JavaScript性能优化7——缓存数据减少访问层级
Posted JIZQAQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript性能优化7——缓存数据减少访问层级相关的知识,希望对你有一定的参考价值。
目录
一、缓存数据
1.引入
用缓存数据提高JS执行速度,主要说的就是对于需要多次使用的数据进行提前保存,后续进行使用。具体我这里用一个例子来了解一下,如何通过处理缓存数据来提高javascript的执行速度。
2.样例
需求
界面上我们有个div,它身上有个id和class,我们想去判断一下元素身上是否存在指定的类名。
代码
方法1的代码是没有使用缓存的,而方法2的代码是使用了缓存的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>缓存数据</title>
</head>
<body>
<div id="skip" class="skip"></div>
<script>
//找到目标元素
var oBox = document.getElementById('skip')
//方法1:
//函数第一个参数是需要被判断的元素,第二个是class的名字
/*
function hasClassName(ele, cls){
return ele.className == cls
}
console.log(hasClassName(oBox,'skip'))
*/
// 方法2:
// 假设在当前函数体里,需要对className的值进行多次使用,那么我们就可以将它提前缓存起来
function hasClassName(ele, cls){
var clsName = ele.className
return ele.className == cls
}
console.log(hasClassName(oBox,'skip'))
</script>
</body>
</html>使用JSBench进行两种方式的对比:

其实结果是差不多的,因为实际上我们也就只做了一次数据调用而已,在这种情况下,甚至使用缓存显得有点多此一举,反而稍稍更慢一些。
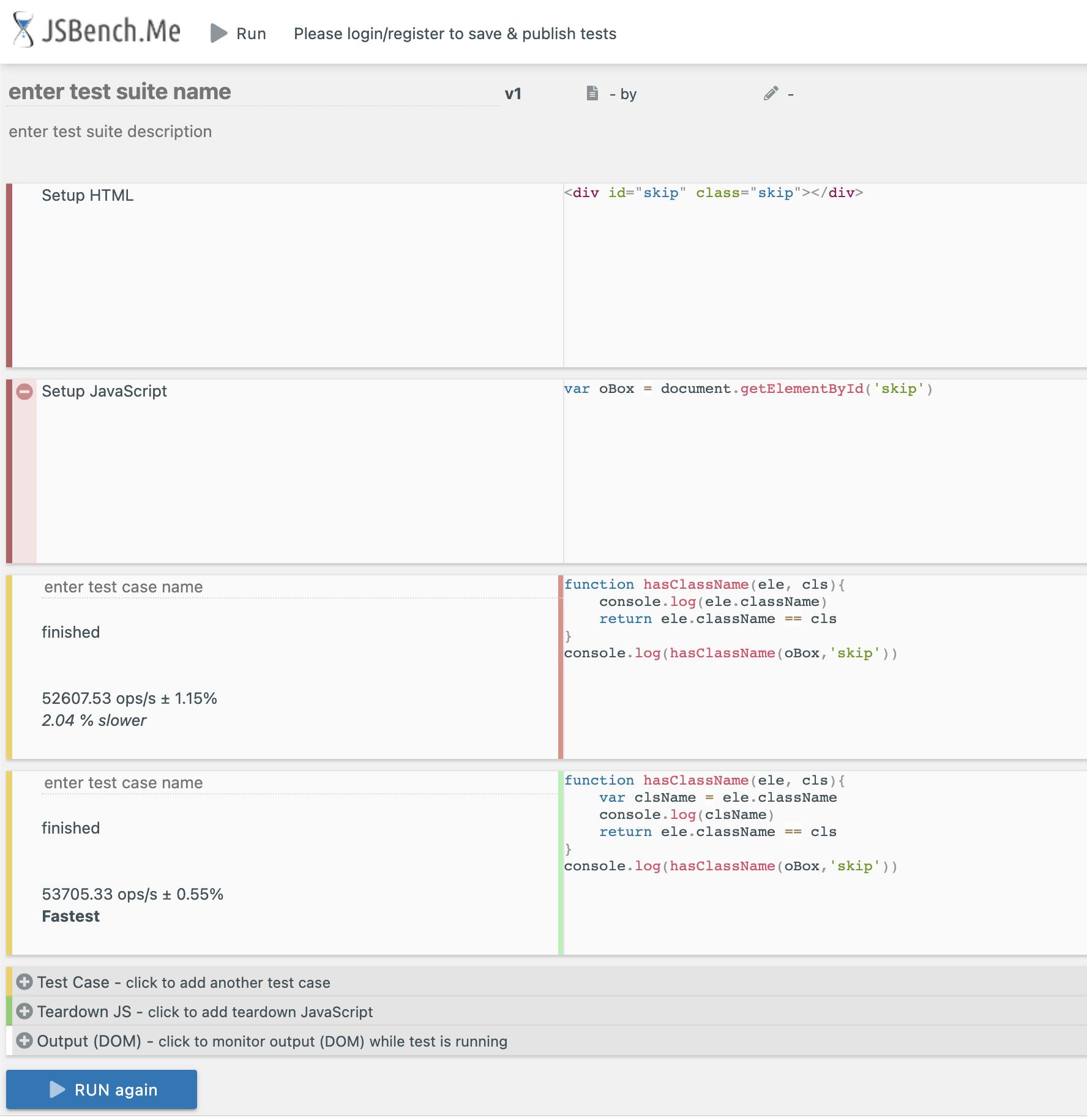
那我们修改两段代码,在里面多加一条打印的语句,模拟数据被多次调用的情况。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>缓存数据</title>
</head>
<body>
<div id="skip" class="skip"></div>
<script>
//找到目标元素
var oBox = document.getElementById('skip')
//方法1:
//函数第一个参数是需要被判断的元素,第二个是class的名字
/*
function hasClassName(ele, cls){
console.log(ele.className)
return ele.className == cls
}
console.log(hasClassName(oBox,'skip'))
*/
// 方法2:
// 假设在当前函数体里,需要对className的值进行多次使用,那么我们就可以将它提前缓存起来
function hasClassName(ele, cls){
var clsName = ele.className
console.log(clsName)
return ele.className == cls
}
console.log(hasClassName(oBox,'skip'))
</script>
</body>
</html>同样使用JSBench进行对比,因为第二个方法使用clsName的时候只需要从自己的作用域中查找,不用再去其他作用域下查找,所以多次使用这个数据的话,使用缓存会稍显快一些。

