Easy-shop微服务项目的本地启动方式
Posted 李公子lm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Easy-shop微服务项目的本地启动方式相关的知识,希望对你有一定的参考价值。
前言
关于esay-shop项目只是一个自己用来练手的微服务项目,由于启动略显繁琐,有小伙伴问了,那我就把在本地启动这个项目的步骤写一下,希望能帮助到你。
开始实践
首先我们先把代码克隆下来。地址在这里。https://gitee.com/limeng66/easy-shop
项目克隆下来之后,就是这些了。

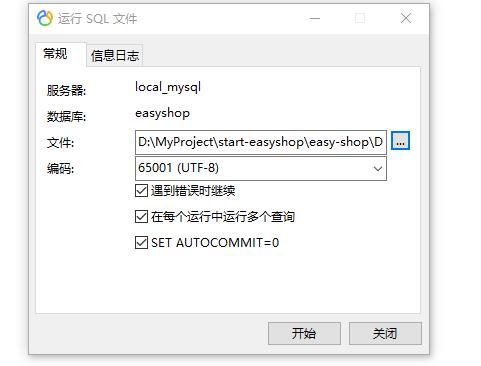
然后需要把数据库还原一下,由于我这里仅提供了mysql的脚本,所以还是推荐用Mysql吧,先在Mysql中新建一个名称为easyshop的数据库。接着打开DB文件夹,把easyshop.sql放到Mysql里执行一下,或者用Navicat来执行,操作更简单。我用的Mysql版本为8.0.22


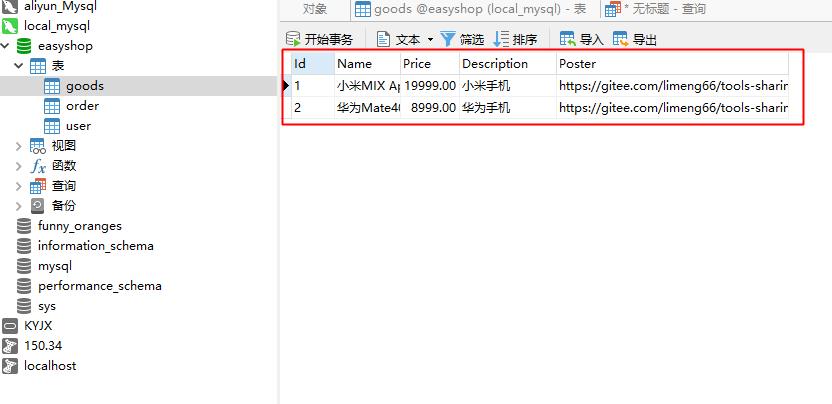
执行完成之后,可以看到数据已经过来了。

由于数据库连接信息是放到apollo中的,所以数据库连接字符串如何配置咱们稍后再说。
接下来需要准备一些环境了。
Consul的配置
首先需要下载Consul的相关文件。网址在这里。https://www.consul.io/docs,我的用版本为1.9.3.

首先打开一个终端,进入到Consul.exe这个目录下,接着输入命令.
consul.exe agent -dev
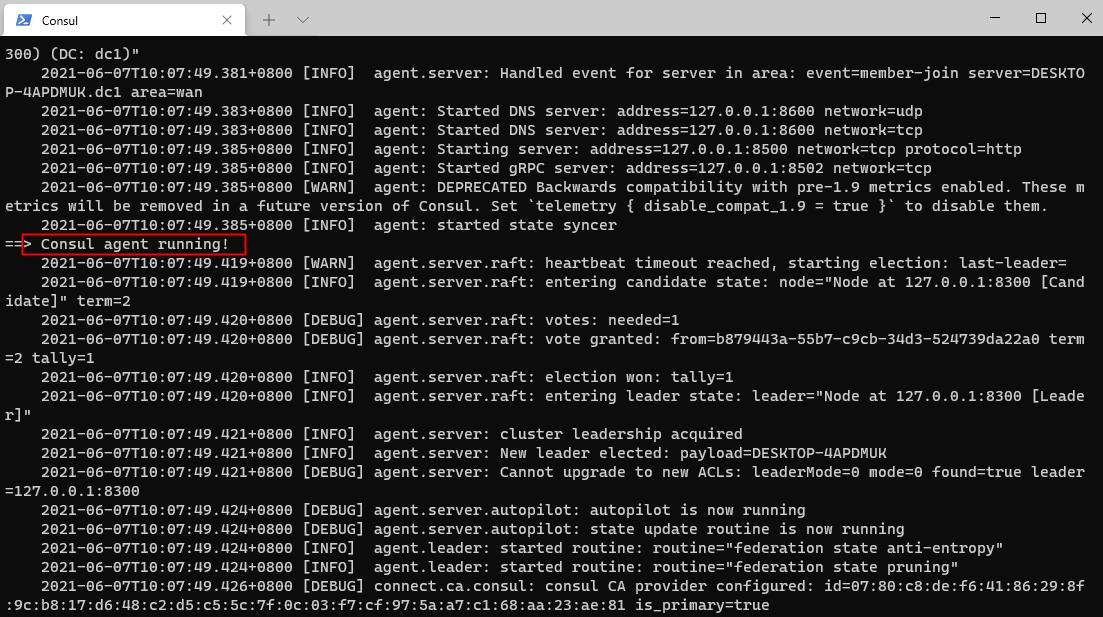
当出现下面这个图,表示Consul已经启动了。

