VUE学习笔记:5.vue中判断指令,v-show及v-for的使用
Posted new nm个对象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE学习笔记:5.vue中判断指令,v-show及v-for的使用相关的知识,希望对你有一定的参考价值。
一.vue中的判断指令
1.判断指令的使用

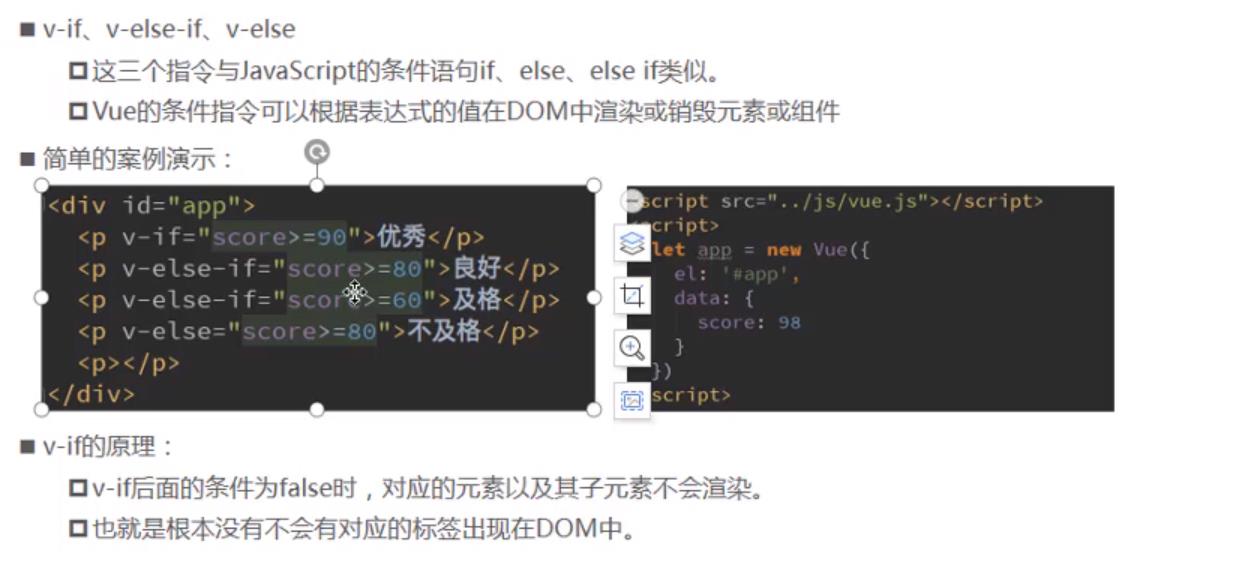
- vue中的判断指令使用
v-if="true/false",v-else-if="true/false",v-else来完成。其中v-if和v-else-if后面跟的表达式或者变量值必须为布尔类型。 - 当条件判断不满足时,页面不会加载对应的标签及子标签。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<!--四个条件判断指令,当前面的判断满足时,不会再执行后面的判断。即最多只会执行一条分支-->
<h2 v-if="score>=90">优秀</h2>
<h2 v-else-if="score>=80">良好</h2>
<h2 v-else-if="score>=60">及格</h2>
<h2 v-else>不及格</h2>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
score: 0
},
})
</script>
</body>
</html>
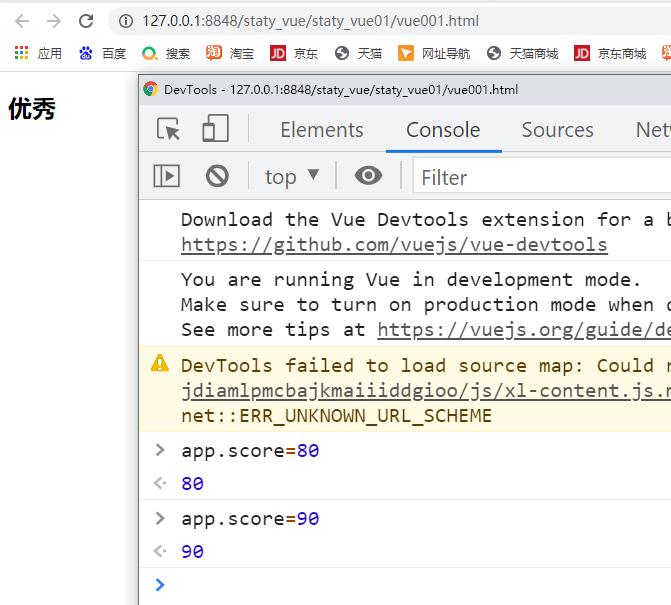
运行效果如下:

