如何用UE4制作2D游戏文档——战斗篇
Posted blind_mokey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用UE4制作2D游戏文档——战斗篇相关的知识,希望对你有一定的参考价值。
一、前言
首先感谢B站马克镇镇长的视频讲解清晰把很多细节都照顾到了,我本来自己做的时候没有视频说的那么细,参考他的全套系列视频之后完善了很多内容。
视频指路:https://www.bilibili.com/video/BV1s5411Y7Ry
感兴趣的朋友别忘了给这个视频一键三连。
如何利用UE4制作一个2D游戏,众所周知,UE4是EPIC为了方便自己开发FPS游戏而“顺便”研发的一个引擎,后期通过不断的完善成为了现在功能强大的游戏开发引擎,并且在GITHUB上面进行开源,可以拿到源码进行魔改,然后声称“自主研发”。
后期会挖一个坑如何魔改UE4引擎源码(需要一定的C++基础),不过那是后话,本系列内容是如何使用UE4的蓝图进行制作2D游戏,主要包括以下内容:
(一)——基础篇,介绍UE4的基础操作,以及需要用到的类
(二)——资源篇,介绍如何导入基础美术资源进行场景制作与动画制作
(三)——角色篇,如何制作属于自己的角色,并且添加属于自己的操作
(四)——NPC篇,在角色制作的基础上创造一些NPC角色并且产生对话,制造故事流程
(五)——战斗篇,制作基于UE4自带AI的敌人,进行回合制战斗。
(六)——计算篇,进行战斗完毕后要对人物的奖励进行结算
(七)——数据篇,利用服务器存储角色数据,并进行在线交互(额外内容,不影响结算可以跳过)
……后续有更新再编辑这里
前文指路:
(一)基础篇:https://blog.csdn.net/qq_33182045/article/details/117120658
(二) 资源篇:https://blog.csdn.net/qq_33182045/article/details/117227086
(三)角色篇:https://blog.csdn.net/qq_33182045/article/details/117256883
(四)NPC篇:https://blog.csdn.net/qq_33182045/article/details/117560734
二、UE4引擎奶妈级教程,如何进入2D模式的角色战斗
1.书接上文,我们制作了两个NPC,一个是村长,一个是狗熊,村长的作用是提供对话推进剧情,那么狗熊的作用就是引入战斗了。我们先明确基础的战斗属性,就是战斗双方是谁,玩家控制的肯定是玩家一方的角色,引入"获取玩家控制pawn"这个方法,敌人方肯定是我们的狗熊角色,调用到它的角色蓝图,那么如何存储这两个角色的参数呢,我们这里需要用到玩家控制器类(player controller)来进行暂存,然后传输进入战斗界面。
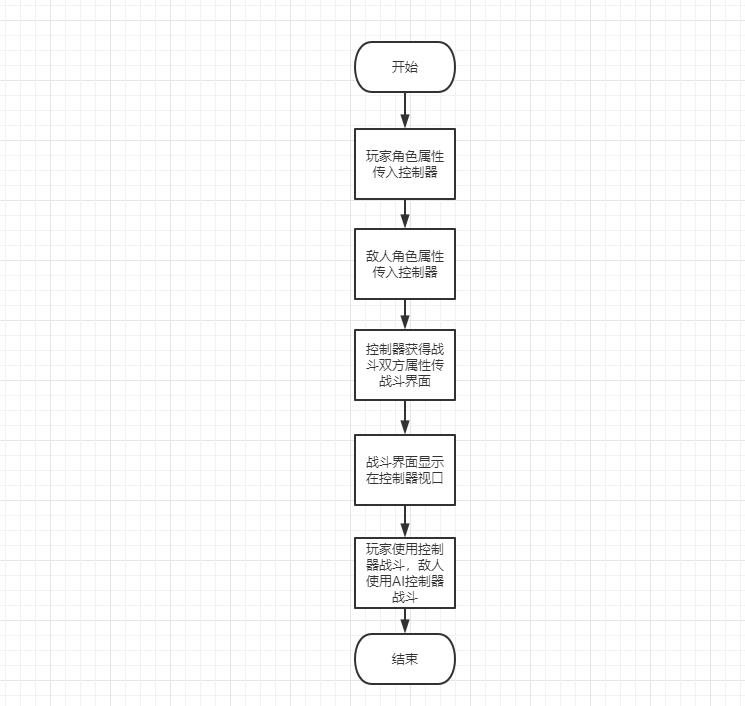
具体流程图如图1所示

图1 战斗控制简化流程
那么通过这个战斗流程我们知道,我们首先要定义玩家的属性和怪物的属性,还要用玩家控制器暂存这个内容,还要生成一个战斗界面,还要制作一个敌人的AI控制器(这个后期再补一篇专门说AI),还要制作战斗动画序列。大概就那么多内容。
2.这里我们定义成类似于上一篇提到过的轩辕剑叁外传天之痕那种回合制战斗(作者就是夹带私货怎么了,太爱天之痕了),如图2所示

