vue-i18n 仓库地址:https://github.com/kazupon/vue-i18n
兼容性:
支持 Vue.js 2.x 以上版本
安装方法:(此处只演示 npm)
npm install vue-i18n
使用方法:
1、在 main.js 中引入 vue-i18n (前提是要先引入 vue)
import VueI18n from 'vue-i18n'
Posted 十九万里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue切换中英文(i18n)相关的知识,希望对你有一定的参考价值。
vue-i18n 仓库地址:https://github.com/kazupon/vue-i18n
兼容性:
支持 Vue.js 2.x 以上版本
安装方法:(此处只演示 npm)
npm install vue-i18n
使用方法:
1、在 main.js 中引入 vue-i18n (前提是要先引入 vue)
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
2、准备本地的翻译信息
const messages = {
zh: {
message: {
hello: '好好学习,天天向上!'
}
},
en: {
message: {
hello: 'good good study, day day up!'
}
}
}
3、创建带有选项的 VueI18n 实例
const i18n = new VueI18n({
locale: 'en', // 语言标识
messages
})
4、把 i18n 挂载到 vue 根实例上
const app = new Vue({
router,
i18n,
...App
}).$mount('#app')
5、在 html 模板中使用
<div id="app">
<h1 style="font-size: 16px; text-align: center;">{{ $t("message.hello") }}</h1>
</div>
查看运行效果:

我们刚才选定的语言标识是 “en” 英语,现在改成 “zh” 中文,并查看效果
const i18n = new VueI18n({
locale: 'zh', // 语言标识
messages
})

这样就可以轻松实现国际化了,实际开发中,页面内容肯定是很多的,我们可以把对应语言的信息保存为不同的 json对象
const i18n = new VueI18n({
locale: 'en', // 语言标识
messages: {
'zh': require('./common/lang/zh'),
'en': require('./common/lang/en')
}
})
zh.js
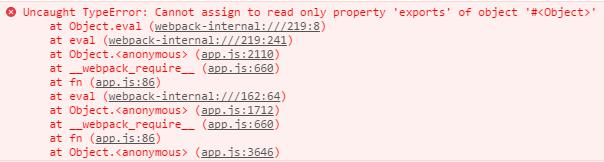
// 注意:一定是 exports,不是 export,否则会报错,报错信息是下列的中的内容不是 string
module.exports = {
message: {
title: '运动品牌'
},
placeholder: {
enter: '请输入您喜欢的品牌'
},
brands: {
nike: '耐克',
adi: '阿迪达斯',
nb: '新百伦',
ln: '李宁'
}
}
en.js
module.exports = {
message: {
title: 'Sport Brands'
},
placeholder: {
enter: 'Please type in your favorite brand'
},
brands: {
nike: 'Nike',
adi: 'Adidas',
nb: 'New Banlance',
ln: 'LI Ning'
}
}
接下来,在HTML 模板中使用,要特别注意在 js 中的国际化写法
// HTML
<div id="app">
<div style="margin: 20px;">
<h1>{{$t("message.title")}}</h1>
<input style="width: 300px;" class="form-control" :placeholder="$t('placeholder.enter')">
<ul>
<li v-for="brand in brands">{{brand}}</li>
</ul>
</div>
</div>
// JS
data () {
return {
brands: [this.
t
(
′
b
r
a
n
d
s
.
n
i
k
e
′
)
,
<
s
p
a
n
s
t
y
l
e
=
"
c
o
l
o
r
:
r
g
b
a
(
0
,
0
,
255
,
1
)
"
>
t
h
i
s
<
/
s
p
a
n
>
.
t('brands.nike'), <span style="color: rgba(0, 0, 255, 1)">this</span>.
t(′brands.nike′),<spanstyle="color:rgba(0,0,255,1)">this</span>.t(‘brands.adi’), this.
t
(
′
b
r
a
n
d
s
.
n
b
′
)
,
<
s
p
a
n
s
t
y
l
e
=
"
c
o
l
o
r
:
r
g
b
a
(
0
,
0
,
255
,
1
)
"
>
t
h
i
s
<
/
s
p
a
n
>
.
t('brands.nb'), <span style="color: rgba(0, 0, 255, 1)">this</span>.
t(′brands.nb′),<spanstyle="color:rgba(0,0,255,1)">this</span>.t(‘brands.ln’)]
}
},
查看编译效果:

现在换成英文的:

在上面的操作中,我们都是通过手动修改 locale 的属性值来切换语言,实际上,更希望浏览器自动识别,这里可以借助于 cookie
1、新建一个 cookie.js 文件,用于读取cookie
function getCookie(name,defaultValue) {
var arr, reg = new RegExp("(^| )" + name + "=([^;]*)(;|$)");
if (arr = document.cookie.match(reg))
return unescape(arr[2]);
else
return defaultValue;
}
export {
getCookie
}
2、在 main.js 中引入这个js,并通过 PLAY_LANG 属性来获取浏览器的语言
const i18n = new VueI18n({
locale: getCookie('PLAY_LANG','zh'), // 语言标识
messages: {
'zh': require('./common/lang/zh'),
'en': require('./common/lang/en')
}
})
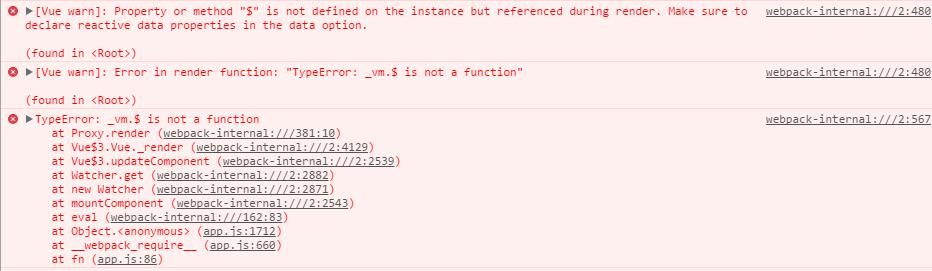
这里需要注意两个极易出错的地方:
(1)、将 $t() 写成了 $()

