深入浅出,新一代跨平台抓包&调式利器Fiddler Everywhere
Posted 测试萌萌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深入浅出,新一代跨平台抓包&调式利器Fiddler Everywhere相关的知识,希望对你有一定的参考价值。

什么是Fiddler Everywhere?

Fiddler Everywhere is a web debugging proxy for macOS, Windows, and Linux. Capture, inspect, monitor all HTTP(S) traffic between your computer and the Internet, mock requests, and diagnose network issues. Fiddler Everywhere can be used for any browser, application, process.
Fiddler Everywhere是可以运行在任何浏览器,任何系统、跨平台(Windows、Mac、Linux)的一款Web调试代理工具。它记录了计算机和Internet之间的所有HTTP(S)通信,可以检查和编辑通信,并Mock请求以及修改响应返回的能力。
也就是说,Fiddler Everywhere实际上是Telerik出品的一款全新的且跨平台的网络抓包、查看、模拟的工具。
Fiddler是我们在Windows上非常熟悉的一款抓包工具,而基于Angular和.NET Core的Fiddler Everywhere,除了Windows,它为Mac和Linux用户提供了与Windows用户相同的体验和生产力。
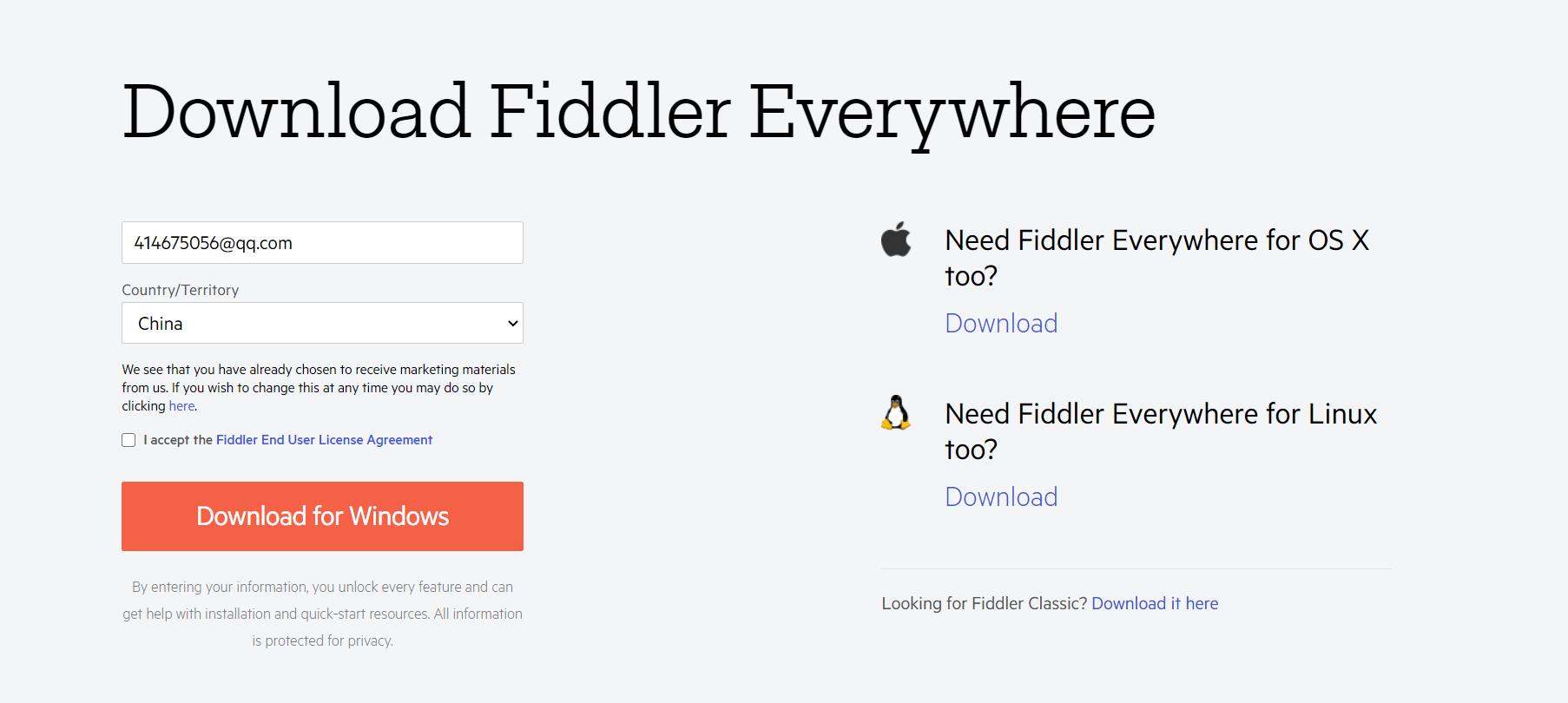
下载
官方下载源:https://downloads.getfiddler.com/win/Fiddler%20Everywhere%201.6.0.exe
其他系统或者下载备份:https://www.telerik.com/download/fiddler-everywhere

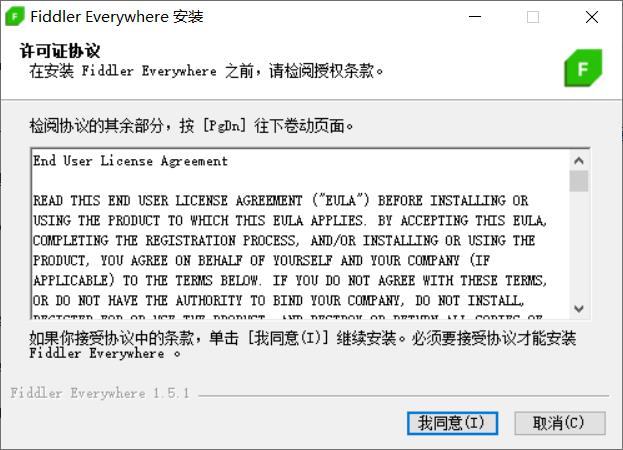
安装



打开后,默认会要求登录Telerik家的账号,如果没有,还是建议注册一个,这个账号的一个主要作用,是能同步你的数据,后面会发挥作用,建议不要拒绝。
如果已经有账号了,直接点击Sign In即可。


