jVectorMap中添加九段线和台湾省
Posted CrazyApes
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jVectorMap中添加九段线和台湾省相关的知识,希望对你有一定的参考价值。
啥都要自己上手
本文:https://www.jianshu.com/p/a22f0bc9313e
前言
这是很早之前的工作了,重新整理了一下,大概是2019年的时候,当时各大App加大了对中国地图完整性规范性的审核,而我们App中有内嵌中国地图相关的内容,但是当时使用的JS的jVectorMap展示的地图,官网的地图由于没有带台湾省和中国九段线导致App被下架。差评啊,到现在他们都没加台湾。
本来这不属于我的工作,毕竟当时的我主要搞android,这是另外一个小组的任务,可是按照任务排期,他们得把这任务排好久,我们又着急App上线,只好跟领导们申请,临时把任务让给我们做,做完后再做个汇报和交接。
没办法,自己动手搞吧!
jVectorMap
先得了解jVectorMap啊,官网先see一波。
jVectorMap官网 ( https://jvectormap.com/ )
Maps
大概了解到这是基于 SVG(Scalable Vector Graphics) 的一种可缩放矢量图形。
官网提供的Maps ( https://jvectormap.com/maps/world/asia/ )
在这些数据里可以发现,很可恶啊,世界数据中,台湾是单独的数据。亚洲地图也是和这个差不多。
我都有点不想用这个地图了。
做好的地图下载
不想看的可以直接下地图包,目前就做了世界地图和中国地图。需要做别的,可以继续往后看。
jVectorMap.zip (https://download.csdn.net/download/CrazyApes/19465492)
世界地图修订
jQuery.fn.vectorMap('addMap', 'world_mill', {
"insets": [{ "width": 900, "top": 0, "height": 440.70631074413296, "bbox": [{ "y": -12671671.123330014, "x": -20004297.151525836 }, { "y": 6930392.025135122, "x": 20026572.39474939 }], "left": 0 }],
"paths": {
"BD": {
"path": "M651.84, ...此处省略N多字符",
"name": "Bangladesh"
},
// ...此处省略N多字符
"TW": {
"path": "M709.3, ...此处省略N多字符",
"name": "Taiwan"
},
// ...此处省略N多字符
"CN": {
"path": "M365.37, ...此处省略N多字符",
"name": "China"
}
// ...此处省略N多字符
},
"height": 440.70631074413296,
"projection": { "type": "mill", "centralMeridian": 0.0 },
"width": 900.0
});
既然它没有,那我们就自己加!既然是矢量图,那简单啊,先搞世界地图和亚洲地图,只要我们把台湾的矢量数据 Copy 到中国里就搞定了。
jQuery.fn.vectorMap('addMap', 'asia_mill', {
"insets": [{ "width": 900, "top": 0, "height": 440.70631074413296, "bbox": [{ "y": -12671671.123330014, "x": -20004297.151525836 }, { "y": 6930392.025135122, "x": 20026572.39474939 }], "left": 0 }],