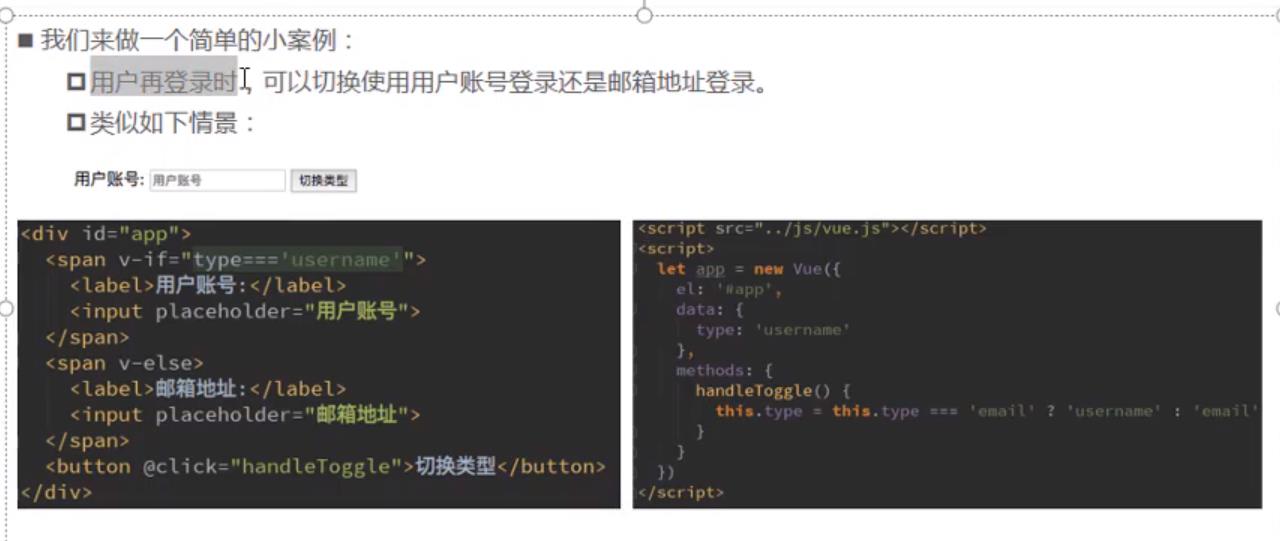
2.判断指令的练习小案例

实现代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<span v-if="isUserLogin">
<label for="username">用户账号:</label>
<input type="text" id="username"/>
</span>
<span v-else>
<label for="email">邮箱地址:</label>
<input type="text" id="email"/>
</span>
<!--`isUserLogin=!isUserLogin`实现对isUserLogin的值取反-->
<button type="button" @click="isUserLogin=!isUserLogin">切换类型</button>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
isUserLogin: true
},
})
</script>
</body>
</html>
效果如下:

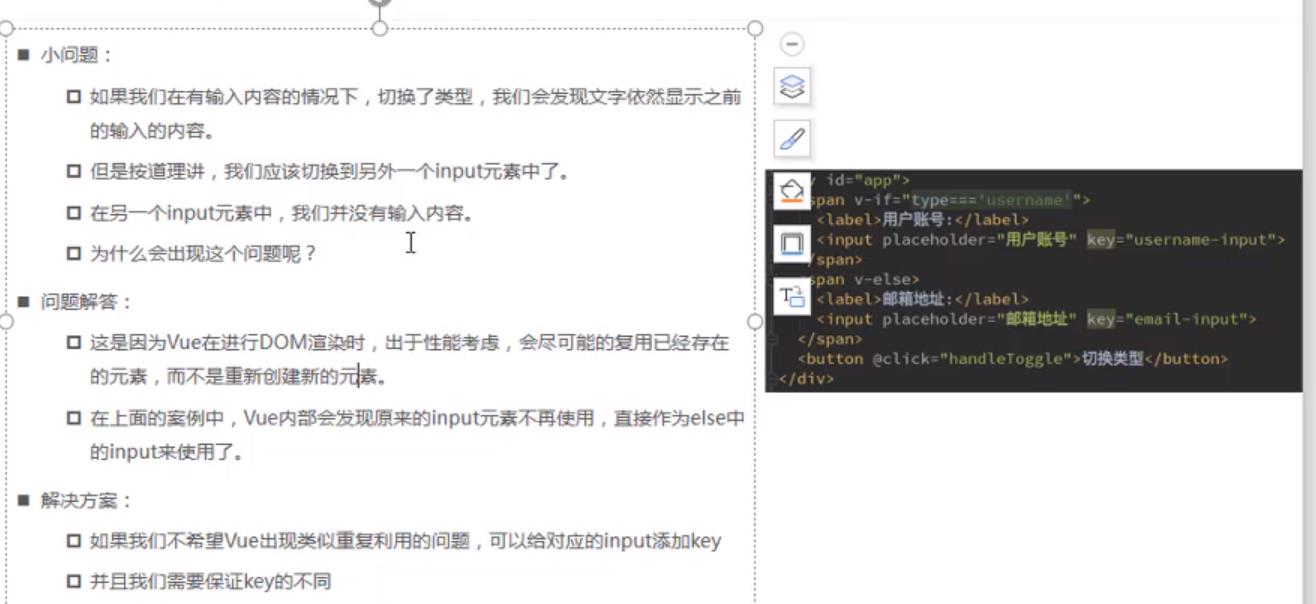
案例中input标签中内容的复用问题

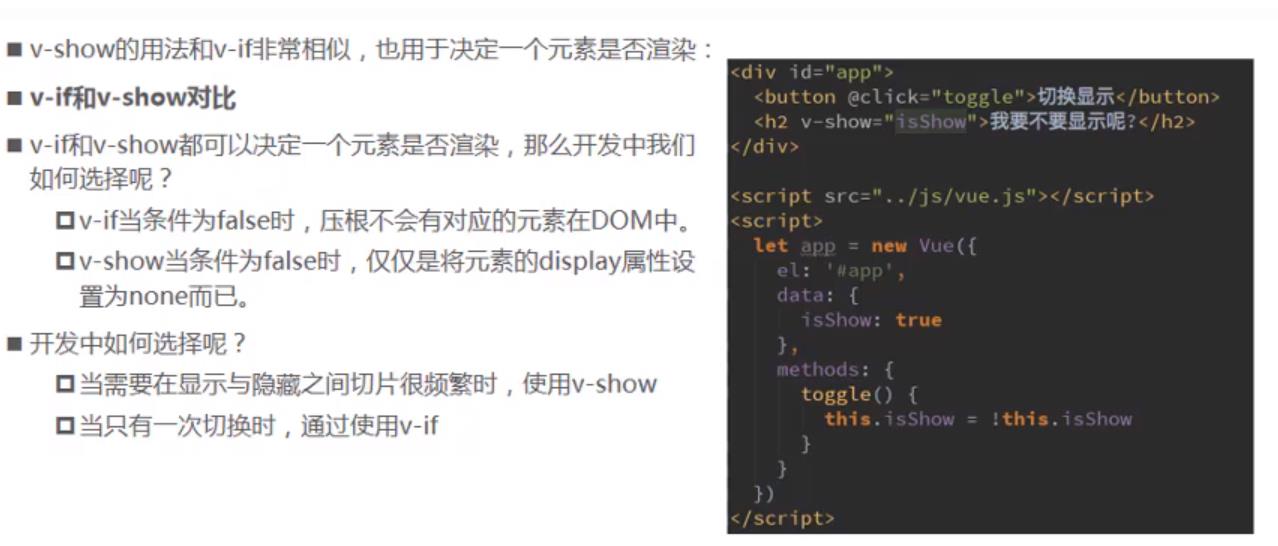
二.v-show指令讲解

使用格式:v-show="true/false",后面跟的表达式或者变量值必须为布尔类型。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<h2 v-if="fag" id="if">你好</h2>
<h2 v-show="fag" id="show">你好</h2>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
fag: false
},
})
</script>
</body>
</html>
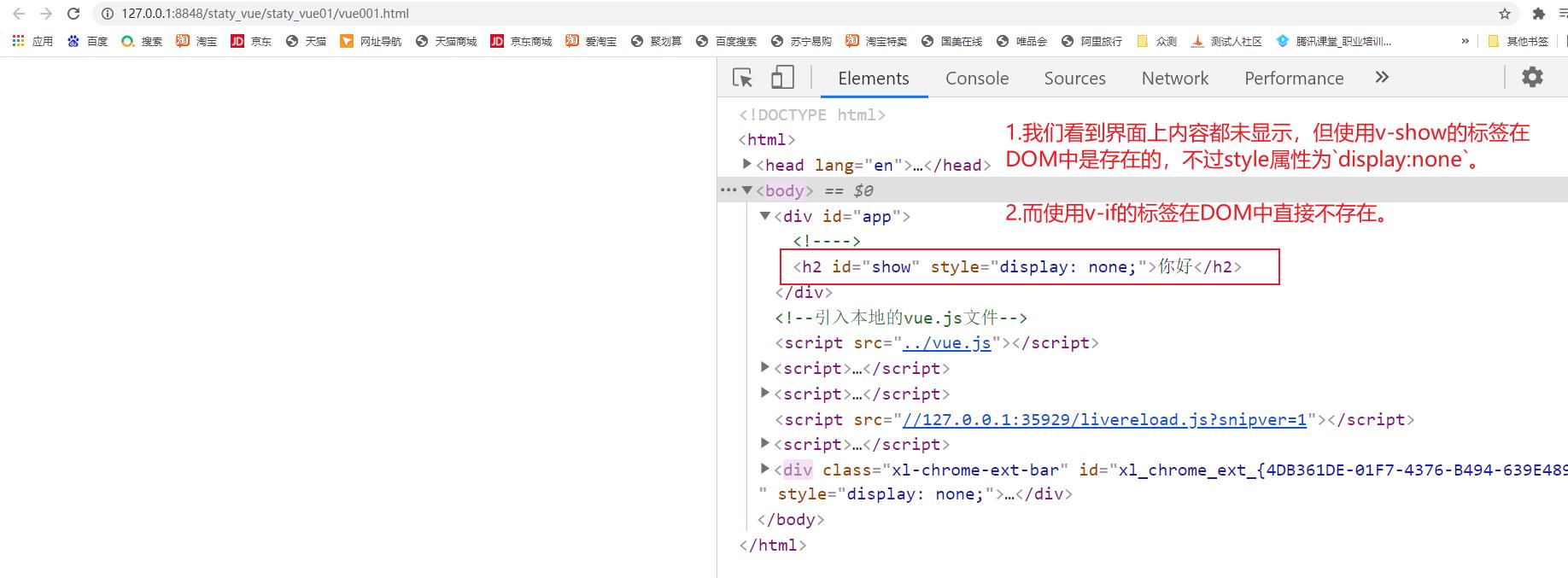
运行效果如下:

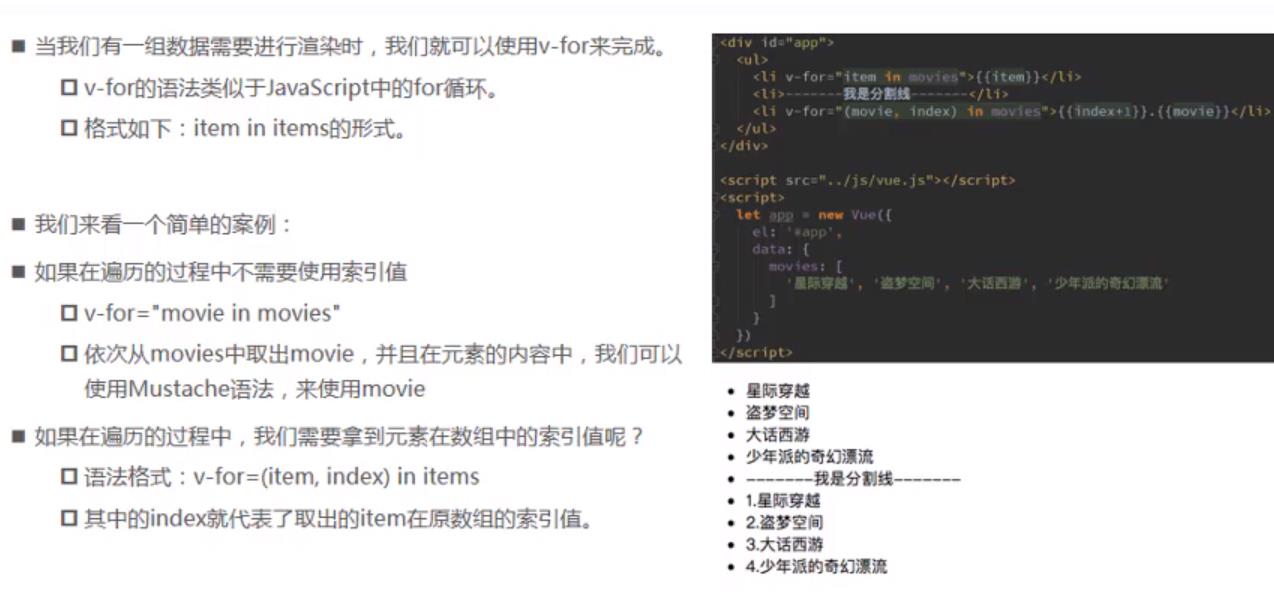
三.v-for指令的讲解
1.v-for遍历数组

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<ul>
<!--遍历数组,并只取出数组中的值-->
<li v-for="name in names">{{name}}</li>
<!--遍历数组,并取出数组中的值及其索引-->
<li v-for="(name,index) in names">{{index}}----{{name}}</li>
</ul>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
names: ['zhangsan','lisi','wangwu','xiaoliu']
},
})
</script>
</body>
</html>
运行效果如下:

2.v-for遍历对象
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<ul>
<!--遍历对象,并只取出对象的value-->
<li v-for="value in info">{{value}}</li>
<!--遍历对象,并取出对象中的key及value-->
<li v-for="(value,key) in info">{{key}}----{{value}}</li>
<!--遍历对象,并取出对象中的key,value及索引-->
<!--实际中很少获取对象索引-->
<li v-for="(value,key,index) in info">{{index}}---{{key}}----{{value}}</li>
</ul>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
info: {
name: 'zhangsan',
age: 18,
height: 180
}
},
})
</script>
</body>
</html>
效果如下:

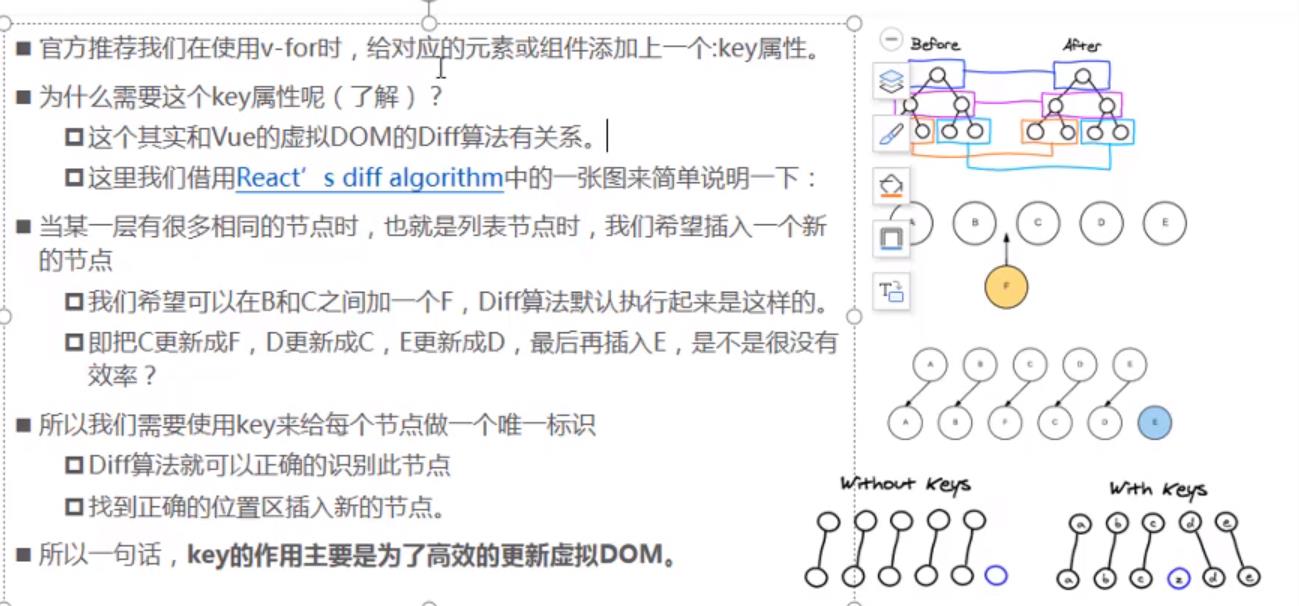
3.使用v-for时给标签加上key属性(了解)

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<ul>
<!--需要保证每个标签的key唯一,否则无法达到优化性能的目的-->
<!--在数组的元素内容不重复的情况下,可以使用name作为key值。如果不能保证name的唯一性,那么意义不大-->
<!--不要使用数组的索引作为key值,因为插入新值会导致数组索引变化,也不能达到优化性能的目的-->
<li v-for="name in names" :key="name">{{name}}</li>
</ul>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
names: ['zhangsan','lisi','wangwu']
},
})
</script>
</body>
</html>
4.数组中哪些方法是响应式的?
我们直到vue是响应式的,当我们改变vue实例中的数据时,界面也会随之改变。对于数组也是一样,下面我们演示一下数组中支持响应式的几个方法。