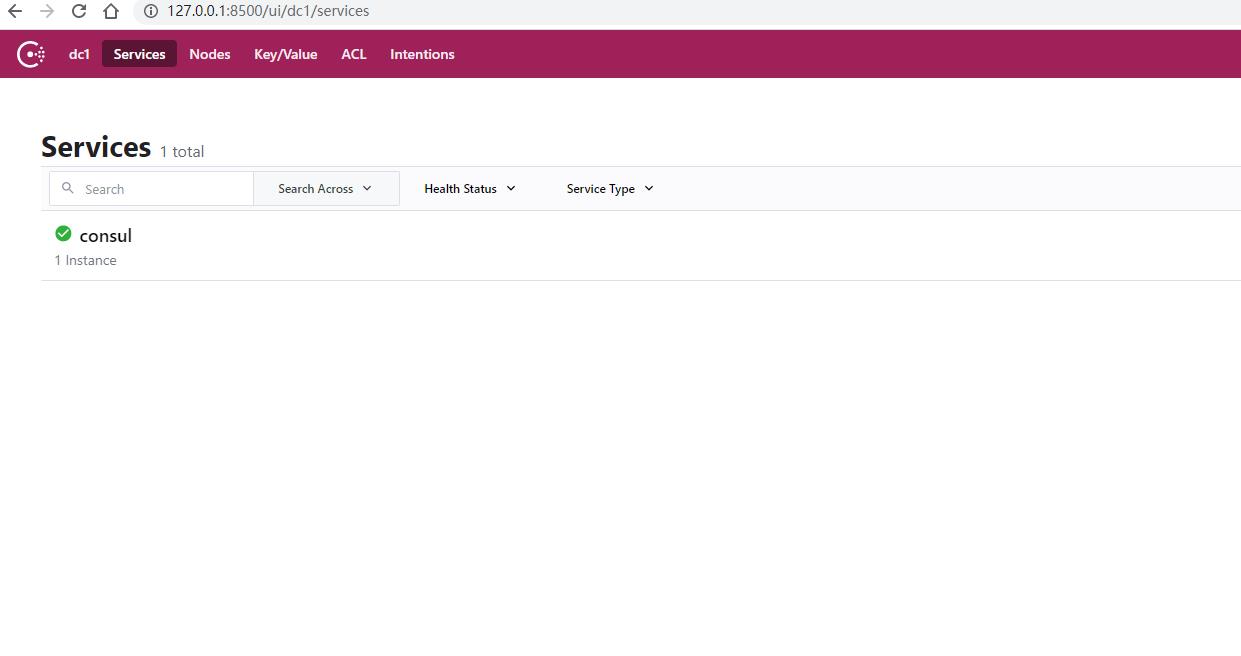
接着我们打开浏览器,输入http://127.0.0.1:8500/看一下。

可以看到Consul已经正常启动了。
Docker中启动Apollo
由于Apollo的本地部署较为麻烦,我们可以在Docker中拉取镜像,直接在Docker中一键启动。
完整的部署Apollo可以去看这篇文章,这里直接启动了,不做过多说明。
https://blog.csdn.net/u012869793/article/details/115460939。
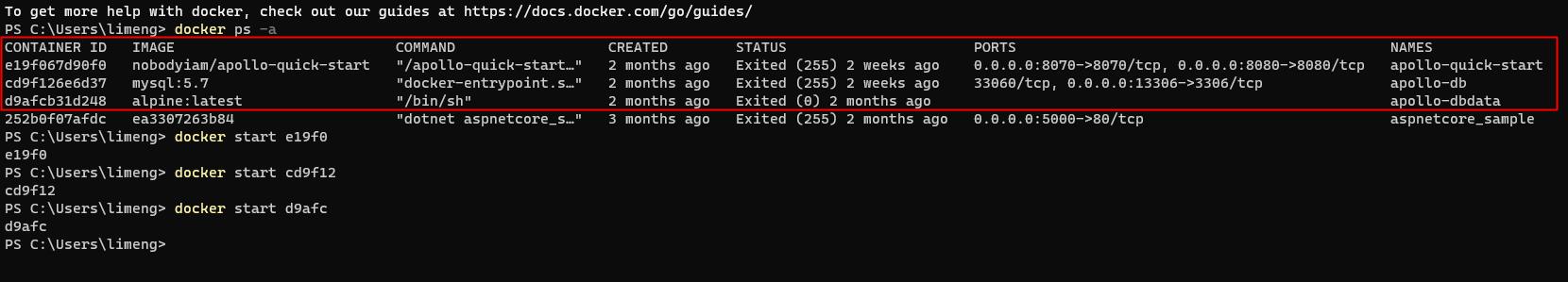
先启动Docker,接着打开终端,输入命令启动apollo,我之前配置过,所以现在直接启动相关的三个容器即可。

启动成功之后,打开浏览器输入http://localhost:8070/signin,可以看到Apollo已经启动了,接着用apollo/admin 登录一下。


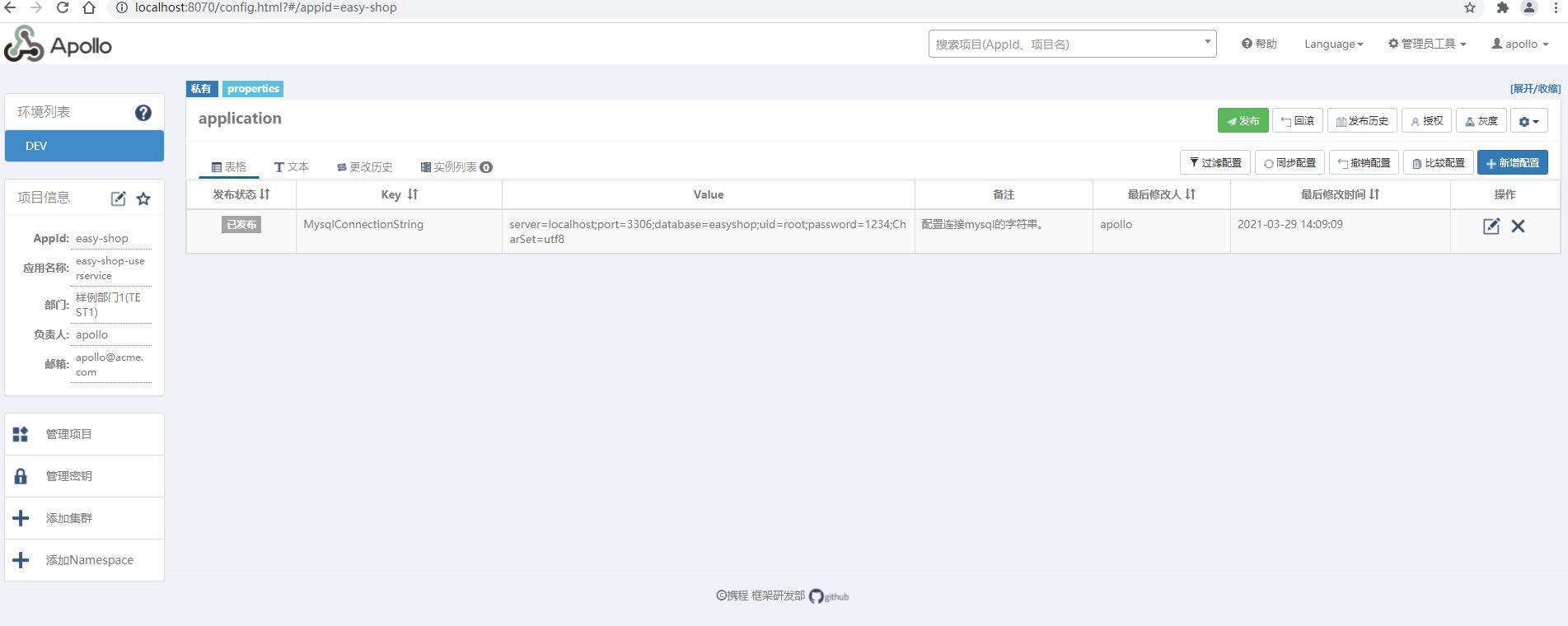
这里是我之前已经配置好的数据库连接字符串,有改动的话,自行修改即可。
server=localhost;port=3306;database=easyshop;uid=root;password=1234;CharSet=utf8
Redis启动
Redis启动也不过多说明了,下载相关软件安装即可,可以参考https://blog.csdn.net/u012869793/article/details/115457277
保证服务是运行状态即可。

