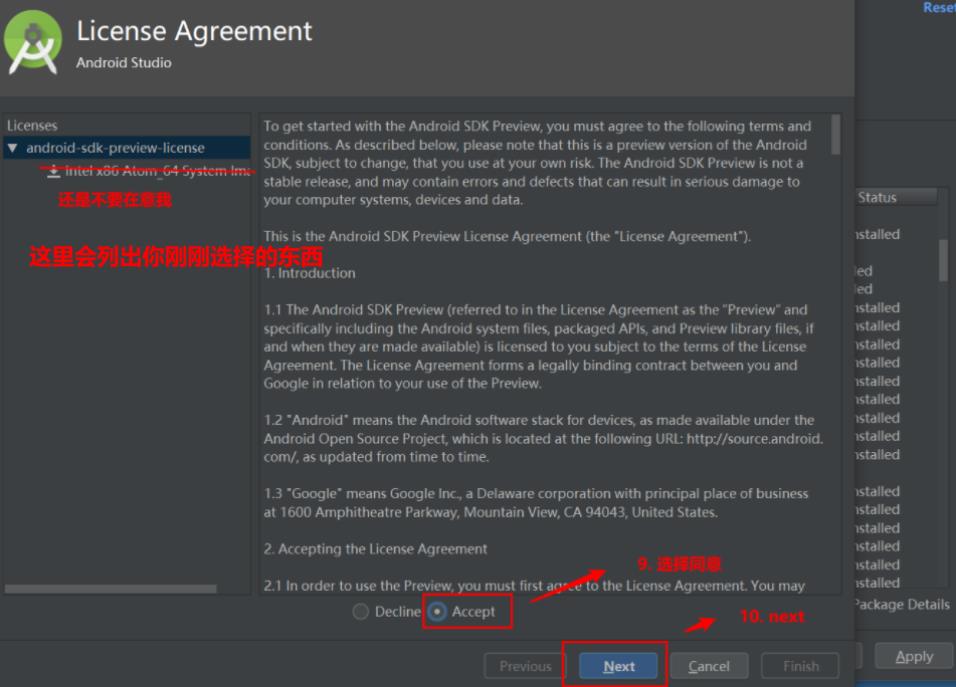
在 SDK Manager 中选择"SDK Platforms"选项卡,然后在右下角勾选"Show Package Details"。展开Android 10 (Q)选项,确保勾选了下面这些组件(重申你必须使用稳定的代理软件,否则可能都看不到这个界面):
Android SDK Platform 29Intel x86 Atom_64 System Image(官方模拟器镜像文件,使用非官方模拟器不需要安装此组件
然后点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的29.0.2版本。你可以同时安装多个其他版本。
然后还是在"SDK Tools"选项卡,点击"NDK (Side by side)",同样勾中右下角的"Show Package Details",选择20.1.5948944版本进行安装。

最后点击"Apply"来下载和安装这些组件。


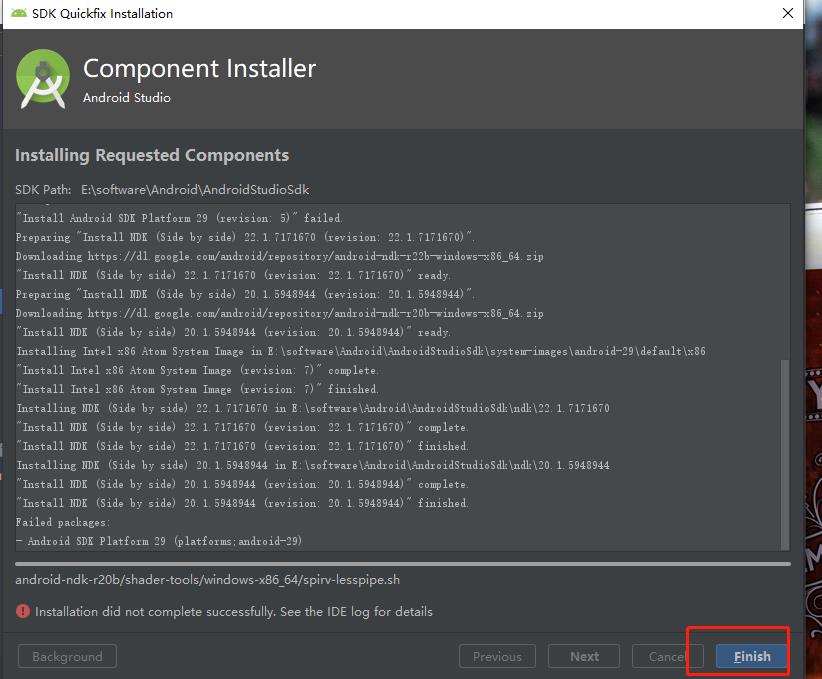
下载完,直接finish

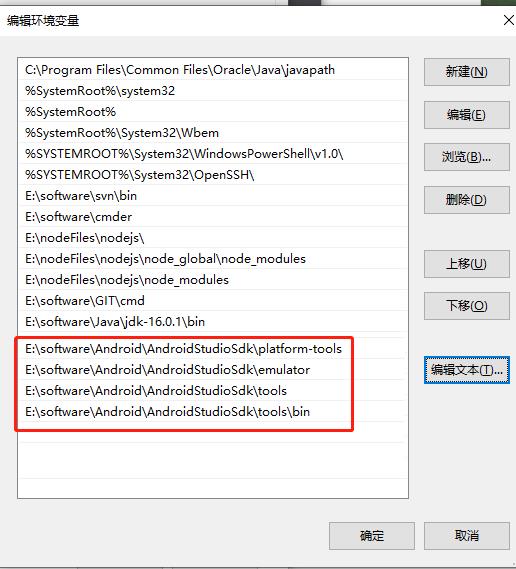
7. 配置 环境变量sdk

三.react-native 创建
安装react-native-cli
npm install -g react-native-cli
创建项目:
react-native init reactNativeTest项目名称)
四.遇到地问题
五.参考
Win10下React Native环境安装教程及错误处理办法(实测)
超详细React Native环境搭建以及运行项目(Windows环境
Android studio创建项目,并运行于模拟器(傻瓜式教程)
以上是关于React Native环境安装教程的主要内容,如果未能解决你的问题,请参考以下文章
最新create-react-native-app搭建rn教程
“ES7 React/Redux/GraphQL/React-Native 片段”不适用于 javascript 文件。除了安装它,我还需要配置其他东西吗?