我们还是以一个案例那进行讲解:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<ul>
<li v-for="name in names">{{name}}</li>
</ul>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
names: [
'我是第1个元素',
'我是第2个元素',
'我是第3个元素',
'我是第4个元素',
'我是第5个元素',
'我是第6个元素',
'我是第7个元素',
'我是第8个元素',]
},
})
</script>
</body>
</html>
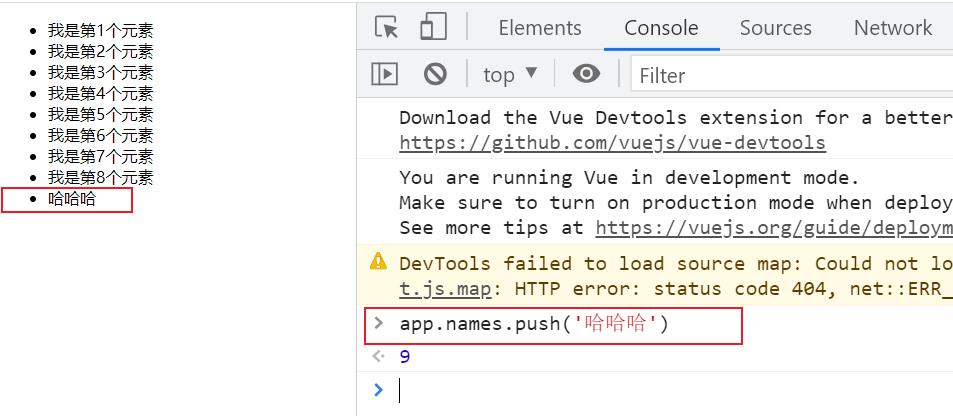
push()方法:实现在数组末尾增加元素

