uni-app快速入门知识总结
Posted ༺初辰༻
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app快速入门知识总结相关的知识,希望对你有一定的参考价值。
一、什么是uni-app?
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到ios、android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
二、uni-app的优点?
跨平台发行,运行体验更好
- 与小程序的组件、API一致;
- 兼容weex原生渲染,增加了开发效率高,但是由于weex坑比较多,建议还是使用局部渲染优化;
通用前端技术栈,学习成本更低
- 支持vue语法,微信小程序API
- 内嵌mpvue
开发生态,组件更丰富
- 支持通过npm安装第三方包
- 支持微信小程序自定义组件及JS SDK
- 兼容mpvue组件及项目(内嵌mpvue开源框架)
- App端支持和原生混合编码
- 插件丰富,DCloud将发布插件到市场
三、如何创建uniapp项目?
1.安装HBuilderX
HBuilderX内置相关环境,无需配置nodejs、vue等,三秒钟就可以创建一个项目。
HBuilderX:官方IDE下载地址
2.创建uni-app项目
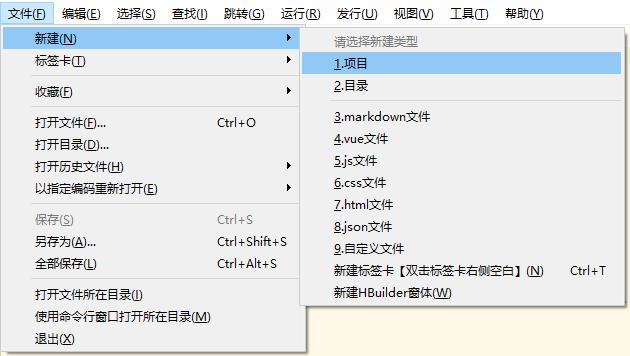
在点击工具栏里的文件 -> 新建 -> 项目:

