前端性能优化之你该在网络方面做什么?
Posted 恪愚
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端性能优化之你该在网络方面做什么?相关的知识,希望对你有一定的参考价值。
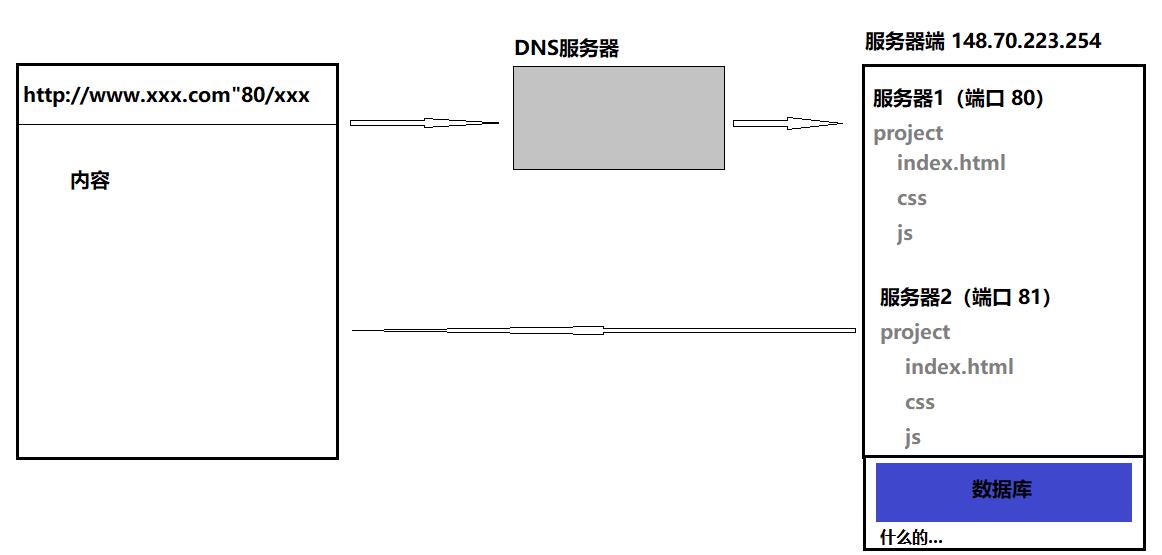
我们都知道 “输入 url 并回车后” 或者说 “向服务端发请求” 浏览器并不是直接将请求内容送达服务端,这里有一步 “url解析,进行 dns 查找 ip 地址” 的过程:

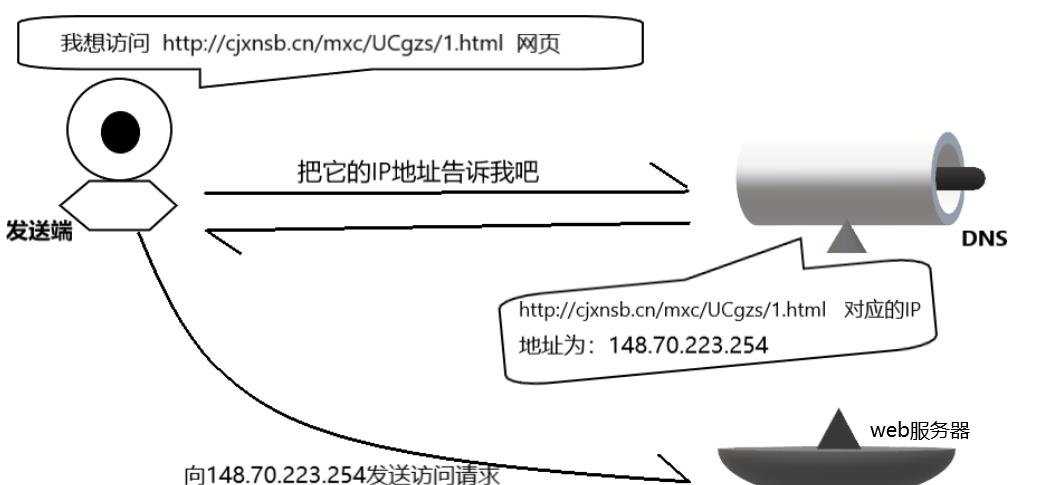
如果你对这张图有一点不解,那么请看下面这张图:

显然我们应该将目光放在这里!