"paths": {
// ...此处省略N多字符
// 代码展示有限,已将TW矢量数据合并入CN矢量集中。从尾部拼接,方便再次修改。
"CN": {
"path": "M740.23,148.97l4.57,1.3l2.8,2.17l0.98,2.9l0.38,0.27l3.8,0.0l2.32,-1.28l3.29,-0.75l-0.96,2.09l-1.02,1.28l-0.85,3.4l-1.52,2.73l-2.76,-0.5l-2.4,1.13l-0.21,0.45l0.64,2.57l-0.32,3.2l-0.94,0.06l-0.37,0.89l-0.91,-1.01l-0.64,0.07l-0.92,1.57l-3.73,1.25l-0.26,0.48l0.26,1.06l-1.5,-0.08l-1.09,-0.86l-0.56,0.06l-1.67,2.06l-2.7,1.56l-2.03,1.88l-3.4,0.83l-1.93,1.4l-1.15,0.34l0.33,-0.7l-0.41,-0.89l1.79,-1.79l0.02,-0.54l-1.32,-1.56l-0.48,-0.1l-2.24,1.09l-2.83,2.06l-1.51,1.83l-2.28,0.13l-1.55,1.49l-0.04,0.5l1.32,1.97l2.0,0.58l0.31,1.35l1.98,0.84l3.0,-1.96l2.0,1.02l1.49,0.11l0.22,0.83l-3.37,0.86l-1.12,1.48l-2.5,1.52l-1.29,1.99l0.14,0.56l2.57,1.48l0.97,2.7l3.17,4.63l-0.03,1.66l-1.35,0.65l-0.2,0.51l0.6,1.47l1.4,0.91l-0.89,3.82l-1.43,0.38l-3.85,6.44l-2.27,3.11l-6.78,4.57l-2.73,0.29l-1.45,1.04l-0.62,-0.61l-0.55,-0.01l-1.36,1.25l-3.39,1.27l-2.61,0.4l-1.1,2.79l-0.81,0.09l-0.49,-1.42l0.5,-0.85l-0.25,-0.59l-3.36,-0.84l-1.3,0.4l-2.31,-0.62l-0.94,-0.84l0.33,-1.28l-0.3,-0.49l-2.19,-0.46l-1.13,-0.93l-0.47,-0.02l-2.06,1.36l-4.29,0.28l-2.76,1.05l-0.28,0.43l0.32,2.53l-0.59,-0.03l-0.19,-1.34l-0.55,-0.34l-1.68,0.7l-2.46,-1.23l0.62,-1.87l-0.26,-0.51l-1.37,-0.44l-0.54,-2.22l-0.45,-0.3l-2.13,0.35l0.24,-2.48l2.39,-2.4l0.03,-4.31l-1.19,-0.92l-0.78,-1.49l-0.41,-0.21l-1.41,0.19l-1.98,-0.3l0.46,-1.07l-1.17,-1.7l-0.55,-0.11l-1.63,1.05l-2.25,-0.57l-2.89,1.73l-2.25,1.98l-1.75,0.29l-1.17,-0.71l-3.31,-0.65l-1.48,0.79l-1.04,1.27l-0.12,-1.17l-0.54,-0.34l-1.44,0.54l-5.55,-0.86l-1.98,-1.16l-1.89,-0.54l-0.99,-1.35l-1.34,-0.37l-2.55,-1.79l-2.01,-0.84l-1.21,0.56l-5.57,-3.45l-0.53,-2.31l1.19,0.25l0.48,-0.37l0.08,-1.42l-0.98,-1.56l