elementui中时间选择器一个框,校验不能超过当前时间
Posted 奔跑的小峥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementui中时间选择器一个框,校验不能超过当前时间相关的知识,希望对你有一定的参考价值。
elementui中时间选择器一个框,校验不能超过当前时间
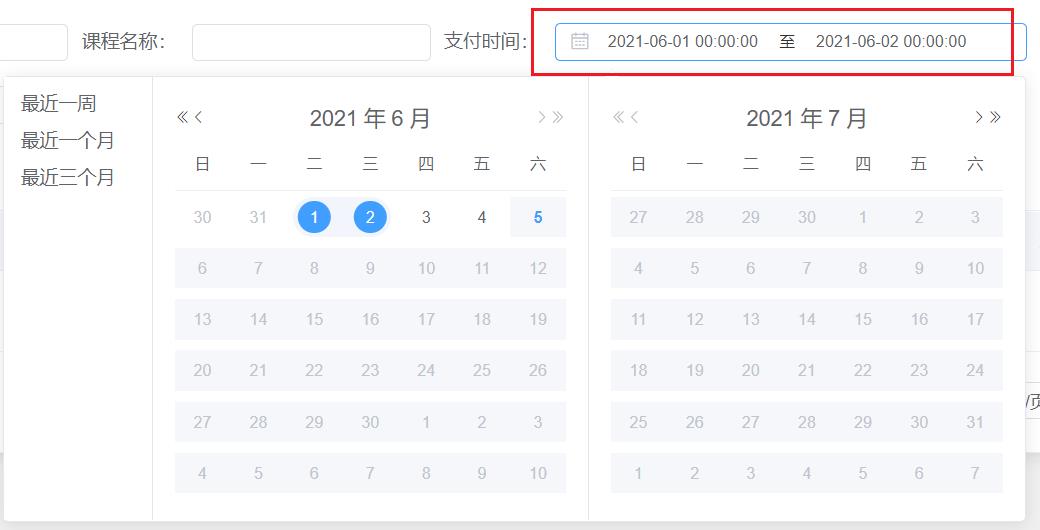
样板

时间选择器一个框
<el-form-item label="支付时间:">
<el-date-picker
v-model="value2"
type="daterange"
align="right"
unlink-panels
format="yyyy-MM-dd HH:mm:ss"
value-format="yyyy-MM-dd HH:mm:ss"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
:picker-options="pickerOptions">
</el-date-picker>
</el-form-item>
data里面的数据
disabledDate(time) {
return time.getTime() > Date.now() - 8.64e7;//如果没有后面的-8.64e7就是不可以选择今天的
// return time.getTime() > Date.now();//可以选择当前时间
}
//日期的数据范围
map: {
startDate: "",
endDate: "",
value2: [],
//日期的校验
pickerOptions: {
shortcuts: [{
text: '最近一周',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近一个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近三个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);
picker.$emit('pick', [start, end]);
}
}],
//选择今天以及今天之后的日期
disabledDate(time) {
return time.getTime() > Date.now() - 8.64e7;//如果没有后面的-8.64e7就是不可以选择今天的
}
},
methods中的方法(把一个值处理成两个,前台截取)
//查询所有的订单信息带模糊查询带分页
getList() {
//获取到日期数组,分别赋值为开始日期和结束日期
this.map.startDate = this.value2[0];
this.map.endDate = this.value2[1];
var that = this;
// this.$http.post(`http://localhost:9100/order/findOrder/${this.currentPage}/${this.pageSize}`, this.map).then(function (resp) {
this.$http.post(`/order/findOrder/${this.page.currentPage}/${this.page.pageSize}`, this.map).then(function (resp) {
//所有返回的数据 axiox会封装在data属性中
//将后台查询的所有数据放到前台数组中
that.list = resp.data.result.records;
that.page.pageSize = resp.data.result.size;
that.page.totalCount = resp.data.result.total;
})
},
以上是关于elementui中时间选择器一个框,校验不能超过当前时间的主要内容,如果未能解决你的问题,请参考以下文章