软件开发流程知识概括
Posted GeorgeLin98
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了软件开发流程知识概括相关的知识,希望对你有一定的参考价值。
软件开发流程知识概括
软件开发流程简述
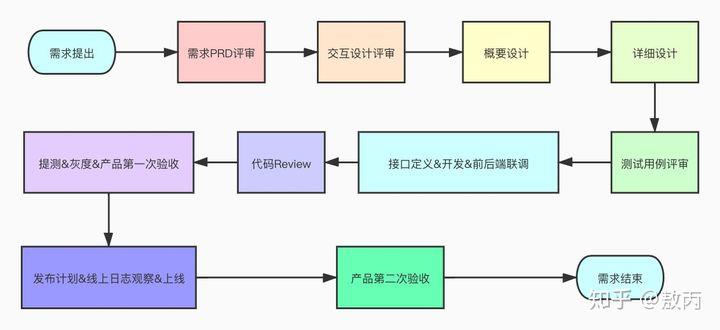
研发流程简述:

研发流程详解:
需求提出:
①这个环节主要是产品爸爸给我们提需求,每个需求都是他们从用户,或者自己绞尽脑汁想出来的,但是产品爸爸还拿不准,不能直接敲定,所以就需要我们大家(产品,UI,前端,后端,客户端和测试)一起讨论一下,看看这个需求是否合理,或者这个需求是否有意义,能否达到预期,技术实现的成本,周期等等。需求PRD提出(软件业务分析):
①这个阶段,产品爸爸会根据第一版聊下来的结果,大致出一个Demo版本的PRD,会画出初版的原型图,并且配上文字说明,所有涉及到的业务,还有交互细节都会罗列出来。
②这个时候大家又会围绕这一版本去开会讨论,敲定细节,这个环节会久点,因为细节比较认真,逻辑也不能出错,还有UI稿子也得敲定,这里如果不敲定逻辑,UI提前去画原型图,后面假如逻辑推翻,一切重来就会浪费大量时间。这一环节大家都会把细节问清楚,不了解的点也会去了解,测试,开发,UI我们都会在会议上提出自己的观点,自己的意见,然后等产品反馈,最后意见一致之后,产品当天就回改出敲定版本。UI就会按照产品爸爸的意思去作图,接下来就是交互设计评审了。交互设计评审:
①UI会画出客户端,前端,H5开发所需要的UI图,基本上就是我们看到的产品的样子了,不过还是要敲定细节,比如按钮合理不,或者上面数据是否在这展示,或者这里展示的数据是否合理。这个环节会比较快,只要UI按照之前敲定的逻辑开发,出入不会很大,一般都是小改。概要设计(软件设计):
①这个是大厂程序员需求下来之后基本上都会做的一步,不过看需求大小,可能很多小需求直接就详细设计了,也有啥设计都不用做的小改动,具体需求具体分析嘛。很多不了解的同学可能会问,需要设计什么呢?为什么要设计呢?技术是把双刃剑,你用了技术之后你是不是需要列出他的优点缺点,出问题之后的解决方案,还有可能出现的问题,注意点等等。这么是为了让你能有把控力,比如你这个需求接入了新技术Es(Elasticsearch)你什么都不管你就是要接入它,你把他开发好了上线了,但是有啥坑你知道么?上线崩了怎么办?
②这个环节你需要考虑这个需求涉及到哪些服务了,需要新增哪些接口,修改哪些接口,表有现场的还是要新建表,字段要新建么?其实远远不止这些问题,这就是我们做设计的主要原因,也是大家工作里面能成长的途径之一,你以为大佬们的经验是怎么来的?详细设计(软件设计):
①我们研发的时候整个流程往往很复杂,如果你理解不对直接就写代码,最后容易造成返工。花点时间做详细设计很有必要,你思路完全清晰了,写代码那就是分分钟的事情。
②涉及的都是流程图,时序图等等。测试用例评审:
①测试会根据你的概要设计,评估你的影响范围,你的影响点,新增和改动的接口啥的,去编写自己的测试用例。测试用例,主要是为了把改动点影响点都考虑到,测全一点,免得上线了影响别的现有业务,也是为了把你开发的功能可能出现的bug给排除了。接口定义&开发&前后端联调:
①啥都敲定了,那就开发呗,开发差不多了,就得前后端联调了。这里有个小细节还是想说一下,一般开发前我们都会提前定义数据类型,接口名称,然后在公司的接口工具上给出链接和参数,方便前端爸爸mock数据。他总不能等我们后端开发完了,才去开发嘛,这样效率打折扣,所以都是后端先定义好,然后前后端并行开发的。
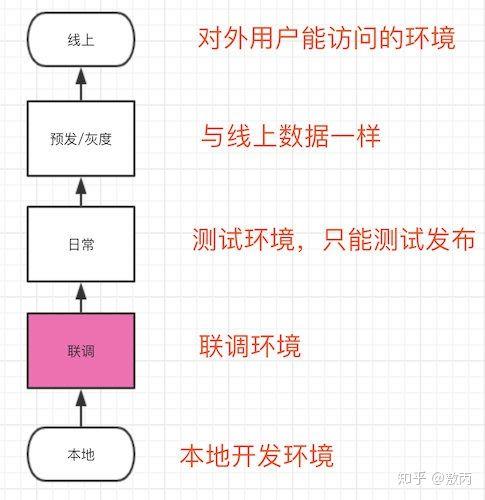
②后端开发好,一般都是会发布到联调环境,我们有哪些环境,联调环境在我们所有的环境中处于哪个地位呢?

