关于ImageView小于图片尺寸时会显示模糊现象
Posted 楠之枫雪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于ImageView小于图片尺寸时会显示模糊现象相关的知识,希望对你有一定的参考价值。
忽然发现一个问题,ImageView小于图片尺寸时会显示模糊现象,这个可能不怎么留意到,照理说缩小后像素密集了应该清楚,主观印象是这样,但是实际上却不是这样。这里记录一下。
转载注明本文来源:https://editor.csdn.net/md/?articleId=116294062
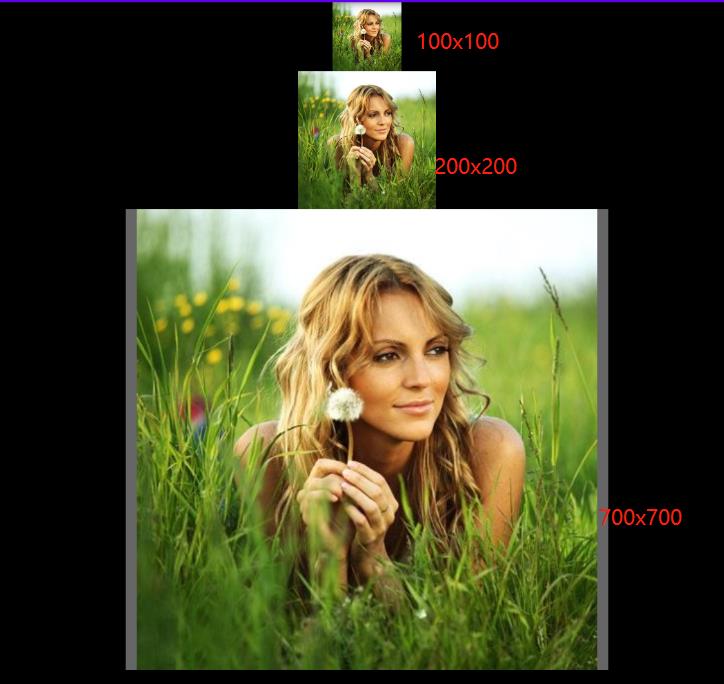
同个图片在不同尺寸图片控件下显示效果

可以得出,越接近图片尺寸,显示越清晰,过大过小都会导致模糊
缩小图片bitmap后显示

看得出,效果是一样的,都会模糊。bitmap缩小本质会对图片质量有损,模糊是正常的。照理说缩小后像素密集了应该清楚,但其实不是。缩小后单位面积仍然只能显示固定数量的像素,所以其实并没有更密集这么一说。那么如果你缩了50%,实际上有一半的像素被扔掉了
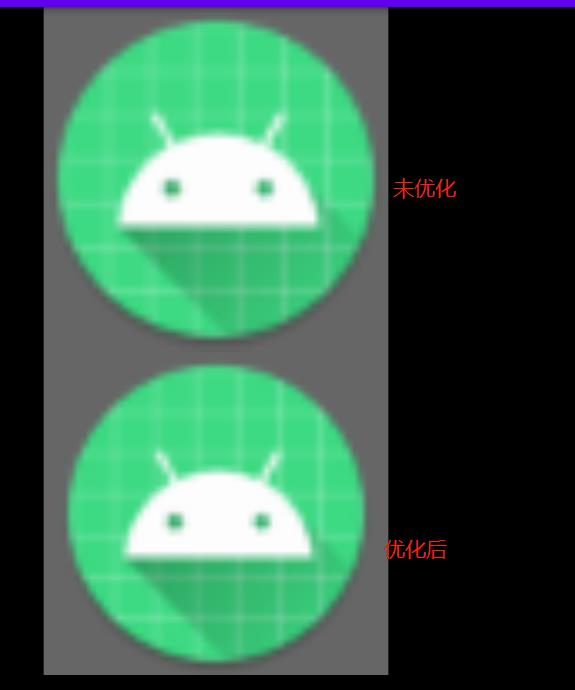
android 图片处理 resize 探秘
参考文章:https://blog.csdn.net/jpl1880/article/details/84563084
根据相关的方法等比压缩对图片resize 操作优化
public static Bitmap getResizedBitmap(Bitmap bitmap,float newWidth, float newHeight) {
if (bitmap.getHeight()>bitmap.getWidth()){
newHeight=300f;
newWidth= (int) (bitmap.getWidth()*(newHeight/(float) bitmap.getHeight()));
}else{
newWidth=300f;
newHeight= (int) (bitmap.getHeight()*(newWidth/(float) bitmap.getWidth()));
}
Bitmap resizedBitmap = Bitmap.createBitmap((int)newWidth,(int) newHeight, Bitmap.Config.ARGB_8888);
float scaleX = newWidth / (float) bitmap.getWidth();
float scaleY = newHeight / (float) bitmap.getHeight();
float pivotX = 0;
float pivotY = 0;
Matrix scaleMatrix = new Matrix();
scaleMatrix.setScale(scaleX, scaleY, pivotX, pivotY);
Canvas canvas = new Canvas(resizedBitmap);
canvas.setMatrix(scaleMatrix);
canvas.drawBitmap(bitmap, 0, 0, new Paint(Paint.FILTER_BITMAP_FLAG |
Paint.DITHER_FLAG |
Paint.ANTI_ALIAS_FLAG));
return resizedBitmap;
}

结论
只要是显示大小不等于图片大小,必定会模糊,原因是设备的像素密度是固定的,放大必定模糊,而缩小像素丢失也必定模糊,没有很好的办法,图片大小与显示大小差别越大越模糊。优化方式可以参考ps的锐化等算法处理。一般而言,缩小看起来模糊感官更不明显些。
以上是关于关于ImageView小于图片尺寸时会显示模糊现象的主要内容,如果未能解决你的问题,请参考以下文章