设置div背景透明的方法?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设置div背景透明的方法?相关的知识,希望对你有一定的参考价值。
设置div背景透明的方法?
参考技术A opacity和rgba都是设置透明度的,区别在于opacity是整体的透明度,标签本身及标签内容还有标签的子元素都会受到影响。rgba仅仅是改变元素的添加背景色,内容及子元素不受影响。<div class="test tstop">233</div>
<div class="test tstrgba">666</div>
.test width: 200px; height: 200px
.tstop background: red; opacity: 0.6
.tstrgba background: rgba(255, 0, 0, 0.6)
可以实际体验一下。 参考技术B 说的不明确,背景透明,是颜色,还是背景图片,还是整个div
背景颜色:可以使用:rgba(0,0,0,0.5),最后一个值是透明度
div透明度:opacity(.5) 参考技术C opacity:0,这样可以设置背景的透明度
css怎样仅设置div元素背景透明度,而不设置div元素里面元素的透明度
设置div元素背景透明度,而不设置div里面元素透明度的方法:创建静态页面插入一个div和十个子div-类选择器和元素选择器设置div标签-打开浏览器预览-使用nthoftype设置div元素-保存打开浏览器预览。具体方法如下:
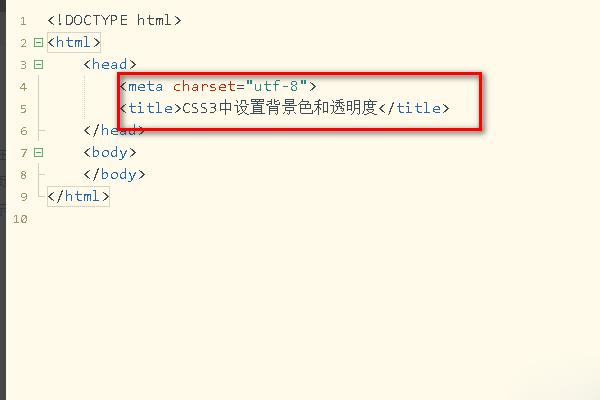
1、在openhbuilderx工具中,创建一个新的静态页面并插入一个div和十个子div。

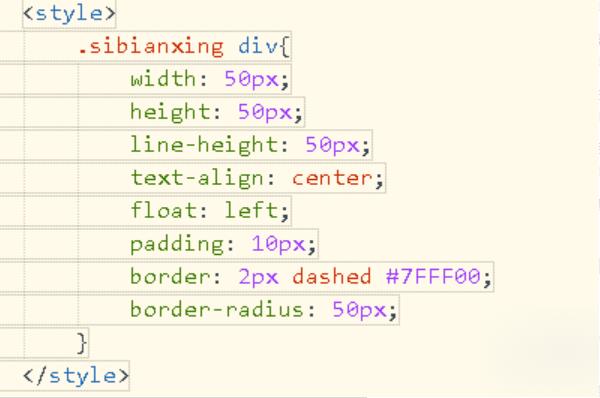
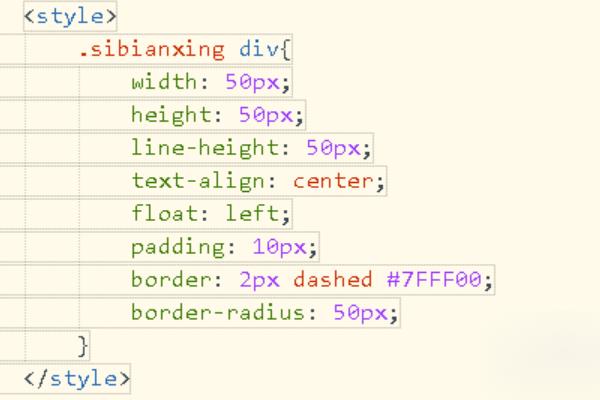
2、使用类选择器和元素选择器设置div标签的样式,如宽度、高度、行高、文本中心等。