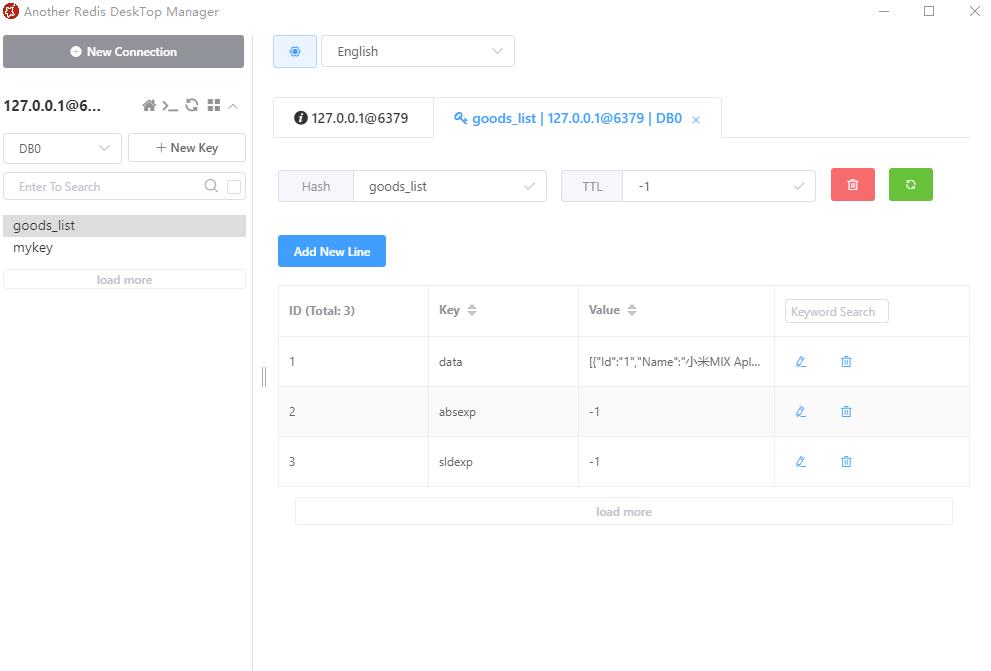
查看redis的第三方工具有很多,自己挑一个即可。

Ids4启动
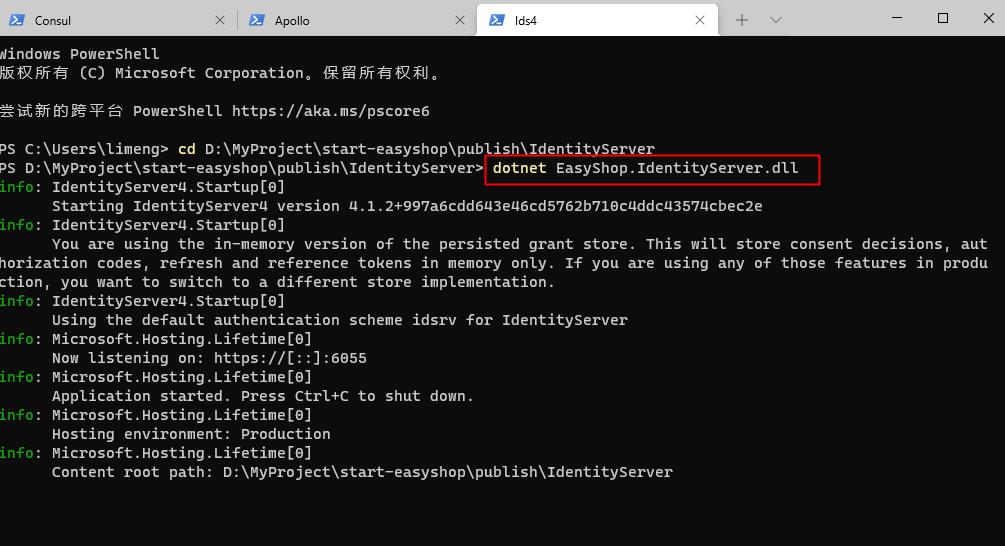
用VS打开项目,然后右键重新生成解决方案,来安装一下缺少的nuget包,接着选择EasyShop.IdentityServer项目已文件夹的形式进行发布。发布之后,进入到Ids发布后的文件夹下用dotnet 命令进行启动即可。