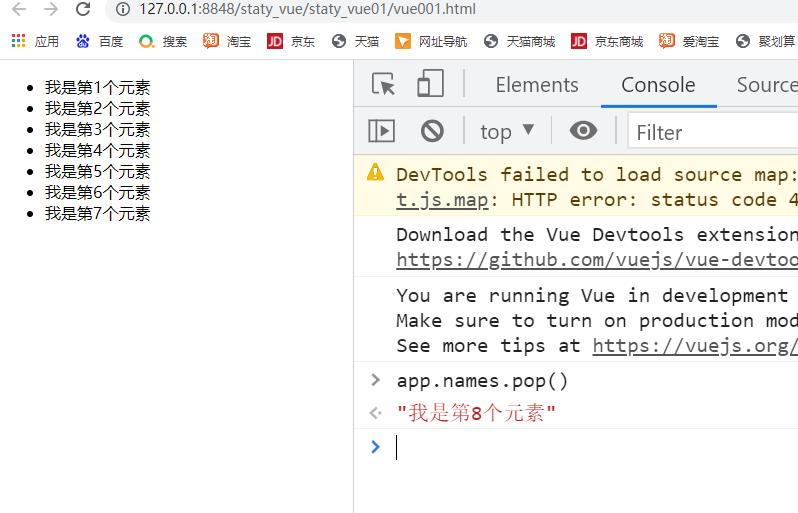
pop()方法:实现删除数组末尾的元素

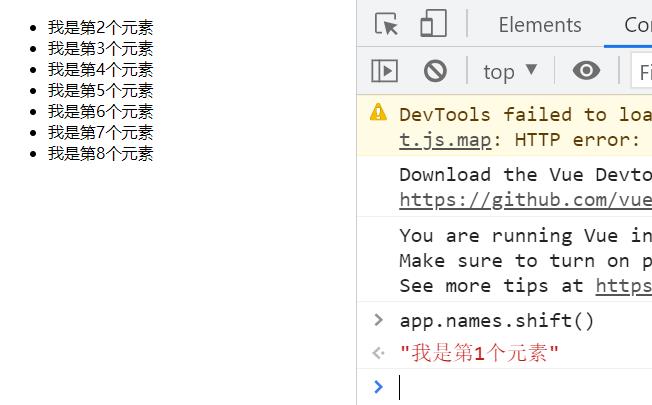
shift()方法:实现删除数组头部的第一个元素。

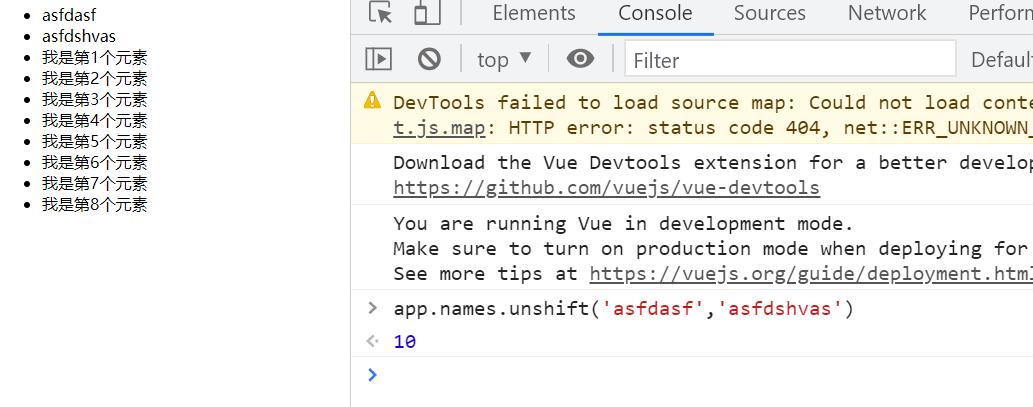
unshift()方法:实现中数组头部添加元素。