0.15,-2.44l-2.69,-3.32l-4.12,-1.23l-0.67,-2.0l-1.92,-1.48l-0.38,-0.7l-0.51,-3.01l-1.52,-0.66l-0.7,0.13l-0.48,-2.05l0.55,-0.51l-0.09,-0.82l2.03,-1.19l1.6,-0.54l2.56,0.38l0.42,-0.22l0.85,-1.7l3.0,-0.33l1.1,-1.26l4.05,-1.77l0.39,-0.91l-0.17,-1.44l1.45,-0.67l0.2,-0.52l-2.07,-4.9l4.51,-1.12l1.37,-0.73l1.89,-5.51l4.98,0.86l1.51,-1.7l0.11,-2.87l1.99,-0.38l1.83,-2.06l0.49,-0.13l0.68,2.08l2.23,1.77l3.44,1.16l1.55,2.29l-0.92,3.49l0.96,1.67l6.54,1.13l2.95,1.87l1.47,0.35l1.06,2.62l1.53,1.91l3.05,0.08l5.14,0.67l3.37,-0.41l2.36,0.43l3.65,1.8l3.06,0.04l1.45,0.88l2.87,-1.59l3.95,-1.02l3.83,-0.14l3.06,-1.14l1.77,-1.6l1.72,-1.01l0.17,-0.49l-1.1,-2.05l1.02,-1.54l4.02,0.8l2.45,-1.61l3.76,-1.19l1.96,-2.13l1.63,-0.83l3.51,-0.4l1.92,0.34l0.46,-0.3l0.17,-1.5l-2.27,-2.22l-2.11,-1.09l-2.18,1.11l-2.32,-0.47l-1.29,0.32l-0.4,-0.82l2.73,-5.16l3.02,1.06l3.53,-2.06l0.18,-1.68l2.16,-3.35l1.49,-1.35l-0.03,-1.85l-1.07,-0.85l1.54,-1.26l2.98,-0.59l3.23,-0.09l3.64,0.99l2.04,1.16l3.29,6.71l0.92,3.19ZM696.92,237.31l-1.87,1.08l-1.63,-0.64l-0.06,-1.79l1.03,-0.98l2.58,-0.69l1.16,0.05l0.3,0.54l-0.98,1.06l-0.53,1.37Z",
"name": "China"
}
// ...此处省略N多字符
},
"height": 440.70631074413296,
"projection": { "type": "mill", "centralMeridian": 0.0 },
"width": 900.0
});
矢量图编辑工具 SVG-Edit
然后就剩下九段线了。这个不是很好弄。因为没有现成的数据,要自己去画矢量图。
工具:https://svg-edit.github.io/svgedit/
编辑页:https://6098683962bf91702907ee33–svgedit.netlify.app/editor/svg-editor.html
**注意:**随着版本发布,编辑页链接可能存在失效问题,直接从主页找对应版本的编辑页即可。
这里我们可以把已有的地图数据导入,然后再从百度地图上截图一个九段线地图参考。直接用画笔参照地图描绘即可。

因为有点偏转角的问题,所以整体上没法严丝合缝,但是大概轮廓对的上就行。按照九段线描述即可。由于百度上实际海上国境线花了10条,所以我也画了10段。

然后将所有的数据导出即可。
由于画的不好看,存在随时调整的可能,而且九段线不属于实际区域,属于一个辅助线的存在,所以单独抽出来,以方便后续优化和修改。
jQuery.fn.vectorMap('addMap', 'world_mill', {