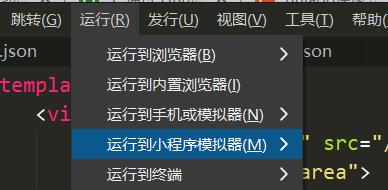
3.运行uni-app项目

注意:如果在手机或小程序中运行需要提前下载对应的开发工具,第一次在小程序中运行时注意开放运行端口。
四、学习框架
1.项目结构介绍

2.pages.json页面配置
pages设置页面路径及窗口表现

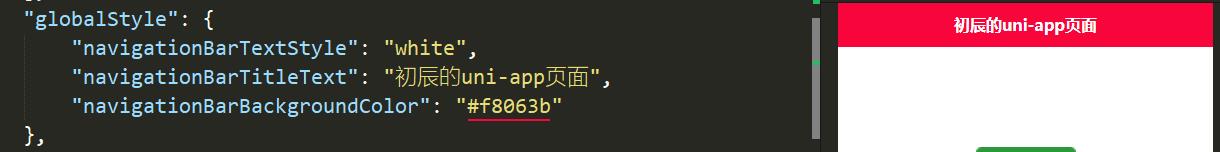
globalStyle设置默认页面的窗口表现

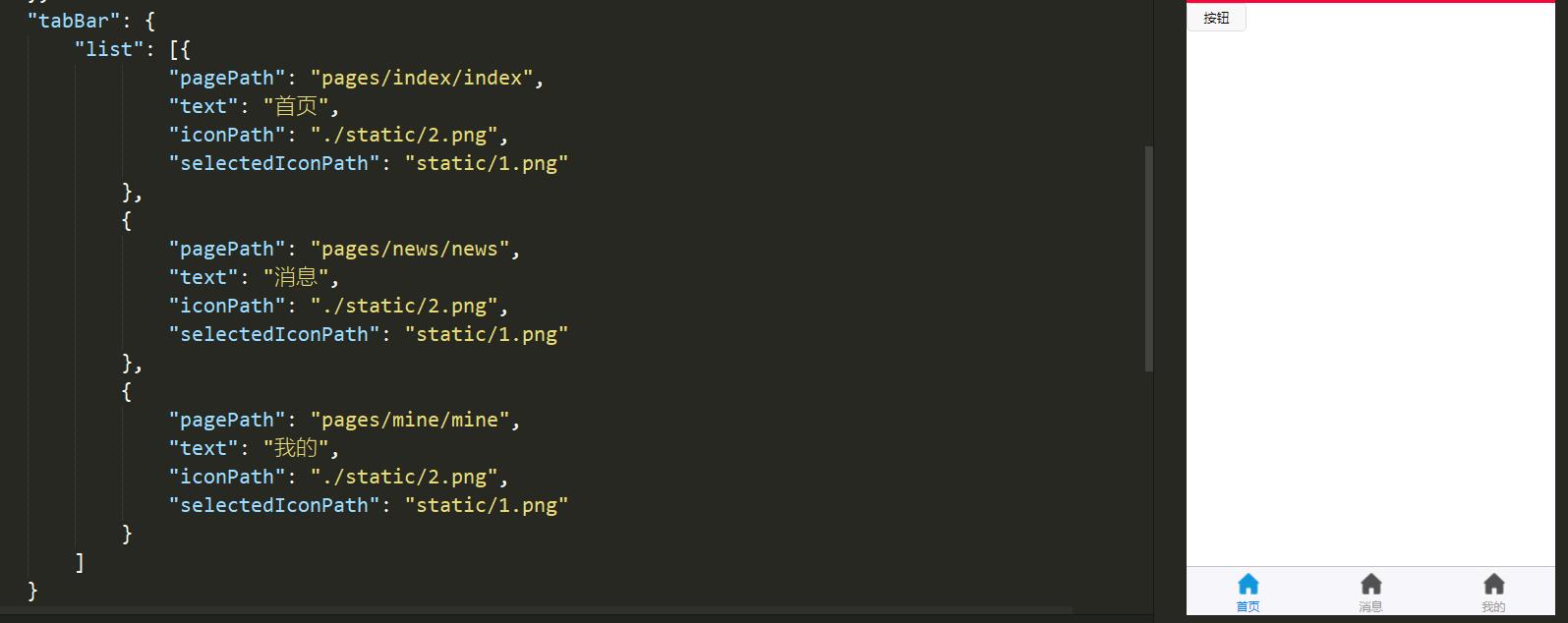
tabBar设置底部 tab 的表现

五、组件
1.在组件中使用js变量
组件中可以使用script的data中定义的js变量,但组件的属性中使用和内容区使用的用法不一样。
- 在内容区使用时,使用两个花括号来包裹,如下面的{{buttonText}}
- 在属性值中使用时,属性名的前面要加冒号前缀
2.组件的事件
事件也是组件的属性,只不过这类属性以@为前缀。
事件的属性值,指向一个在script的methods里定义过的js方法,还可以给方法传参数。
下面是组件事件的示例:
- click是button组件的点击事件,在用户点击这个button时触发
- click指向了methods中定义的goto方法,并且传递了一个参数’/pages/about/about’
六、路由跳转
1、uni.navigateTo(OBJECT)
保留当前页面(跳转新的页面),跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面(非tabBar注册页面使用该方法)
methods: {
toPath(){
//跳转非pages.json>tabbar>配置过的页面,使用navigateTo
//跳转时保留老页面,一般用于需要返回
uni.navigateTo({
url:"../one/one"
})
}
}
传参:
在起始页面跳转到test.vue页面并传递参数
uni.navigateTo({
url: 'test?id=1&name=uniapp'
});
在test.vue页面接受参数
export default {
onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数
console.log(option.id); //打印出上个页面传递的参数。
console.log(option.name); //打印出上个页面传递的参数。
}
}
2、uni.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。(url参数必须填写)
实例:
methods: {
toPath(){
uni.redirectTo({
url:"../two/two"//关闭当前页面跳转到two页面
})
}
}
3、uni.reLaunch(OBJECT)
关闭所有页面,打开到应用内的某个页面。(url参数必须填写)
其他参数:
uni.reLaunch({
url: 'test?id=1'//带参数(如果跳转的页面路径是 tabBar 页面则不能带参数)
});
export default {
onLoad: function (option) {
console.log(option.id);
}
}
4、uni.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面(url参数必须填写)
跳转到 tabBar 页面只能使用 switchTab 跳转
methods: {
toPath(){
//跳转pages.json>tabbar>配置过的页面,使用switchTab
uni.switchTab({
url:"../news/news"//需要跳转的 tabBar 页面的路径(需在 pages.json 的 tabBar 字段定义的页面),路径后不能带参数
})
}
}
以上是关于uni-app快速入门知识总结的主要内容,如果未能解决你的问题,请参考以下文章