5.第三节 — Flutter教程 - 基础组件(上)
Posted 阿 T
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5.第三节 — Flutter教程 - 基础组件(上)相关的知识,希望对你有一定的参考价值。
前言
为了能更快的创建一个好看的应用,Flutter提供了一系列的组件。有基础组件(Basics Widgets),质感组件(Material Components)等,本篇将介绍常v用的基
础组件。分为上下两篇 
基础组件(下)在这里哦(综合实例!!!)
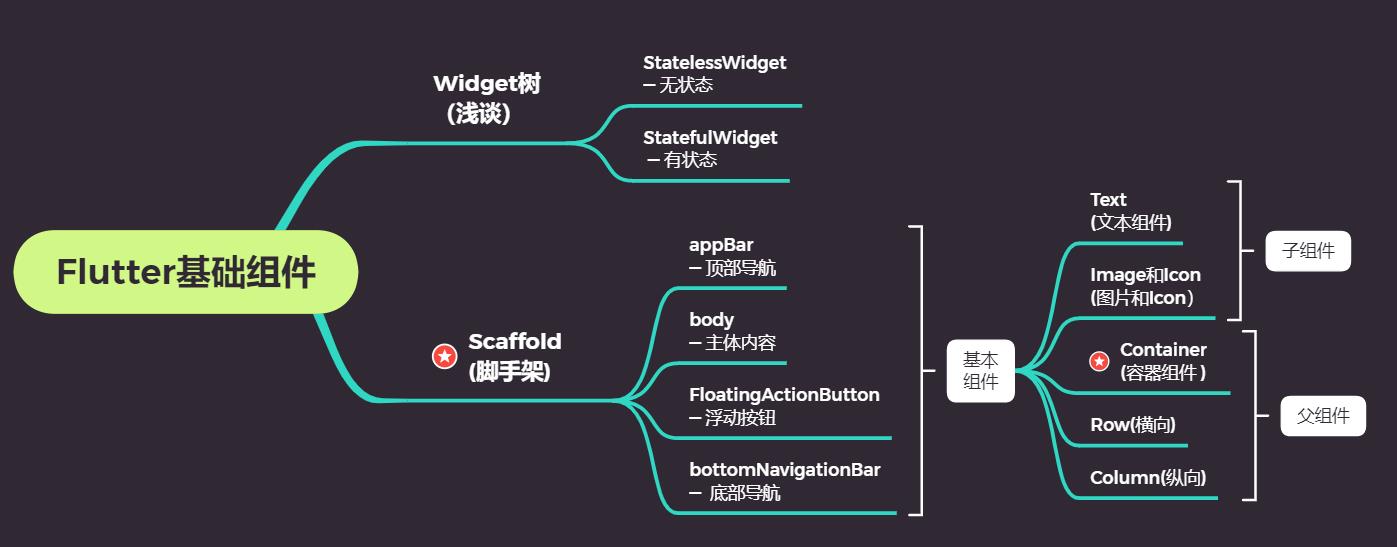
结构图:

本小结内容:
1.Text(文本组件)
2.Image和Icon
3.Container(容器组件)
4.Row(横向)和Column(纵向)
— 咱们从子组件一步步往上学习
1.Text(文本组件)
Text用于显示简单样式文本,它包含一些控制文本显示样式的一些属性。类似于android上的TextView~
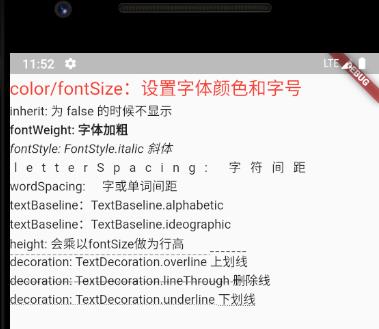
先来看看效果图:
再来看看它的源码:
Text(this.data, // 内容
{
Key key,
this.style, // 样式
this.strutStyle, // 使用的支柱风格
this.textAlign, // 对齐方式
this.textDirection, // 文本方向
this.locale, //
this.softWrap, // 是否允许换行显示
this.overflow, // 超出屏幕显示方式
this.textScaleFactor, // 每个逻辑像素的字体像素数,
this.maxLines, // 最大行数
this.semanticsLabel, // 文本的另一个语义标签
})
现在让我们来实现一下效果:
Text(
"color/fontSize:设置字体颜色和字号",
style: TextStyle(
fontSize: 20.0,
color: Colors.red,
),
),
Text(
"inherit: 为 false 的时候不显示",
style: TextStyle(inherit: true),
),
Text(
"fontWeight: 字体加粗",
style: TextStyle(
fontWeight: FontWeight.w600,
),
),
Text(
'fontStyle: FontStyle.italic 斜体',
style: new TextStyle(
fontStyle: FontStyle.italic,
),
),
Text(
'letterSpacing: 字符间距',
style: new TextStyle(
letterSpacing: 10.0,
// wordSpacing: 15.0
),
),
Text(
'wordSpacing: 字或单词间距',
style: new TextStyle(
// letterSpacing: 10.0,
wordSpacing: 15.0,
),
),
Text(
'textBaseline:TextBaseline.alphabetic',
style: new TextStyle(
textBaseline: TextBaseline.alphabetic,
),
),
Text(
'textBaseline:TextBaseline.ideographic',
style: new TextStyle(
textBaseline: TextBaseline.ideographic,
),
),
Text(
'height: 会乘以fontSize做为行高',
style: new TextStyle(
height: 1.5,
),
),
Text(
'decoration: TextDecoration.overline 上划线',
style: new TextStyle(
decoration: TextDecoration.overline, // 上划线
decorationStyle: TextDecorationStyle.dashed, // 线的样式 默认实线
),
),
Text(
'decoration: TextDecoration.lineThrough 删除线',
style: new TextStyle(
decoration: TextDecoration.lineThrough,
decorationStyle: TextDecorationStyle.dashed,
),
),
Text(
'decoration: TextDecoration.underline 下划线',
style: new TextStyle(
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.dotted,
),
)
easy~~
2.Image和Icon(图片和Icon)
| 方法 | 释义 |
|---|---|
| Image() | 从ImageProvider中获取图片,从本质上看,下面的几个方法都是他的具体实现。 |
| Image.asset(String name) | 从AssetBundler中获取图片 |
| Image.network(String src) | 显示网络图片 |
| Image.file(File file) | 从File中获取图片 |
| Image.memory(Uint8List bytes) | 从Uint8List中显示图片 |
效果图:

这里就介绍两种加载图片的方式啦~
第一种:从AssetBundler中获取图片
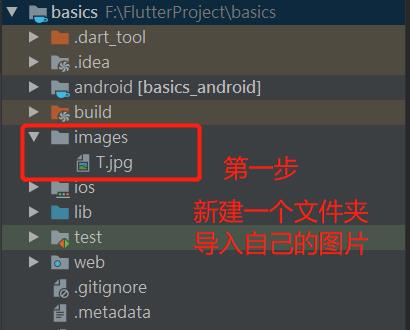
第一步:在lib同级目录下创建images文件夹,导入自己的图片

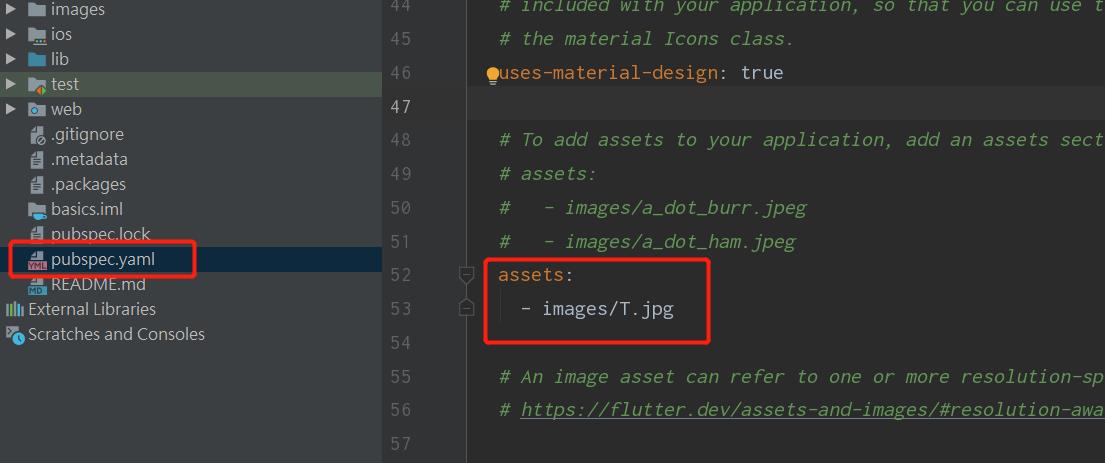
第二步:yaml文件配置路径(记得Pub get一下哦~)

第三步:在代码中使用
Image.asset("images/T.jpg",width: 500,height: 500)
使用width和height来设置图片的宽高~
第二种:从网络获取图片
代码使用:
Image.network("网络图片 例:https://www.baidu.com",width: 500,height: 500)
介绍完成~
3.Container(容器组件)
一个非常牛的组件!!!

