Unity-TileMap瓦片地图
Posted 小狐狸FM
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity-TileMap瓦片地图相关的知识,希望对你有一定的参考价值。
文章目录
前言
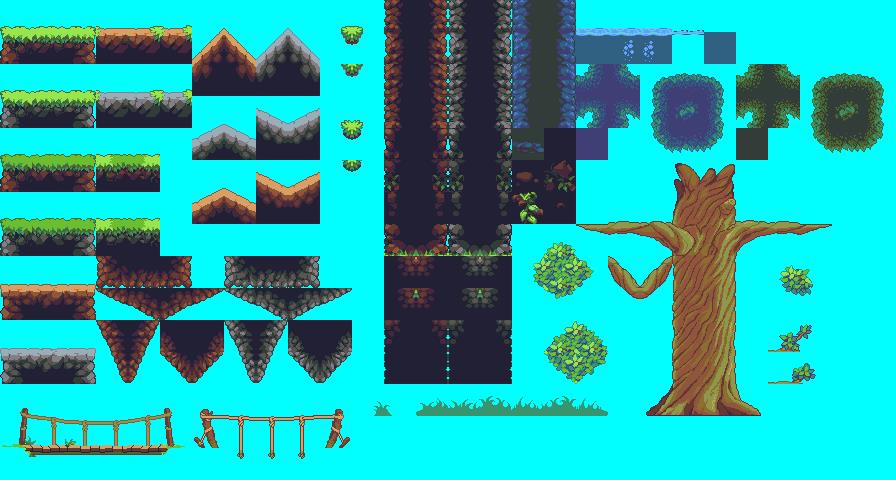
TileMap在Unity2017.2及以上版本可使用,素材来自爱给网
你可以右键下方的图片另存,再导入项目中使用
Unity版本: 2019.4.26
Visual Studio版本: 2019

相关介绍
其他介绍
上一篇笔记
下一篇笔记
一、图片预处理
- 如果你的图片已经切分过了,可以跳过这个步骤。
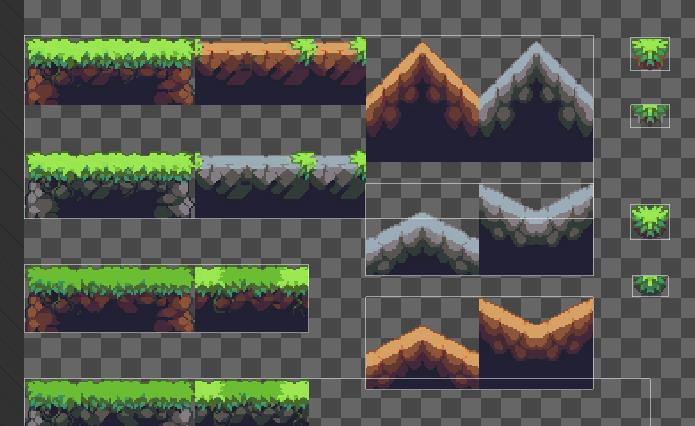
- 因为图片素材是一张图片包含着多个图片素材,所以需要对图片进行处理。
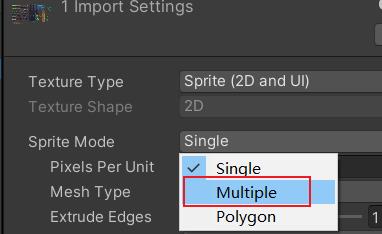
将图片转换成Multiple模式,即多图片模式。

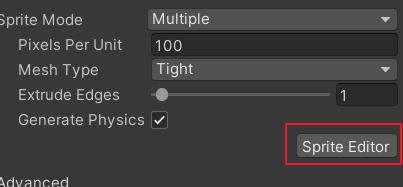
然后点击
SpriteEditor精灵编辑器

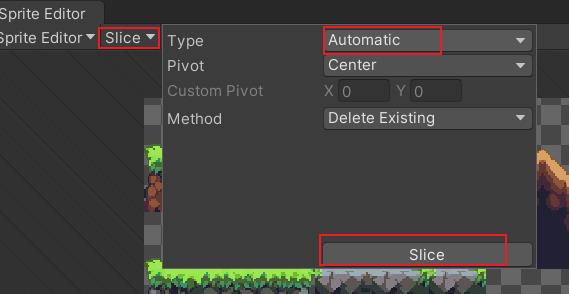
选择一种切分的方式
Type进行切分

此时的图片很大概率切分是错误的,但是可以减少一部分切分的工作。

- 图片的切分不是此文章需要关注的点,你可以根据文章Unity(3)-图片切分来学习图片切分的过程。
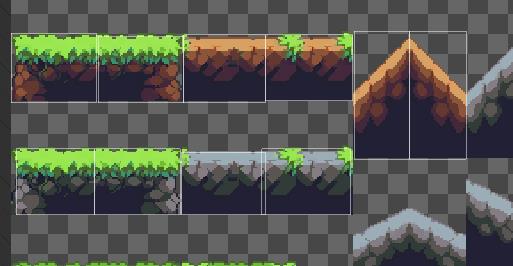
- 为了方便演示,我只手动分了一部分的素材