dotnet EasyShop.IdentityServer.dll
网关启动
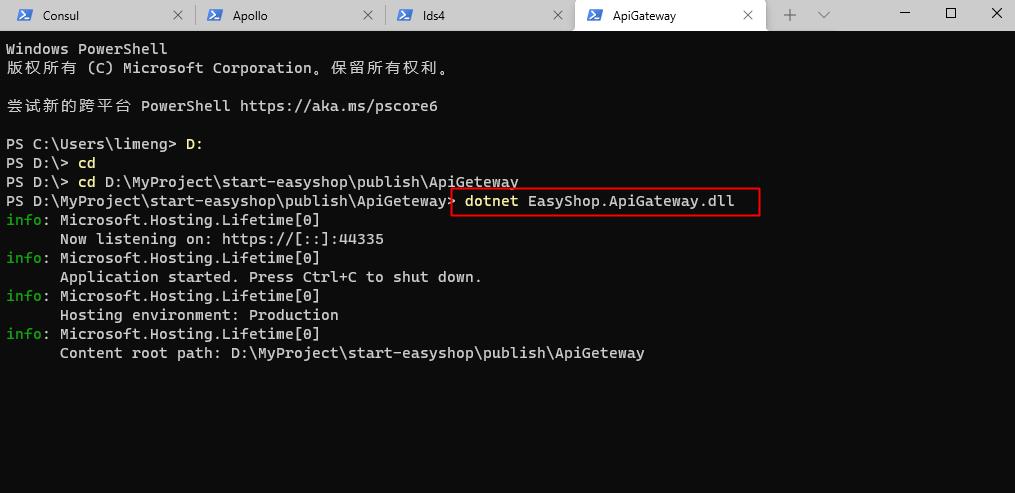
网关启动方式和Ids4启动方式一样,直接发布后启动即可。