使用
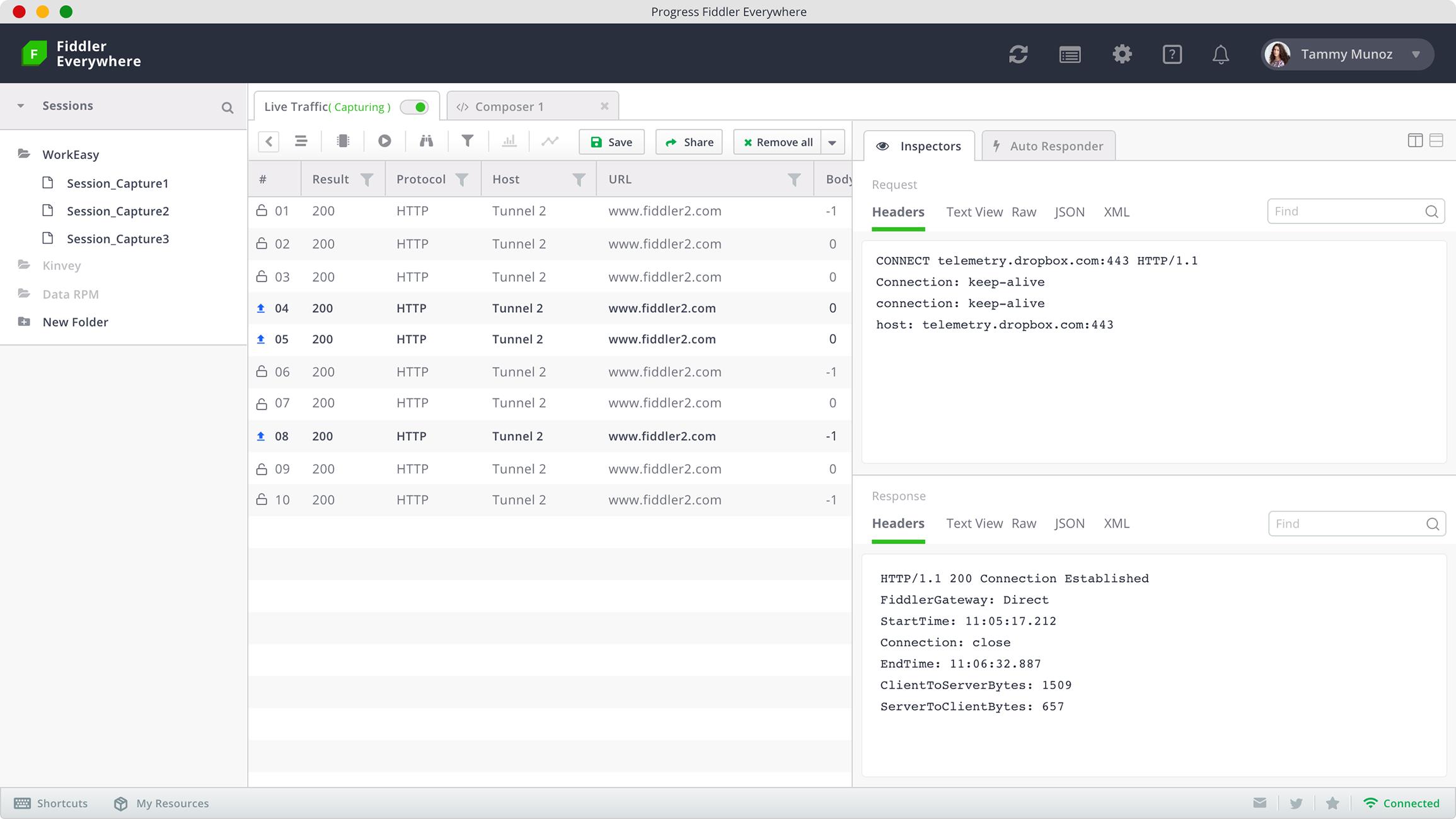
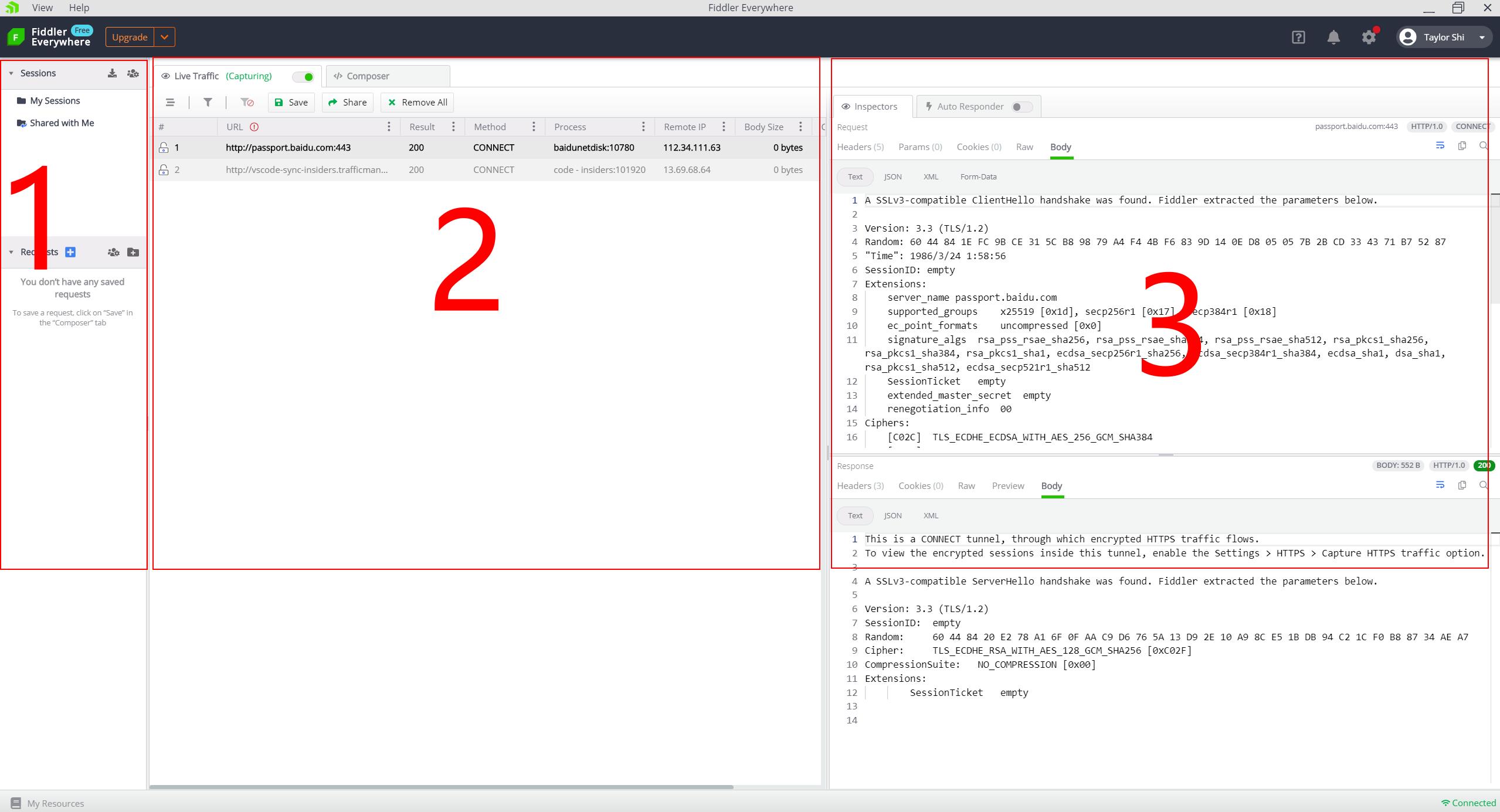
进入主界面之后,我们会看到三个主要区域。

1: 侧边栏,主要用于是存放session、request的区域。(类似于postman)
2: 拦截请求以及发送请求的区域。
3: 用于显示请求和响应以及自动处理请求的区域。
配置
开启HTTPS抓包
默认是不开启HTTPS抓包的,因为HTTPS抓包需要信任一个中间证书才行。
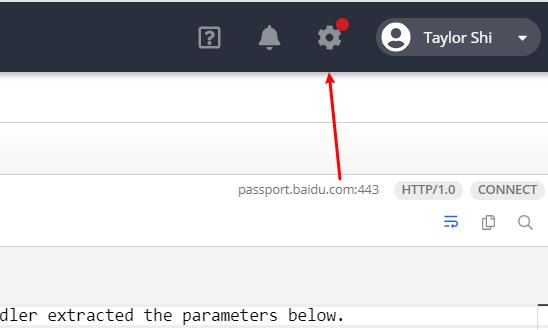
前往右上角的设置图标,进入设置页面


