jquery如何元素的值循环显示出来
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery如何元素的值循环显示出来相关的知识,希望对你有一定的参考价值。
有3个div
如何用jquery把第二个div中p后面的值用alert()逐个显示出来,
即循环显示出 1111 2222 3333
<div>
<p>aaaa</p>
<p>bbbb</p>
<p>cccc</p>
</div>
<div>
<p>1111</p>
<p>2222</p>
<p>3333</p>
</div>
<div>
<p>555</p>
<p>666</p>
<p>77777</p>
</div>
我想获取最后一个div中的值
$('div:last p').each(function ()
alert($(this).text());
);
用这种方法在火狐,谷歌中可以,但在ie中却不行
首先选择需要循环显示的元素,然后用jquery的遍历函数(如each()和map())将其显示出来即可:
$(selector).each(function(index,element)); // 为每个匹配元素规定运行的函数$(selector).map(function(index,domElement)); // 对当前集合中的每个元素调用的函数对象
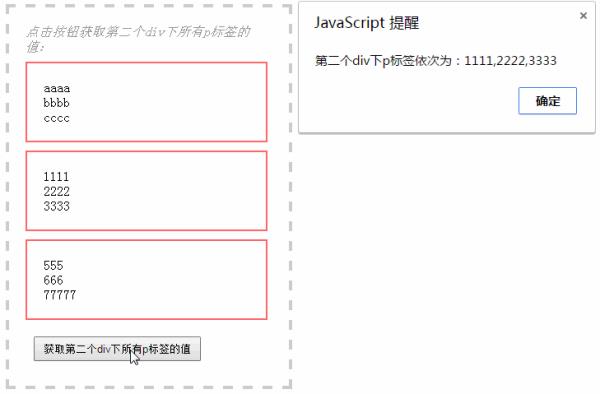
实例演示:点击按钮获取第二个div下所有p标签的值
创建html元素
<div class="box"><span>点击按钮获取第二个div下所有p标签的值:</span><br>
<div class="content">
<p>aaaa</p>
<p>bbbb</p>
<p>cccc</p>
</div>
<div class="content">
<p>1111</p>
<p>2222</p>
<p>3333</p>
</div>
<div class="content">
<p>555</p>
<p>666</p>
<p>77777</p>
</div>
<input type="button" value="获取第二个div下所有p标签的值">
</div>
设置css样式
div.boxwidth:300px;padding:20px;margin:20px;border:4px dashed #ccc;div.box>spancolor:#999;font-style:italic;
div.contentwidth:250px;margin:10px 0;padding:20px;border:2px solid #ff6666;
编写jquery代码
$(function()$("input:button").click(function()
text = $("div.content").eq(1).find("p").map(function(index,elem)
return $(elem).text();
).get().join(',');
alert("第二个div下p标签依次为:"+text);
);
);
观察效果

$('div:eq(1) p').each(function ()
alert($(this).html());
);
);追问
我想获取最后一个div中的值
$('div:last p').each(function ()
alert($(this).text());
);
用这种方法在火狐,谷歌中可以,但在ie中却不行
我测试是可以的,ie没问题。我用最新的jquery
本回答被提问者采纳如何在 Laravel Blade 上使用 jquery 元素
【中文标题】如何在 Laravel Blade 上使用 jquery 元素【英文标题】:How to use j query element on Laravel Blade 如何在 Laravel Blade 上使用 jquery 元素 【发布时间】:2017-12-31 08:56:05 【问题描述】:**我需要使用这个元素 val 使用 Laravel Blade 从数据库中选择一行,如附件 img pls
【问题讨论】:
以文本格式分享您的错误和代码 你的逻辑是循环的。#frm 元素的值基于一个查询,该查询基于 #frm 元素的值(忽略这样一个事实,因为您正在混合客户端和服务器端代码,所以无论如何这都行不通) .
请不要在 *** 上上传代码图片。
另见this question on calling Php from JavaScript。
【参考方案1】:
您不能,您需要使用 ajax 请求来执行此操作。
请阅读this article on the differences between client and server side programming。
【讨论】:
以上是关于jquery如何元素的值循环显示出来的主要内容,如果未能解决你的问题,请参考以下文章