"insets": [{ "width": 900, "top": 0, "height": 440.70631074413296, "bbox": [{ "y": -12671671.123330014, "x": -20004297.151525836 }, { "y": 6930392.025135122, "x": 20026572.39474939 }], "left": 0 }],
"paths": {
// ...此处省略N多字符
"CN": {
"path": "M365.37, ...此处省略N多字符",
"name": "China"
}
// ...此处省略N多字符
"CN_Nine_1" : {
"path":"m696.70103,246.07691c0,0 -0.27061,0.20296 -0.27061,0.20296c0,0 -2.27763,-3.55552 -2.27763,-3.55552c0,0 0.22551,-0.15786 0.22551,-0.15786l2.32273,3.51042z",
"name":"中国九段线_1"
},
"CN_Nine_2" : {
"path":"m697.35502,254.75649c0,0 -1.08245,2.02457 -1.07242,2.02457c0.01002,0 -0.33075,-0.17039 -0.33075,-0.17039c0,0 1.02231,-1.88425 1.02231,-1.88425c0,0 0.04009,-2.22501 0.04009,-2.22501c0,0 0.28063,0 0.28063,0l0.06014,2.25508z",
"name":"中国九段线_2"
},
"CN_Nine_3" : {
"path":"m692.37068,265.24955c0,0 0,2.4074 0,2.4074c0,0 0.66521,0.91862 0.66521,0.91862c0,0 -0.22174,0.19005 -0.22174,0.19005c0,0 -0.76023,-1.10867 -0.76023,-1.10867c0,0 0,-2.34405 0,-2.34405l0.31676,-0.06335z",
"name":"中国九段线_3"
},
"CN_Nine_4" : {
"path":"m699.8463,274.08725c0,0 1.52047,-0.06335 1.52047,-0.06335c0,0 1.2037,-0.34844 1.2037,-0.34844c0,0 0.79191,-0.79191 0.79191,-0.79191c0,0 0.19006,0.1267 0.19006,0.1267c0,0 -0.85527,0.85527 -0.85527,0.85527c0,0 -1.3304,0.41179 -1.3304,0.41179c0,0 -1.42544,0.09503 -1.42544,0.09503l-0.09503,-0.28509z",
"name":"中国九段线_4"
},
"CN_Nine_5" : {
"path":"m709.27006,265.50291c0,0 1.99561,-2.42324 1.99561,-2.42324c0,0 0.21381,0.11879 0.21381,0.11879c0,0 -2.20942,2.68457 -2.20942,2.68457l0,-0.38012z",
"name":"中国九段线_5"
},
"CN_Nine_6" : {
"path":"m717.61674,253.56097c0,0 -1.39376,3.29435 -1.39376,3.29435c0,0 0.28508,0.06335 0.28508,0.06335c0,0 1.52047,-3.57943 1.52047,-3.57943l-0.41179,0.22173z",