dotnet EasyShop.ApiGateway.dll
启动相关服务实例
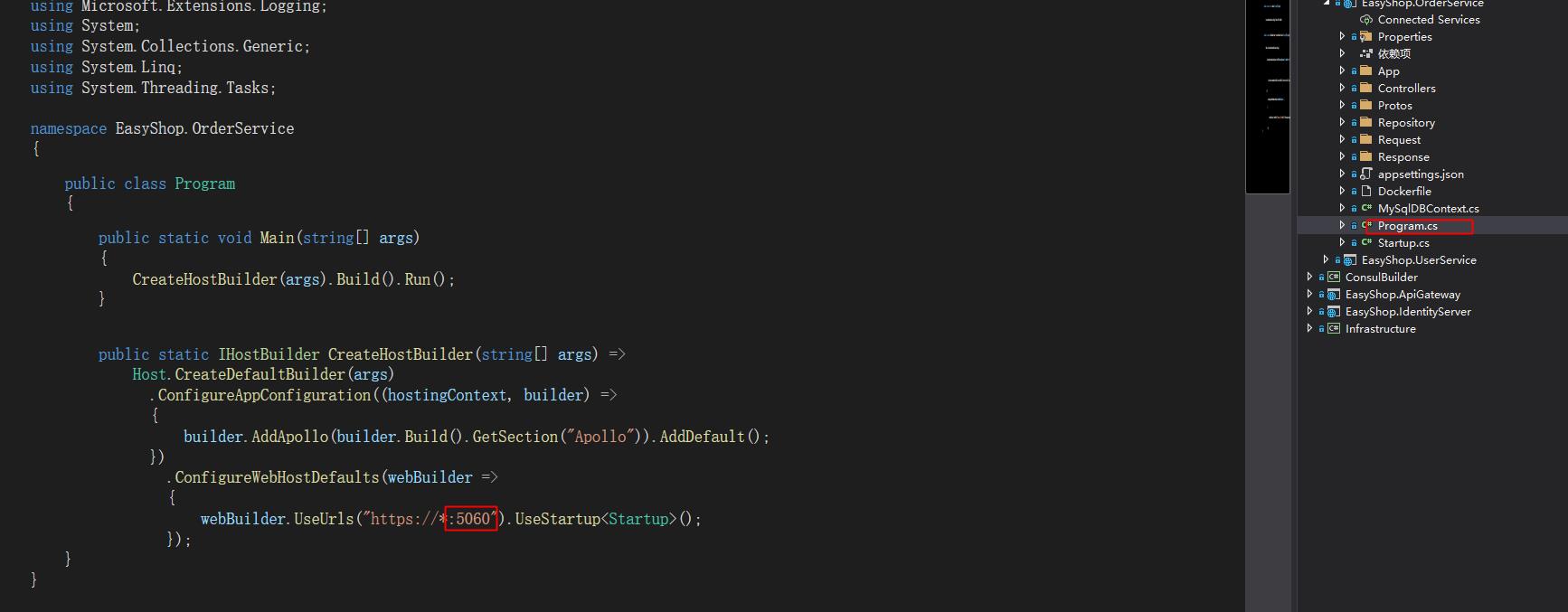
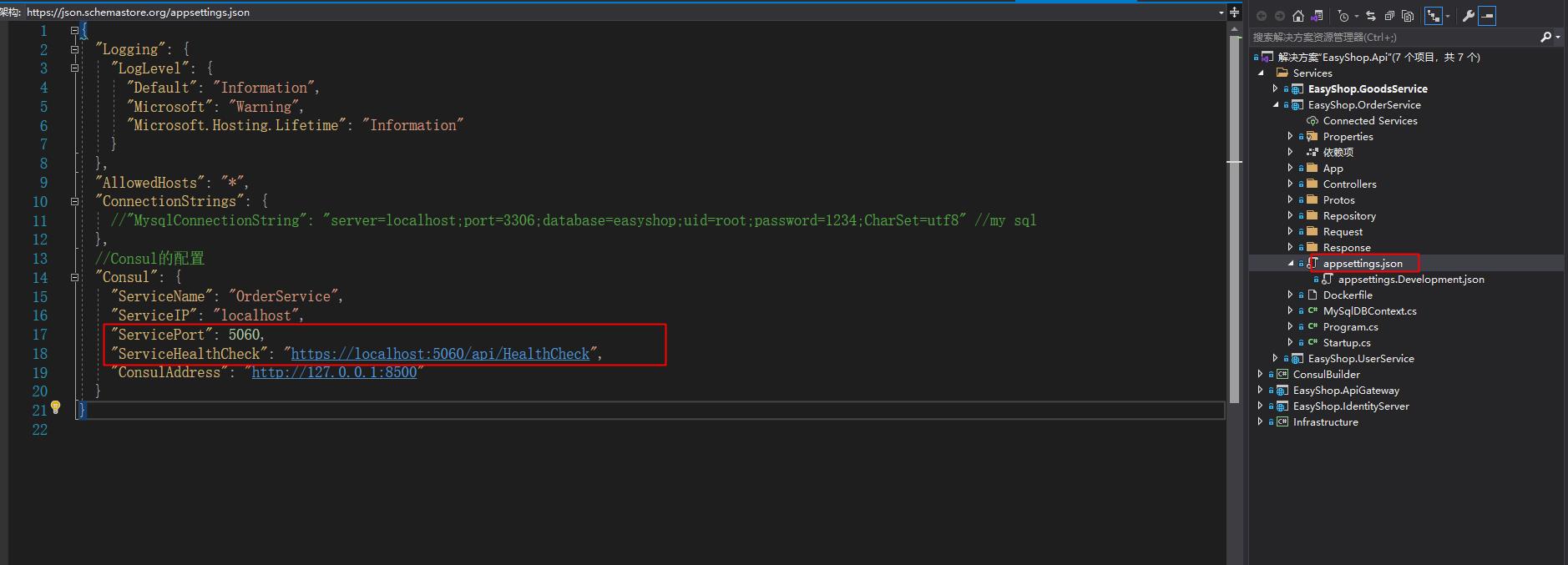