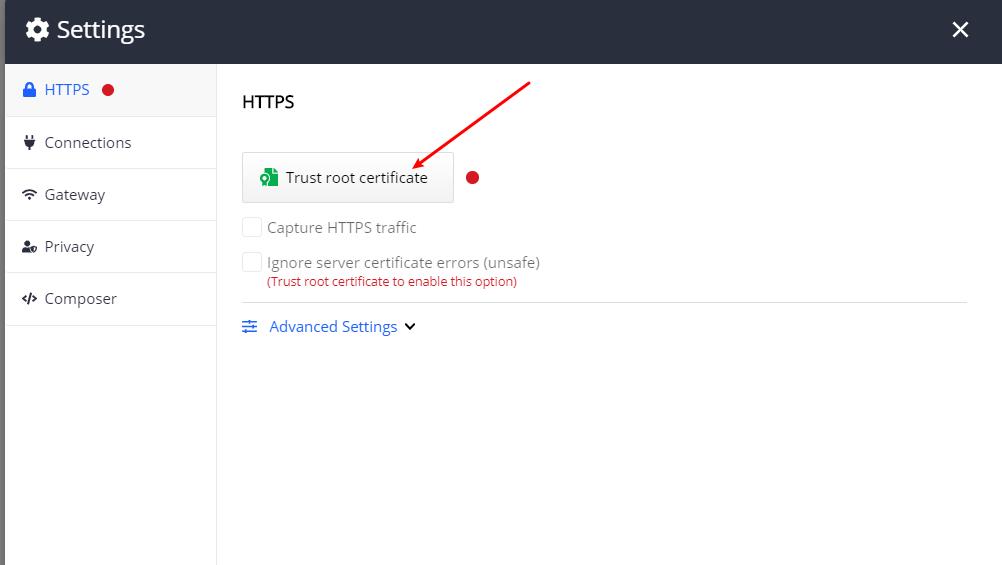
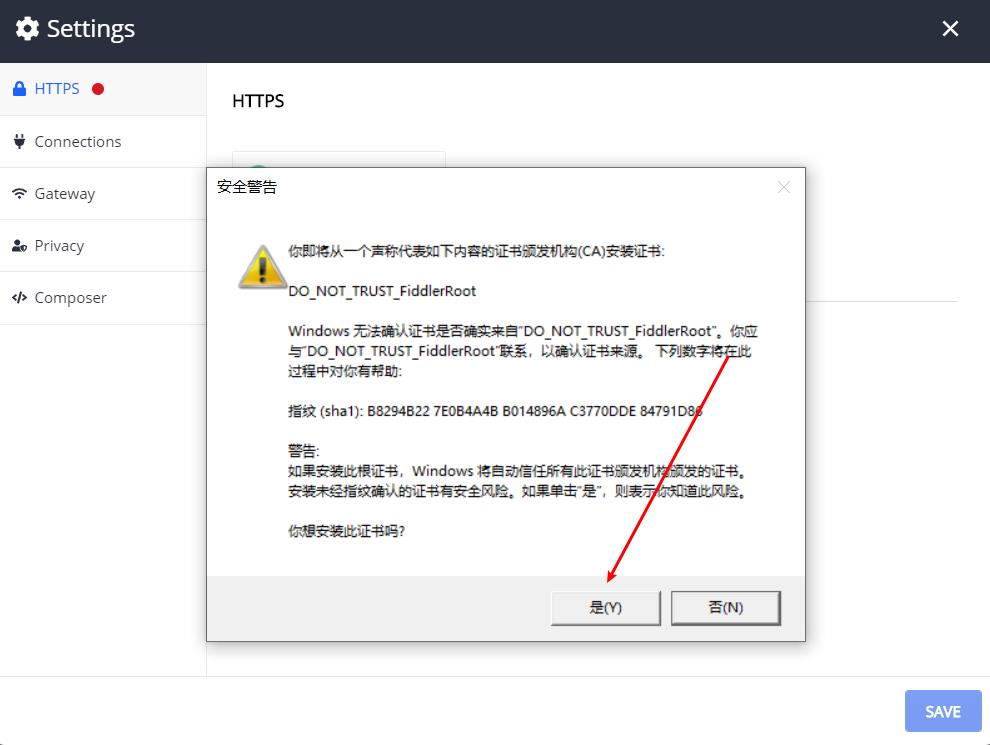
点击Trust Root certficate(信任根证书),会弹出一个安装根证书的提示页面,我们点击是。

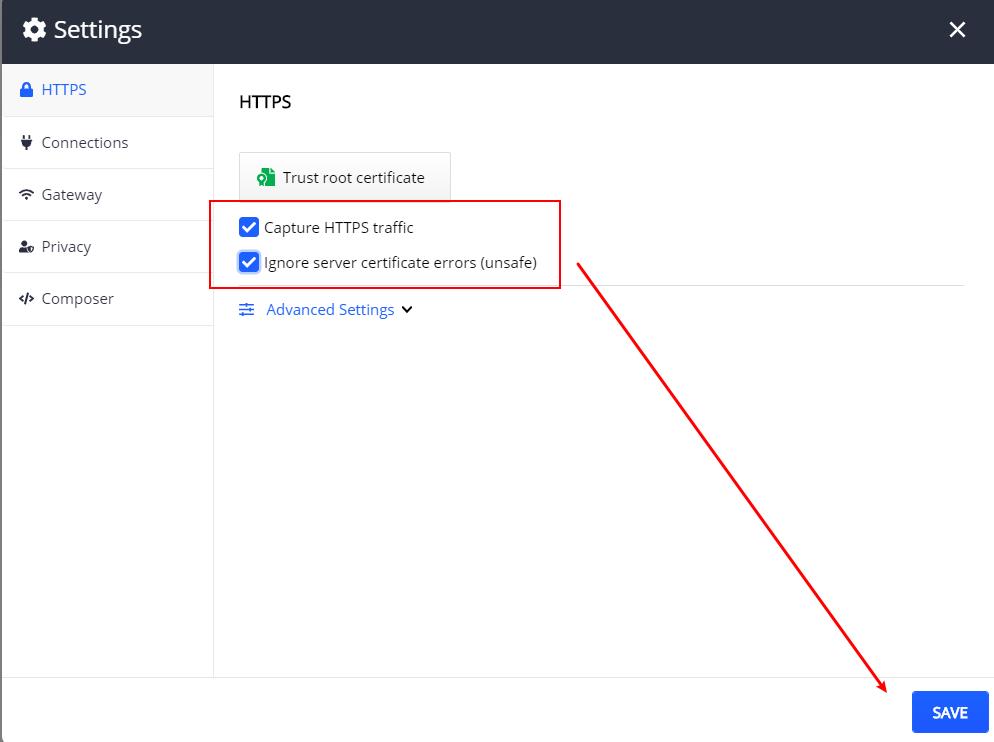
同时我们勾选Capture HTTPS traffic(捕获HTTPS流量)、Ignore server certficate errors(unsafe)(忽略服务器证书错误) 两个复选框,点击Save即可。