"name":"中国九段线_6"
},
"CN_Nine_7" : {
"path":"m717.83847,243.0761c0,0 0,3.64278 0,3.64278c0,0 0.28509,-0.03167 0.28509,-0.03167c0,0 0,-3.70614 0,-3.70614l-0.28509,0.09503z",
"name":"中国九段线_7"
},
"CN_Nine_8" : {
"path":"m720.3409,235.75886c0,0 -1.64717,3.07261 -1.64717,3.07261c0,0 0.22174,0.12671 0.22174,0.12671c0,0 1.64717,-3.13596 1.64717,-3.13596l-0.22174,-0.06336z",
"name":"中国九段线_8"
},
"CN_Nine_9" : {
"path":"m724.93397,229.07515c0,0 -1.8689,2.53411 -1.8689,2.53411c0,0 0.06335,0.22174 0.06335,0.22174c0,0 2.05896,-2.66082 2.05896,-2.66082l-0.25341,-0.09503z",
"name":"中国九段线_9"
},
"CN_Nine_10" : {
"path":"m728.81037,220.95808c0,0 -1.03344,3.15377 -1.03344,3.15377c0,0 0.12473,0.03564 0.12473,0.03564c0,0 1.06907,-3.24287 1.06907,-3.24287l-0.16036,0.05346z",
"name":"中国九段线_10"
}
// ...此处省略N多字符
},
"height": 440.70631074413296,
"projection": { "type": "mill", "centralMeridian": 0.0 },
"width": 900.0
});
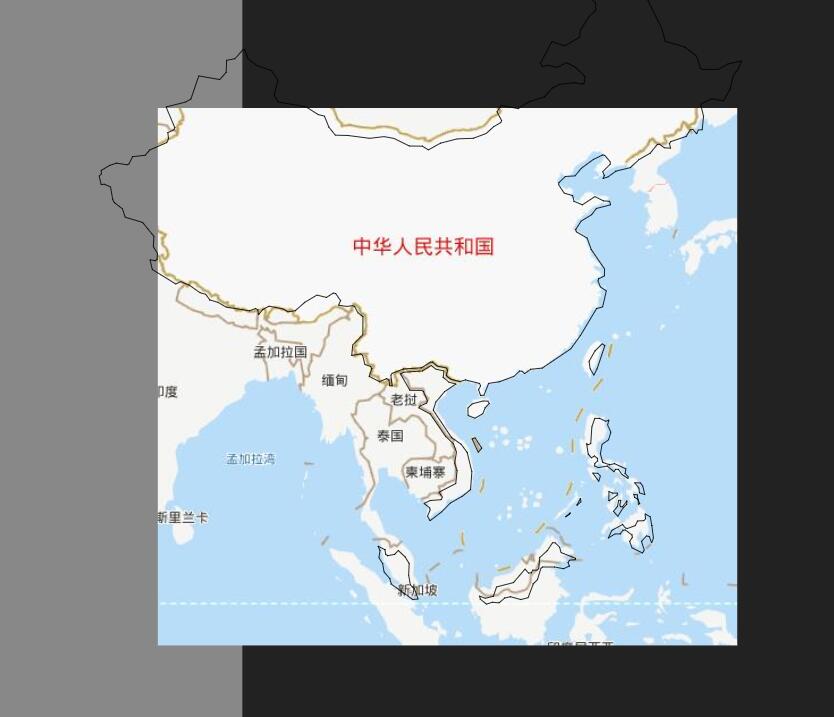
完成后的地图效果图如下:

效果看着还可以。当然,如果小伙伴觉得难看可以自己稍微修订下。哈。
一起画台湾
按照同样的方式。我们可以在中国地图中也添加入九段线和台湾省。
上面的方式说的比较笼统,那么借着画台湾,我们可以简单的了解下 SVG Edit 的使用方式。
导入图片和地图不说了,大家稍微看一下就都能了解。
这里说一下怎么会调整手抖画的七拐八拐的矢量图引入正轨。
注:截图为较早的版本,有时间了我更新下新版本的操作界面。主要是新版本用的不太习惯。还在尝试。
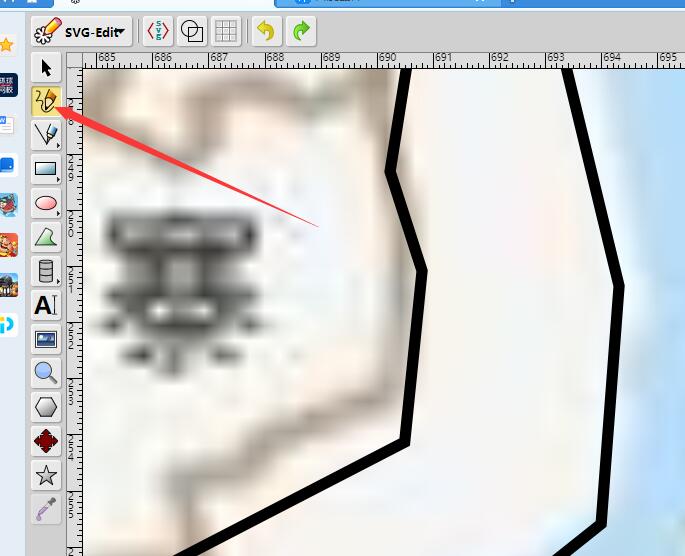
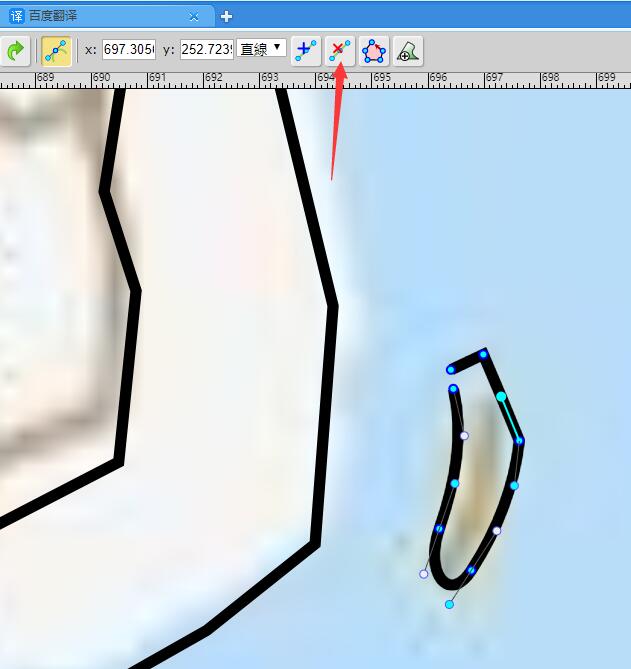
使用画笔先简单画个雏形。

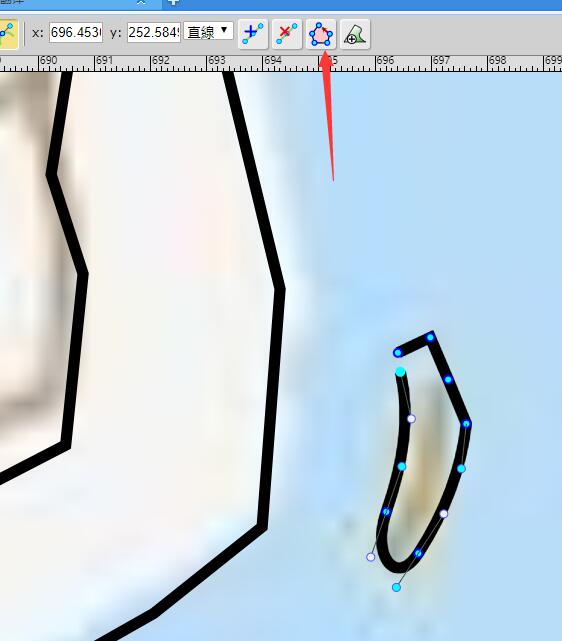
选中之后,选择显示标记点(新版本是双击线条也可以看到)

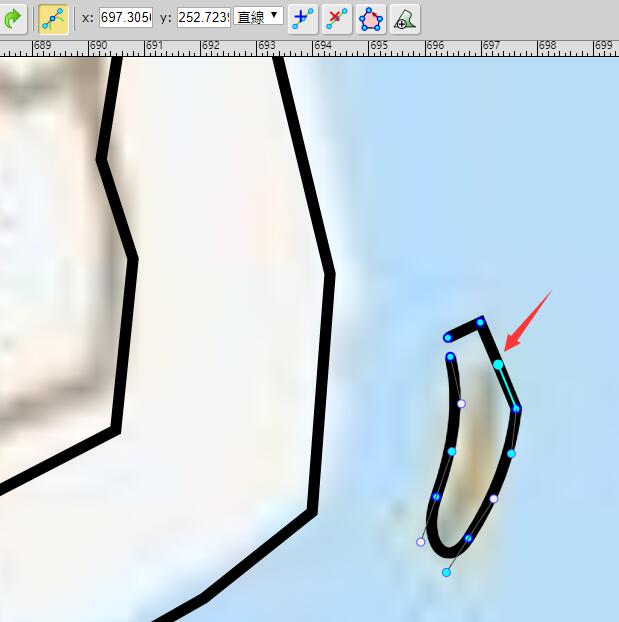
然后可以拖动关键点进行线条的微调整。

也可以断开两个点

最后出图,实际的展示效果。

矢量数据如下
jQuery.fn.vectorMap('addMap', 'cn_mill', {
"insets": [{
"width": 900,
"top": 0,
"height": 639.9679963377529,
"bbox": [{ "y": -6615868.518578473, "x": 8197521.3798613455 }, { "y": -1771379.775502434, "x": 15010424.35894619 }],
"left": 0
}],
"paths": {