图2 天之痕暗雷战斗界面(图片来源游民星空)
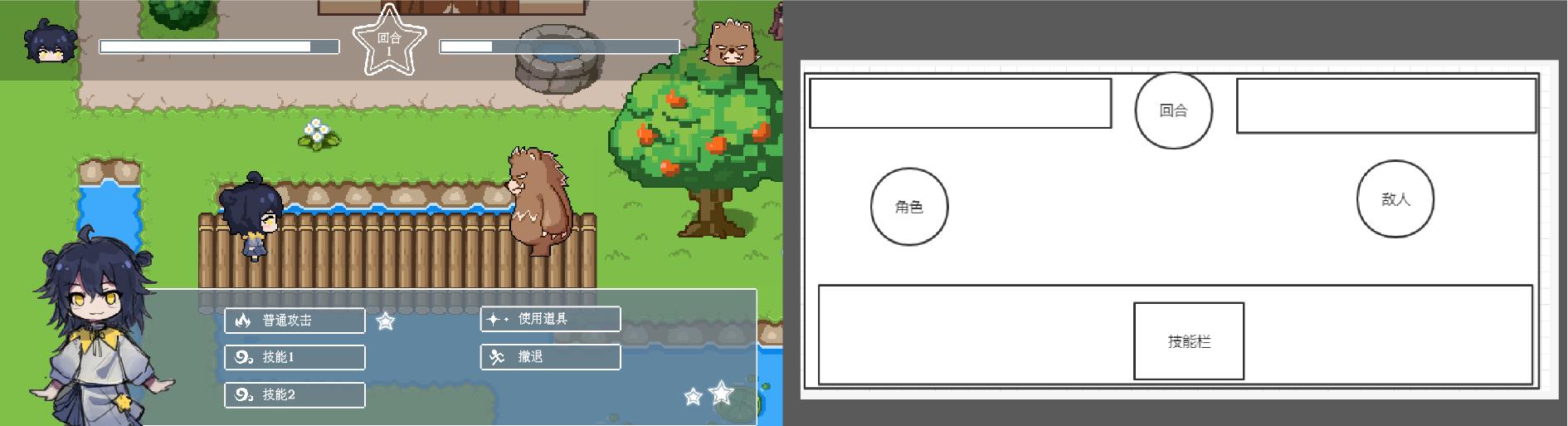
有选择技能有动画战斗有特效有数值伤害,那么我们就参考这个,召唤美工同学做个设计图,如图3所示。

图3 战斗设计原图
其中左边为玩家操作的角色界面,右边为敌人,数据都存储进入玩家控制器当中
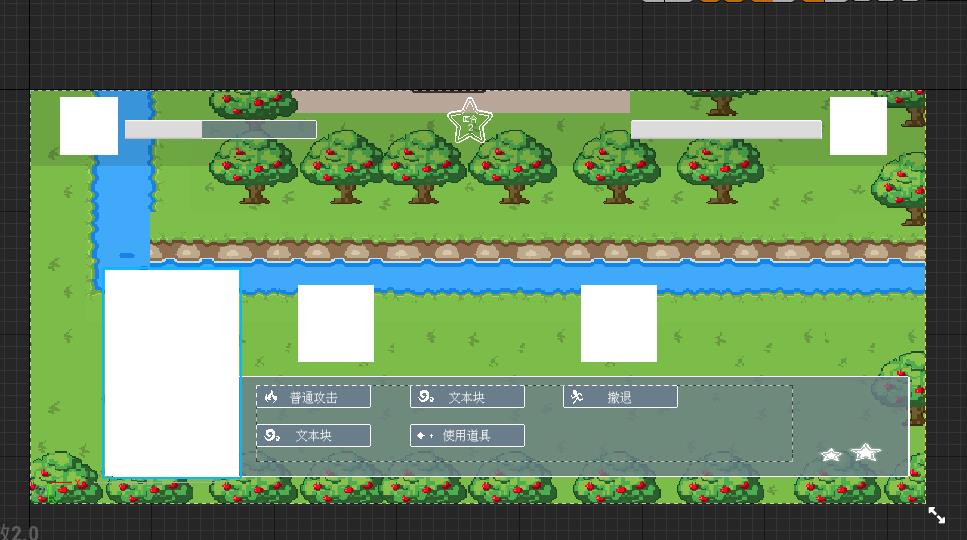
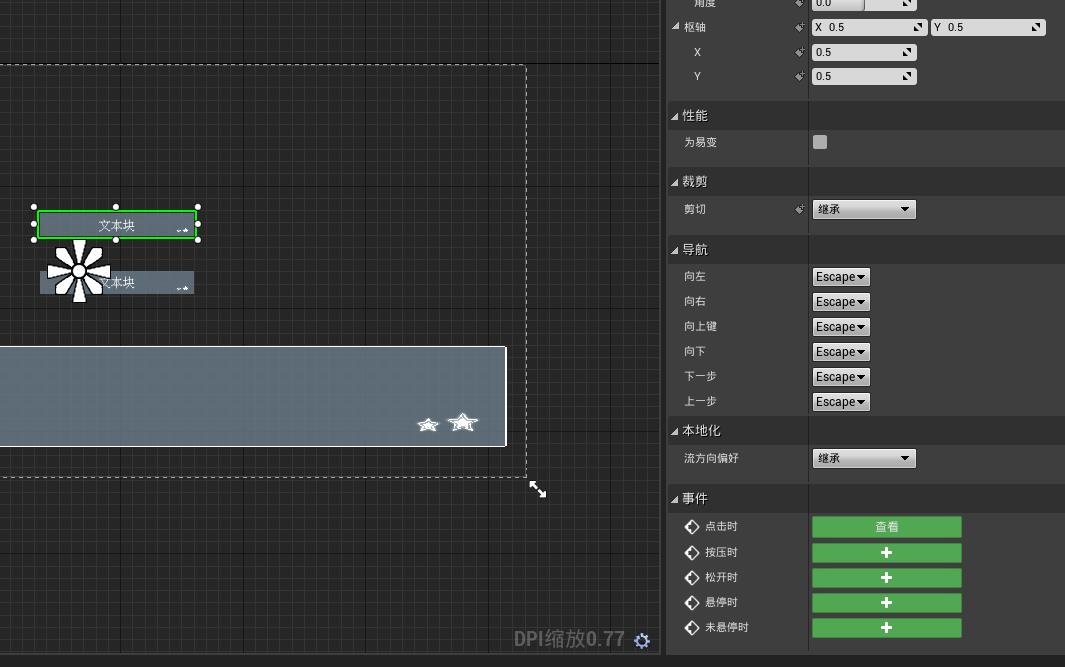
3.首先制作一个UI,如图4所示,布局按照原画进行开发,如图4所示