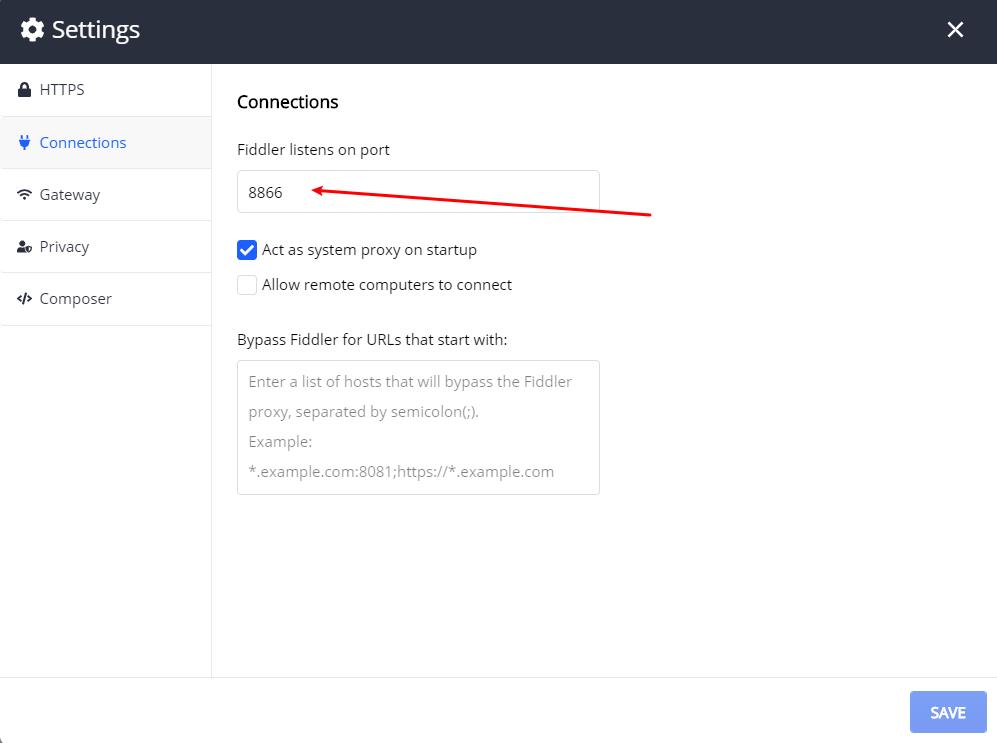
自定义代理端口
前往右上角的设置图标,进入设置页面,找到菜单Connections,可以看到这里可以自定义代理端口,如果默认端口和其他服务发生冲突的时候,我们可以自定义端口来避免冲突。

修改之后,点击Save即可。
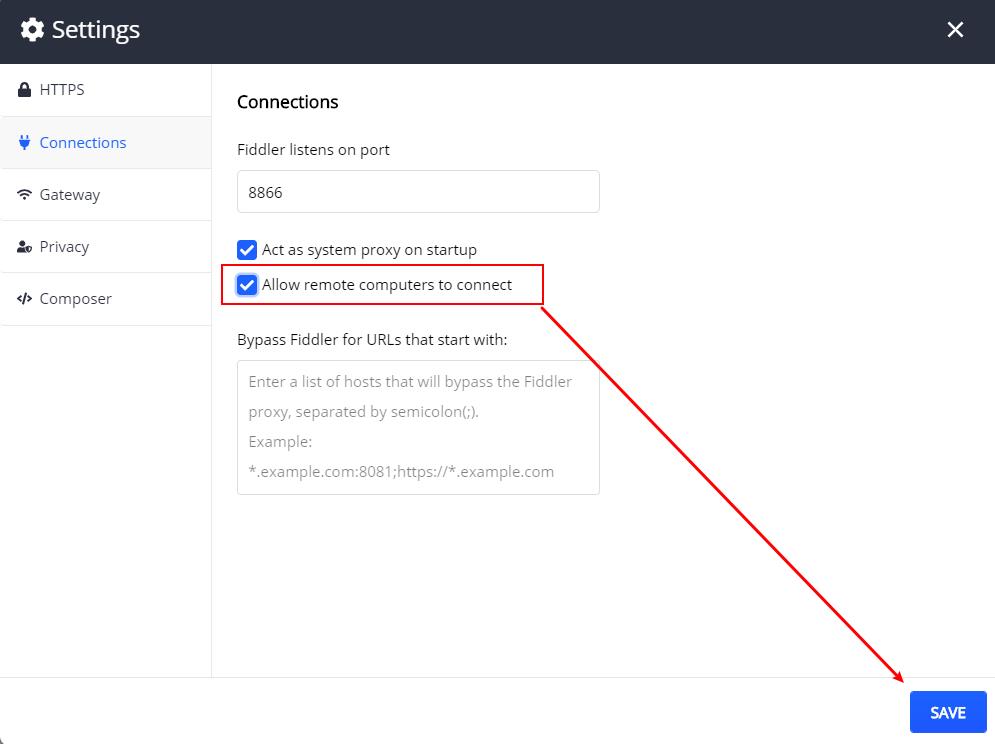
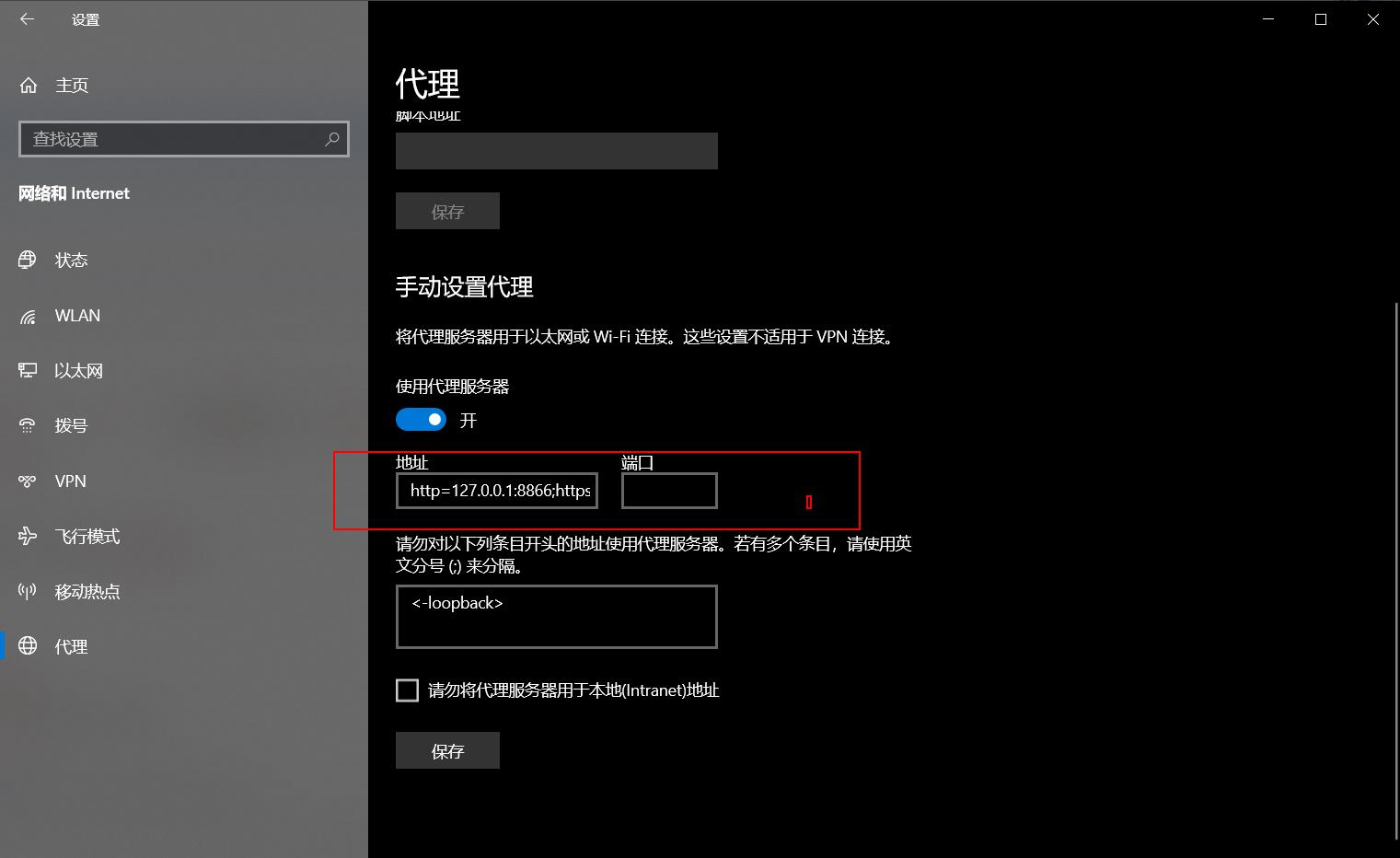
支持其他设备代理到本机服务
前往右上角的设置图标,进入设置页面,找到菜单Connection,可以看到一个叫Allow remote computers to connect(允许远程计算设备来连接)的复选框,如果勾选它,并且点击Save之后,意味着,像手机或者另外一台计算机可以通过代理到这台设备Ip+Port的方式进行抓包。