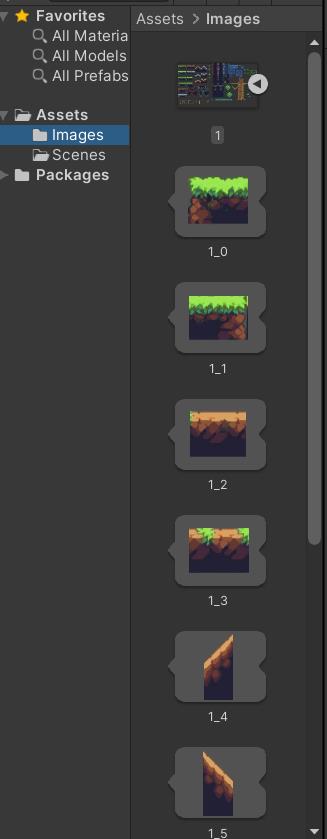
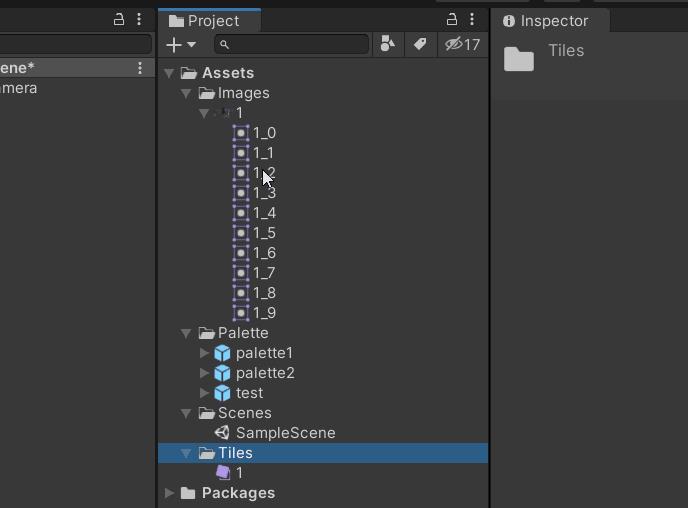
- 应用之后,展开图片就能看见那些被框起来的素材
- 没有被框起来的素材不会出现在项目中


二、创建调色板(TilePalette)
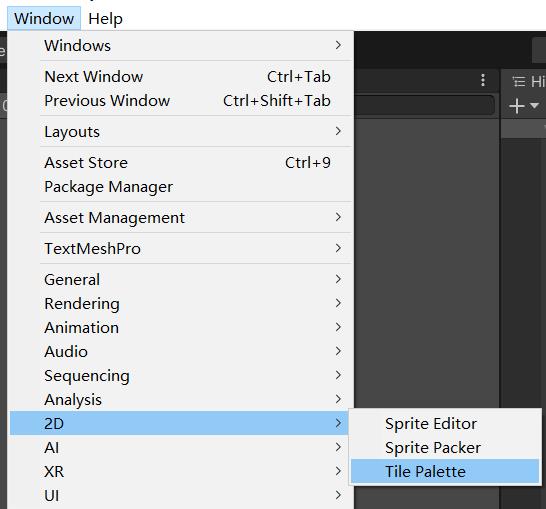
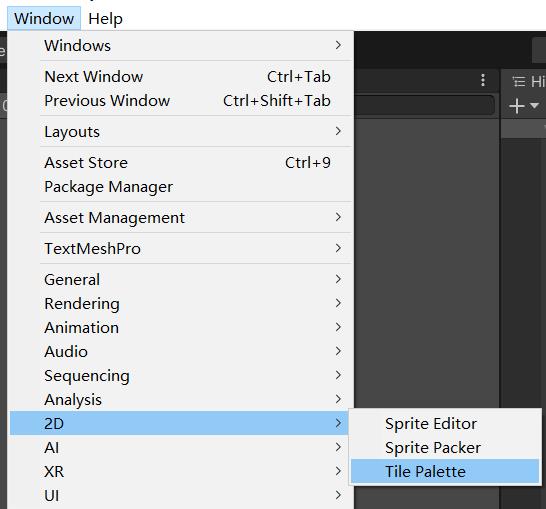
点击菜单栏的
Window,选择2D中的Tile Palette