代码Review:
①codeReview环节,画一下重点,这可能是整个研发流程中,让你成长最快的一个环节,让组员和Leader Review你的代码,往往他们能给你很多业务上和技术上的建议和意见。提测&灰度发布&产品第一次验收:
①这一阶段就是把代码都发到日常环境,然后等测试爸爸测试,这个环节开发同学如果没BUG是比较轻松的,等着就好了,但是如果你BUG多,那我觉得你可能会生不如死,因为有的bug真的找很久很久的,调用链路又长,特别是跨服务又涉及消息队列,或者第三方的接口什么的。发布计划:
①这个确实是比较重要的环节,这个环节主要是开发同学和前端同学说好一个发布时间,然后制定一个发布计划,为啥要发布计划呢?我们开发一个需求,可能涉及到N个服务,这些服务是有依赖关系的,那就需要打包,比如订单系统,依赖人员系统。优惠券系统,也依赖人员系统,然后订单系统还依赖优惠券系统。生成环境上线:
①这就是神圣而庄严的上线环节。日志观察&产品第二次验收:
①一般发布第一批之后不会马上发布第二批,而是观察错误日志,看看是否正常,有时候会发现还是会出现异常情况的,那就保留错误日志,然后回滚。知道解决了再发布,顺利的话就没啥错误。
②一次发布可能涉及服务多的话,真的有可能发布这么久,但是没办法,线上出问题就是掉脑袋的事情。日志观察一般公司都有错误日志搜集系统,或者自己登录跳板机查看就好了。没问题,发完之后告诉产品大大就好了。需求结束:
①至此基本上一个需求可能就结束了,其实还是很不容易的,短的需求几天,长的需求几个月,中间涂涂改改,BUG,技术难点都是你要面对的,不过没啥大问题,我们技术人嘛皮实能顶。
软件概要设计与详细设计与软件分析的区别:
- 概要设计:
①就是设计软件的结构,包括组成模块,模块的层次结构,模块的调用关系,每个模块的功能等等。同时,还要设计该项目的应用系统的总体数据结构和数据库结构,即应用系统要存储什么数据,这些数据是什么样的结构,它们之间有什么关系。
②概要设计阶段通常得到软件结构图 - 详细设计阶段:
①就是为每个模块完成的功能进行具体的描述,要把功能描述转变为精确的、结构化的过程描述。
②详细设计阶段常用的描述方式有:流程图、N-S图、PAD图、伪代码等 - 总结:
①概要设计只说明系统有多少个模块,各模块之间的接口和个模块本身的功能
②详细设计说明某个具体模块如何实现,粒度应该比程序略高一些 - 需求分析–产生 :
①软件功能规格说明书,需要确定用户对软件的需求,要作到明确、无歧义。不涉及具体实现方法。用户能看得明白,开发人员也可据此进行下面的工作(概要设计)。