这个在测试安卓、ios、或者特殊场景下的第三方设备抓包是非常管用。
需要注意的是,一般来说,还需要先通过第三方设备浏览器访问:http://ip+port的安装下证书,有时候才能实现抓HTTPS包信任。
使用
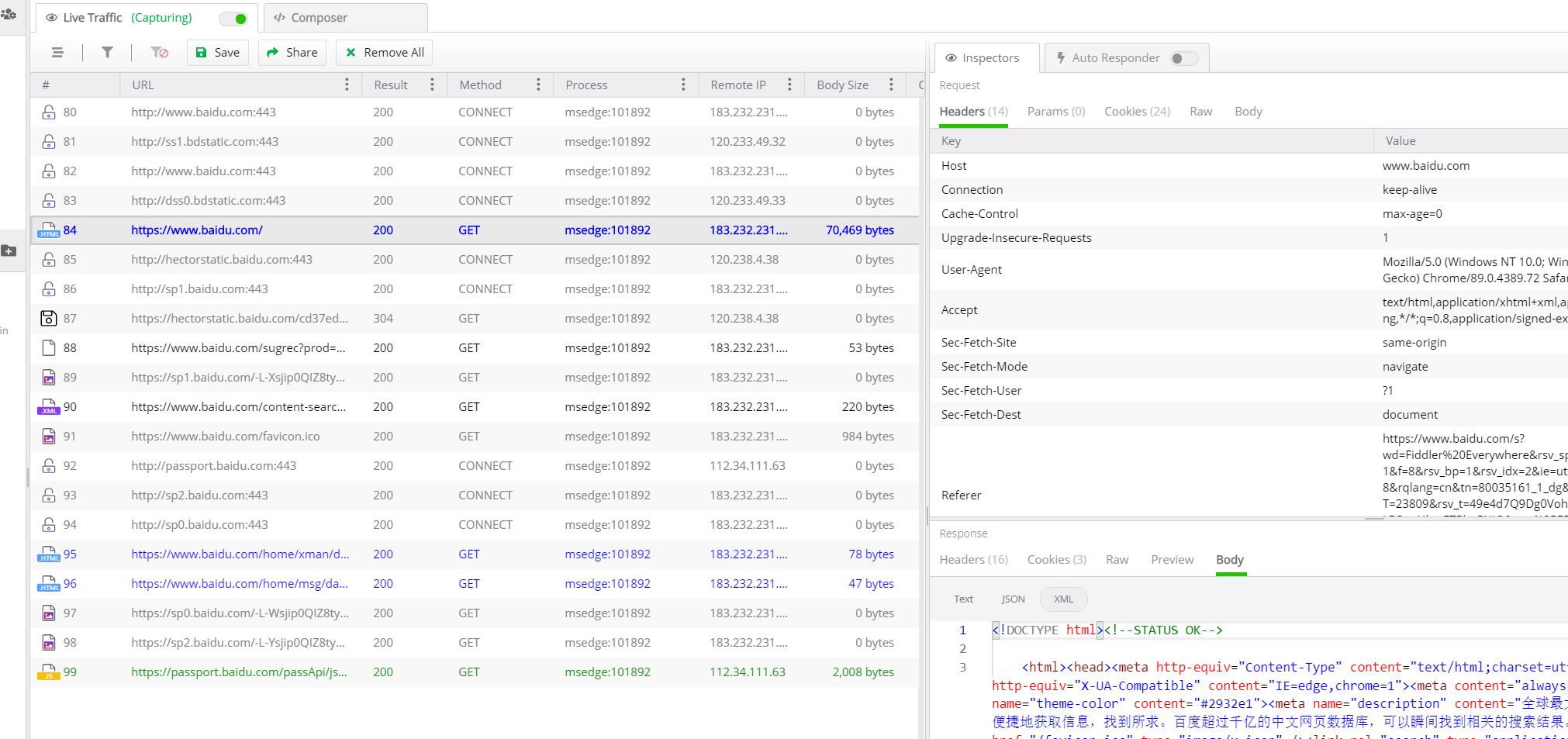
基础抓包功能(HTTP/HTTPS)
这个其实不用多说,默认会抓取系统中的HTTP流量,如果开启了上文中的HTTPS流量,还能抓取HTTPS流量。

值得注意的是,有时候我们浏览器可能用了一些代理插件,代理插件代理的时候是抓不到包的,因为这个抓包是依赖系统的代理,Fiddler Everywhere运行的时候,其实自动创建了一个系统代理,通过这个系统代理来实现抓包。

如果你的浏览器,使用了其他代理插件,需要切换到系统代理,才可以恢复正常的抓包。

一键抓包转可编辑重发
Fiddler Everywhere的绝招来了,我们经常遇到一个场景,Fiddler抓完包了,是不是还想着去PostMan复制粘贴一遍参数来进行调试呢?

