前端性能-白屏
Posted natsu-cc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端性能-白屏相关的知识,希望对你有一定的参考价值。
前言:
白屏时间-在前端性能优化中重中之重,因此我们需要对白屏时间的概念、重要性以及白屏的过程进行学习,本文也会带领大家一起学习相关白屏知识。
概念:
白屏时间是指浏览器从响应用户输入网址地址,到浏览器开始显示内容的时间,我们一般认为浏览器开始渲染标签或者解析完标签的时刻就是页面白屏结束的时间点。
白屏时间的长短将直接影响用户对该网站的印象。
重要性:
从用户输入网址访问页面或者点击打开页面开始,就开始等待页面的展示。页面渲染的时间越短,用户等待的时间就越短,用户感知到页面的速度就越快。这样可以极大的提升用户的体验,减少用户的跳出,提升页面的留存率,这将大大提高用户对页面的访问率和使用率。
过程:
-
DNS Lookup(域名解析):
请求某域名下的资源,浏览器需要先通过DNS解析器得到该域名服务器的IP地址。在DNS查找完成之前,浏览器不能从主机名那里下载到任何东西。所以浏览器会先对页面进行域名解析,获取到服务器的IP地址后,进而和服务器进行通信。
注意:通常在整个加载页面的过程中,浏览器会多次进行DNS Lookup,包括页面本身的域名查询以及在解析html页面时加载的JS、CSS、Image、Video等各种资源产生的域名查询。
-
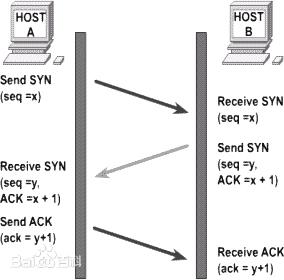
建立TCP请求连接:
浏览器和服务端TCP请求建立的过程,是基于TCP/IP,该协议由网络层的IP和传输层的TCP组成,IP是每一台互联网设备在互联网中的唯一地址。TCP通过三次握手建立连接,并提供可靠的数据传输服务。

-
服务端请求处理响应
在TCP连接建立后,Web服务器接受请求并进行处理,同时浏览器端开始等待服务器的处理响应。
Web服务器根据请求类型的不同,进行相应的处理。静态资源如图片、CSS文件、静态HTML直接进行响应;如其他注册的请求转发给相应的应用服务器,进行如数据处理、缓存中取数据,将数据按照约定好的格式响应给浏览器。
-
客户端下载资源、解析代码、渲染显示页面:
在服务器返回数据后,客户端浏览器接收数据,进行HTML下载、解析、渲染显示。
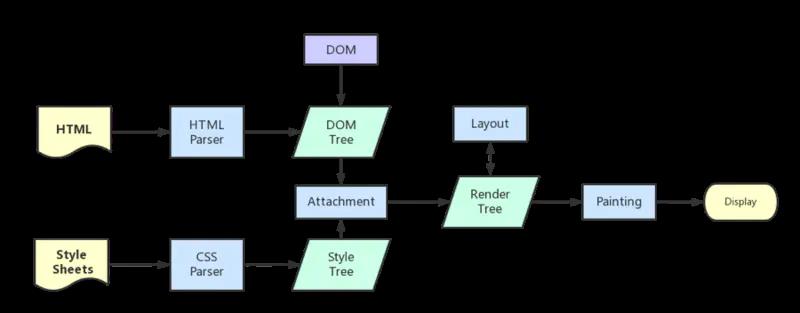
- 解析HTML的头部代码,下载头部代码中的样式资源文件或脚本资源文件;
- 解析HTML代码和样式文件代码,构建HTML的DOM树以及与CSS相关的CSSOM树;
- 通过遍历DOM树和CSSOM树,浏览器依次计算每个节点的大小、坐标、颜色等样式,构造渲染树;
- 根据渲染树完成绘制过程;

如图所示,浏览器下载HTML后,首先解析头部代码,进行样式表下载,然后继续向下解析HTML代码,构建DOM树,同时进行样式下载。当DOM树构建完成后,立即开始构造CSSOM树。理想情况下,样式表下载速度够快,DOM树和CSSOM树进入一个并行的过程,当两棵树构建完毕,构建渲染树,然后进行绘制。
注意:浏览器安全解析策略有自己的规则
- 当解析HTML时遇到内联JS代码,会阻塞DOM树的构建
- CSS样式文件没有下载完成时,浏览器解析HTML遇到了内联JS代码,浏览器暂停JS脚本执行,暂停HTML解析。直到CSS文件下载完成,完成CSSOM树构建,再重新恢复原来的解析。
优化策略:
既然我们了解了屏幕展示的过程-白屏时间的历程,那我们就可以分别对这些过程进行对应的策略进行优化。
DNS解析优化:
- 减少DNS查找,避免重定向:
- 使用浏览器DNS缓存 、计算机DNS缓存、 服务器DNS缓存,防止DNS迭代查询;
- 使用Keep-Alive特性 来减少DNS查找的频率;
- 使用较少的域名(服务器主机)来减少DNS查找的数量。
- DNS预加载策略;
- 通过用meta信息来告知浏览器, 页面要做DNS预解析:
<meta http-equiv="x-dns-prefetch-control" content="on" />
- 可以使用link标签来强制对DNS做预解析:
<link rel="dns-prefetch" href="https://www.baidu.com/" />
- 稳定可靠的DNS服务器;
TCP网络链路优化:
- 服务器配置调优
- 服务器使用最新版本
- 增大TCP的初始拥塞窗口
- 慢启动重启
- 窗口缩放(RFC 1323)
- TCP快速打开:
- 把服务器内核升级到最新版本;
- 确保cwnd大小为10;
- 禁用空闲后的慢启动;
- 确保启动窗口缩放;
- 减少传输冗余数据;
- 压缩要传输的数据;
- 把服务器放到离用户近的地方以减少往返时间;
- 尽最大可能重用已经建立的TCP连接。
服务端处理优化:
服务端的处理优化,会涉及到如Redis缓存、数据库存储优化或是系统内的各种中间件以及Gzip压缩等…
- 使用内存数据库
- 增加缓存
- 使用SSD
- 优化数据库
- 使用多核处理策略
- 分布式部署程序
浏览器下载、解析、渲染页面优化:
- 尽可能的精简HTML的代码和结构;
- 尽可能的优化CSS文件和结构;
- 合理的放置JS代码,尽量不要使用内联的JS代码;
以上是关于前端性能-白屏的主要内容,如果未能解决你的问题,请参考以下文章