JavaScript编程(小练习处理,显示时间,与倒计时)
Posted 韶光不负
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript编程(小练习处理,显示时间,与倒计时)相关的知识,希望对你有一定的参考价值。
今天再来解决javascript的编程题,让我们开启我们我们的编程能力,如果此文章能给你帮助,不要忘了评论与点赞哦。小编在这里先谢谢了。
1、水王数的求解,使用JavaScript编写。
水王数:在一个数组中出现的次数大于数组一半以上
(参考地址:算法题,水王数的处理(python版)_韶光不负的博客-CSDN博客)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>水王数</title>
</head>
<body>
<script>
//定义数组
// let arr=new Array()
let arr = [1, 3, 5, 5, 5, 5, 88, 5]
let people=0
let hp=0
for (let i = 0;i<arr.length;i++) {
if (hp==0){
people=arr[i];
hp=1
}else if (arr[i] !=people){
hp--
}else{
hp++
}
}
let count=0
for (let i = 0;i<arr.length;i++){
if (people==arr[i]){
count++
}
}
if (count > 1 ){
alert(people)
}
</script>
</body>
</html>

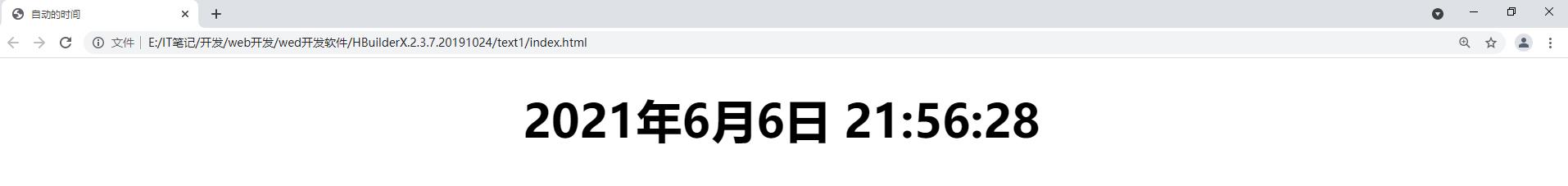
2,实现页面的秒表自动显示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自动的时间</title>
<style >
#time{
/* 设置居中 */
text-align: center;
}
</style>
</head>
<body>
<h1 id='time'></h1>
<script>
onload=function (){
//方法
function times (){
//实例化对象
var data=new Date()
//获取h2
let time =document.getElementById('time');
//获取年月日时分秒
let year=data.getFullYear()
let month=data.getMonth()+1;
let day=data.getDate()
let hour=data.getHours()
let miunte=data.getMinutes()
let second = data.getSeconds()
//设置输出格式
time.innerText=year+'年'+month+'月'+day+'日 '+hour+':'+miunte+':'+second;
}
//调用函数
times()
//设置一秒调动一次
setInterval(times,1000)
}
</script>
</body>
</html>

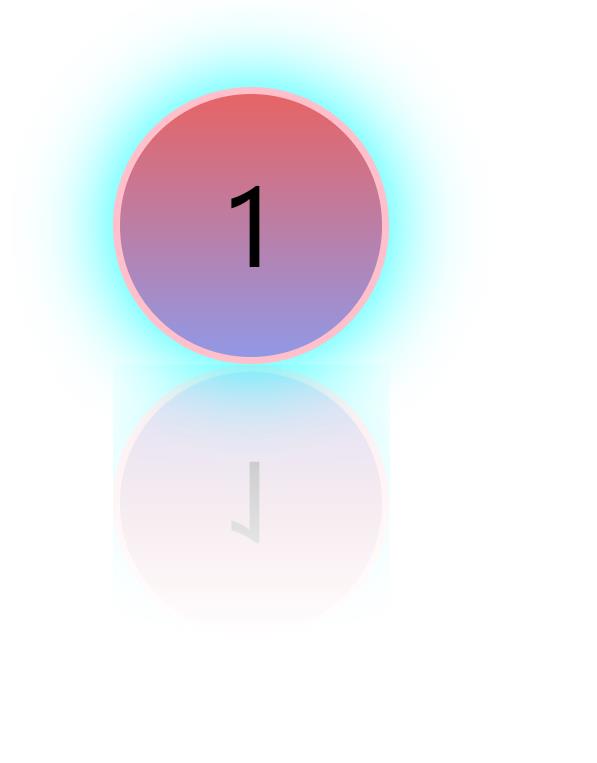
3、js倒计时
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>倒计时</title>
<style >
div#time{
text-align:center;
line-height: 150px;
margin: 100px auto;
font-size: 60px;
height: 150px;
width: 150px;
border: 4px solid pink;
border-radius :50%
}
div {
/* 宽度在2秒内过渡 */
transition: width 2s;
-moz-transition: width 2s;
/* Firefox 4 */
-webkit-transition: width 2s;
/* Safari 和 Chrome */
-o-transition: width 2s;
/* Opera */
}
div:hover {
background-color: aqua;
color: #000;
/* 加个发光效果和下面的倒影 */
/* 模糊度加到了50px */
box-shadow: 0 0 50px aqua;
/* below 是下倒影 1px是倒影的元素相隔的距离 最后是个渐变的颜色 */
-webkit-box-reflect: below 1px
linear-gradient(transparent, rgba(0, 0, 0, 0.3));
/* 设置一下以上属性的延迟时间 */
transition-delay: 0.4s;
background-image: linear-gradient(#e66465, #9198e5); }
</style>
</head>
<body>
<div id='time' class="circle"></div>
<script>
//设置倒计时时间
var num=10;
//倒计时函数
function countdown (){
//num自减
num--;
//获取time
let time=document.getElementById('time');
//设置time里面文字
time.innerHTML = num ;
//设置当时间为0停止
if (num==0){
clearInterval(id);
}
}
let id = setInterval(countdown,1000)
</script>
</body>
</html>

以上是关于JavaScript编程(小练习处理,显示时间,与倒计时)的主要内容,如果未能解决你的问题,请参考以下文章