图4 基础UI控件布局
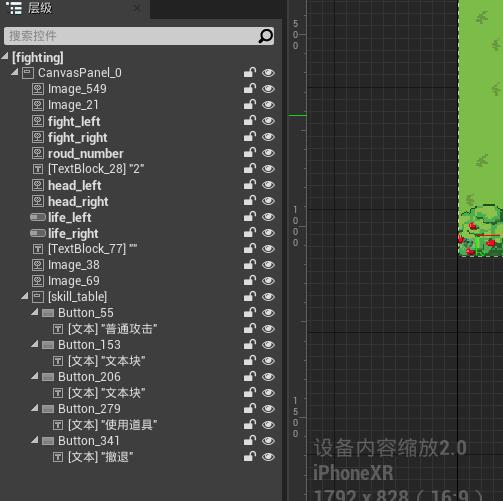
利用描点进行相对布局,保证分辨率改变的情况下内容不变,其中左上方的图像控件加载玩家的头像,右上方的图像控件加载敌人的头像,左下方的大图是玩家的立绘,中间的左边小方块是玩家的2Dpaper图像序列动画,用来播放待机动画和技能动画,右边的小方块用来播放敌人的待机动画和技能动画,下方的模板加载玩家的技能与使用道具按钮,其中攻击、使用道具按钮、撤退按钮是通用的,两个技能的文本块需要玩家角色进行输入的。所有的内容都通过玩家控制器进行传输然后渲染到UI界面。整体层级如图5所示

图5 战斗UI界面布局层级
其中只有skill_table这个面板单独独立出来做子模块,其他的地方都正常渲染就好了,值得注意的是这里有两个进度条,用来存储战斗双方的生命值,并在双方受到伤害的同时进行动态更新。
4.进入UI的图表界面,我们需要设计多个变量,来响应这些内容的变化。以及设计多个函数进行战斗界面的动态变化。
首先我们设置1个整数变量roud,用来存储当前战斗的回合数,并且每回合开始自动+1,默认值是0.
其次要定义3个2D纹理,分别是双方血条左右两方的头像,命名为left_head,right_head;玩家控制角色的立绘,命名为player_textrue。
然后定义4个浮点数,两个代表战斗双方的当前生命值,命名为player_life,enemy_life,两个代表战斗双方的生命值上限,player_total_life,enemy_total_life。当有一方生命值降低为0时战斗自动结束,并进行战斗结算。
还有两个paper图像序列,分别是双方的战斗动画,命名为player_sequence和enemy_sequence。
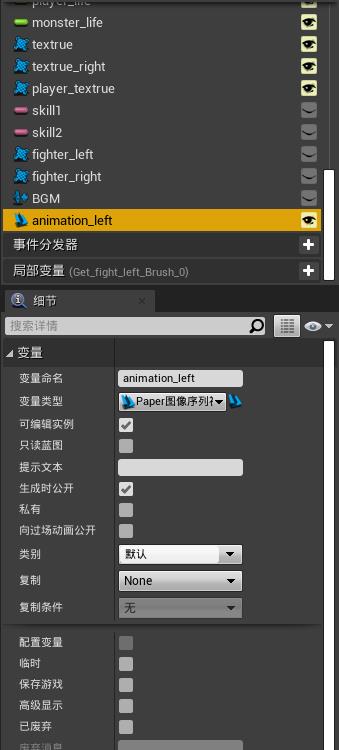
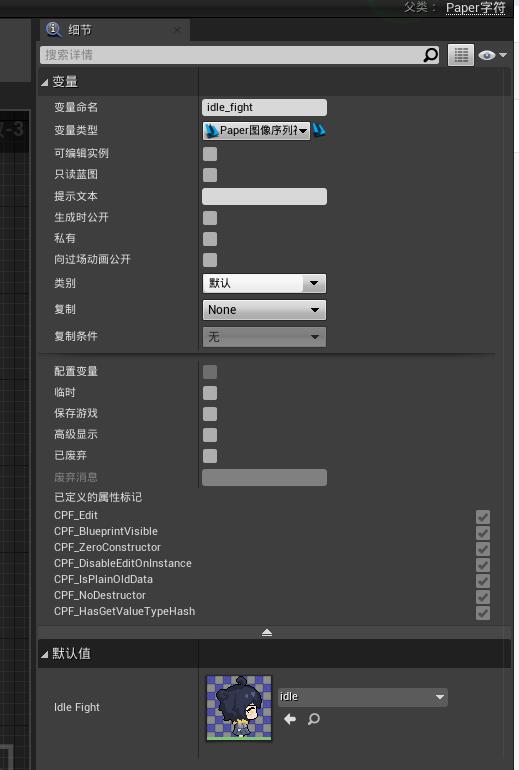
最后定义两个文本内容,用来存储玩家的技能,分别命名为skill1、skill2,如图6所示
全部设置为“可编辑实例”和“生成时公开”。