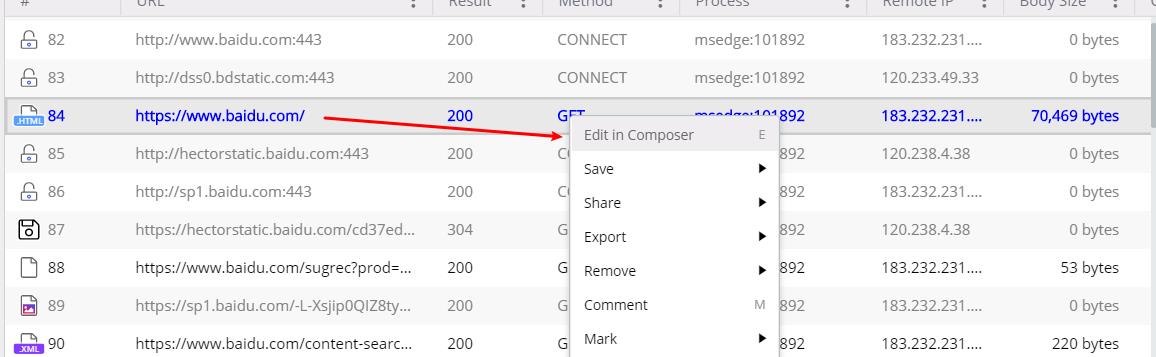
有了它,你再也不用那么低效了,比如开发后端接口的时候,我们只需要抓到请求包,然后在该请求上右键,点击Edit In Composer,即可一键把抓包内容转成类似PostMan功能的重发工作区。

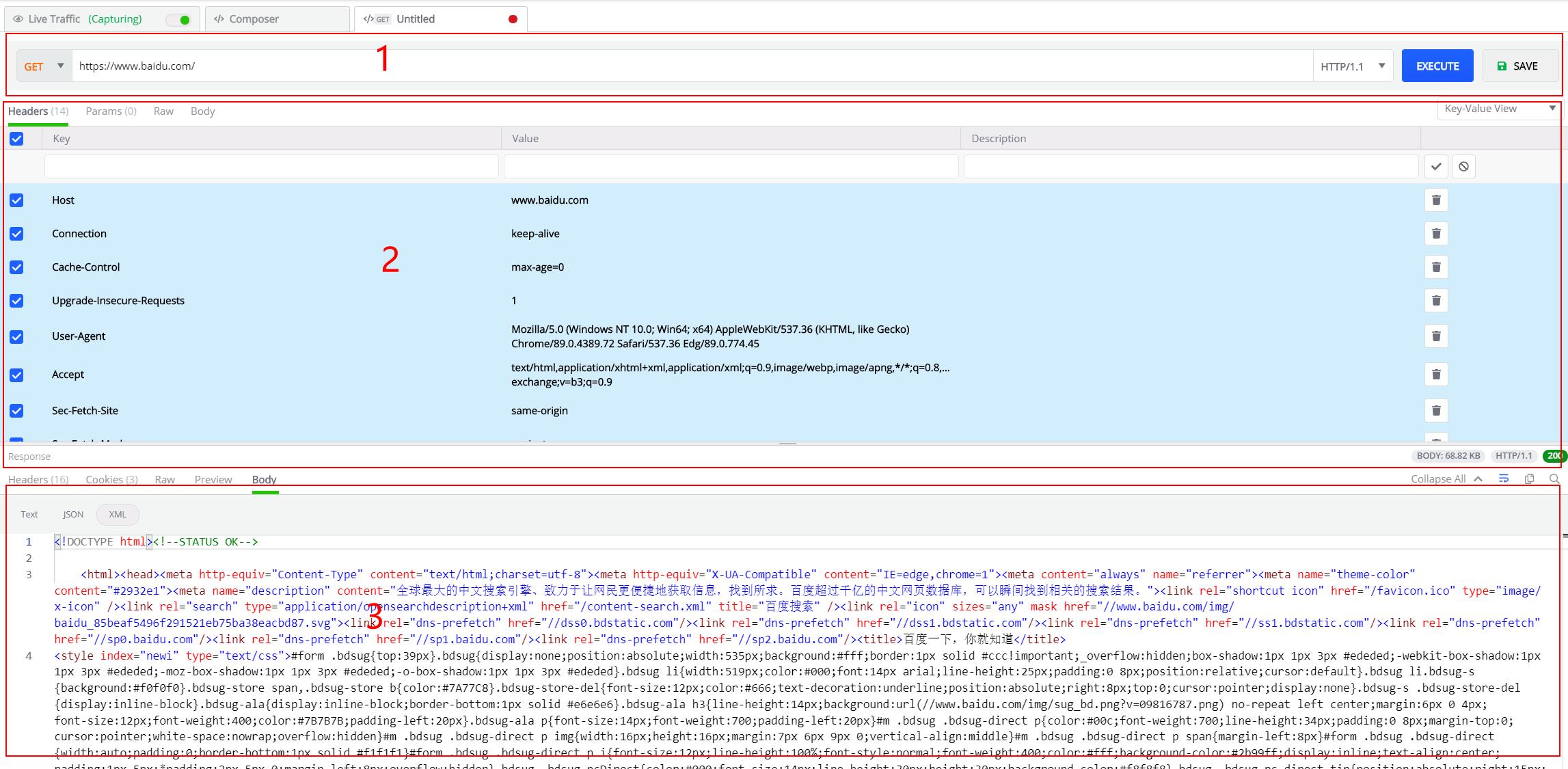
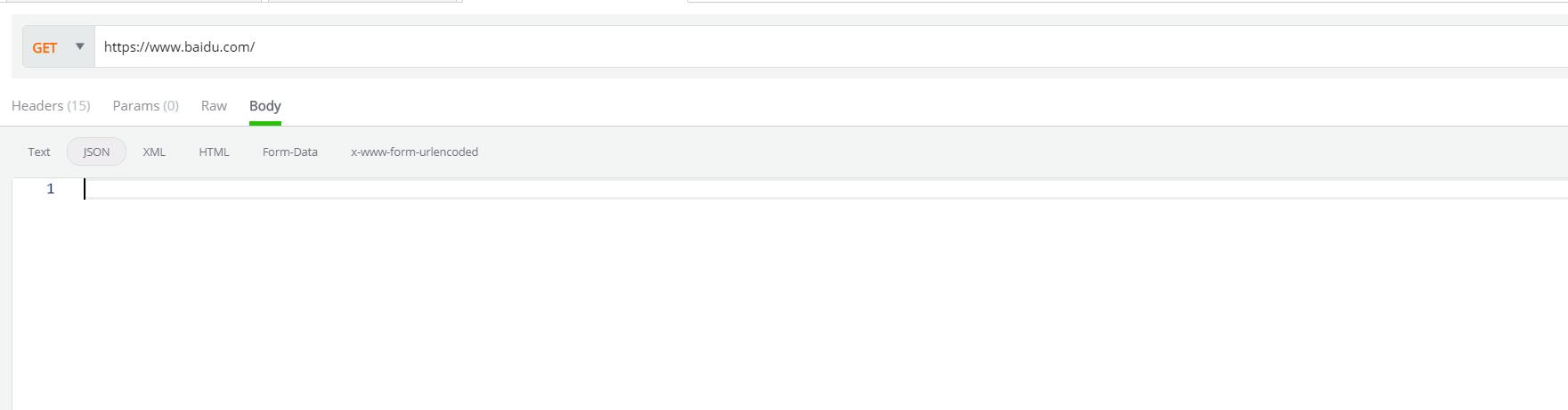
1: 顶部栏,主要用于是存放method、host、protocol的区域。
2: 展示请求参数的区域。
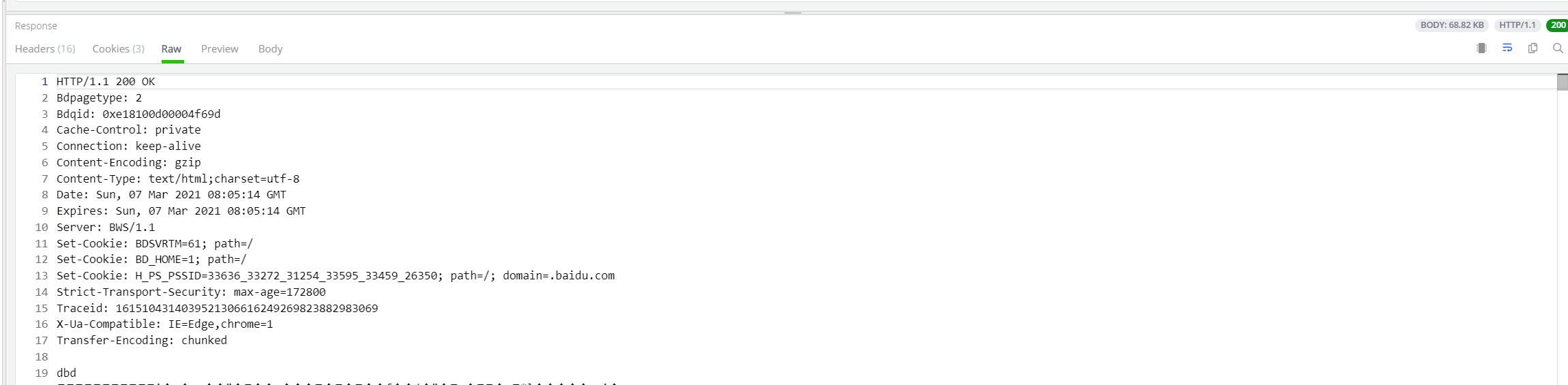
3: 用于显示响应参数的区域。
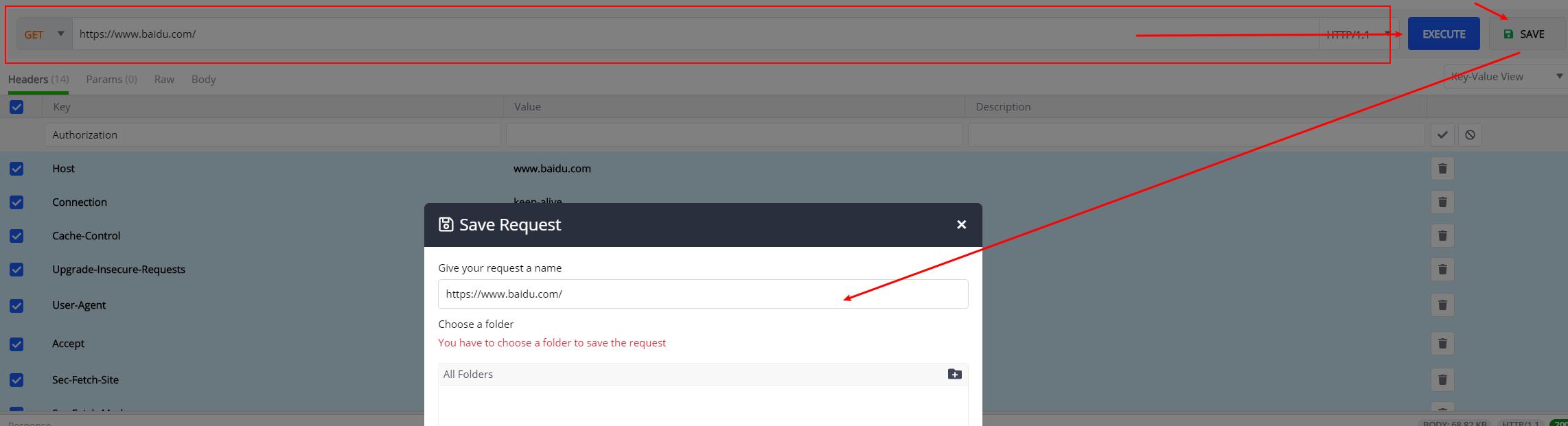
点击区域1中EXECUTE按钮代表触发执行/重发 当前请求。点击Save按钮,我们可以把当前请求保存起来,以便下次使用。