(2)、json 中在同一个对象里有同名属性

vue-i18n 提供了一个全局配置参数叫 “locale”,通过改变 locale 的值可以实现不同语种的切换

下面的案例借用了 Element UI 的弹窗样式,上面的步骤不再赘述,直接上核心代码
// template
<h2>{{$t('test')}}</h2>
<button type="button" class="btn btn-success" @click="changeLocale">中文/EN</button>
// js方法
changeLocale () {
this.$confirm(this.$t('layer.toggle'), this.$t('layer.tips'), {
confirmButtonText: this.$t('button.ok'),
cancelButtonText: this.$t('button.cancel'),
type: 'warning'
}).then(() => {
let locale = this.$i18n.locale
locale === 'zh' ? this.$i18n.locale = 'en' : this.$i18n.locale = 'zh'
}).catch(() => {
this.$message({
type: 'info',
})
})
},
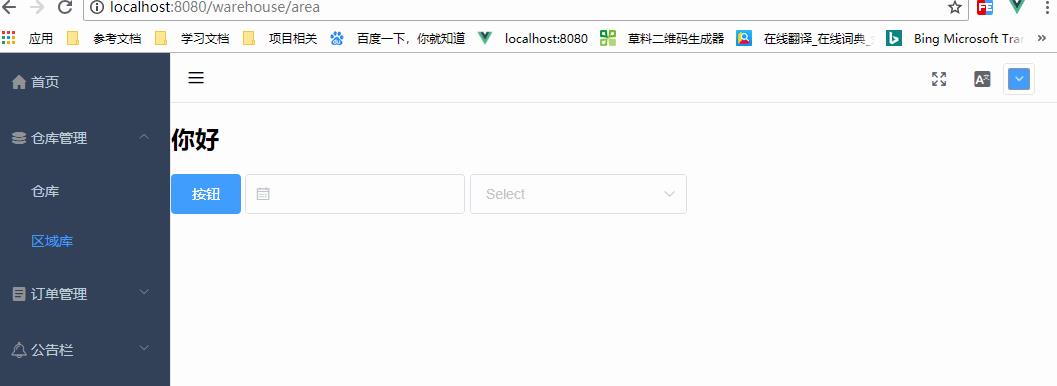
效果:

在配合 Element-UI 一起使用时,会有2个问题:
(1)、页面刷新后,通过按钮切换的语言还原成了最初的语言,无法保存
(2)、框架内部自带的提示文字无法更改,比如像时间选择框内部中的提示文字
关于第一个问题,可以在初始化VueI18n实例时,通过 localStorage 来为 locale 对象赋值
const i18n = new VueI18n({
locale: localStorage.getItem('locale') || 'zh',
messages
})
在切换语言的时候可以缓存不同的语言选项,并且可以长期保存,不会因为刷新网页而改变locale 的属性值
<div class="lang">
<el-dropdown>
<i class="iconfont icon-language4"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item @click.native="toggleLang('zh')" :disabled="$i18n.locale == 'zh'">中文</el-dropdown-item>
<el-dropdown-item @click.native="toggleLang('en')" :disabled="$i18n.locale == 'en'">English</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
toggleLang(lang) {
if(lang == 'zh'){
localStorage.setItem('locale', 'zh')
this.$i18n.locale = localStorage.getItem('locale')
this.$message({
message: '切换为中文!',
type: 'success'
})
} else if (lang == 'en') {
localStorage.setItem('locale', 'en')
this.$i18n.locale = localStorage.getItem('locale')
this.$message({
message: 'Switch to English!',
type: 'success'
})
}
关于第二个问题,更改Element 组件内部语言,这里还涉及到 手动处理 vue-i18n@6.x 兼容性问题。官网已经做了详细介绍,这里依葫芦画瓢跟着实现一下

i18n.js
import Vue from ‘vue’
import VueI18n from ‘vue-i18n’
import locale from ‘element-ui/lib/locale’;
import zh from ‘./langs/zh’
import en from ‘./langs/en’
import enLocale from ‘element-ui/lib/locale/lang/en’
import zhLocale from ‘element-ui/lib/locale/lang/zh-CN’
Vue.use(VueI18n)
const messages = {
en: Object.assign(en, enLocale),
zh: Object.assign(zh, zhLocale)
}
console.log(messages.zh)
const i18n = new VueI18n({
locale: localStorage.getItem(‘locale’) || ‘zh’,
messages
})
locale.i18n((key, value) => i18n.t(key, value)) //为了实现element插件的多语言切换
export default i18n
按照如上把国际化文件都整合到一起,避免main.js 中大段引入相关代码。main.js 中与 i18n 相关的就只剩两行代码
import i18n from './i18n/i18n' // 1行
window.app = new Vue({
el: '#app',
router,
store,
i18n, // 2行
components: { App },
template: '<App/>'
})
效果如下:

以上demo地址:https://github.com/frwupeng517/element-admin/tree/master/src/i18n
以上是关于vue切换中英文(i18n)的主要内容,如果未能解决你的问题,请参考以下文章
Vue3 + Element Plus + i18n 国际化