图6 变量设置成公开
接下来我们制作蓝图的动态渲染,图像控件的渲染对应的参数参考上一篇已经说过了,就不再赘述,这里重点说一下进度条的图表事件和总图表事件。
5.进度条事件,由于进度条显示的是百分比显示,并且填充的内容是按百分比来填充,所以用数学表示的百分比就是刚才我们定义的两个数值:当前生命值÷总生命值上限×100%=生命值进度条百分比。
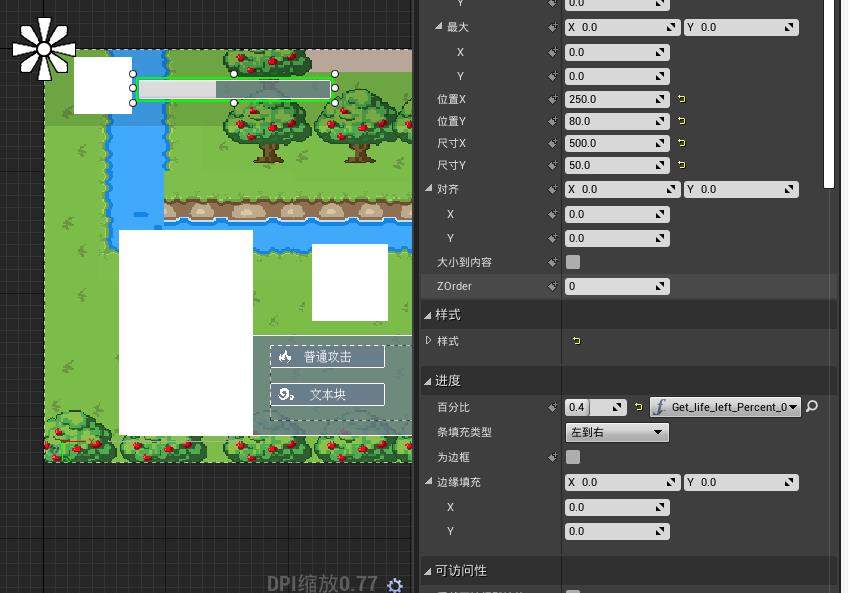
我们在设计器中点击进度条,然后在右方细节处找到“进度”,接着新建一个进度条方法,命名随意,如图7所示

图7 进度条方法定义
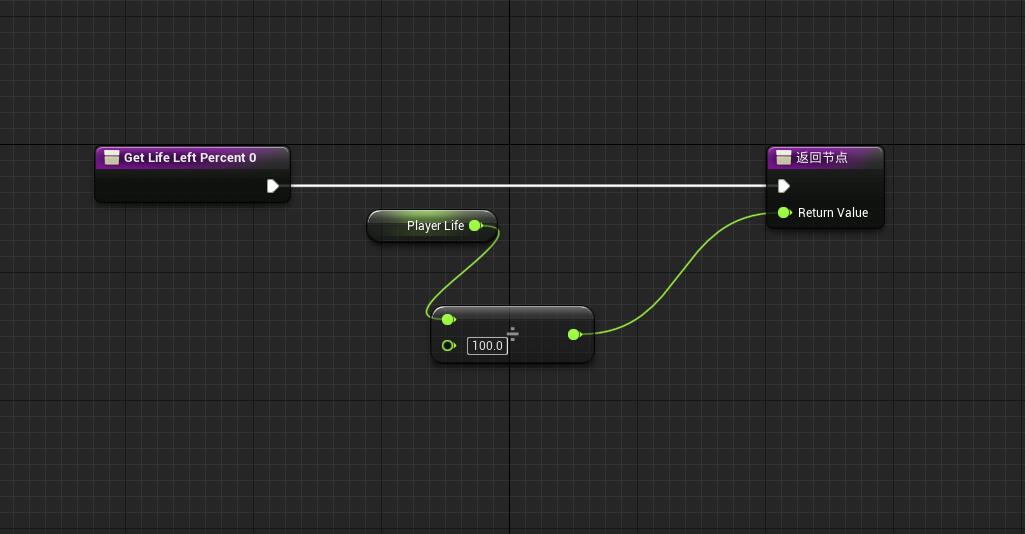
其中的样式根据自己实际情况进行设置,我设置的是左边进度条从左到右,右边进度条从右到左,这样就会统一从中间开始掉血。然后按旁边的🔍按钮,进入方法详情,按照刚才我们说的百分比公式来进行定义,要引入两个变量进行相除,然后将得到的值返回到前端渲染并进行显示,如图8所示

