VUE学习笔记:6.阶段练习之购物车案例讲解
Posted new nm个对象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE学习笔记:6.阶段练习之购物车案例讲解相关的知识,希望对你有一定的参考价值。
1.需求讲解

我们不仅要实现上面的页面,还要实现以下功能:
- 实现购买数量的增减,且数量为1时
-按钮不可点击。 - 实现移除操作:点击移除按钮,对应书籍从购物车中移除。
- 当所有书籍全部移除时,界面显示文字
购物车为空 - 总价为各书籍价格*购买数量之和
2.页面基本搭建
我们先创建3个文件index.html,style.css,main.js来分别存放我们的HTML,CSS,JS代码。
先在main.js文件中,实例化一个vue,并增加书籍数据对象。
let vm = new Vue({
el: "#app",
data: {
books:[
{
id:1,
name: '算法导论',
date: '2006-9',
price: 85,
number: 1,
},
{
id:2,
name: 'UNIX编程艺术',
date: '2006-2',
price: 59,
number: 1,
},
{
id:3,
name: '编程珠玑',
date: '2008-10',
price: 39,
number: 1,
},
{
id:4,
name: '代码大全',
date: '2006-3',
price: 128,
number: 1,
}
]
}
});
任何在index.html文件中,搭建页面骨架
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="./style.css"/>
</head>
<body>
<div id="app">
<table>
<thead>
<tr>
<td></td>
<td>书籍名称</td>
<td>出版日期</td>
<td>价格</td>
<td>购买数量</td>
<td>操作</td>
</tr>
</thead>
<tbody>
<tr v-for="book in books">
<td>{{book.id}}</td>
<td>{{book.name}}</td>
<td>{{book.date}}</td>
<td>{{book.price}}</td>
<td>
<button type="button">+</button>
{{book.number}}
<button type="button">-</button>
</td>
<td>
<button type="button">移除</button>
</td>
</tr>
</tbody>
</table>
</div>
<script src="../vue.js" type="text/javascript" charset="utf-8"></script>
<script src="./main.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
在style.css文件中设置css样式
table{
border: 1px solid #E9E9E9;
border-collapse: collapse;
border-spacing: 0;
}
th, td{
padding: 8px 16px;
border: 1px solid #E9E9E9;
text-align: left;
}
th{
background-color: #f7f7f7;
color: #5c6b77;
font-weight: 600;
}
运行效果如下:

这样我们的界面基本上就搭建好了,接下来就是实现各个细节。
3.使用过滤器(filters)实现价格的细节
我们需要对我们价格数据做一些特殊处理后1.增加¥符合;2.保留两位小数。对于这种需要将vue中的数据做一些格式化操作再输出的需求,我们可以使用vue中的过滤器filters来实现。
定义过滤器格式如下:
new Vue({
el: "#app",
filters: {
//定义一个过滤器showPrice
showPrice: function(price){
return '¥' + price.toFixed(2)
}
}
});
使用过滤器格式:
<!--使用`|`后面跟上过滤器名字来调用过滤器,vue会自动将`|`前面的数据作为参数传入过滤器中-->
<td>{{book.price | showPrice}}</td>
继续完善我们的案例:
先修改main.js文件,增加一个过滤器
let vm = new Vue({
el: "#app",
data: {
books:[
{
id:1,
name: '算法导论',
date: '2006-9',
price: 85,
number: 1,
},
{
id:2,
name: 'UNIX编程艺术',
date: '2006-2',
price: 59,
number: 1,
},
{
id:3,
name: '编程珠玑',
date: '2008-10',
price: 39,
number: 1,
},
{
id:4,
name: '代码大全',
date: '2006-3',
price: 128,
number: 1,
}
]
},
filters: {
//定义一个过滤器showPrice
showPrice: function(price){
return '¥' + price.toFixed(2)
},
}
});
修改index.html文件,对价格数据使用过滤器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="./style.css"/>
</head>
<body>
<div id="app">
<table>
<thead>
<tr>
<td></td>
<td>书籍名称</td>
<td>出版日期</td>
<td>价格</td>
<td>购买数量</td>
<td>操作</td>
</tr>
</thead>
<tbody>
<tr v-for="book in books">
<td>{{book.id}}</td>
<td>{{book.name}}</td>
<td>{{book.date}}</td>
<td>{{book.price | showPrice}}</td>
<td>
<button type="button">+</button>
{{book.number}}
<button type="button">-</button>
</td>
<td>
<button type="button">移除</button>
</td>
</tr>
</tbody>
</table>
</div>
<script src="../vue.js" type="text/javascript" charset="utf-8"></script>
<script src="./main.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
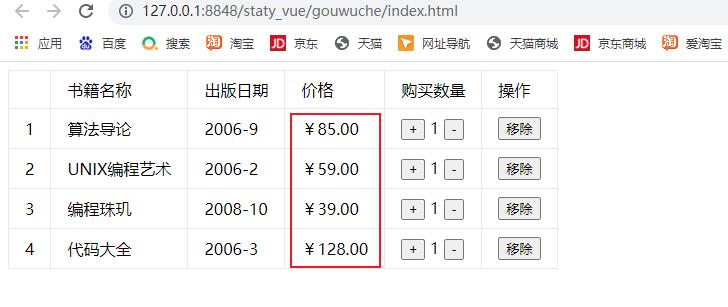
效果如下:

后续如果有数据还需要这种格式化输出都可以调用该过滤器。
4.实现购买数量的增减操作
我们可以对数量栏的+ -按钮绑定点击事件监听,来实现数量的加减。
在index.html文件中,绑定监听事件jiaclick和jianclick
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="./style.css"/>
</head>
<body>
<div id="app">
<table>
<thead>
<tr>
<td></td>
<td>书籍名称</td>
<td>出版日期</td>
<td>价格</td>
<td>购买数量</td>
<td>操作</td>
</tr>
</thead>
<tbody>
<tr v-for="book in books">
<td>{{book.id}}</td>
<td>{{book.name}}</td>
<td>{{book.date}}</td>
<td>{{book.price | showPrice}}</td>
<td>
<button type="button" @click="jiaclick(book)">+</button>
{{book.number}}
<button type="button" @click="jianclick(book)">-</button>
</td>
<td>
<button type="button">移除</button>
</td>
</tr>
</tbody>
</table>
</div>
<script src="../vue.js" type="text/javascript" charset="utf-8"></script>
<script src="./main.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
在main.js文件中,在vue实例的methods中创建对应的事件监听方法jiaclick和jianclick。
let vm = new Vue({
el: "#app",
data: {
books:[
{
id:1,
name: '算法导论',
date: '2006-9',
price: 85,
number: 1,
},
{
id:2,
name: 'UNIX编程艺术',
date: '2006-2',
price: 59,
number: 1,
},
{
id:3,
name: '编程珠玑',
date: '2008-10',
price: 39,
number: 1,
},
{
id:4,
name: '代码大全',
date: '2006-3',
price: 128,
number: 1,
}
]
},
filters: {
//定义一个过滤器showPrice
showPrice: function(price){
return '¥' + price.toFixed(2)
},
},
methods:{
//+按钮点击事件方法
jiaclick: function(book){
return book.number++;
},
//-按钮点击事件方法
jianclick: function(book){
return book.number--;
}
}
});
此时效果如下:

5.实现当数量为1时,-按钮不可点击
我们通过当数量为1时,给-按钮标签添加disabled属性来实现。
修改index.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="./style.css"/>
</head>
<body>
<div id="app">
<table>
<thead>
<tr>
<td></td>
<td>书籍名称</td>
<td>出版日期</td>
<td>价以上是关于VUE学习笔记:6.阶段练习之购物车案例讲解的主要内容,如果未能解决你的问题,请参考以下文章