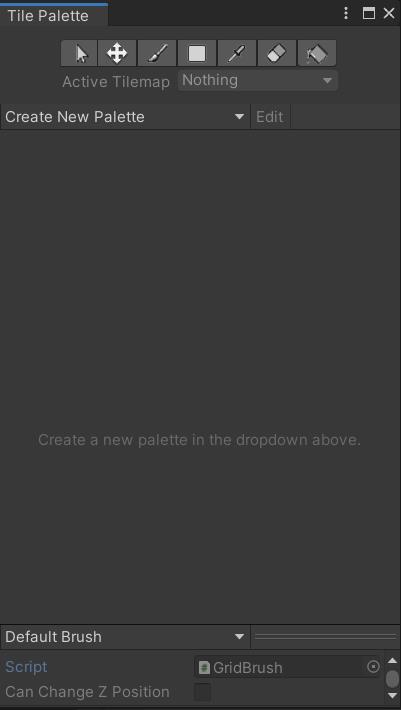
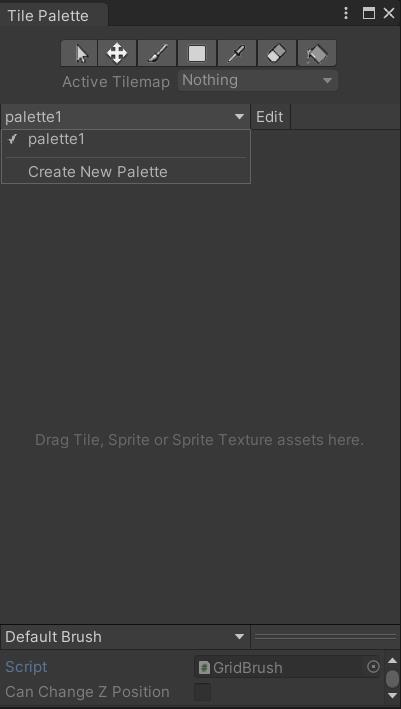
点击
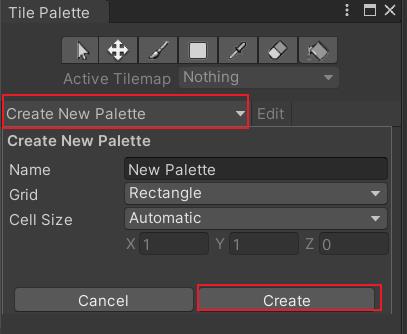
Create New Palette下拉框后创建一个调色板
| 参数 | 介绍 |
|---|---|
| Name | 调色板名称 |
| Grid | 网格类型 |
| Cell Size | 每个网格的大小 |
| Grid参数 | 介绍 |
|---|---|
| Rectangle | 矩形 |
| Hexagon | 六边形 |
| Isometric | 菱形 |
| Isometric Z As Y | 菱形,将Z轴与Y轴替换 |
| Cell Size参数 | 介绍 |
|---|---|
| Automatic | 自动设置,X轴宽度为1,Y轴宽度为1,Z轴宽度为0 |
| Manual | 自定义 |


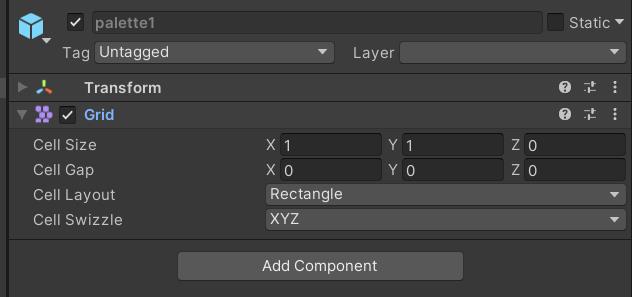
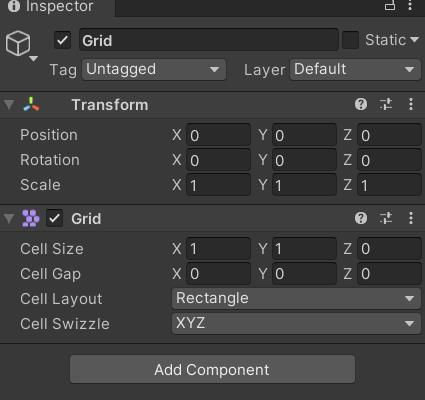
- 在项目中选择该调色板的预制体,调色板含有
Grid组件
这个组件可以用来显示网格信息,如果需要调整调色板的网格大小可以修改对应的组件参数- 表格内容部分来自CellSwizzle-Unity脚本API和UnityEngine.Grid-Unity脚本API

| 参数 | 介绍 |
|---|---|
| Cell Size | 网格大小 |
| Cell Gap | 网格间隙 |
| Cell Layout | 网格布局 |
| Cell Swizzle | 网格重排 |
| Cell Layout参数 | 介绍 |
|---|---|
| Rectangle | 矩形 |
| Hexagon | 六边形 |
| Isometric | 菱形 |
| Isometric Z As Y | 菱形,Z轴与Y轴互换 |
| Cell Swizzle参数 | 介绍 |
|---|---|
| XYZ | 将单元格位置保持在 XYZ。 |
| XZY | 将单元格位置从 XYZ 重排为 XZY。 |
| YXZ | 将单元格位置从 XYZ 重排为 YXZ。 |
| YZX | 将单元格位置从 XYZ 重排为 YZX。 |
| ZXY | 将单元格位置从 XYZ 重排为 ZXY。 |
| ZYX | 将单元格位置从 XYZ 重排为 ZYX。 |

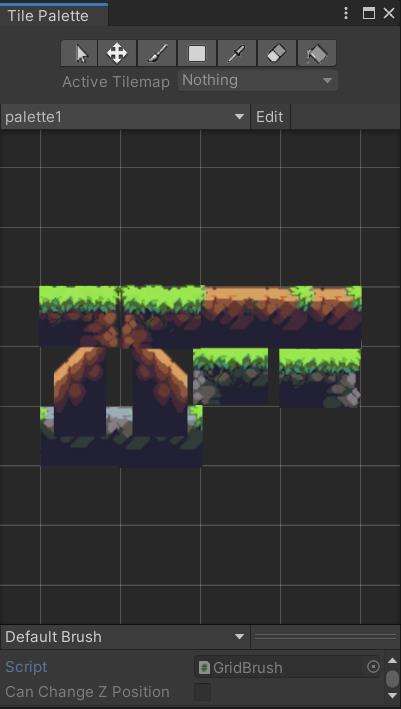
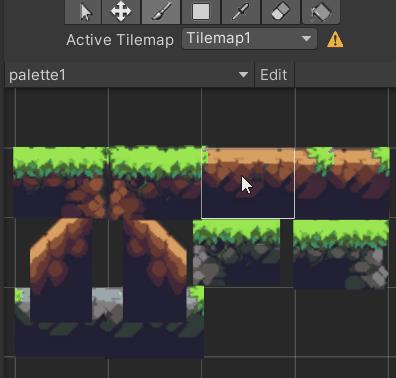
在调色板界面中可以选择已经创建好的调色板