图8 两个参数相除得到百分比结果返回进度条
由于我偷懒,所有怪物和玩家的生命值都统一设定成100,只完成本质问题,不影响其他操作,这样每次生命值改变的时候就会自动影响界面的更改。
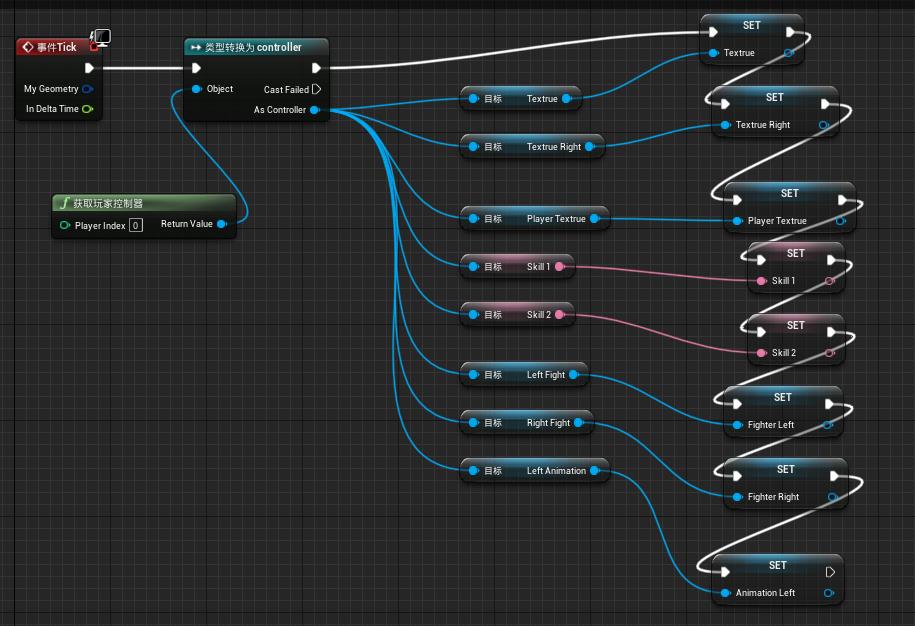
6.总图表tick事件
我们要在总tick事件当中获取玩家控制器的各种输入参数,并赋值给我们刚才定义的那些参数,如图9所示

图9 玩家控制器传输参数
只有通过tick事件每一帧掌握玩家控制器的参数变化,才能做到实时渲染进行处理
三、角色蓝图传输数据与玩家控制器
1.我们在前面提到过,角色蓝图里面存储基础角色属性,传递到玩家控制器中,那么我们需要在角色蓝图当中添加这些变量,以及玩家控制器当中新建能存储这些传入参数的变量,我们打开玩家的角色蓝图,新建生命值为浮点数、技能名字为文本、立绘为2D纹理材质、头像为2D纹理材质等变量,同理在怪物的蓝图里面也新建这些变量,如图10所示

图10 新建基础变量
2.我们新建一个蓝图类,类型为玩家控制器,命名为player_controller,如图11所示

图11 玩家控制器蓝图类
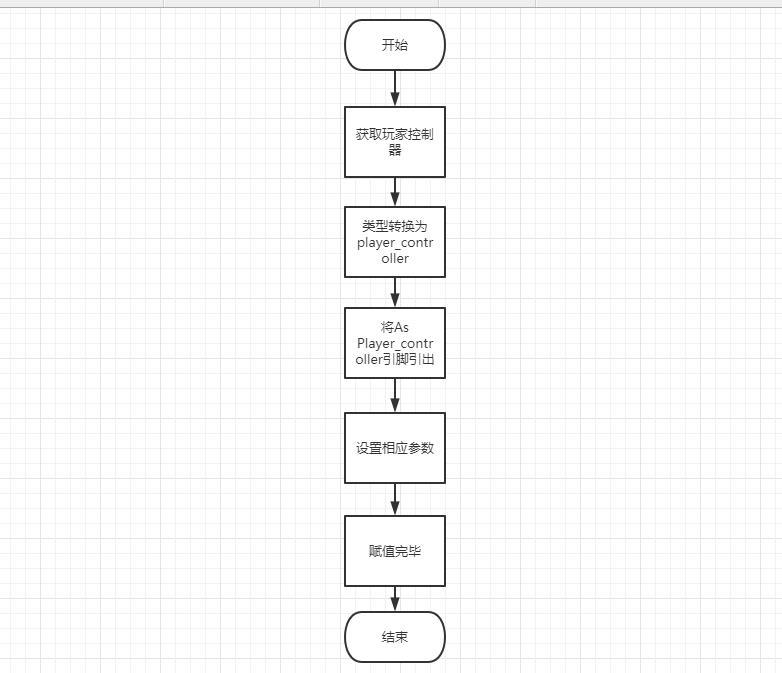
声明好这些基础变量的时候,我们如何让它改变呢,我们可以在任意的地方使用如下流程来改变玩家控制器里面指定的变量,如图12所示的流程图