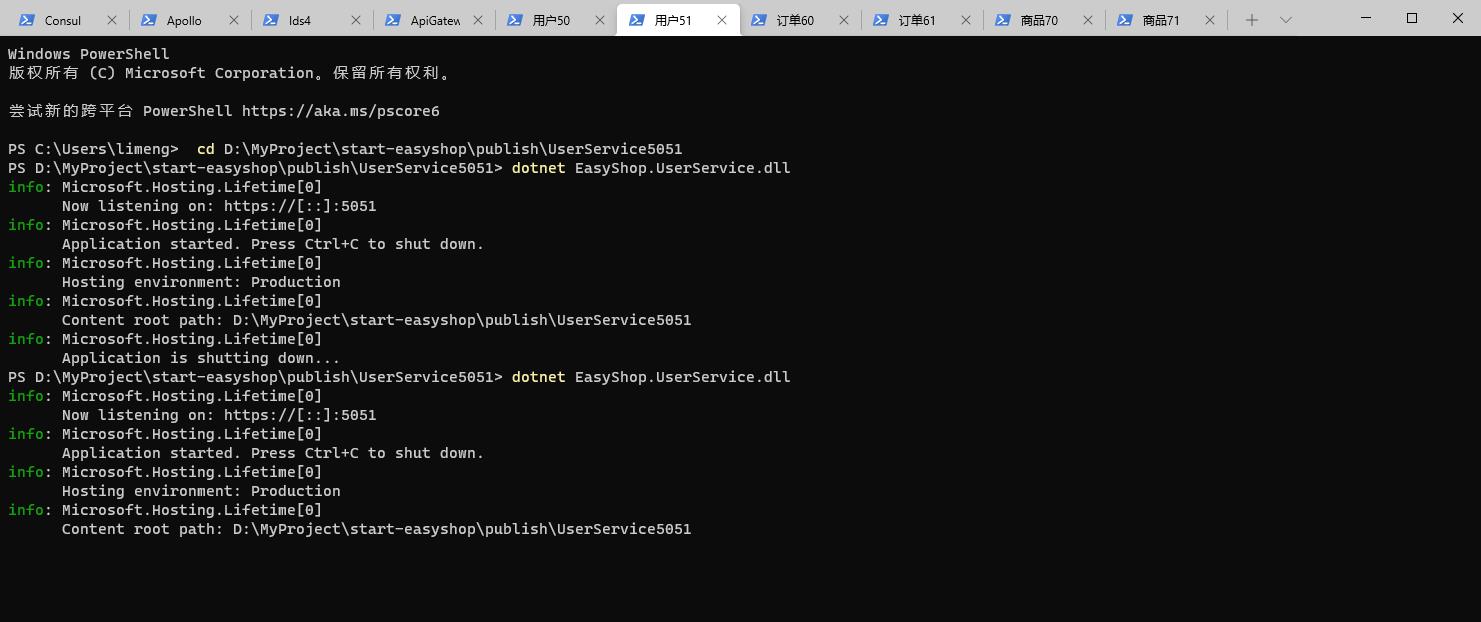
服务实例为了高可用,一般是做成集群,这里仅做演示,发布的时候,修改下Program.cs中的端口号,以及appsetting.json中的健康检查地址端口号。然后进行发布,启动,步骤和上面的网关是一样的。比如商品服务启动多个实例。