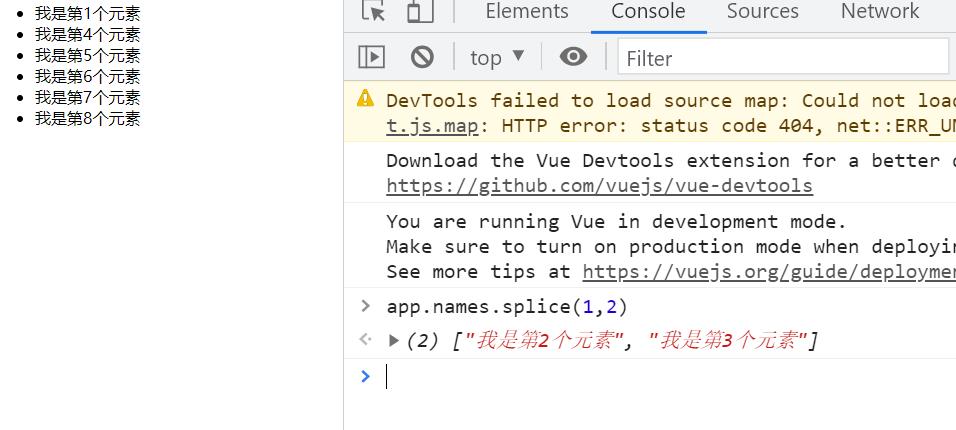
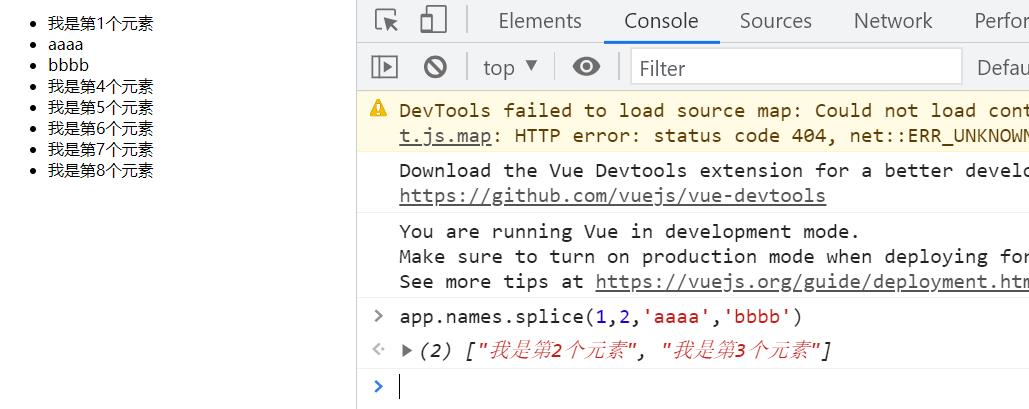
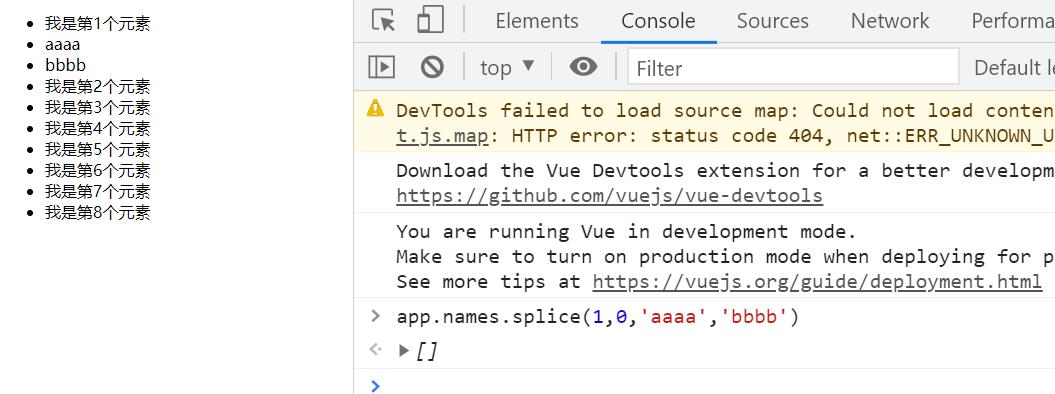
splice()方法:实现数组元素的增删改操作。
删除元素:splice(参数1,参数2) # 参数1表示从哪个下标开始删除,参数2为需要删除的元素个数。