图12 改变玩家控制器变量流程图
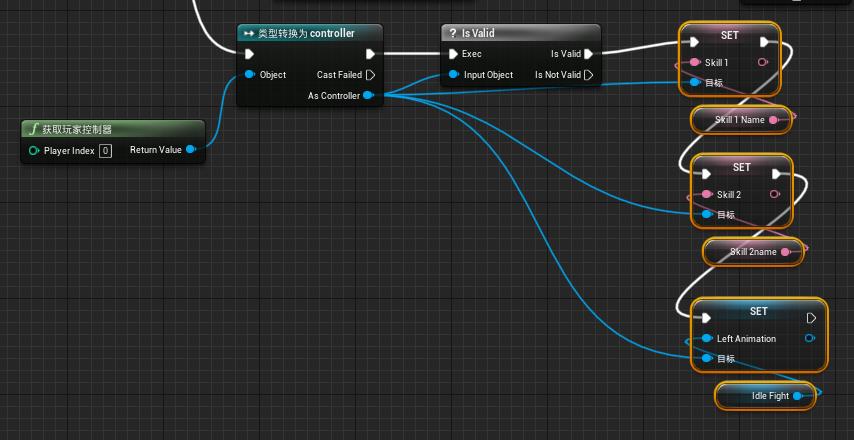
具体蓝图操作可以参考如图13的形式

图13 在角色蓝图中将参数赋值给控制器变量
2.玩家控制器的功能当然不止这么点,但是考虑到后期可以切换角色或者使用道具的情况,就不是直接从角色获取这些变量而是通过玩家控制器这个中间件进行传输变量来达到动态更改的效果。我们回到玩家蓝图,将要传递过去的变量进行默认值判断,一般情况下这些值不涉及到变更的话不会太大变动,如图14所示

图14 设置角色蓝图默认值细节
同理设置狗熊的角色基础绘图变更,每个角色蓝图对应一套美术资源,不要乱窜,这样保证后期的可扩展性和可更换性。
3.触发战斗,我做在了对话环节,如果是野外随机战斗的话,就更简单了,方法内部都是一样的,将战斗的UI添加到玩家控制器视口,我的流程如图15、16所示,如果玩家选择了战斗,就进入战斗界面

图15 触发NPC对话

图16 进入战斗
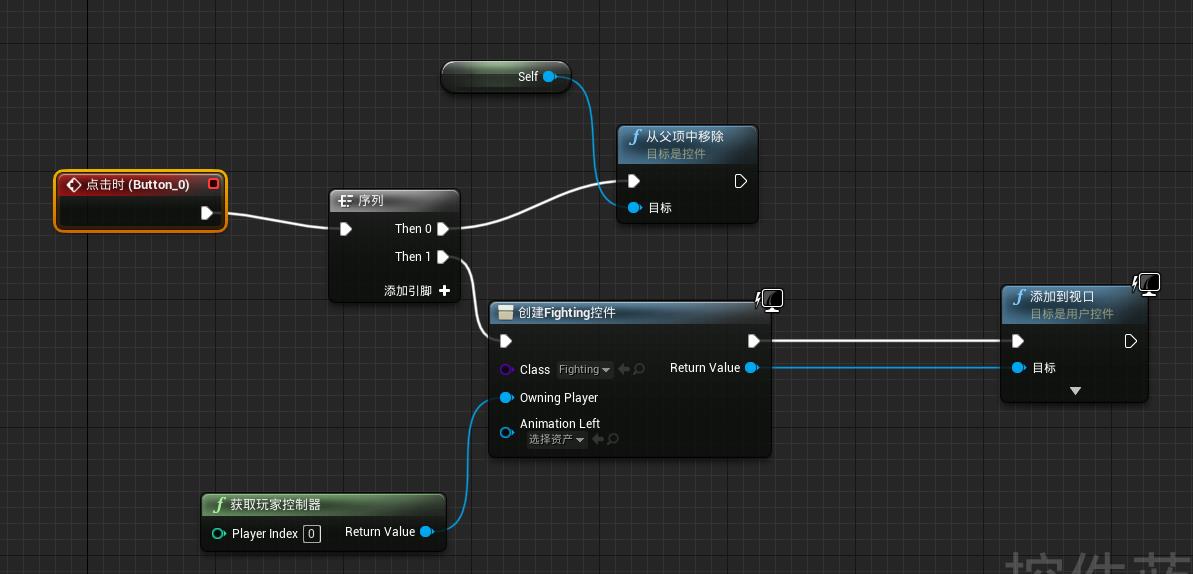
我是对talk_ui里面的选项按钮进行了点击事件触发才触发的战斗,点击事件的打开如图17所示,触发战斗之后销毁对话框,并进入战斗UI,如图18所示

图17 按钮点击事件

图18 点击事件响应触发战斗UI
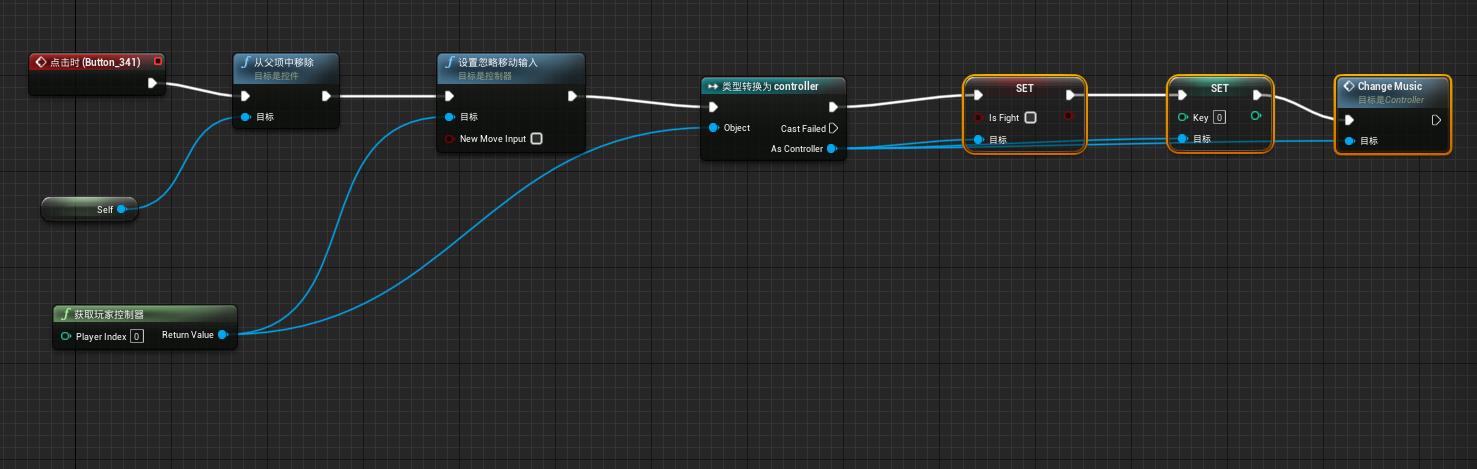
至此,进入战斗界面的方法已经全部写完,那么如何结束战斗呢,我这里提供了一个撤退结束战斗的思路,如图19所示,点击撤退的时候将UI销毁,并且回到正常界面。