官方给出的简介,是一个结合了绘制(painting)、定位(positioning)以及尺寸(sizing)的widget
下面跟着小T一起来使用它~
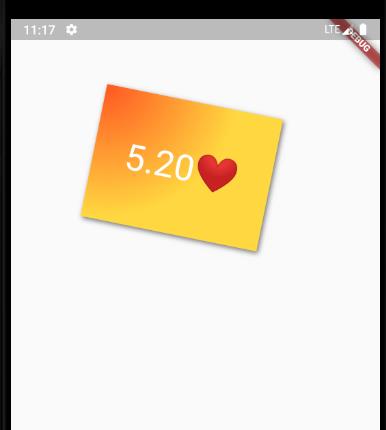
老规矩先上效果图:
那么先介绍一下Container的源码:
Container({
this.alignment, // 相对于父组件的位置
this.padding, //容器内补白,属于decoration的装饰范围
Color color, // 背景色
Decoration decoration, // 背景装饰
Decoration foregroundDecoration, //前景装饰
double width,//容器的宽度
double height, //容器的高度
BoxConstraints constraints, //容器大小的限制条件
this.margin,//容器外补白,不属于decoration的装饰范围
this.transform, //变换
this.child, // 添加子组件
})
现在来实现上图的效果
Container(
margin: EdgeInsets.only(top: 50.0, left: 120.0),
//容器外填充
// 等同于width: 200.0 height: 150.0,
constraints: BoxConstraints.tightFor(width: 200.0, height: 150.0),
//卡片大小
decoration: BoxDecoration(
//背景装饰
gradient: RadialGradient(
//背景径向渐变
colors: [Colors.deepOrange, Colors.amberAccent],
center: Alignment.topLeft,
radius: .98),
boxShadow: [
//卡片阴影
BoxShadow(
color: Colors.black54,
offset: Offset(2.0, 2.0),
blurRadius: 4.0)
]),
transform: Matrix4.rotationZ(.2),
//卡片倾斜变换
alignment: Alignment.center,
//卡片内文字居中
child: Text(
//卡片文字
"5.20❤", style: TextStyle(color: Colors.white, fontSize: 40.0),
),
));
是不是很简单有趣,同学们也可以自己diy一些小样式来练习…
4.Row(横向)和Column(纵向)
Row:
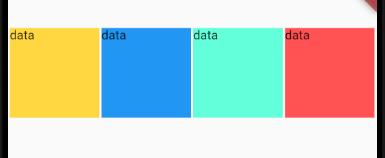
老规矩效果图来一波:
然后让我们来看看它的源码:
Row({
Key? key,
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,//将子Widget放置在什么位置
MainAxisSize mainAxisSize = MainAxisSize.max,//设置Row在主轴上应该占据多少空间
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,//子元素应该如何沿着横轴放置,默认中间对齐
TextDirection? textDirection,//设置子widget的左右显示方位,只有在crossAxisAlignment为start、end的时候起作用;
VerticalDirection verticalDirection = VerticalDirection.down,//设置垂直方向上的方向
TextBaseline? textBaseline, //配合CrossAxisAlignment.baseline一起使用
List<Widget> children = const <Widget>[],
})
现在让小T带你实现一下:
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.end,
children: <Widget>[
Container(
color: Colors.amberAccent,
width: 100.0,
height: 100.0,
child: Text('data'),
),
Container(
color: Colors.blue,
width: 100.0,
height: 100.0,
child: Text('data'),
),
Container(
color: Colors.tealAccent,
width: 100.0,
height: 100.0,
child: Text('data'),
),
Container(
color: Colors.redAccent,
width: 100.0,
height: 100.0,
child: Text('data'),
),
],
)
非常简单的小Demo…
Column:
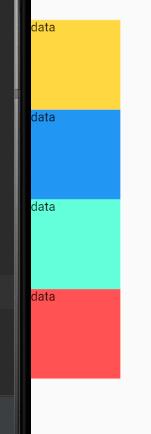
效果:
源码与Row类似:
Column({
Key? key,
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,
MainAxisSize mainAxisSize = MainAxisSize.max,
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,
TextDirection? textDirection,
VerticalDirection verticalDirection = VerticalDirection.down,
TextBaseline? textBaseline,
List<Widget> children = const <Widget>[],
})
实现效果的代码也差不多喔~~
欢迎留言纠正 ~
我是阿T一个幽默的程序员 我们下节再见~

以上是关于5.第三节 — Flutter教程 - 基础组件(上)的主要内容,如果未能解决你的问题,请参考以下文章