不过虽然速度上是快了一些,空间上其实多使用了一块。
总结
- 在我们的代码中,可以考虑减少声明和语句数。
- 缓存数据,把作用域链层级减少,提高代码执行速度。
不过具体使用哪种办法,还是得根据我们的代码来做决定。
二、减少访问层级
1.引入
我们有一个对象,嵌套了好几层。而我们需要获得里面某个层级比较深的数据,那就需要一层一层遍历获取我们要的,这个时候就会希望做一些扁平化处理。
2.样例
需求
有个Person,里面有name和age的属性,我们需要获取里面age属性。
代码
方法1:
直接在外面调用.age来获取
//方法1
function Person() {
this.age = 40
this.name = 'zce'
}
let p1 = new Person()
console.log(p1.age)
方法2:
在Person内部写一个getAge函数,来获取age的值,外面调用Person内的getAge函数
//方法2
function Person() {
this.age = 40
this.name = 'zce'
this.getAge = function() {
return this.age
}
}
let p1 = new Person()
console.log(p1.getAge())使用JSBench测试两段代码,方法一明显要快不少,主要是因为方法一访问的层级要比方法二要少。 所以实际开发过程中,尽量把数据放在方便获得的地方,不要藏得太深。

以上是关于JavaScript性能优化7——缓存数据减少访问层级的主要内容,如果未能解决你的问题,请参考以下文章