图19 结束战斗关闭UI
同样的道理,点击撤退响应时间的时候就退出战斗,然后玩家能够继续控制角色移动,并且继续游戏。
这样整个流程就讲解完毕了。
四、总结
整个触发战斗、离开战斗的流程无非就是“选择进入战斗”——“传递参数到控制器”——“控制器传递参数到战斗界面”——“控制战斗”——“结束战斗进行新的控制器赋予”,流程相对简单,没有什么技术含量,但是有很多细节需要注意。我们将在第六篇计算篇当中讲述如何将对话、战斗进行数值伤害计算和技能效果计算,并将运算结果反馈回控制器。
番外篇
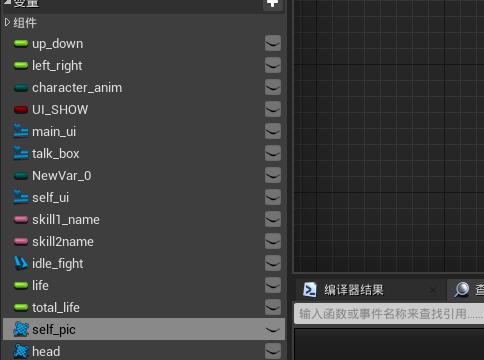
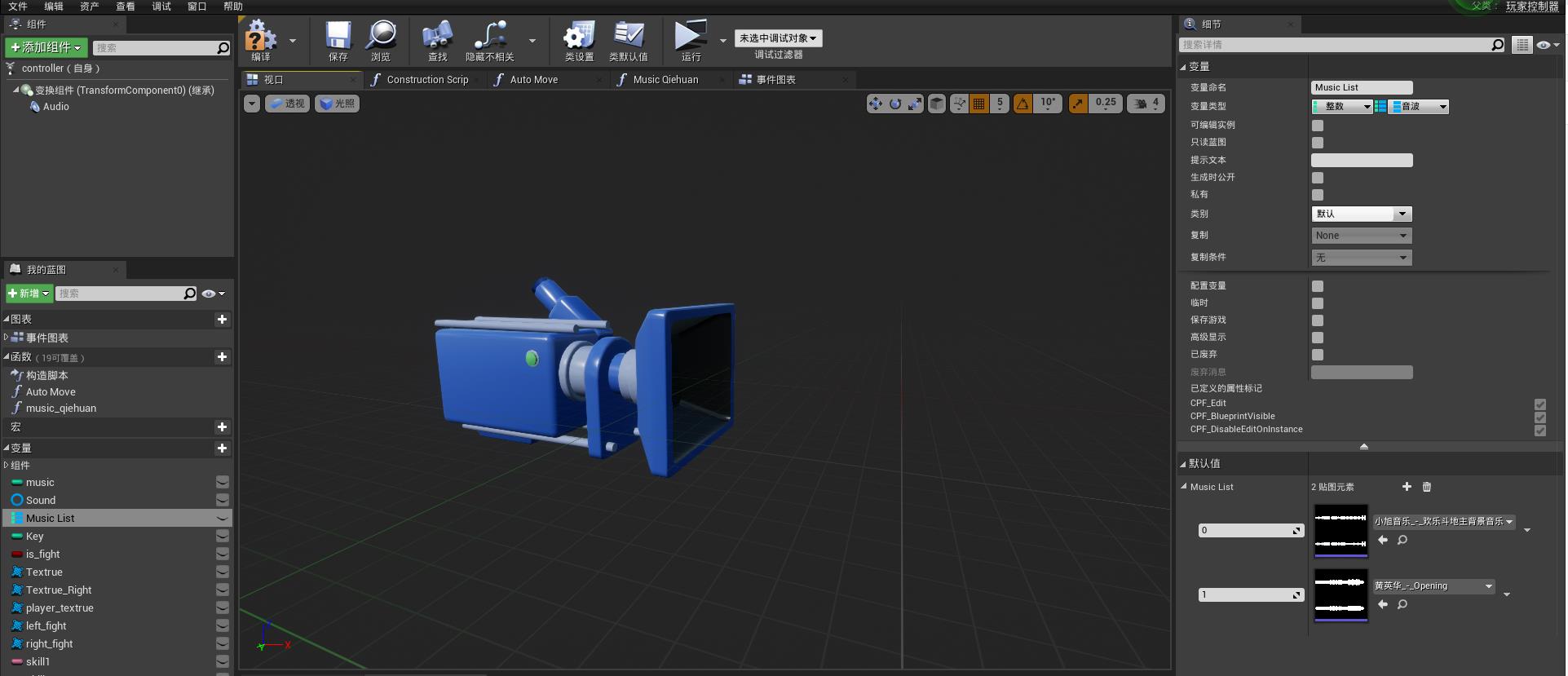
可能有细心的读者发现离开战斗里面怎么会有个change_music这个方法来进行调用,这个是我认为这次开发中最皮的一个点——切换场景音乐,当在城镇关卡的时候播放城镇BGM,进入战斗的时候播放战斗BGM,结束战斗回到城镇继续播放城镇BGM。大体流程是这样的,但是我们需要进行SHAO操作,首先在玩家控制器当中添加一个音频组件,命名为audio,然后命名两个变量,一个是数组变量,存储多张高清保真音乐大片专辑文件(嘿嘿嘿),第二个是整数变量,用来做读取音乐数组的索引,如图20所示。