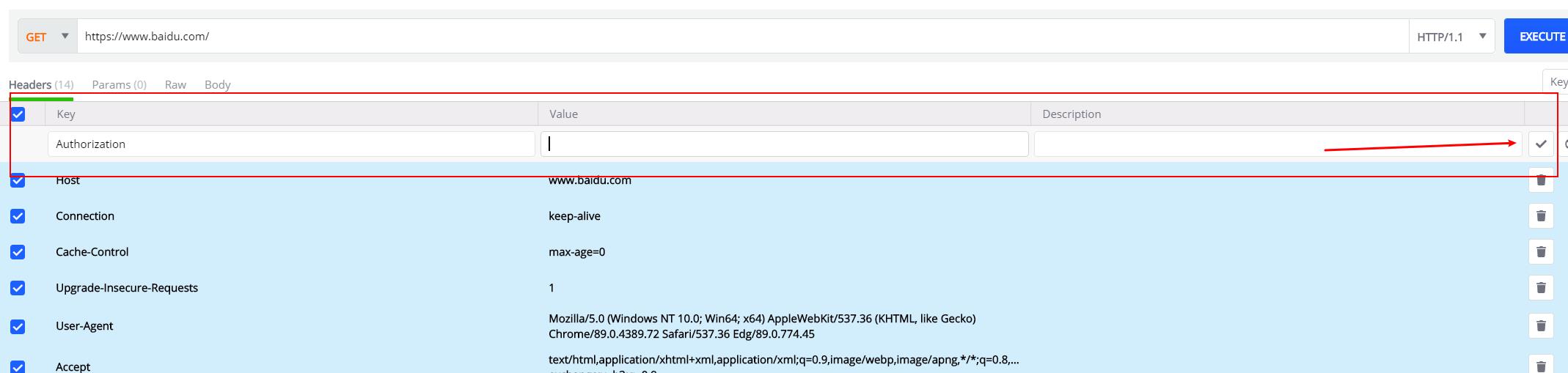
点击区域2中Headers标签,这里可以自定义请求头信息,如新建一个自定义Header,只需要填写Key、Value,然后点击同一行右侧的保存图标按钮即可。

点击区域2中Body标签,我们可以自定义多种类型的请求体内容。

这里需要注意的一点是,有时候我们在Body里面看到的数据精度可能丢失了,这个还是要以RAW里面的为准,因为Fiddler Everywhere是前端技术构建的原因,JS本身就有精度丢失的问题。
点击区域3中RAW标签,我们可以看到响应数据的完整内容,点击Preview标准可以以多种格式展示响应内容。