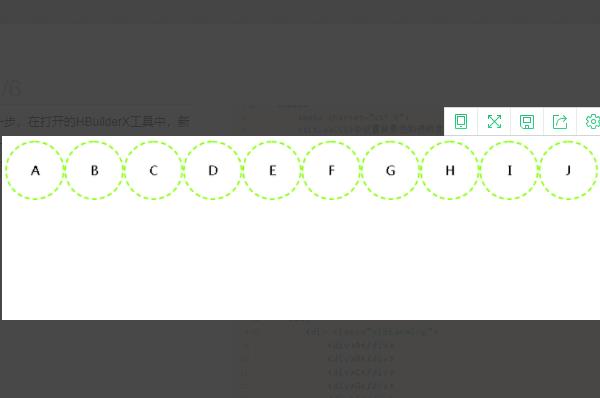
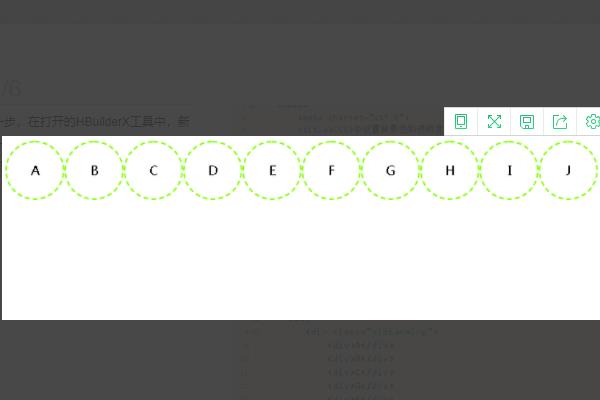
3、保存代码,直接打开浏览器预览界面。你能看见十个圆圈。

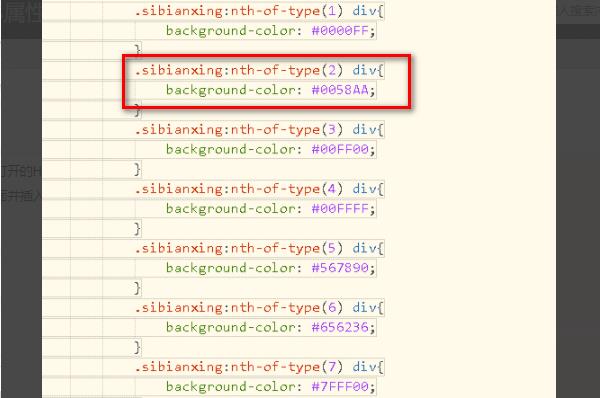
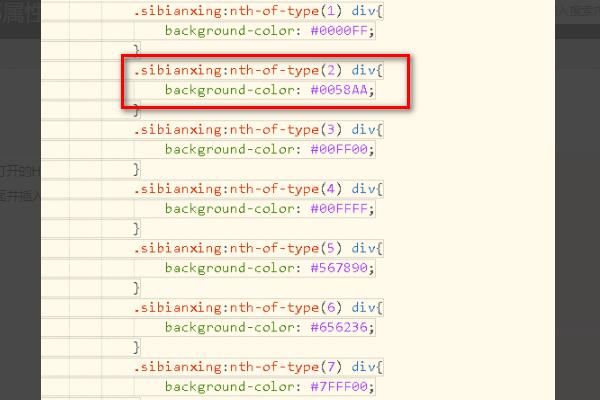
4、使用nthoftype设置多个div元素的背景色。

5、再次保存代码并打开浏览器预览效果。可以找到元素的背景色。

注意事项:
一般来说,我们可以使用CSS的opcity属性来改变一个元素的透明度,但是它的子元素的透明度也会改变,即子元素被重新定义了。例如:<div style="opacity:0.4; background-image:url(...);"><div style="opacity:1.0;">显示文字</div></div>文字元素的透明度也会是0.4。
参考技术A1、在打开的HBuilderX工具中,新建一个静态页面并插入一个div和十个子div。

2、使用类选择器和元素选择器,设置div标签的样式,如宽度、高度、行高、文字居中等。

3、保存代码并直接打开浏览器预览界面效果,可以看到十个圆圈。

4、再使用nth-of-type,分别设置多个div元素的背景颜色。

5、再次保存代码并打开浏览器预览效果,可以发现元素显示背景色。

<div style="opacity:0.4; background-image:url(...);">
<div style="opacity:1.0;">
显示文字
</div>
</div>
文字元素的透明度也会是0.4。
于是想一想,如果有方法只改变背景的透明度就能解决此问题了。
方法1:使用一张透明的图片做背景可以达成效果,但是有没有更简单的方法呢?
方法2:使用RGBA。
例如:
<div style="(0, 0, 0.4)">
<div>
显示文字
</div>
</div>本回答被提问者和网友采纳
以上是关于设置div背景透明的方法?的主要内容,如果未能解决你的问题,请参考以下文章