开发流程详解
系统解释:
- 首先,系统是什么?根据《系统架构》一书的定义,系统是由一组实体和这些实体之间的关系所构成的集合,其功能要大于这些实体各自的功能之和。
- 对于我们的场景,系统可能是 App、Web 应用、服务、批处理程序等,也可能是包括所有这些的一个大系统。
产品原型,UI设计:
UI切图:
①是指在设计稿里整理出技术开发所需要的素材或图片。合格的、严谨的切图可以大大减少技术人员开发的返工率,减少技术人员的开发工期,提升开发流畅度,从而减少项目人力成本,最终开发出有利于交互,拥有良好视觉感的产品。
②切图标注作为连接 UI 设计到技术开发两者的工作模块,是不可或缺的。设计师需要熟悉工具、理解设计尺寸与切图倍数的关系,才能在切图时进行判断:目前的设计稿尺寸与切图单位是否正确匹配。UI:
①User Interface 用户界面。主要关注产品视觉呈现的效果。就是界面元素是什么,形状、颜色、尺寸,放在哪里。原型:
原型图简单的来说,就是一款产品成型之前的一个简单的框架,就是将页面的排版布局展现出来,每个功能键的交互,使产品的初步构思有一个可视化的展示。- 总结:
①一般来说产品经理画好原型图.然后原型评审(UI参加)。
②UI出设计稿,UI切图(方便开发)。然后UI评审。
③最后进入开发。
开发流程详解:
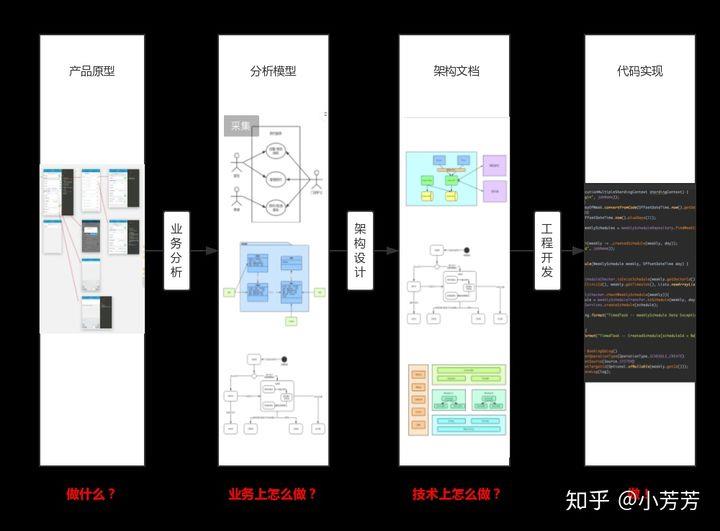
- 从产品作出原型,到研发编程实现,中间有巨大的鸿沟。越复杂的业务需求,这条鸿沟就越大。一般而言,我们至少还要有两个步骤:业务分析与架构设计。

- 业务分析,主要处理的是业务领域的建模。解决的问题是业务上如何实现。然后是技术与架构方面的设计,主要针对的是技术实现,解决的问题是技术上如何实现。这两个方面是会互相影响的,设计的时候往往需要来来回回的考虑这两个方面。甚至系统开发时也时常会需要调整模型或者架构,当然相应的也需要更新文档。

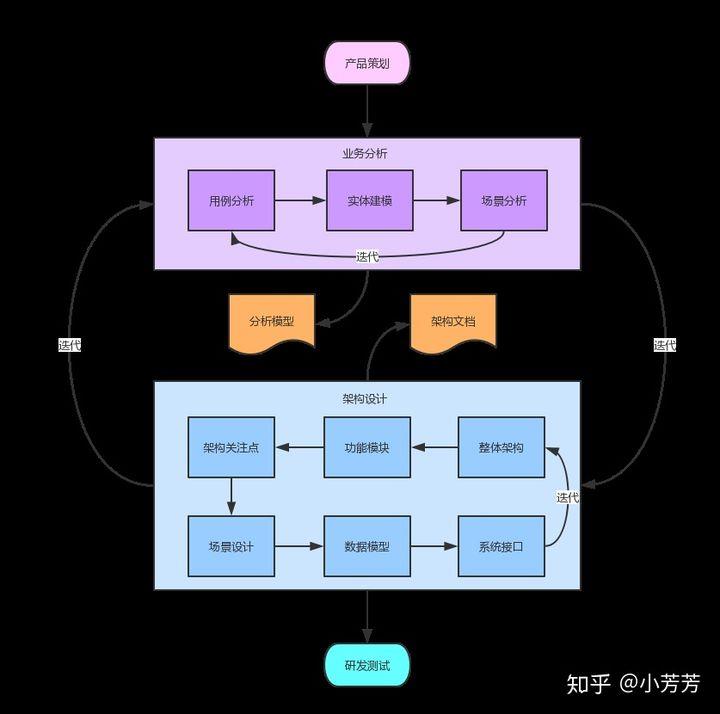
- 业务分析:
①分析方法:业务分析是针对业务领域的建模,产出就是分析模型。分析模型描述系统的逻辑设计与结构,一般会包括需求用例、实体模型以及业务场景的交互流程、状态转换等。分析模型让非技术人员能够理解系统是如何构造的,让技术人员能够以此为基础搭建系统。
②理清业务需求:
<1>理清业务需求是所有分析与设计的前提:
1、确定系统的利益相关者(Stakeholder)及他们的关注点。
2、确定系统的业务需求,即「谁」使用该系统「做什么」。
3、确定系统的功能范围,即该系统「包含什么」,不包含「什么」。
