Flutter学习日记之表单组件TextField文本框的使用
Posted Android_小黑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter学习日记之表单组件TextField文本框的使用相关的知识,希望对你有一定的参考价值。
本文地址:https://blog.csdn.net/qq_40785165/article/details/117628762,转载需附上此地址
大家好,我是小黑,一个还没秃头的程序员~~~
人生在勤,勤则不匮
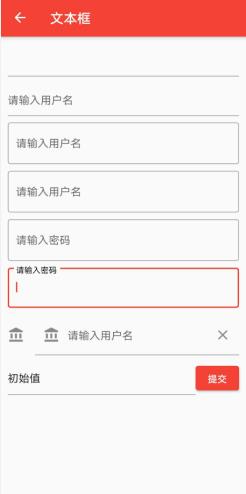
今天分享的内容是Flutter中的TextField表单组件,是可以输入内容的文本框,源码地址:https://gitee.com/fjjxxy/flutter-study.git,效果如下:

以下正文按照效果图从上到下的顺序介绍
1.普通文本框
TextField()
2.带有下边界线的文本框
使用InputDecoration组件,默认就是下边界线的样式
TextField(
decoration: InputDecoration(hintText: "请输入用户名"),
)
3.带有边框的文本框
使用InputDecoration组件,添加border参数设置边框
TextField(
decoration:
InputDecoration(border: OutlineInputBorder(), hintText: "请输入用户名"),
)
4.多行的文本框
通过设置maxLines可变成文本域,minLines控制初始的高度,如果没有minLines,文本框的初始高度就是最大行数的高度,比如下面代码中,文本框的初始高度是1行,最大高度是4行
TextField(
maxLines: 4,
minLines: 1,
decoration:
InputDecoration(border: OutlineInputBorder(), hintText: "请输入用户名"),
)
5.密码文本框
将obscureText参数设置为true
TextField(
obscureText: true,
decoration:
InputDecoration(border: OutlineInputBorder(), hintText: "请输入密码"),
),
6.边框带标签的文本框
在InputDecoration组件中添加labelText参数,这个就是边框上的提示标签了。
TextField(
obscureText: true,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: "请输入密码",
labelStyle: TextStyle(color: Colors.black)),
)
7.带图标的文本框
| 参数 | 说明 |
|---|---|
| icon | 文本框外部左侧图标 |
| prefixIcon | 文本框内部左侧图标 |
| suffixIcon | 文本框内部右侧图标 |
TextField(
controller: this._text2,
decoration: InputDecoration(
icon: Icon(Icons.account_balance),
prefixIcon: Icon(Icons.account_balance),
suffixIcon: IconButton(icon: Icon(Icons.clear),onPressed: (){
setState(() {
this._text2.text="";
});
},),
labelText: "请输入用户名",
),
)
8.监听文本框的内容变化
监听文本变化有两种方式,一种是设置onChanged,将返回的内容存下来
onChanged: (value) {
print(value);
}
还有一种是为文本框设置controller控制器参数,对应的是TextEditingController类,这个类只有一个参数,就是text,我们在文本内容改变之后获取这个参数的值就可以获取到文本内容了
TextEditingController _text = new TextEditingController(text: "初始值");
...
Row(
children: [
Expanded(
child: TextField(
controller: this._text,
)),
ElevatedButton(
onPressed: () {
Toast.toast(context, msg: "提交的值为${this._text.text}");
},
child: Text("提交")),
],
)
如果TextEditingController的text参数有初始值的话,这个也会成为文本框的初始值
到此为止,Flutter中的TextField组件就介绍完毕了,多写才能熟能生巧,感兴趣的小伙伴可以下载源码看一下,希望大家可以点个star,支持一下小白的flutter学习经历,最后,希望喜欢我文章的朋友们可以帮忙点个赞,也可以关注一下,如果有问题可以在评论区提出,后面我会持续更新Flutter的学习记录,与大家分享,谢谢大家的支持与阅读!
以上是关于Flutter学习日记之表单组件TextField文本框的使用的主要内容,如果未能解决你的问题,请参考以下文章