这两处需要保持一致。
商品服务
- localhost:5070
- localhost:5071
订单服务
- localhost:5060
- localhost:5061
用户服务
- localhost:5050
- localhost:5051
启动后效果如下。

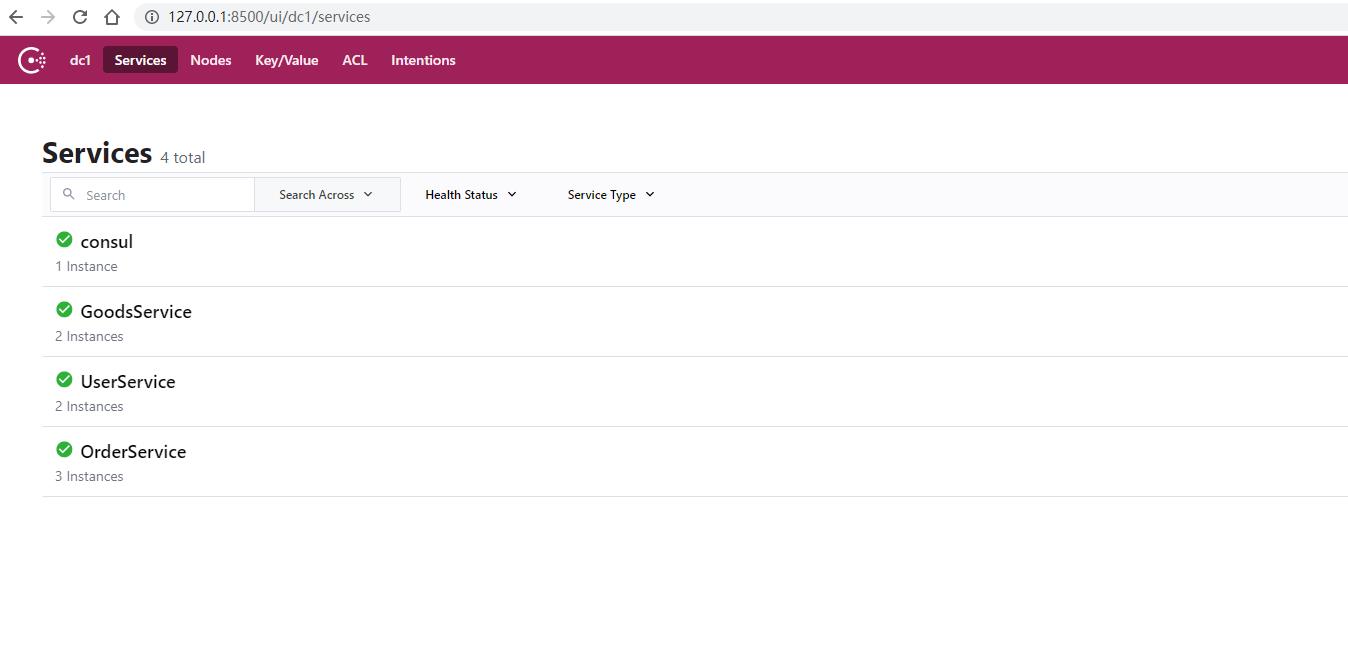
我们启动了Consul,Apollo,Gateway,Ids4,以及三个服务,每个服务启动两个实例。接下来我们看一下Consul页面中是否正常显示所有的服务节点。

