CodelabWebView组件使用指南
Posted HarmonyOS开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CodelabWebView组件使用指南相关的知识,希望对你有一定的参考价值。
【Codelab栏目】
HarmonyOS应该如何上手?有没有实操项目可供入门?
现在很多APP里都内置了Web页面(比如社交APP、新闻浏览类APP),即从APP中跳转到网络Web页面或本地Web页面,这种方法便于扩展APP应用体验和更新维护内置Web页面。在HarmonyOS中,开发者可以通过WebView组件实现上述功能。
在开始敲代码之前,开发者们需要先下载安装Huawei DevEco Studio,可参照官网的指南进行操作:
● MainAbilitySlice文件
“MainAbilitySlice”文件在slice文件夹中,主要用于实现Demo逻辑,包括获取WebView对象,加载页面和实现Web页面间的通信及交互。
● DataAbility文件
“DataAbility”文件主要是通过DataAbility访问WebView加载的本地文件。
● background_button.xml文件
“background_button.xml”文件在graphic文件夹中,主要用于实现Demo中按钮的背景设置。
● ability_main.xml文件
“ability_main.xml”文件在layout文件夹中,主要实现WebView组件的创建,同时也进行诸如文本输入框和按钮等其他UI界面内容的创建。
● text.html文件
● config.json文件
config.json文件是工程相关配置文件,这里主要用于添加WebView加载Web页面所需的网络权限申请和DataAbility的声明。
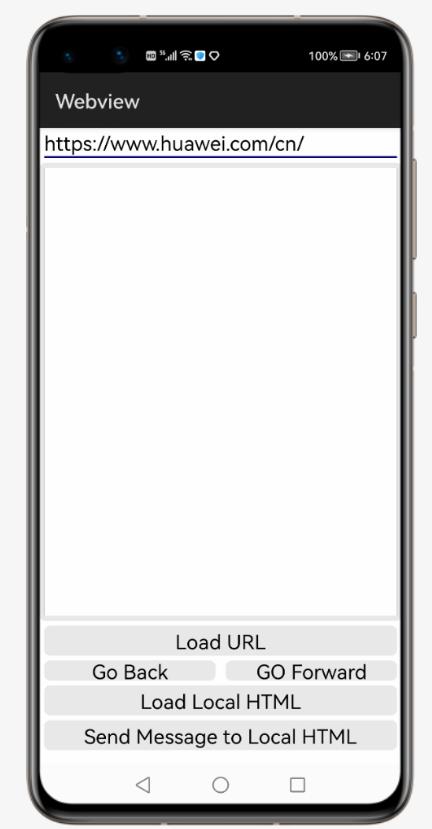
我们先来创建一个UI界面(如图1 Demo的UI界面),该界面将包含:
◆ TextField组件,用于接收用户输入的网址信息,本Demo中默认网址为
https://www.huawei.com/cn/;
◆ WebView组件,本Demo的重点组件,我们将在“WebView组件创建”中详细描述;
◆ Button组件,即按钮组件,本次Demo主界面中涉及5个按钮组件将实现以下功能:加载Web页面(Load URL)、Web网页向后预览(Go Back)、向前浏览(GO Forward)、加载本地HTML页面(Load Local HTML)和给本地网页发信息(Send Message to Local HTML)。

图1 Demo的UI页面
1. 在"ability_main.xml"文件中创建WebView,示例代码如下:
<ohos.agp.components.webengine.WebViewohos:id="$+id:webview"ohos:height="match_parent"ohos:width="match_parent"></WebView>
WebView webview = (WebView)findComponentById(ResourceTable.Id_webview);
(左右滑动查看更多)
当然,开发者也可以使用代码形式创建,详情请参考官网:
WebView如何加载网络Web页面和本地Web页面呢?接下来我们将分别进行介绍。
加载网络Web页面需要申请网络权限ohos.permission.INTERNET。
module": {……"reqPermissions": [{"name": "ohos.permission.INTERNET"}]}
WebConfig webConfig = webview.getWebConfig();// WebView加载URL,其中urlTextField为输入URL的TextField组件webview.load(urlTextField.getText());
(左右滑动查看更多)
在Web页面进行链接跳转时,WebView默认会打开目标网址,通过WebAgent对象可以捕获该行为,这里仅使用isNeedLoadUrl根据当前WebView请求检查是否加载请求,当URL以"http:"或"https:"开头,则执行加载,示例代码如下:
webview.setWebAgent(new WebAgent() {public boolean isNeedLoadUrl(WebView webView, ResourceRequest request) {if (request == null || request.getRequestUrl() == null) {LogUtil.info(TAG,"WebAgent isNeedLoadUrl:request is null.");return false;}String url = request.getRequestUrl().toString();if (url.startsWith("http:") || url.startsWith("https:")) {webView.load(url);return false;} else {return super.isNeedLoadUrl(webView, request);}}});