<2>具体到系统的用户,还需要细分到角色,即使有些角色实际可能是同一个人。比如对于门诊,可能有护士、顾问或系统管理员等等,可以进行不同的操作。需求范围简单话用一个列表即可,复杂的系统可以考虑使用用例图。
③建立实体模型:
<1>实体模型是确定系统包含的实体以及它们之间的关联的过程:
1、理清业务概念,统一业务词汇。
2、抽象业务实体,包括事件、人/角色、地点和事物等。
3、识别实体关系:继承、聚合、关联等。
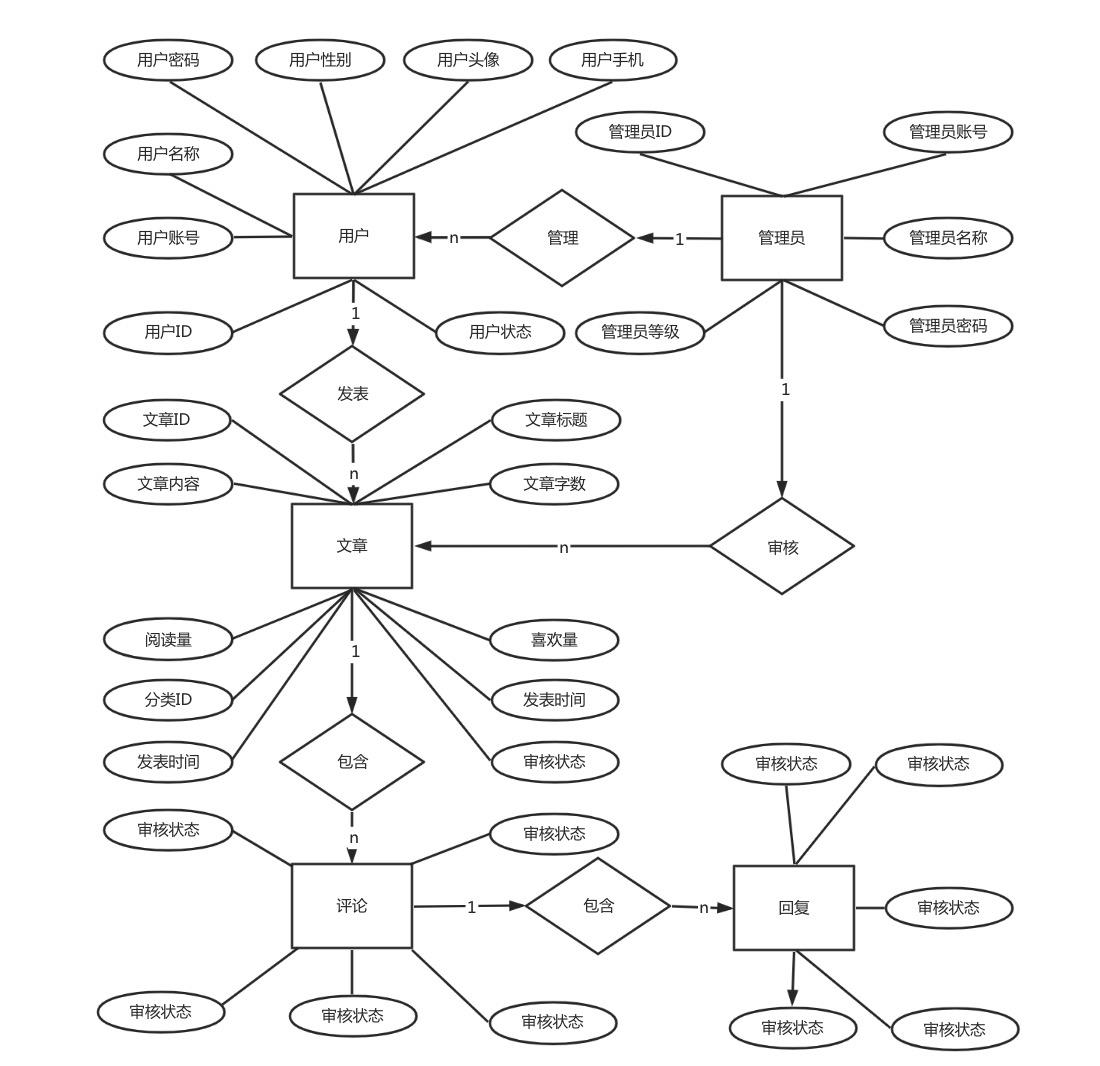
<2>实体模型也叫 ER(Entity-Relation)模型。可以考虑使用四色法建模,一般可以使用类图或组件图表示。需要注意的是一定要理清业务的概念,统一命名和定义业务相关词汇,这是进一步沟通的基础。
④分析业务场景:
<1>场景分析用于确定具体业务场景中,各个参与者的交互过程,从而进一步完善分析模型:
1、分析具体业务场景,确定业务规则,梳理业务流程。
2、如果涉及复杂的状态转换,需要确定状态转换逻辑。
3、补充和完善实体模型的内容描述。
<2>对于一个业务场景,参与者可能包括人、内部模块、外部服务等,这一步需要理清楚整个业务过程和规则。需要注意的是,对于一些次要路径或者异常路径,也一定要考虑到。对于业务过程和规则,可以使用普通的流程图、泳道图,也可以考虑UML的活动图,状态转换过程则可以通过UML的状态图展示。 - 架构与技术设计:
①架构方法:架构设计不一定要深入到具体的实现细节,但是应该尽量全面的考虑系统的各个方面。关键是要对项目风险有比较大的把握,这样才能避免开发过程出现不可控的问题。具体设计需要多详细,是需要设计者自己去把握度的。
②确定整体架构:首先需要在整体上考虑系统的位置和职责:
<1>确定系统在整个上下文中的位置,与其他系统的关联。
<2>确定系统自身以及各个外部系统的职责。
③设计功能模块:其次需要确定系统内部的功能模块及其职责:
<1>确定系统的模块划分。
<2>确定每个模块的职责以及模块间的关联。
④明确架构关注点:然后需要确定系统架构的理念:
<1>理清架构设计需要考虑的关注点。
<2>确定系统的架构设计上的取舍。
⑤设计数据库模型:如果分析时有了完善了实体模型,设计数据库模型就不是什么难事了。开发完成后,数据库模型应该以数据库为准,架构文档就不需要保留这一部分了。
⑥设计接口:然后就需要确定 API 细节了。一般我们的服务的 API 是 JSON 格式 HTTP 形式的请求和回调。API 可能是接口定义,也可能会有其他接口形式,例如消息队列等。设计阶段,API 文档可以通过 Markdown 文档、RAP 等记录,开发完成后可以独立维护,或者使用 Swagger 和代码一起维护。