三、创建瓦片(Tile)
[1]. 方式一
选中文件夹

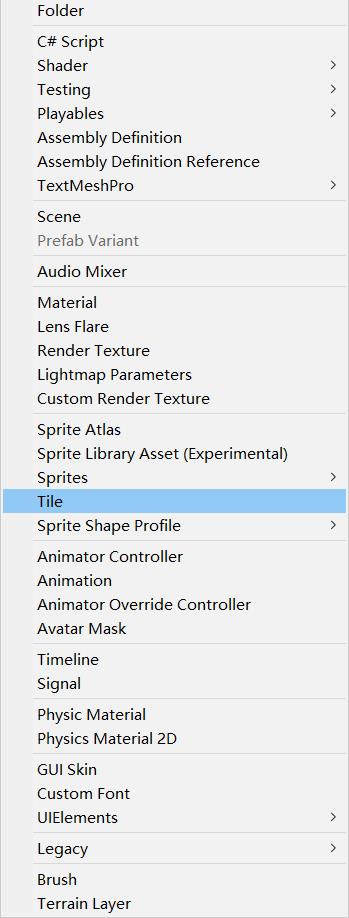
右键选择
Create

在可选项中选择
Tile

选择保存的位置和瓦片名称

一个瓦片资源就创建好了

[2]. 方式二
- 方式二需要通过调色板
Tile Palette实现- 点击菜单栏的
Window,选择2D中的Tile Palette

选中之前创建的调色板

- 下方是已经切分好的
Sprite素材- 方式二是直接通过选中的素材
Sprite来生成瓦片Tile
按下Ctrl+左键可以多选

先选择一个资源,再按下
Shift+左键可以连选

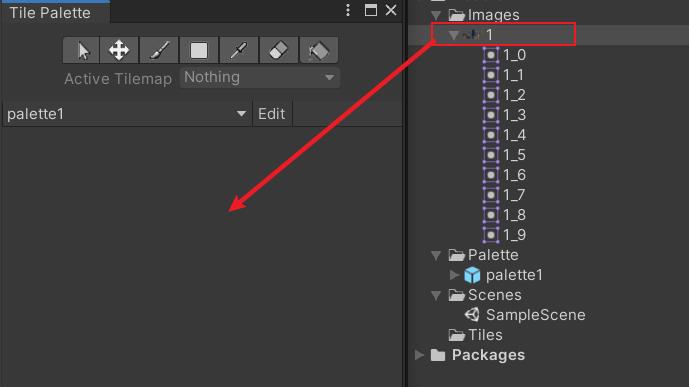
可以将选中的素材拖进调色板中
如果是该图片下所有的素材都需要时,可以直接将图片拖进去




四、修改瓦片(Tile)
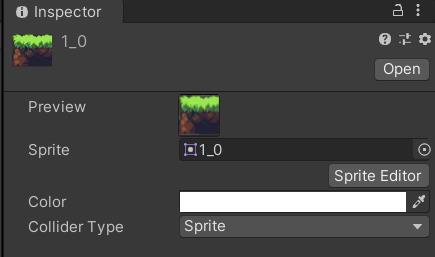
[1]. 参数介绍
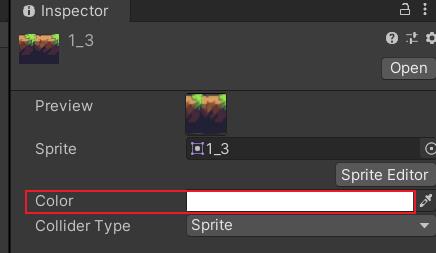
在项目中选中一个瓦片资源

| 参数 | 介绍 |
|---|---|
| Preview | 预览图片 |
| Sprite | 精灵资源 |
| Color | 颜色 |
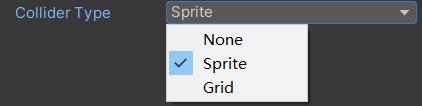
| Collider Type | 碰撞体类型 |
| Collider Type参数 | 介绍 |
|---|---|
| None | 无碰撞体 |
| Sprite | 根据Sprite素材的形状创建碰撞体 |
| Grid | 根据网格的形状创建碰撞体 |