DNS优化
DNS也是有缓存的 —— 如果之前你解析过这个域名,会在本地/某个dns服务器上有缓存(一定时间内)。
DNS解析有三种方法:
- 递归查询:客户端向DNS服务器A查询,A向B查询、B向C查询。C将结果返回给B、B将结果返回给A,A将结果返回给客户端;
- 迭代查询:客户端向DNS服务器A查询,A说不知道,你去找B、然后客户端向DNS服务器B查询…
- 非递归查询:客户端查询某一个DNS服务器,服务器返回结果中可能有记录,也可能没有。但不管如何,DNS本次查询结束;
常用的查询方式是 递归+迭代:在本地使用递归查询;如果本地没有的话用迭代查询方式查找配置域名服务器、根域名服务器、顶级域名服务器。
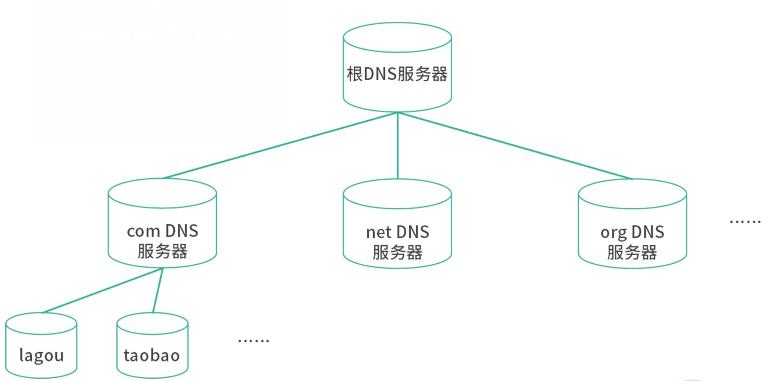
其实在域名系统中是通过分级域名的策略建立索引。而我们常见的
.com、.cn、.net这些都是顶级域名,像csdn是二级域名,(编辑器的)editor是三级域名。DNS的存储设计是一个树状结构,叶子结点中才存放真实的映射关系:
也是这个原因,在本地之外用的是迭代查询方式。
经过测试,如果没有配置 dns,预计每一次 dns解析 时间在 20~120ms,这是浪费性能的。我们有两种优化方式:
- 减少DNS请求次数;
- DNS预获取(prefetch)
对于第一种方式,其实就是 “一个页面上尽可能少用不同的域名”,或者说“资源都放在相同的服务器上”。
这么做当然可以,但无异于“因小失大”:在实际项目中往往会将不同资源放在不同的服务器上!
多个服务器的好处
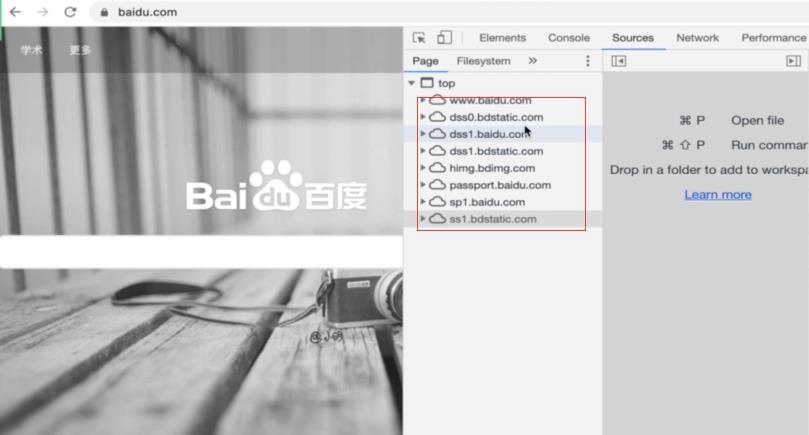
比如你可以将 API 数据接口/数据库放在一个服务器上、将图片/音视频放在一个服务器上、将第三方服务放在一个服务器上。就像百度首页这样:

抗压能力
这样做虽然增加了 DNS解析 所需要的时间,但是一方面能提高资源的合理利用:web服务器、数据服务器、图片服务器…它们所承受的压力是不一样的,我们可以有选择性的买不同性能的服务器,也能节省费用。
另一方面也能提高 HTTP并发 :你也许不知道,不同浏览器都会对同域名的请求有一个“最大并发数限制”:
HTTP并发限制
- HTTP客户端一般对同一个服务器的并发连接个数都是有限制的。
实际上,浏览器确实使用并行连接,但它们将并行连接的总数限制为少量(通常为四个)。服务器可以自由地关闭来自特定客户端的过多连接。
- 一个HTTP 连接请求在同一时间只能被一个线程访问。
HttpClient使用一个叫做Http连接管理器的特殊实体类来管理Http连接。Http连接管理器在新建HTTP连接时,作为工厂类;管理持久的 http连接 的生命周期;同步持久连接(确保线程安全,即一个HTTP连接同一时间只能被一个线程访问)。