⑦场景实现:一般情况下,有了业务场景分析,有了数据库模型和 API,系统的实现一般是比较简单了。但可能还会有一些细节需要进一步考虑实现细节,以避免风险。可以考虑更细节的活动图、时序图甚至伪代码。
⑧其他考虑:对于我们的后台系统来说,基本的技术框架都已确定,可以解决很多基础的非业务需求。不过设计系统时,也还是需要考虑以下等方面。 - 链接:如何进行系统分析与设计
软件开发流程涉及的图
简述:
- 链接:设计模式概述与UML类图与知识概括
- uml中活动图与流程图的区别:
①(流程图着重描述处理过程,它的主要控制结构是顺序、分支和循环,各个处理过程之间有严格的顺序和时间关系。而活动图描述的是对象活动的顺序关系所遵循的规则,它着重表现的是系统的行为,而非系统的处理过程。
②活动图能够表示并发活动的情形,而流程图不行。
③活动图是面向对象的,而流程图是面向过程的。
详解:
- 软件工程(软件工程中的各种图一般用于以下三个阶段):
- 需求分析阶段:
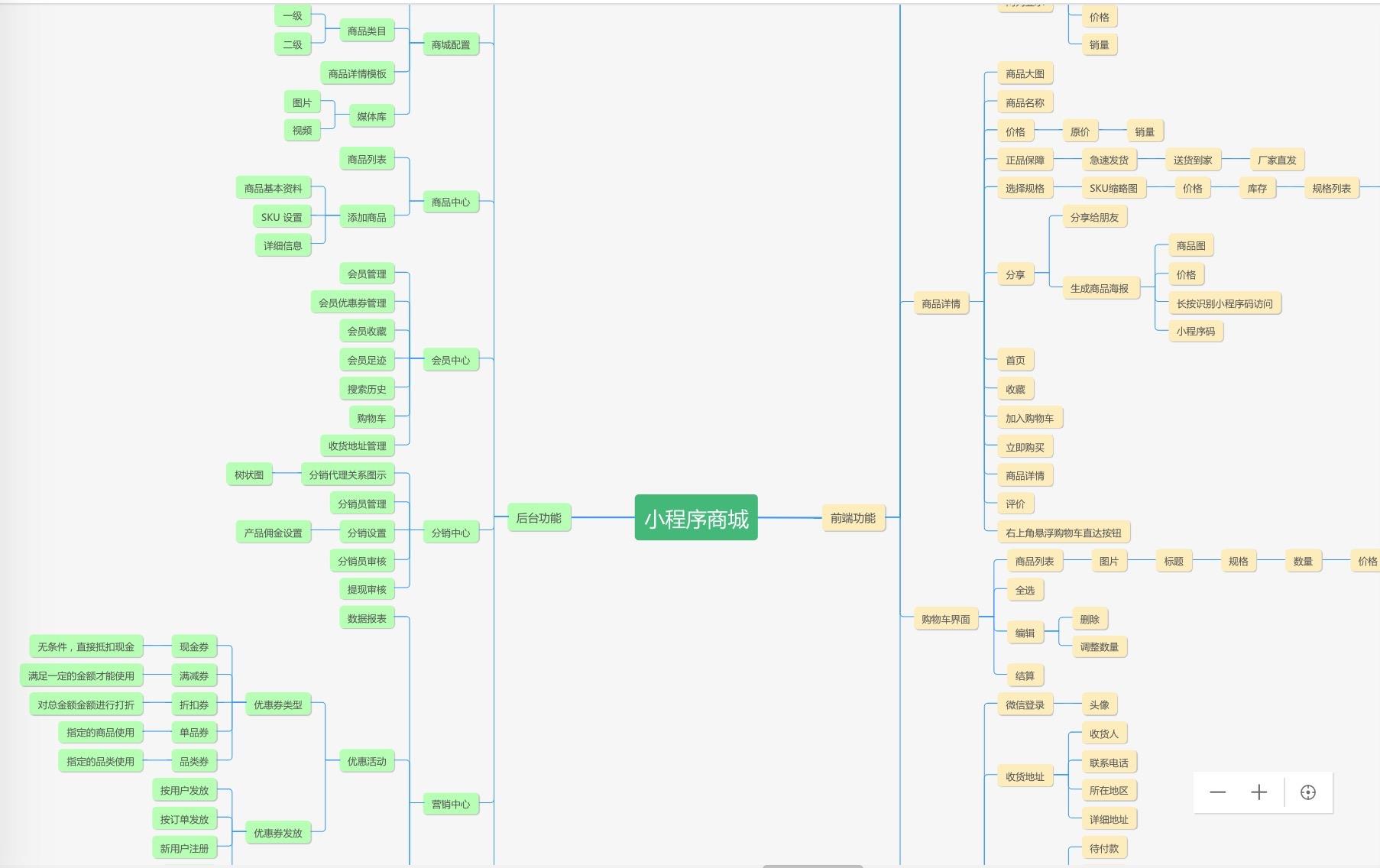
①用例图(思维导图):用例图是指由参与者(Actor)、用例(Use Case),边界以及它们之间的关系构成的用于描述系统功能的视图。是系统的蓝图。

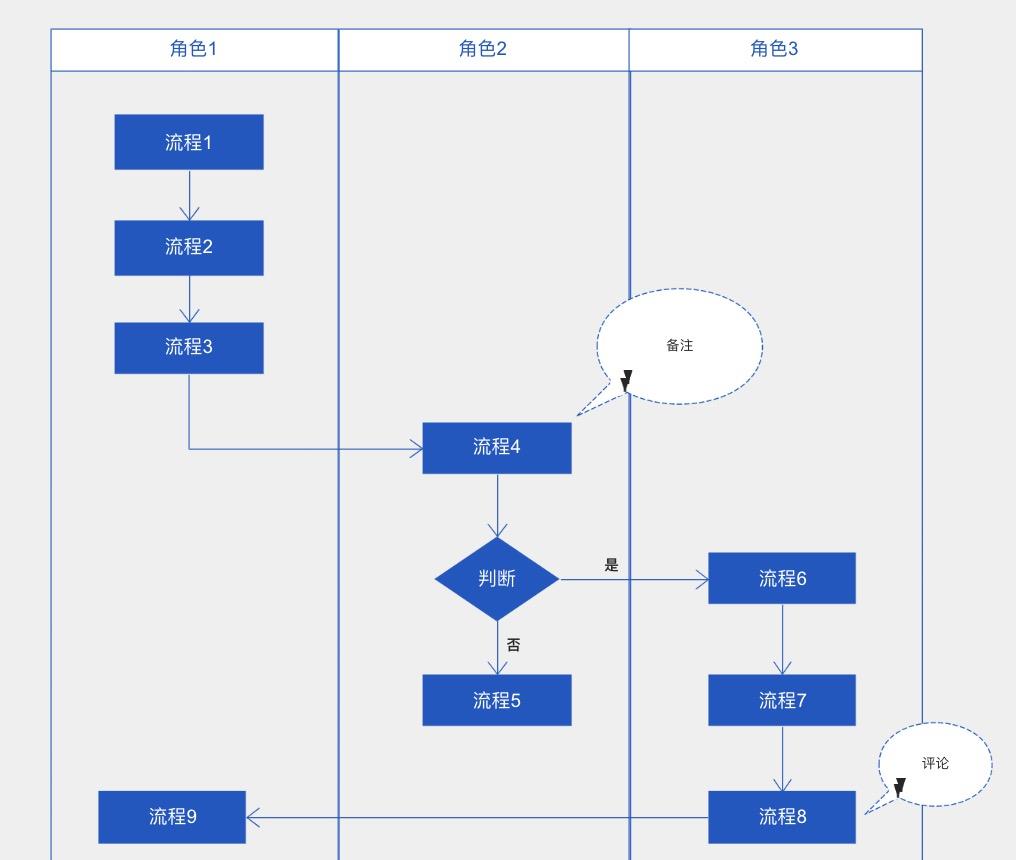
②流程图:以特定的图形符号加上说明,表示算法的图,称为流程图

- 概要设计阶段:
①类图(ER图):类图(Class diagram)是显示了模型的静态结构,特别是模型中存在的类、类的内部结构以及它们与其他类的关系等。
- 详细设计阶段:
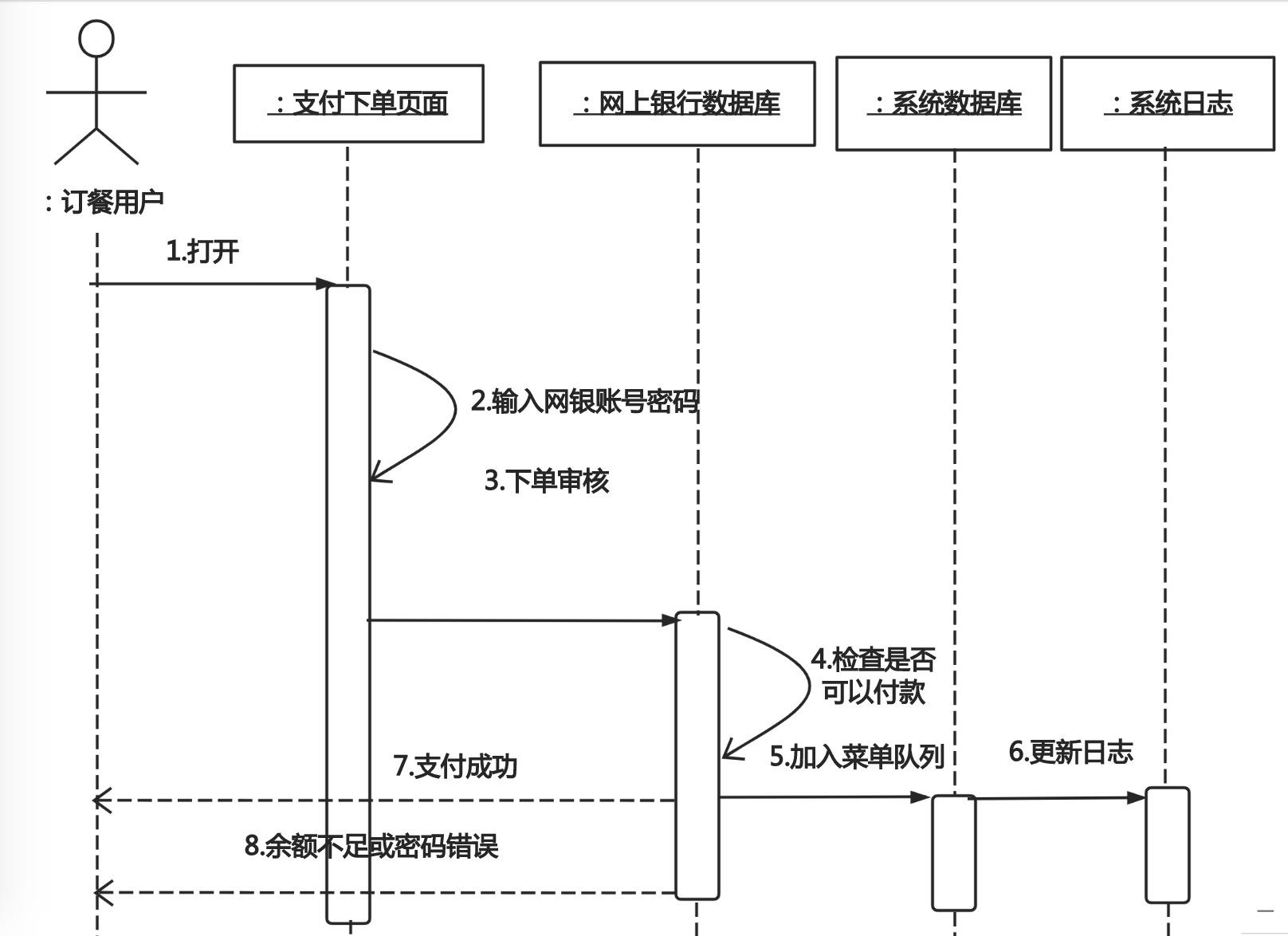
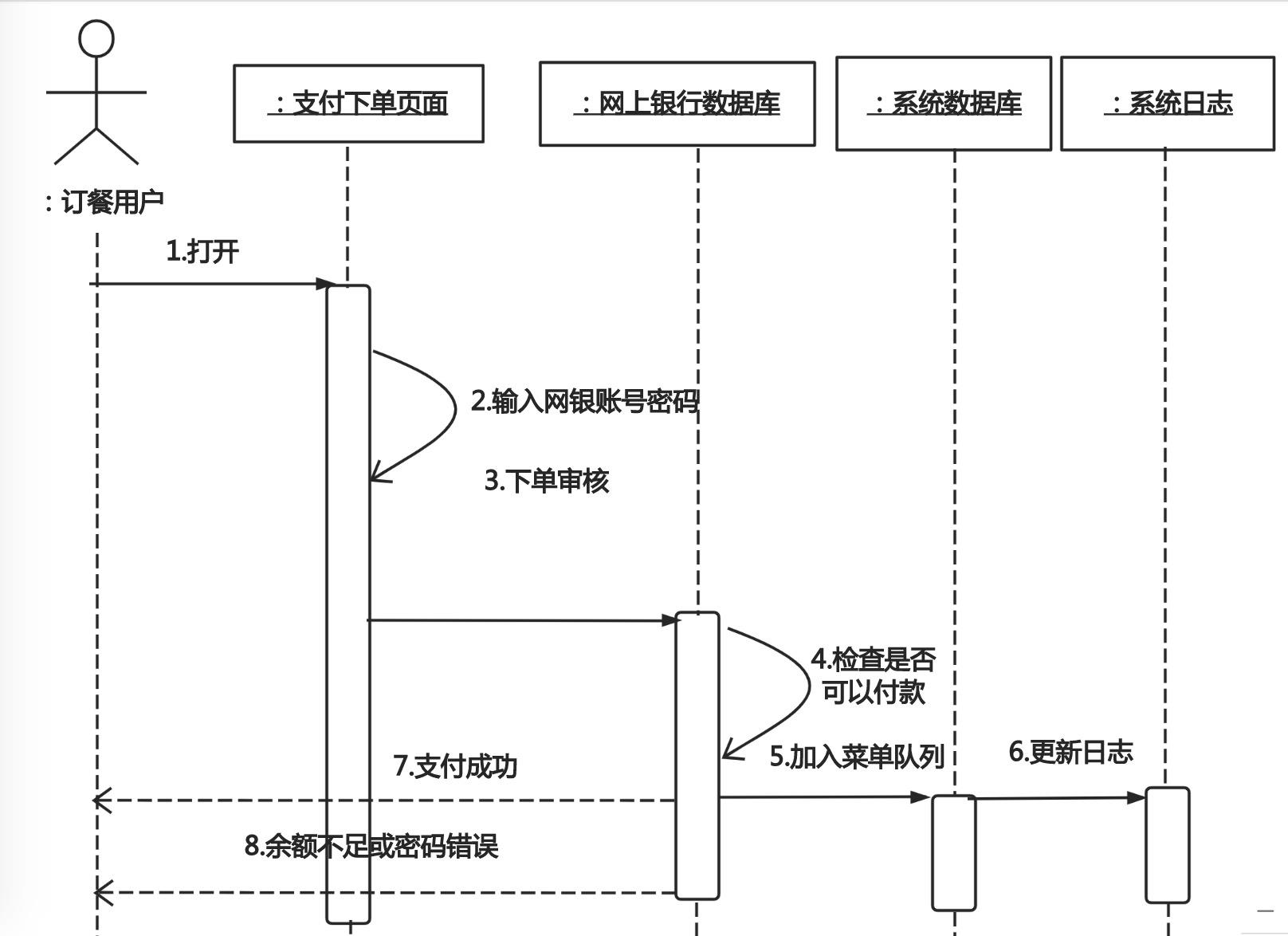
①时序图:(Sequence Diagram),又名序列图、循序图,是一种UML交互图。它通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作。
②状态图:状态图(Statechart Diagram)是描述一个实体基于事件反应的动态行为,显示了该实体如何根据当前所处的状态对不同的事件做出反应。
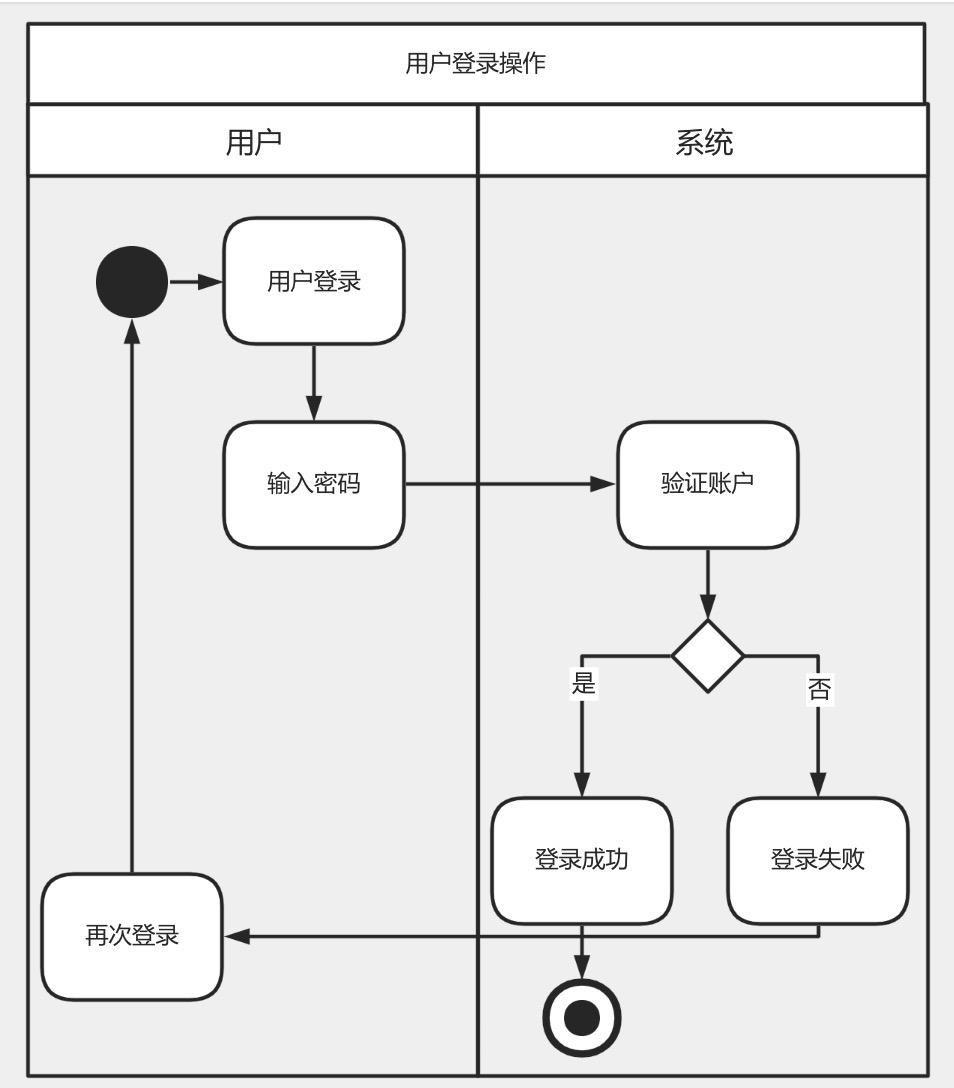