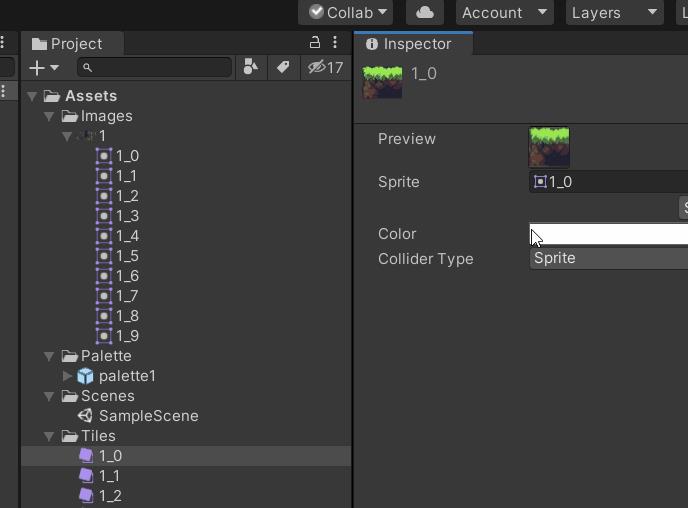
点击
Sprite就可以跳转到对应的素材

[2]. 修改Sprite
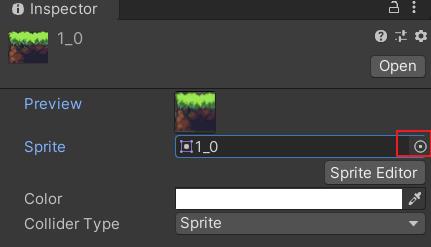
修改
Sprite参数有两种方式,一是直接将素材拖进去

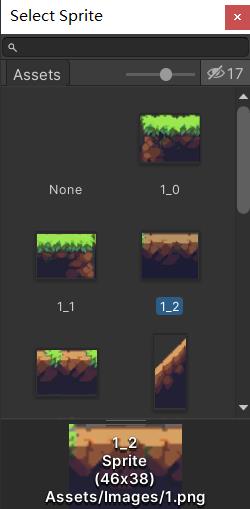
二是点击右侧的圆圈,在选择面板中选择

在选择素材时,下发会有对应图片信息的预览

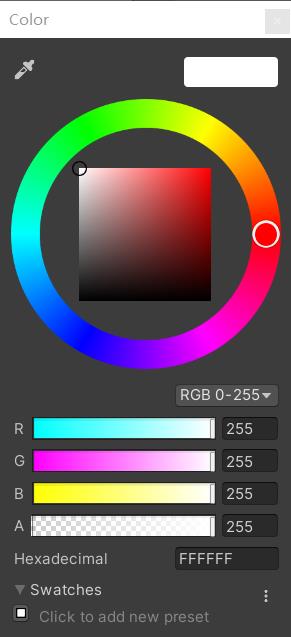
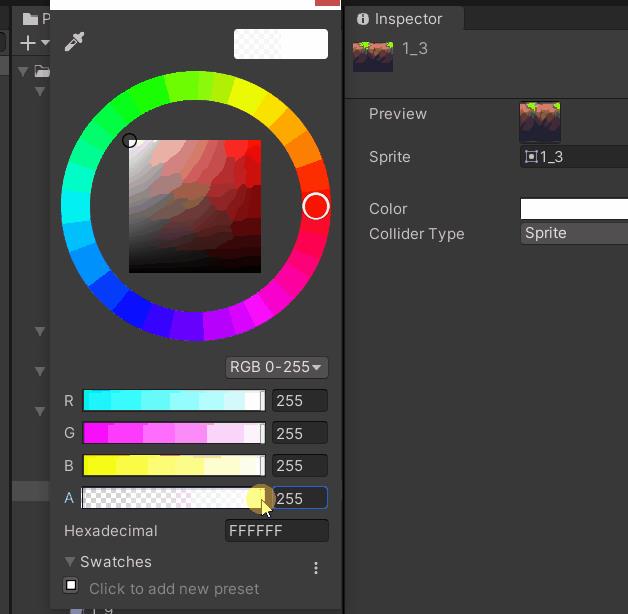
[3]. 修改Color

- 在
Color界面中,你可以调整R G B值来设置颜色,也可以通过可视化颜色界面选择。- R:
Red,红色,范围[0,255]
G:Green,绿色,范围[0,255]
B:Blue,蓝色,范围[0,255]

A通道是用来修改瓦片的透明度的,阿尔法Alpha

[4]. 修改ColliderType
- 不需要碰撞时选择
None- 当素材是不规则的形状,就需要使用
Sprite- 使用
Grid会根据网格的大小生成碰撞体,容易出现大小不匹配的情况

五、创建瓦片地图(TileMap)

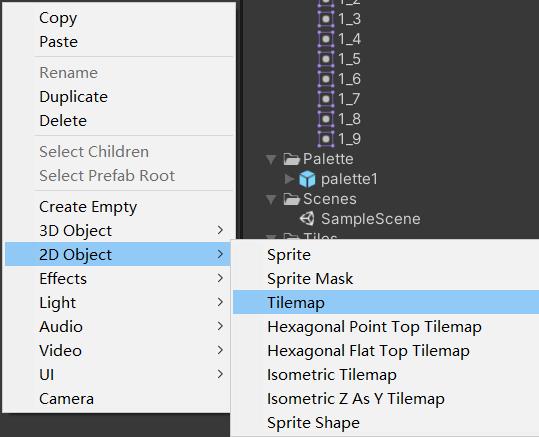
右键选择
2D Object的Tilemap

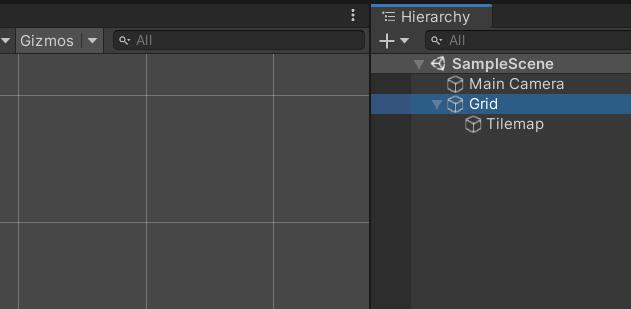
- 创建
Tilemap游戏对象时,会创建一个Grid父类游戏对象用来显示网格- 选中
Grid及其子游戏对象时,在场景中都可以显示网格
其实Grid就是一个无组件的空物体加上了Grid组件和Transform组件


