github资源npm或clone的时候报XXX:github.com:443 解决方法
Posted 纸飞机root
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了github资源npm或clone的时候报XXX:github.com:443 解决方法相关的知识,希望对你有一定的参考价值。
一.资源地址
https://github.com/xunleif2e/vue-lazy-component.git
这个包我在git clone 和 npm 时都报错,因为是国外站点的原因所以我们需呀代理过去,配置代理啥的这个没必要讲,来整点别的。
二.解决方法
git clone
我们直接在资源链接前加上 https://ghproxy.com/ 组合起来就是
https://ghproxy.com/https://github.com/xunleif2e/vue-lazy-component.git
可见是可以的clone下来的。
npm 资源(cnpm,yarn都可以)
找到项目package.json
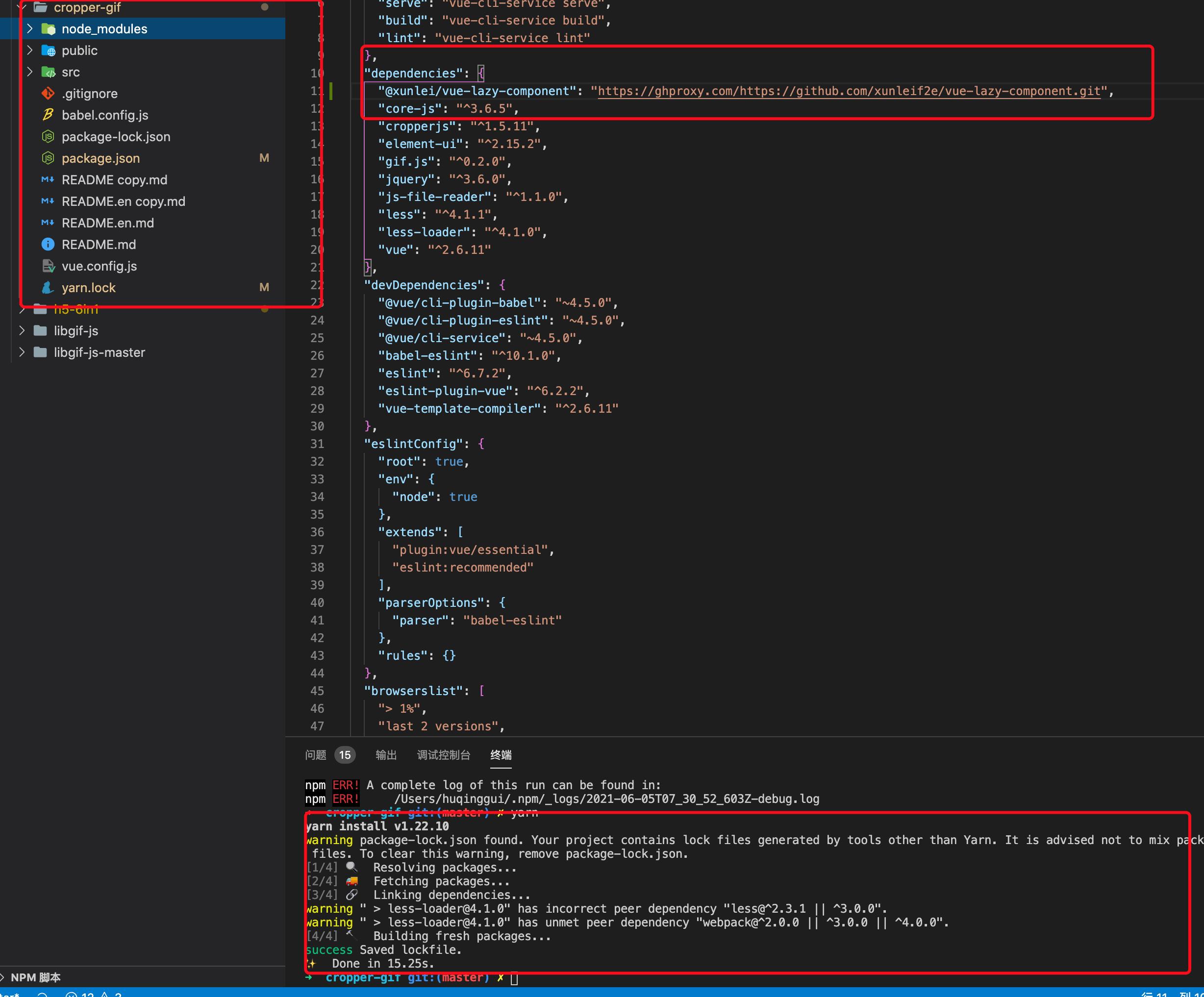
"@xunlei/vue-lazy-component": "https://ghproxy.com/https://github.com/xunleif2e/vue-lazy-component.git",将资源后的地址改成上面这样:"https://ghproxy.com/https://github.com/xunleif2e/vue-lazy-component.git"
接着再npm就可以了,如下图

搞定!
以上是关于github资源npm或clone的时候报XXX:github.com:443 解决方法的主要内容,如果未能解决你的问题,请参考以下文章