③活动图:活动图(activity diagram,动态图)是阐明了业务用例实现的工作流程。
软件开发总结
简述:
- 链接:面向对象分析、设计、实现
- 真正的对象:
①我所理解的真正的对象就是现实生活中客观存在或不存在的真正的对象。这个对象有一个明显的特征就是它具有非常多的状态特征和行为特征。比如一个人是一个对象,他在一生中会经历无数个交互场景,在这个过程中,每个人的行为特征会不断增多,大部分行为是通过后天学习得到的,只有少数行为是先天就具有的;另一方面,对于状态特征也是在时不时的变化,比如你的身高、体重,等等。最后,人因为会参与到不同的交互场景,会导致和他关联的各种关联信息也会不断增多,比如你去上大学,老师给你一张借书卡,此时你就拥有了一张借书卡,可以理解为你多了一个关联信息;哪一天你去参加英语四级考试,考了70分,然后你拥有了一本四级考试证书,上面写这成绩为70分,此时你也同样多了一个关联信息,就是一本英语四级考试证书;
②这里我想表达的主要观点是:现实生活中的对象:
1)兼具各种场景下的所有状态和行为特征;
2)固有状态会时不时的变化,通过参与交互场景还会增加一些关联信息;
3)行为会不断增多,一般是通过学习得到;因此,我们从中可以知道,现实生活中的对象肯定不是我们设计软件时候的对象,因为它是如此的复杂,包含了或关联了非常多的状态特征和行为特征; - 面向对象分析阶段时的对象:
①既然是分析阶段,那我们就不要过多的考虑任何设计阶段的思想。我觉得在分析阶段,我们在分析对象时主要考虑两个方面:
1)对象的状态特征变化规律;
2)对象的行为特征变化规律;
②分析阶段,我们往往从某个场景出发,分析该场景中有哪些“对象”,此时的“对象”之所以加双引号是因为它不是真正的对象,而是真正的对象的某个方面,我们在某个场景下只关心对象的某个方面;我觉得分析阶段的对象和现实生活中的对象应该是一致的,或者至少是逻辑上是一致的。也就是说,在面向对象的分析阶段,我们应该将现实生活中我们所理解的对象的一切特征在脑子里描述清楚。比如同一个人,它在不同的场景下(一个场景代表了一个考虑问题的边界)会参与不同的交互活动。 这句话体现的含义是:
1)同一个对象会参与不同的场景,行驶各种交互行为;
2)同一个对象我们会根据我们不同的认识角度,对同一个对象的关注角度的不同,将其理解为不同的类型或角色;比如一个人,在家里可能是父亲,在公司可能是职员,在比赛场上可能是运动员。但无论我们给这个人授予什么样的称谓,这个人始终是同一个对象。所以,在面向对象的分析阶段,对象给我们的感觉是它在不停的变换其类型或角色;上面在谈到什么是真正的现实生活中的对象时提到,对象在参与到交互活动后会多出一些关联信息,这些信息是属于谁的呢?答案是:这些信息属于扮演了某个角色的对象的;之所以强调扮演了某个角色,是因为想让大家明确对象一定是在扮演某个角色参与到某个场景交互活动后才具有那些关联信息的。