有需要的话可以创建多个
TileMap,这样你就可以针对不同的瓦片资源进行管理

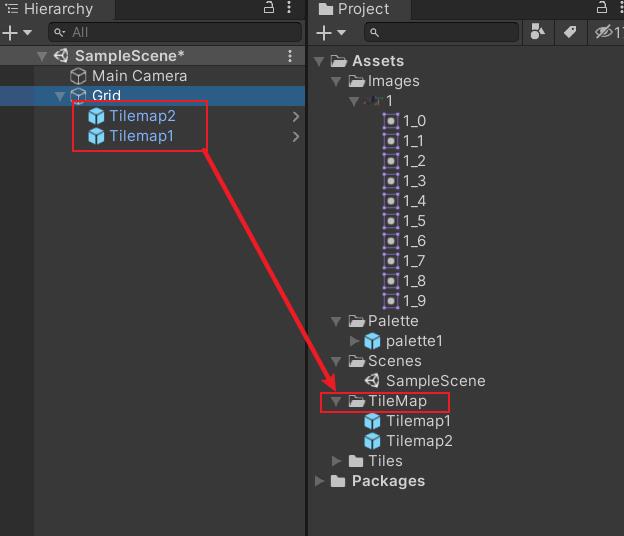
然后将瓦片地图拖动到项目中创建预制体

六、修改瓦片地图(TileMap)
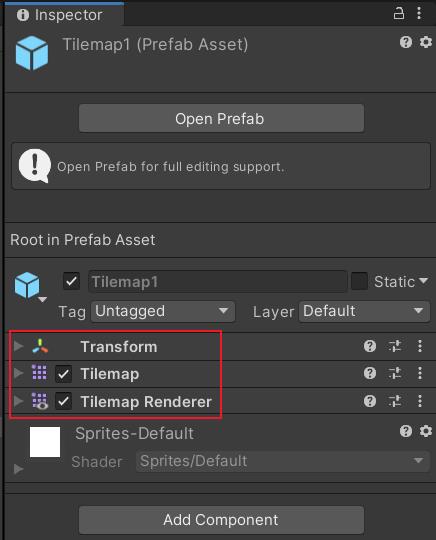
在项目中选中一个瓦片地图的预制体

包含有三个组件
Transform、Tilemap(瓦片地图)和Tilemap Renderer(瓦片地图渲染器)

[1]. 修改Tilemap组件
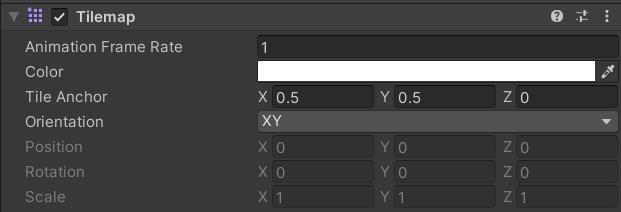
Tilemap组件参数如下- 在
Orientation参数为Custom时,下面的Position、Rotation和Scale才能设置值
| Tilemap参数 | 介绍 |
|---|---|
| Animation Frame Rate | 动画帧速率 |
| Tile Anchor | 锚点 |
| Orientation | 瓦片地图绘制在哪个面 |
| Position | 位置 |
| Rotation | 旋转 |
| Scale | 缩放 |
| Orientation参数 | 介绍 |
|---|---|
| XY | 在X和Y轴绘制,默认 |
| XZ | 在X和Z轴绘制 |
| YX | 在Y和X轴绘制 |
| YZ | 在Y和Z轴绘制 |
| ZX | 在Z和X轴绘制 |
| ZY | 在Z和Y轴绘制 |
| Custom | 自定义绘制 |