图20 声明变量
然后我这里存了两首并不用于任何奇怪用途只用于测试游戏的音乐,一首是小旭音乐的斗地主,一首是黄英华的少林足球op,存储完这些后,再在图表界面新建一个自定义方法,命名为change_music。
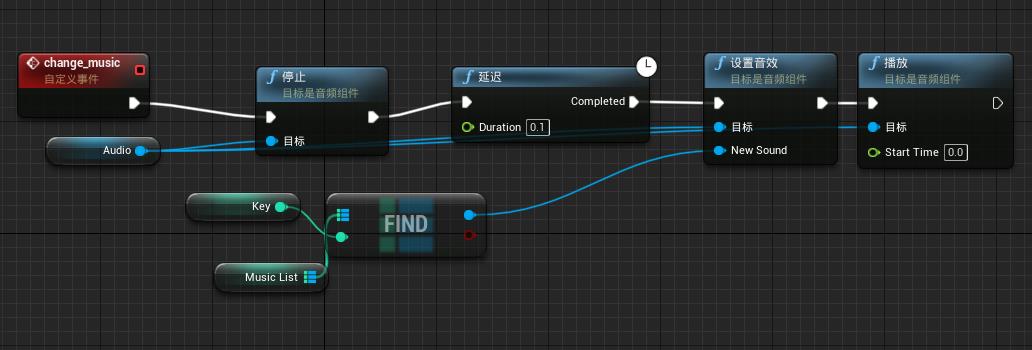
这个音频组件有个大问题,如果不停止原来的音乐,你设置新的参数进来它不会播放下一个音乐的,所以切换音乐的流程应该是“停止当前音乐”——“选择新的音乐”——“播放新的音乐”,切歌方法就是按照这个逻辑来进行的,蓝图如图21所示。

图21 切歌方法
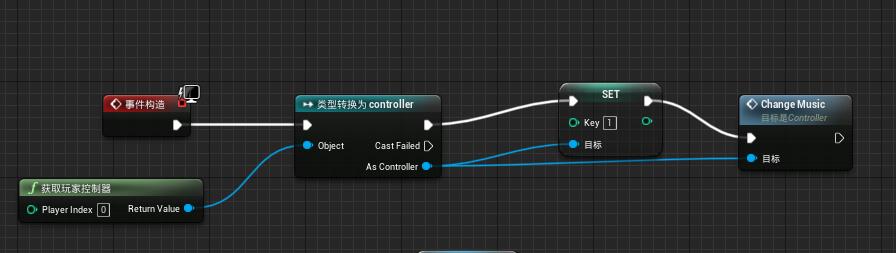
这是一个对外公开的自定义方法,当调用玩家控制器的时候可以调用这个方法。我在三个地方进行调用,分别是地图开始,也就是关卡蓝图的begin方法里面调用,如图22所示

图22 播放地图BGM
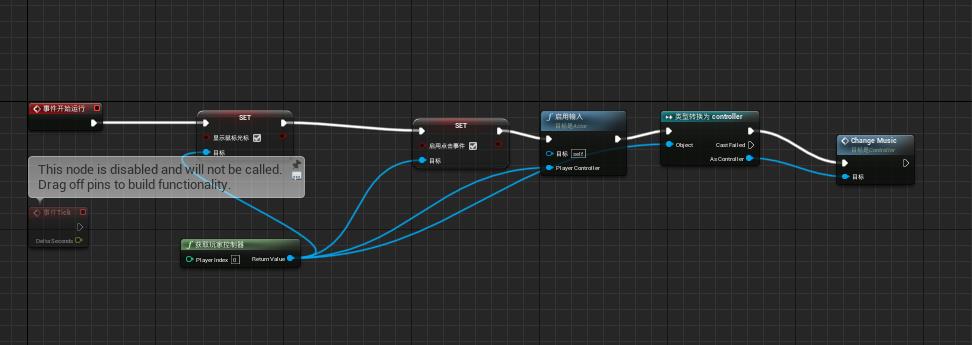
还有一个进入战斗调用和脱离战斗再次调用,如图23所示。

图23 进入战斗播放音乐
脱离战斗播放音乐在图19中进行了操作,不再赘述。如此就得到了进入不同界面或者场景播放不同音乐的功能。
星空愿望测试视频
以上是关于如何用UE4制作2D游戏文档——战斗篇的主要内容,如果未能解决你的问题,请参考以下文章