Vue开发中的笔记
Posted 楠之枫雪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue开发中的笔记相关的知识,希望对你有一定的参考价值。
Input等数据绑定
<Input :maxlength=25 show-word-limit placeholder="标题 "
style="width: 300px;font-size: 18px;margin-left: 20px;" v-model="paperAddInfo.title"></Input>
Button等点击事件
<Button type="primary" style="width: 100px; height: 35px; position: absolute;
right:30px;" @click="addPaperOk"> 确定添加</Button>
img动态绑定加载的图片
<img :src="paperAddInfo.photo" style="width: 100px;height: 50px;margin-left: 20px;">
默认占位图
paperAddInfo: {
photo: require("../assets/picsres/ic_appbg.jpg")
}
固定居右显示
<Button type="primary" style="width: 100px; height: 35px; position: absolute;
right:30px;" @click="addPaperOk"> 确定添加</Button>
查找字符串中是否包含指定字符串
this.editPaper.photo.search("/vinfoRes/") != -1,为-1就是不包含
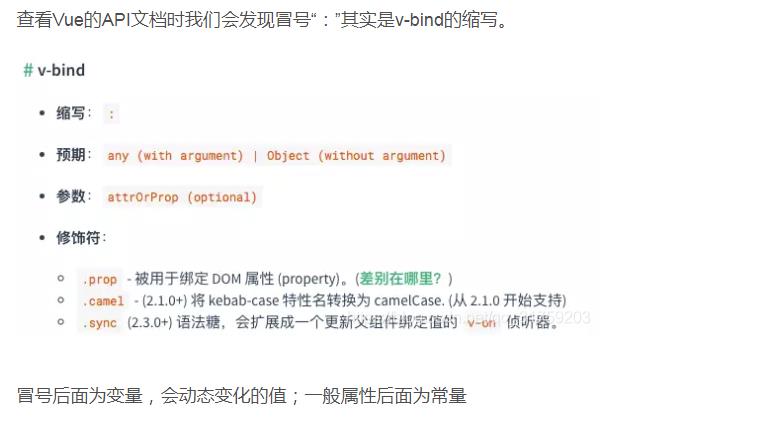
vue加冒号的作用


添加@的作用

$指的是vue的属性
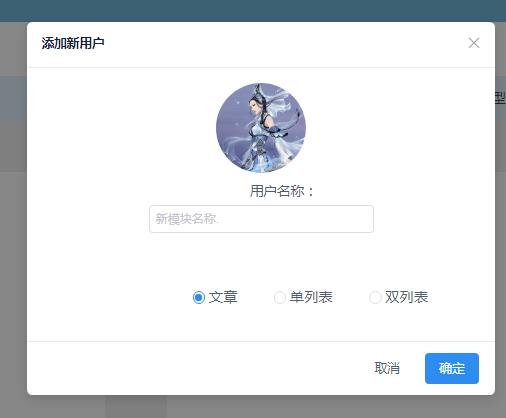
属性居中显示
<div style="text-align:center">
<img style="width: 100px;height: 100px;border-radius: 50%;cursor: pointer;" :src="getPicShowUrl()"
:onclick="getPicShowUrl"
/>
<div >
<div style="font-size: 15px;height:30px; line-height:30px;margin-left: 50px;">
用户名称:
</div>
<Input v-model="addUserDialog.name" maxlength=15 show-word-limit placeholder="新模块名称."
style="width: 250px;font-size: 16px"/>
</div>
<RadioGroup v-model="addUserDialog.modelContentType" style="margin-top:40px;margin-left:110px;">
<Radio label="文章" border style="margin: 20px;font-size: 16px" true-value="String"></Radio>
<Radio label="单列表" border style="margin: 20px;font-size: 16px" true-value="String"></Radio>
<Radio label="双列表" border style="margin: 20px;font-size: 16px" true-value="String"></Radio>
</RadioGroup>
</div>
核心是style=“text-align:center”

div隐藏滚动条
溢出隐藏bai,写两个div,高度都固定,外面du的固定宽度overflow: hidden;里面的zhidiv宽度比外面的稍宽,最好算dao好滚动条的宽度,overflow-y: auto即可
------------------------------------------------
<div style="width: 500px;height: 250px;overflow: hidden;">
<div style="width: 530px;height: 250px;overflow-y: auto;"><p style="height: 900px;">我是内容</p></div>
</div>
格式化日期
-
npm install -save moment
-
import moment from ‘moment’
-
moment(date).format(‘yyyy-MM’)
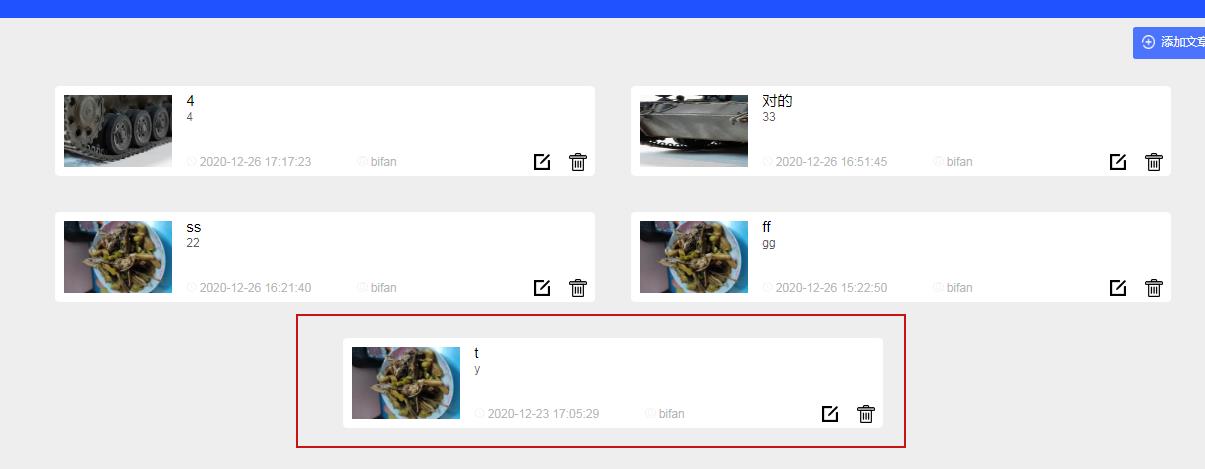
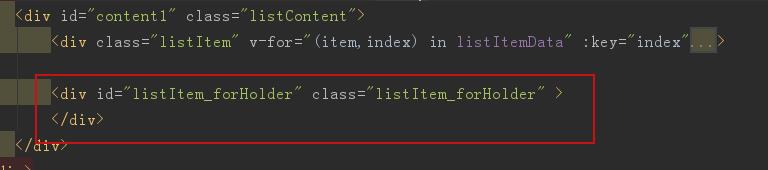
flex居中换行后最后的item也是居中显示的优化

加多一个空白item放在最后就可以了,用于占位

.listContent {
width: 100%;
height: auto;
padding-top: 5px;
display: flex;
background: #eeeeee;
flex-direction: row;
flex-wrap: wrap;
align-content: flex-start;
justify-content:center ;
}
.listItem {
width: 600px;
margin: 20px;
cursor: pointer;
background: #ffffff;
height: 100px;
display: inline-flex;
padding-left: 10px;
padding-right: 10px;
border-radius: 5px;
}
.listItem_forHolder {
width: 600px;
margin: 20px;
background: transparent;
}
以上是关于Vue开发中的笔记的主要内容,如果未能解决你的问题,请参考以下文章