替换元素:splice(参数1,参数2,参数3,参数4,...) # 参数1表示从哪个下标开始删除,参数2为需要删除的元素个数,后面的参数为需要新增的元素内容

插入元素:splice(参数1,0,参数3,参数4,...) # 参数1表示从哪个下标开始删除,0表示不删除元素,后面的参数为需要新增的元素内容

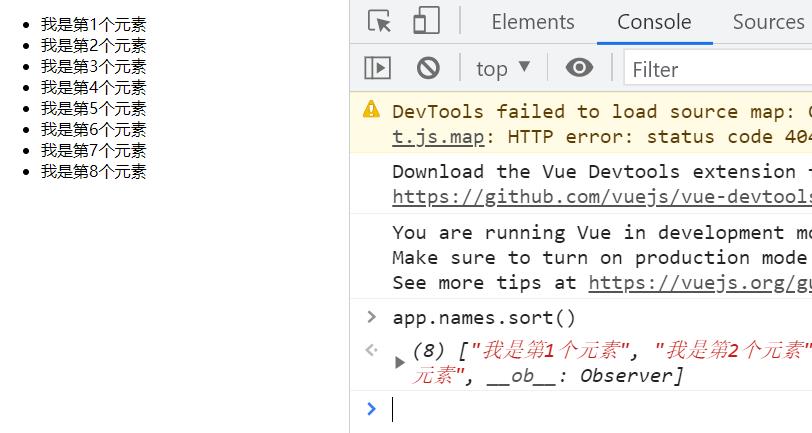
sort()方法:实现元素的排序

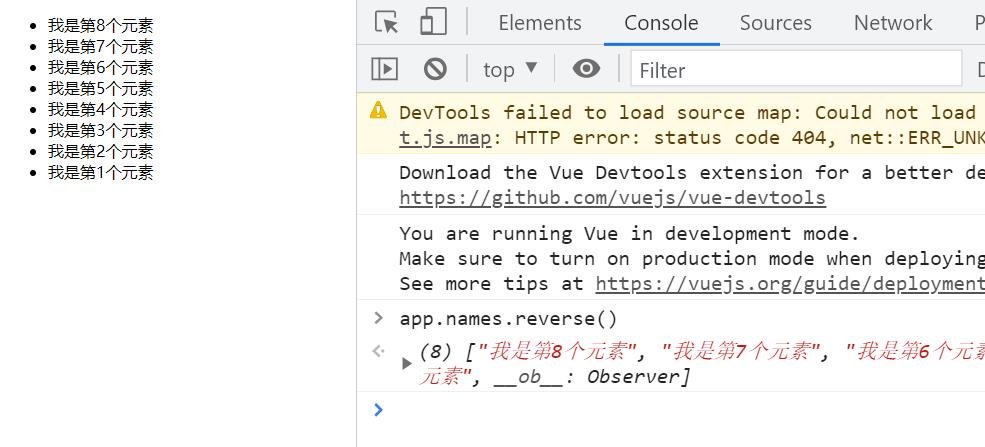
reverse()方法:实现元素反转

以上是关于VUE学习笔记:5.vue中判断指令,v-show及v-for的使用的主要内容,如果未能解决你的问题,请参考以下文章