一键抓包转自动拦截响应
抓包或者开发调式时,我们有时候需要模拟或者拦截某些请求的,这时候我们需要根据请求特征自定义响应动作或者参数。

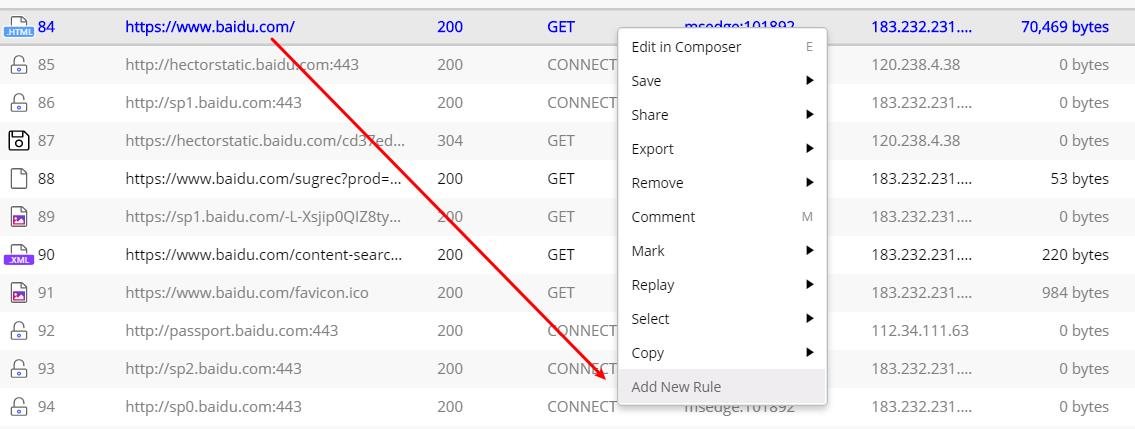
找到需要拦截响应的请求,在其上右键,点击Add New Rule,即可一键把当前请求添加到拦截响应的清单中。

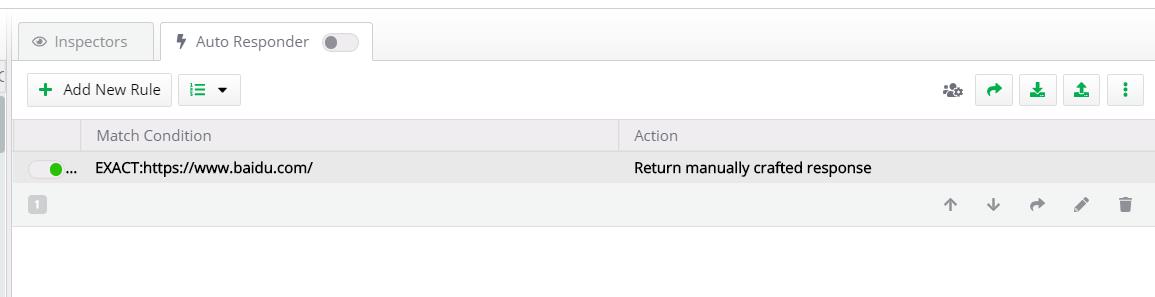
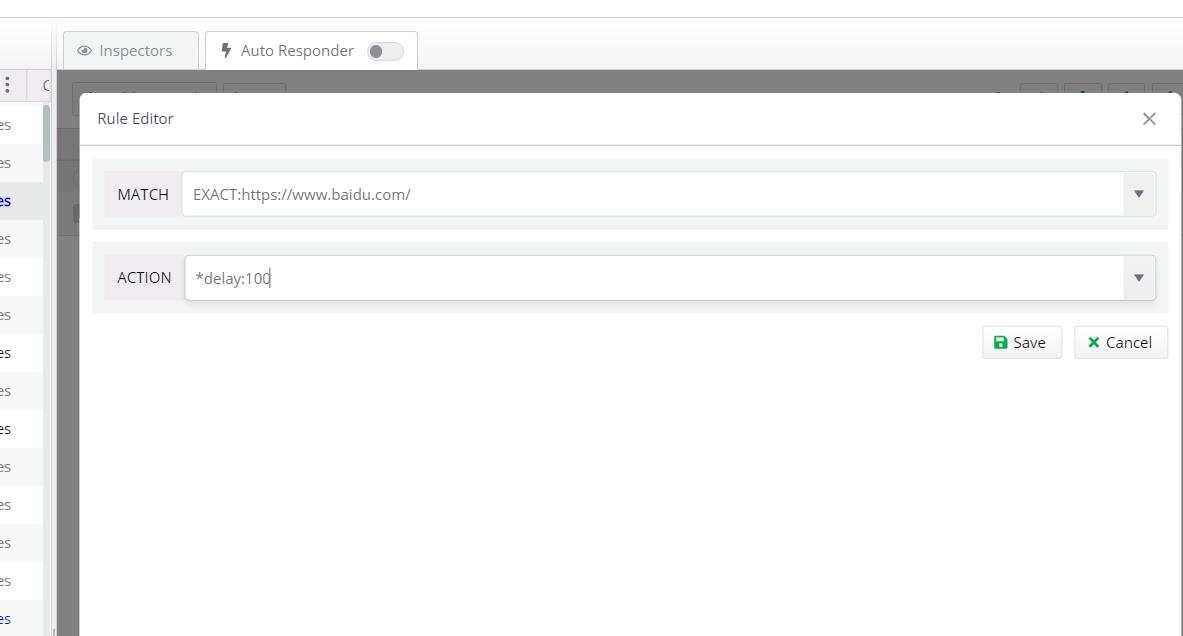
双击该Rule,然后我们会进入Edit Rule的界面,这里我们可以自定义拦截规则和响应动作及内容。

如上图所示,就是设置遇到https://www.baidu.com/这个地址时,就延时100ms的意思。
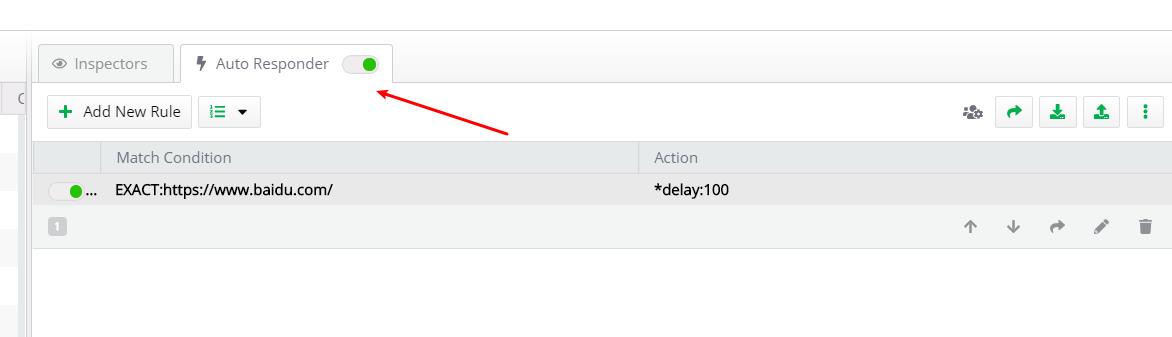
同时,Rule新建之后,需要开启Auto Responder按钮的开关才可以生效。

看完这篇内容后,相信以下两件事,也会对你的个人提升有所帮助:
1、 点赞,让更多人能看到这篇文章,同时你的认可也会鼓励我创作更多优质内容。
2、 让自己变得更强:想一想,如果你想在测试这个行业一直做下去,你的经验和功能测试技术是远远不够的,你需要进阶,你需要一直丰富你的技术栈!还等什么!
最后:【可能给予你助力的教程以及全栈路线】


这些资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。
关注我的微信公众号:【伤心的辣条】免费获取~
我的学习交流群:902061117 群里有技术大牛一起交流分享~
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!
好文推荐:
以上是关于深入浅出,新一代跨平台抓包&调式利器Fiddler Everywhere的主要内容,如果未能解决你的问题,请参考以下文章