③总结:我觉得在面向对象的分析阶段,我们分析的要点是:
1)站在现实生活中真正的对象的角度去理解对象的状态特征和行为特征的变化规律;
2)理解真正的对象和对象的某一个方面(即我们所关心的“对象”),
3)理解同一个对象会扮演不同角色参与到不同交互场景;
4)理解对象的关联信息如何产生,关联信息是属于谁的; - 面向对象设计阶段时的对象:
①首先说一下,目前的编程语言实现对象时,是以哪些方式让创建对象的。
1)C#等基于类型的静态语言,类型规定了对象可以具有的状态特征和行为特征,对象的一切状态和行为都是由其所属的类型确定的;这又一个很明显的好处时,我们在任何时候都知道对象的类型或接口,从而就能明确知道其数据结构,也就知道对象的状态,从而可以方便的持久化对象的状态或者重建对象;但这种为对象带来状态和行为特征的设计思路同时也有一个缺点就是对象的类型或其表现出来的接口无法更改。这点是违背“真正的对象”或者“分析阶段的对象”的特征的;
2)javascript等弱类型的动态语言,这种语言认为对象无类型,对象的状态和行为不需要从类型为模板获取,状态和行为可以随时附加到某个对象上。这种思路其实很好,因为很符合上面提到的真正的对象的状态特征与行为特征的变化规律。但是这种语言也有一些致命的缺点:
1)由于没有类型,导致无法在使用时明确知道其具有哪些状态和行为,这会增加编程出错的可能性,只有在运行阶段在会检测到访问了不存在的状态或行为;
2)同样是弱类型的原因,对象无法被持久化,因为不知道要持久化哪些状态,同样,更不用说重建对象了;所以,基于这两个缺点,我觉得动态语言不适合在服务器端大量使用去做工程实现业务逻辑,而在一些不需要持久化对象状态的客户端环境,只在内存中处理逻辑的情况下使用这种语言比较适合;
②当我们在设计软件时,如果是用C#等静态语言、基于类和接口的语言去设计对象时,该如何设计呢?在设计阶段,我觉得目标就是把分析阶段得到的对象用尽量平滑的方式转换为设计;需要把握的要点是:
1)从一个基本的类创建出对象;
2)用尽量平滑的设计思路去支持一个对象表现出不同类型或角色的特点;举个例子吧:
3)xuehua这个对象首先是一个人,所以从Person这个基本类型中获取基本的状态特征和行为特征(如吃饭);然后当xuehua去教书时,他会扮演教师的角色,扮演之后他就是一个教师了,然后他就具有了教师这个角色所赋予的行为(教书)了。上面的代码看上去和真正的对象在现实生活中的变化规律类似,非常平滑;这样做有几个好处:1)强类型;2)对象交互模型与现实生活中的交互模型完全一致,所以代码非常容易懂,可读性强;3)对象不会随着参与交互场景的增多而变得臃肿和复杂,因为由于引入了角色的概念,我们将交互模型实现为对象扮演某个角色参与交互活动的方式来设计,做到了对象动态被赋予身份,从而具有与该身份相关的状态特征和行为特征;4)对象参与交互场景后所关联的一些关联信息不会直接存放在对象上,而是放在了“扮演了某个角色的对象”上,在上面的例子中就是teacher对象;
var xuehua = new Person();
xuehua.Eat(); // 吃饭
var teacher = xuehua.ActAs < ITeacher > (); // 扮演教师角色
teacher.Teach(); // 教书
- 面向对象实现阶段时的对象:
①那么如何实现这样的设计呢?
var teacher = xuehua.ActAs();
②其实很简单,可以类用装饰模式来实现,我们都知道,设计模式中的装饰模式可以动态给一个对象增加状态或行为。所以在实现阶段,我们可以设计一个Teacher类,大概设计如下:
<1>teacher就是实现阶段的对象,而Teacher类则是实现阶段的对象的类型;可以看到Teacher类关联了一个Person对象,同时实现了ITeacher角色接口。所以ActAs,
var teacher = xuehua.ActAs();
<2>这个函数做的事情就是在内部创建一个Teacher类的实例,该实例对当前的Person对象有一个引用,然后返回。也许你会说,返回回来的teacher对象已经不是原来的xuehua对象了,而是一个新的对象,并且封装了xuehua这个对象;没错,所以说这是实现上的问题。我们在关注业务时,关心的不是当前对象的真正类型,而是关心对象的状态特征、行为特征,或者技术化一点来讲就是关心对象的交互模型,关心的是对象扮演什么角色在进行交互。
public class Teacher : ITeacher
{
private Person actor;
public Teacher(Person actor)
{
this .actor = actor;
}
public void Teach()
{
// do the teach operation.
}
}
以上是关于软件开发流程知识概括的主要内容,如果未能解决你的问题,请参考以下文章