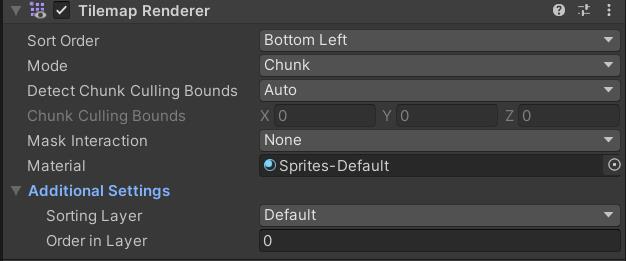
[2]. 修改TilemapRenderer组件
- 下方表格的内容来自瓦片地图渲染器 (Tilemap Renderer)
- 当启用
Detect Chunk Culling Bounds后,Chunk Culling Bounds才可输入值
| 参数 | 介绍 |
|---|---|
| Material | 定义用于渲染精灵纹理的材质。 |
| Sort Order | 设置所选瓦片地图上的瓦片排序方向 |
| Mode | 设置渲染器的渲染模式 |
| Detect Chunk Culling Bounds | 确定渲染器如何检测用于剔除瓦片地图块的边界。这些边界可扩展瓦片地图块的边界,以确保在剔除过程中不会裁剪过大的精灵。 |
| Chunk Culling Bounds | 输入剔除边界扩展的值(采用 Unity 单位) |
| Sorting Layer | 设置瓦片地图的排序图层 (Sorting Layer)。从下拉框中选择现有的排序图层,或创建新的排序图层 |
| Order in Layer | 设置瓦片地图在其排序图层中的渲染优先级。首先渲染编号较低的图层。编号较高的图层叠加在前者之上。 |
| Mask Interaction | 设置瓦片地图渲染器 (Tilemap Renderer) 在与精灵遮罩交互时的行为方式 |
| Sort Order参数 | 介绍 |
|---|---|
| Bottom Left | 从左下角的点开始 |
| Bottom Right | 从右下角的点开始 |
| Top Left | 从左上角的点开始 |
| Top Right | 从右上角的点开始 |
| Mode参数 | 介绍 |
|---|---|
| Chunk | 渲染器按位置对瓦片进行分组,并将瓦片的精灵一起批处理以进行渲染。选择此模式可在瓦片地图中获得最佳渲染性能。 |
| Individual | 渲染器单独渲染每个瓦片,同时还会考虑它们的位置和排序顺序。此模式使瓦片上的精灵能够与场景中的其他渲染器或与自定义排序轴进行交互。 |
| Detect Chunk Culling Bounds参数 | 介绍 |
|---|---|
| Auto | 渲染器会自动检查瓦片使用的精灵,以确定要使用的扩展剔除边界。 |
| Manual | 于扩展边界以剔除瓦片地图块的值是手动设置的,而不使用 Editor 的自动检测功能。 |
| Mask Interaction参数 | 介绍 |
|---|---|
| None | 瓦片地图渲染器不与场景中的任何精灵遮罩交互。这是默认选项。 |
| Visible Inside Mask | 瓦片地图在精灵遮罩覆盖瓦片地图的地方是可见的,而在遮罩外部不可见 |
| Visible Outside Mask | 瓦片地图在精灵遮罩外部是可见的,而在遮罩内部不可见。精灵遮罩会隐藏其覆盖的精灵部分。 |

七、使用调色板(TilePalette)
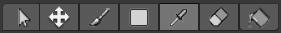
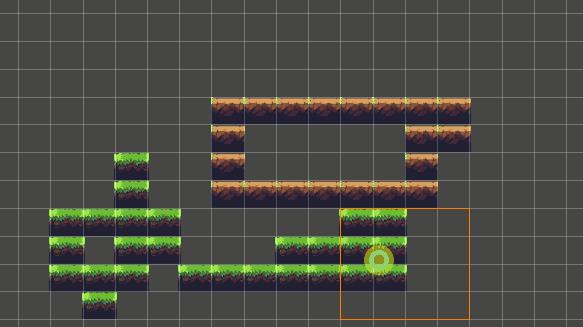
[1]. 吸管工具
快捷键:
I
功能:

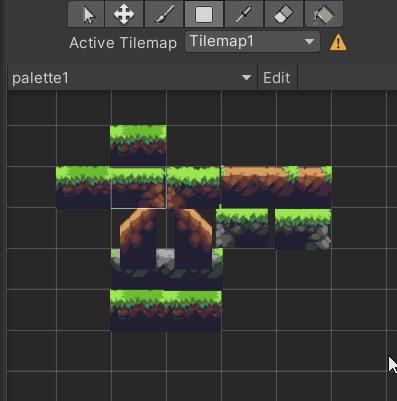
在调色板
TilePalette直接点击瓦片Tile就会快速地调用吸管工具

吸管工具也可以选中多个素材

[2]. 画笔工具
快捷键:
B
功能: 在瓦片地图Tilemap中绘制瓦片Tile

在一个调色板中选择素材时,会首先调用吸管工具,然后重新返回画笔工具

- 然后需要在场景中选择需要绘制的瓦片地图
Tilemap- 这样绘制的瓦片信息就会被保存在对应的瓦片地图里


[3]. 网格调整
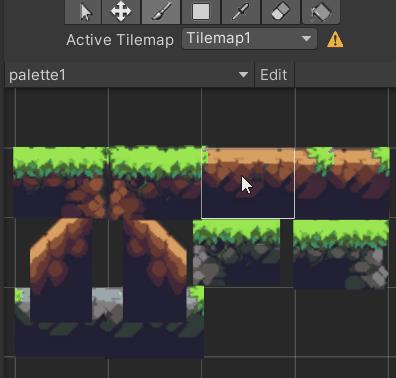
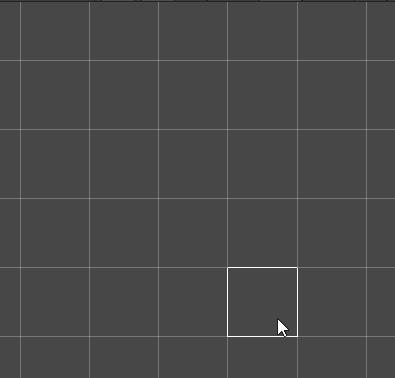
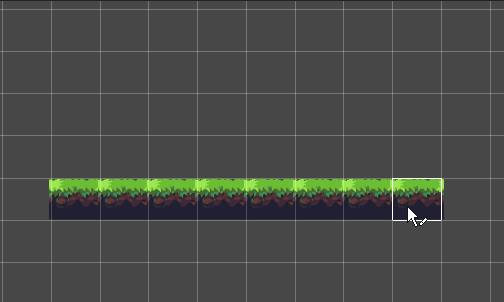
- 可以看到上一步操作时瓦片
Tile的大小和网格不匹配,这样在绘制的时候瓦片就是在网格居中绘制。- 为了实现绘制的瓦片是相邻的,需要把网格大小调整成瓦片资源的大小
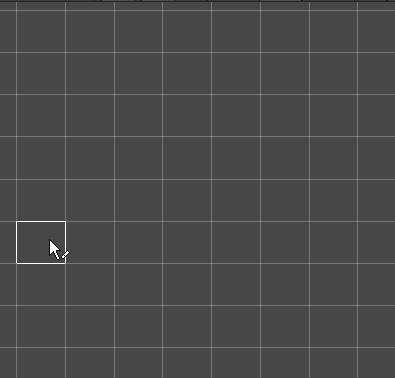
此时的瓦片资源会比瓦片地图的网格小,所以可以将瓦片地图的网格调小
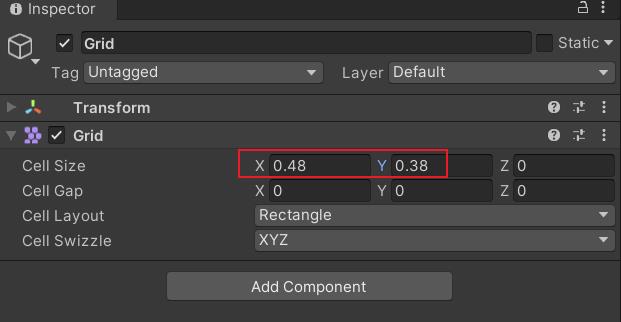
- 在瓦片地图对象中是没法变更网格大小的,网格组件存在于
Grid对象中
选中Grid对象,把X和Y改小适应瓦片的大小即可



[4]. 橡皮工具
快捷键:
D或按住Shift
功能: 删除瓦片地图Tilemap的瓦片Tile


[5]. 矩形工具
快捷键:
U
功能: 绘制或删除多个瓦片Tile

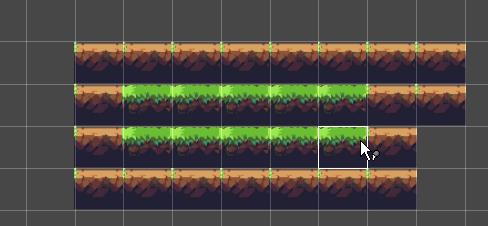
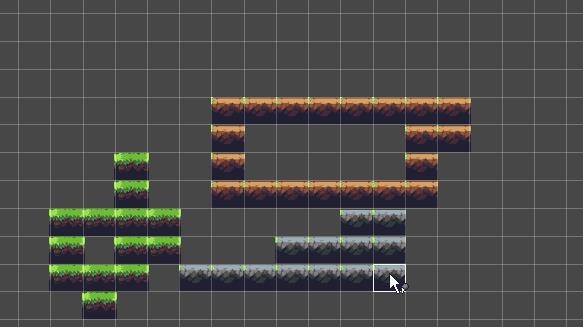
绘制一个区域的瓦片,先选择矩形工具和瓦片素材,选中一块区域创建瓦片资源

删除一个区域的瓦片,先选择矩形工具,按下
Shift键选中一块区域删除区域内的瓦片

[6]. 油漆桶工具
快捷键:
G
功能: 快速填充瓦片Tile

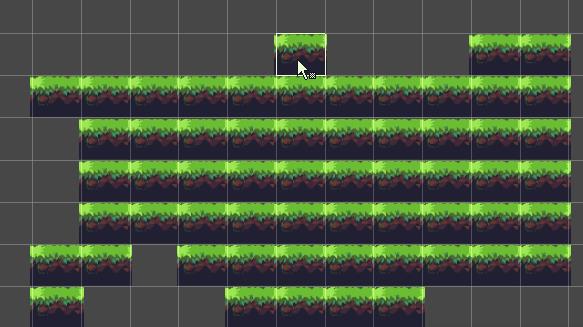
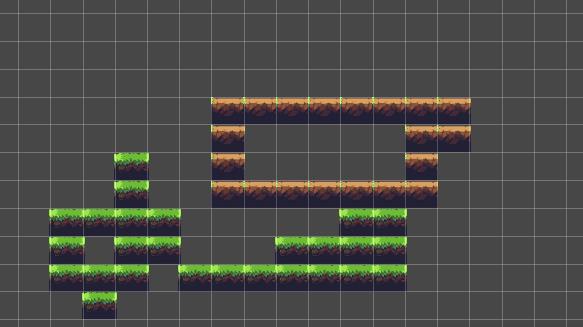
加入瓦片地图中有一块空心的区域,需要绘制成某个瓦片时就可以使用到油漆桶

- 也可以通过油漆桶,替换一片
相邻且使用相同素材的瓦片- 如果两个瓦片只有四个角接触到,则瓦片不算相邻

[7]. 箭头工具
快捷键:
S
功能: 选中瓦片Tile


[8]. 移动工具
快捷键:
M
功能: 移动选中的瓦片Tile


以上是关于Unity-TileMap瓦片地图的主要内容,如果未能解决你的问题,请参考以下文章