// ...此处省略N多字符
"TAI": {
"path": "M694.84569,532.81917l-3.17319,-8.65383l0.88434,-3.56335l-0.13872,-3.77073l6.36372,-12.12291l5.25397,-8.18249l6.41574,-3.45022l3.71073,2.94117l0.15607,0.65987l-1.33516,2.37557l0.10405,4.29864l-2.75704,7.10783c-0.59533,3.14856 -1.19069,6.29712 -1.78599,9.44569l-1.57792,5.1659l-4.45634,6.63649l-1.47389,3.65761l-0.60689,6.01432l-0.76295,-0.86728l-0.19074,-1.92308l-1.28316,-2.99774l-3.32926,-2.77149l-0.01734,0l0.00001,0l-0.00002,0l-0.00001,0.00001z",
"name": "台湾"
},
"CN-NanHai-1": {
"path": "m525.73199,631.19678l4.78072,6.22786l4.67998,12.28471l-0.92148,0.33041l-1.16846,-2.45665l-3.35598,-7.91215l-3.9292,-6.64917l-0.57831,-0.64948l-0.44976,-0.69786l0.41546,-0.64747l0.52703,0.1698z",
"name": "南海九段线1"
},
"CN-NanHai-2": {
"path": "m542.94861,692.55292l-0.38013,7.91821l-0.53418,5.19983l-1.42218,2.22595l-1.26758,2.31732l-1.35327,2.14063l-1.17327,-1.11292l1.61504,-2.00494l1.12269,-2.34528l1.29046,-2.25445l0.83893,-5.09516l0.20758,-2.61364l0.13031,-2.6355l0.03864,-0.88831l0.08087,-0.86023l0.79144,-0.1203l0.01465,0.12879z",
"name": "南海九段线2"
},
"CN-NanHai-3": {
"path": "m515.71005,768.86914l1.52045,-0.71271l-0.06333,2.43506l-0.25342,2.60779l-0.19006,2.63415l0,2.6706l1.71051,7.58752l-1.81821,0.99146l-0.11404,-2.57105l-1.10867,-5.12274l-0.12671,-2.58838l0.31677,-2.62524l0.27057,-2.6153l0.10956,-0.89001l0.09503,-0.88257l-0.16367,-0.82355l-0.18478,-0.09503z",
"name": "南海九段线3"
},
"CN-NanHai-4": {
"path": "m566.99523,819.8717l2.62671,-0.44024l2.62537,-0.46704l2.58124,-0.61249l2.53918,-0.78992l2.42316,-0.97638l2.35962,-1.2326l2.52386,-0.81562l1.75226,0.88062l-2.44122,0.67157l-2.30957,1.29321l-2.39569,1.04968l-2.51807,0.73706l-2.53015,0.77253l-2.58667,0.5025l-2.62738,0.41547l-1.92761,-0.06971l-0.16248,-0.71624l0.06744,-0.2024z",