(左右滑动查看更多)
除此之外,WebAgent对象还提供了相关的回调函数以观测页面状态的变更,如onLoadingPage、onPageLoaded、onError等方法,用于页面“开始加载”、“停止加载”、“加载错误”时的调用,详情可见官网WebAgent参考。
同时,WebView提供Navigator类进行历史记录的浏览和处理,开发者可通过getNavigator()方法获取该类的对象,使用canGoBack()或canGoForward()方法检查是否可以向后或向前浏览,使用goBack()或goForward()方法实现向后或向前浏览,示例代码如下:
Navigator navigator = webView.getNavigator();if (navigator.canGoBack()) {if (navigator.canGoForward()) {}
<html><meta charset="UTF-8"><title>本地html</title><body onload="hello"><br><h1 id="helloName">这是一个本地HTML页面</h1><br><button id="button" onclick="sendData()" style="background-color:#70DBDB;height:30px;">调用Java方法</button><script type="text/javascript">…….// 省略部分为应用调用Web页面及/ Web页面调用应用内容,我们将在后续讲解</script></body></html>
(左右滑动查看更多)
创建完本地Web页面,我们来看看WebView如何通过DataAbility加载本地Web页面。如果不了解DataAbility的具体使用方法,可以参考官网链接。
·官网:DataAbility
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ability-data-concept-0000000000043058
1)我们新建一个DataAbility。注意使用DataAbility之前需要先完成声明,我们在"entry\src\main\config.json"中完成,示例代码如下:
module": {……"abilities": [{"name": "com.huawei.codelab.DataAbility","type": "data","uri": "dataability://com.huawei.codelab.DataAbility"}]}
(左右滑动查看更多)
public class DataAbility extends Ability {...public RawFileDescriptor openRawFile(Uri uri, String mode) throws FileNotFoundException {if (uri == null) {;return super.openRawFile(uri, mode);}String path = uri.getEncodedPath();int splitIndex = path.indexOf('/', 1);String providerName = Uri.decode(path.substring(1, splitIndex));String rawFilePath = Uri.decode(path.substring(splitIndex + 1));RawFileDescriptor rawFileDescriptor = null;try {rawFileDescriptor = getResourceManager().getRawFileEntry(rawFilePath).openRawFileDescriptor();} catch (IOException e) {// 异常处理}return rawFileDescriptor;}}
(左右滑动查看更多)
3)在"slice/MainAbilitySlice.java"中声明需要访问的文件路径,通过webview.load(String url)方法加载本地Web页面,可以通过WebConfig类的对象对WebView访问DataAbility的能力进行配置,示例代码如下:
private static final String URL_LOCAL = "dataability://com.huawei.codelab.DataAbility/resources/rawfile/test.html";// 配置是否支持访问DataAbility资源,默认为truewebConfig.setDataAbilityPermit(true);webview.load(URL_LOCAL);
(左右滑动查看更多)
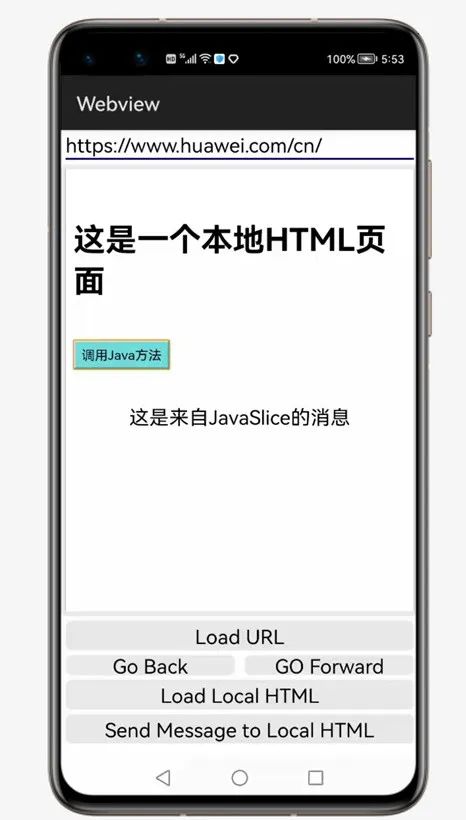
首先我们需要对WebView组件中的WebConfig对象进行配置,使APP应用能与Web页面中的JavaScript脚本交互,在MainAbilitySlice中实现,示例代码如下:
// 配置是否支持JavaScript,默认值为falsewebConfig.setJavaScriptPermit(true);
(左右滑动查看更多)
<script type="text/javascript">// 应用调用Web页面function callJS(message) {alert(message);}</script>
在"slice/MainAbilitySlice.java"中实现APP应用对Web页面JavaScript的调用,示例代码如下:
webview.executeJs("javascript:callJS('这是来自JavaSlice的消息')", msg -> {// 在这里处理Js方法的返回值});
(左右滑动查看更多)

webview.setBrowserAgent(new BrowserAgent(this) {public boolean onJsMessageShow(WebView webView, String url, String message, boolean isAlert, JsMessageResult result) {LogUtil.info(TAG,"BrowserAgent onJsMessageShow : " + message);if (isAlert) {// 将Web页面的alert对话框改为ToastDialog方式提示new ToastDialog(getApplicationContext()).setText(message).setAlignment(LayoutAlignment.CENTER).show();// 对弹框进行确认处理result.confirm();return true;} else {return super.onJsMessageShow(webView, url, message, isAlert, result);}}});
(左右滑动查看更多)
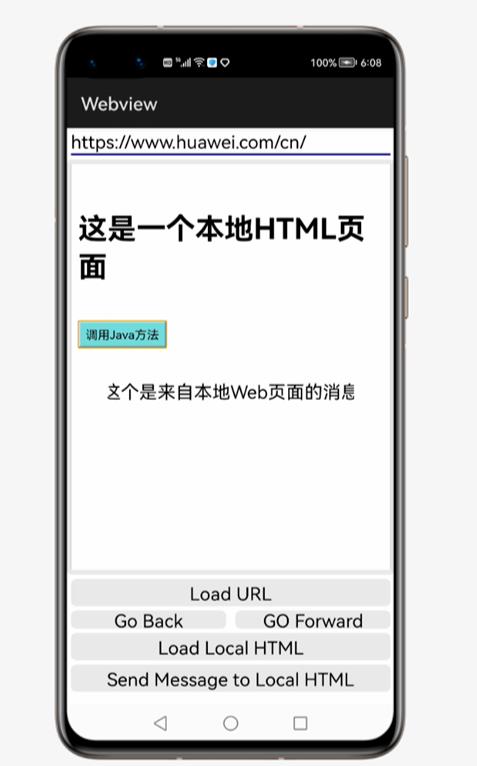
<body>......<button id="button" onclick="sendData()" style="background-color:#70DBDB;height:30px;">调用Java方法</button><script type="text/javascript">function sendData() {if (window.JsCallJava && window.JsCallJava.call) {// Web页面调用应用var rst = window.JsCallJava.call("这个是来自本地Web页面的消息");} else {alert('发送消息给WebviewSlice失败');}}</script></body>
(左右滑动查看更多)
private static final String JS_NAME = "JsCallJava";webview.addJsCallback(JS_NAME, str -> {// 处理接收到的JavaScript发送来的消息,本教程通过ToastDialog提示确认收到Web页面发来的消息new ToastDialog(this).setText(str).setAlignment(LayoutAlignment.CENTER).show();// 返回给JavaScriptreturn "Js Call Java Success";});
(左右滑动查看更多)

图3 JavaScript对App应用的调用的效果图
至此,我们通过一个Demo学习了如何使用WebView组件创建UI界面、Web页面加载方式、APP应用与Web页面间的通信及交互。当然以上只是基础操作,更多场景应用及创新需要开发者们的奇思妙想,期待你的脑洞大开~
END
想了解更多HarmonyOS技术?
扫码留言,给你想看的干货
本期我们为大家带来的是由开发者张诏添投稿的童年经典游戏在HarmonyOS手机上的开发过程,简单易上手的小游戏demo,希望给你的HarmonyOS开发之旅多一点启发。
以上是关于CodelabWebView组件使用指南的主要内容,如果未能解决你的问题,请参考以下文章