OrderService显示了三个实例,其实有一个是重复的,先忽略。
到目前为止,后端的配置就全部完成了,接下来需要配置vue项目了。
不想重复发布的话,可以采用命令行传参的方式,让项目启动指定的端口,这样可以发布一次,然后启动多个实例。
启动Vue
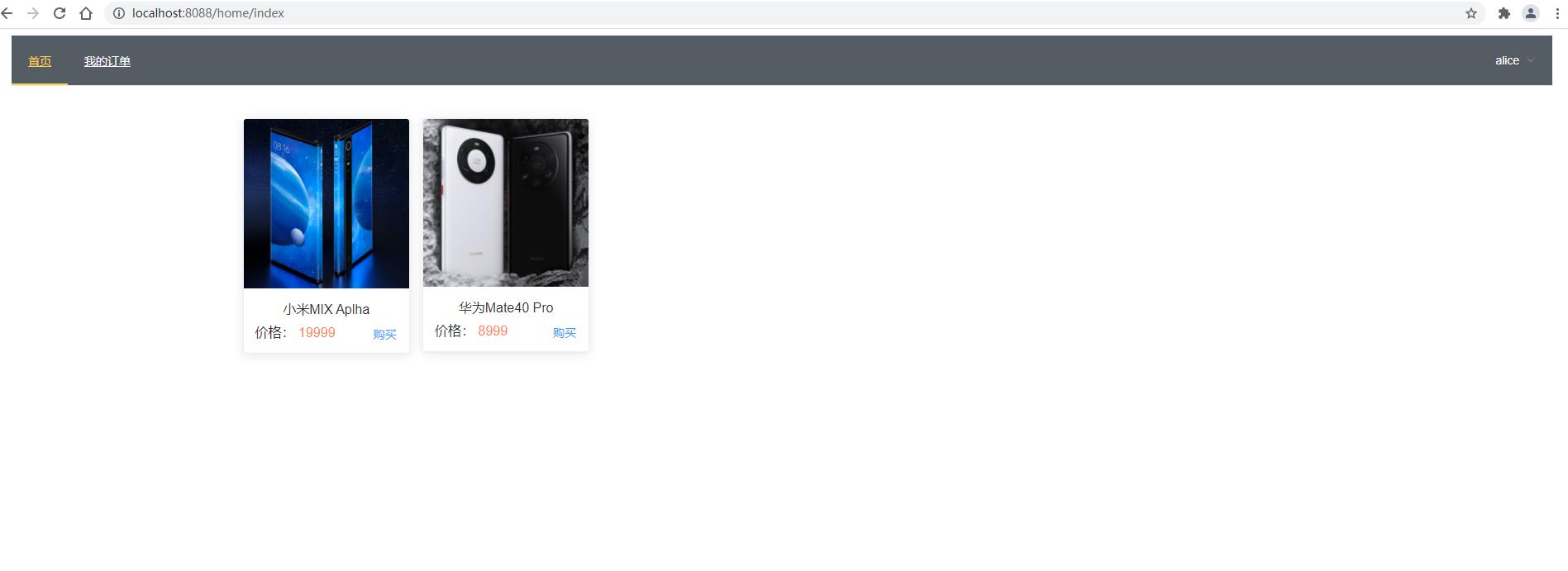
用VsCode打开项目,打开命令窗口,执行npm install安装一下依赖包,有可能会执行失败,需要多试几次,接着执行npm run dev启动项目。

若前端项目能正常启动并且有数据,则整个项目就算跑起来了。
study hard and make progress every day
开源地址:https://gitee.com/limeng66/easy-shop
以上是关于Easy-shop微服务项目的本地启动方式的主要内容,如果未能解决你的问题,请参考以下文章
一天一坑系列SpringCloud微服务项目本地可以正常启动,但在Flink中却无法启动,莫名其妙????