"name": "南海九段线4"
},
"CN-NanHai-5": {
"path": "m635.57025,756.95184l-1.79877,1.95282l-5.14978,6.03052l-1.58294,2.13287l-1.53864,2.15375l-1.38403,2.23346l1.6134,0.02124l1.43488,-2.14392l1.60089,-2.04248l1.703,-1.96857l6.8758,-7.81225l-0.12665,-0.82349l-0.54724,-0.31586l-0.76294,0.26429l-0.33698,0.31762z",
"name": "南海九段线5"
},
"CN-NanHai-6": {
"path": "m672.51825,697.42529l-0.6095,2.51721l-1.8338,4.90925l-2.17767,4.70605l-2.49475,4.59259l1.60785,1.00629l0.92224,-2.45807l1.13073,-2.36981l4.97541,-11.9997l-0.02735,-0.87622l-0.4635,-0.49219l-0.88604,0.00153l-0.14362,0.46307z",
"name": "南海九段线6"
},
"CN-NanHai-7": {
"path": "m674.9256,634.56152l0.55835,4.93946l0.00482,13.17096l-1.12628,-0.75464l0,-2.5567l0,-2.66352l0,-2.66418l0.11261,-7.86646l0.05633,-0.85595l0.08564,-0.86042l0.30853,0.11145z",
"name": "南海九段线7"
},
"CN-NanHai-8": {
"path": "m689.73504,585.73077l-2.44275,4.44501l-1.23236,2.22821l-3.3612,6.96216l-0.92945,2.40271l-1.06658,2.2926l1.27191,1.27478l0.5097,-1.94555l2.57501,-4.47504l2.0127,-4.71423l3.26324,-6.83881l0.60114,-1.51172l-0.78345,-0.12012l-0.41791,0z",
"name": "南海九段线8"
},
"CN-NanHai-9": {
"path": "m707.3897,555.84044l-4.84913,6.16955l0.12598,2.43354l4.79395,-5.74549l8.50958,-9.97223l-1.73267,-0.8009l-0.52234,0.47186l-6.32537,7.44367z",
"name": "南海九段线9"
},
// ...此处省略N多字符
},
"height": 839.9679963377529,
"projection": { "type": "mill", "centralMeridian": 0.0 },
"width": 900.0
});
参考
jVectorMap官网 ( https://jvectormap.com/ )
官网地图资源下载 ( https://jvectormap.com/maps/world/asia/ )
SVG Edit ( https://svg-edit.github.io/svgedit/ )
百度地图 ( https://map.baidu.com/ )
以上是关于jVectorMap中添加九段线和台湾省的主要内容,如果未能解决你的问题,请参考以下文章