如果一个 Http连接 被释放或者被它的消费者明确表示要关闭,那么底层的连接就会和它的代理进行分离,并且该连接会被交还给连接管理器。这时,即使服务消费者仍然持有代理的引用,它也不能再执行 I/O操作,或者更改 Http连接 的状态。
但是我们如果用多个服务器,也就是多个域名,就能避开这个限制!
为什么要用预获取?
DNS prefetch其实就是利用了 HTTP的并发性。它会把要访问的服务器(域名)提前 prefetch。这么做的好处是页面加载的时候,在还没加载 DOM结构 的时候,就把 link 请求发过去了,发出去以后就开始做 dns解析,解析回来的结果存在本地。
它是加载DOM结构的时候同时进行DNS操作的。
我们可以在html的head中添加meta元素的方式做dns优化:
<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="//域名1">
<link rel="dns-prefetch" href="//域名2">
<link rel="dns-prefetch" href="//域名3">
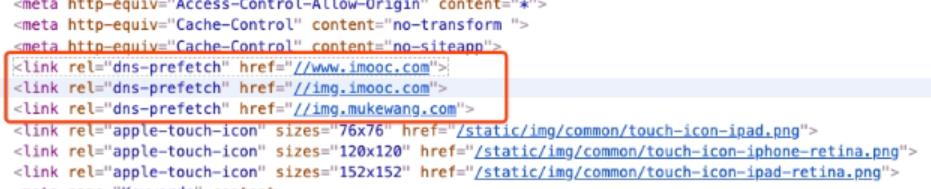
就像慕课网一样:

CDN优化
CDN (全称 Content Delivery Network),即内容分发网络。
它是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN 的关键技术主要有内容存储和分发技术。
简单来讲,CDN就是根据用户位置分配最近的资源。
于是,用户在上网的时候不用直接访问源站,而是访问离他“最近的”一个 CDN 节点,术语叫「边缘节点」,其实就是缓存了源站内容的代理服务器。
cdn的原理
- 在没有应用CDN时,我们使用域名访问某一个站点时的路径是“ 用户提交域名→浏览器对域名进行解释→DNS 解析得到目的主机的IP地址→根据IP地址访问发出请求→得到请求数据并回复 ”;
- 应用CDN后,DNS 返回的不再是 IP 地址,而是一个CNAME(Canonical Name ) 别名记录,指向CDN的全局负载均衡;
CNAME实际上在域名解析的过程中承担了中间人(或者说代理)的角色,这是CDN实现的关键!
CNAME本质是一种DNS记录,它的作用是将一个域名映射到另一个域名。域名解析的时候如果看到CNAME记录,则会从映射目标重新开始查询。
CDN 目的是为了改善互联网的服务质量,通俗一点说其实就是提高访问速度。
cdn缓存应用
- 使用第三方CDN服务:针对公司没有条件购买自己的CDN服务,如:
https://www.bootcdn.cn/。 - CDN进行静态资源缓存:比如 javascript、css、图片,甚至是将脚本和webpack结合直接放到CDN,按成一键自动部署整个项目。
- 在页面中使用 webp 格式的图片。
以上是关于前端性能优化之你该在网络方面做什么?的主要内容,如果未能解决你的问题,请参考以下文章